ワードプレスをオリジナルで作って公開するには、まずサーバーの取得が必要です。
お持ちで無い方はこちらからお好きなサーバーをレンタルお願い致します。
同時にドメインも取得し、公開できるようにしておいてください。
取得が完了したら、いよいよ本題に入りましょう。
ワードプレスとは、基本的に「ブログのシステム」を意味します。
HTML×CSSでコーディングしたサイトに「ブログの機能を追加」することが出来ます。
もちろん、記事を更新する管理画面もセットでついてきます。
一般的にワードプレスは「簡単にサイトが作れる」と認知されています。
すぐにウェブサイトを作れる仕組みだと考えている方も多いでしょう。
しかし、それは大きな間違いです。
確かに「既存のテンプレートを使えば」簡単にサイトを作ることができます。
ブログのシステムですから、便利なテンプレートもいくつか用意されています。
ただ、受託仕事において、既存テンプレートを使ってWEBサイトを作ることはほぼありません。
使うとしても10万円〜20万円の安めのサイトばかりです。
それでも、本当に先方の「要望が少ない」のであれば、割は良いと思います。
ただ、多くの場合、テンプレートそのまま納得してもらうことが無いのも現状です。
理由としては、単純に、テンプレートだと希望通りにならないからです。
希望通りにするために、基本的に受託では、テンプレートを独自で作っています。
オリジナルでテンプレートを作ることで、自由にワードプレスサイトが作れます。
具体的には下記のような流れになります。
- まずデザインをHTML×CSSでコーディング
- ワードプレスの「システム一式」をサイトからダウンロード
- HTML×CSSのサイトに、ルールに沿ってワードプレスシステムを組み込む
- 独自のテンプレート = 更新機能つきのオリジナルサイトが完成
オリジナルで作れば、ワードプレス化という工数が「ひと手間増える」のです。
簡単にオリジナルウェブサイトを作るためのツールではありません。
また、やろうと思えばブログ機能を応用して、サイトのあらゆる箇所を更新可能にできます。
しかし、自動的に全ての箇所が更新できるようになるわけではありません。
当然、開発が必要ですので、全ての箇所を更新可能にすると、膨大な手間がかかります。
基本的に「更新可能な箇所を予め指定」し、かかる工数によって見積もります。
クライアントワークの場合、その同意が無いとトラブルになることもあるでしょう。
何が更新できて出来ないのか、共有する必要があります。
なお、更新可能箇所は「ニュースやブログのエリア」に留めることが一般的です。
さらに特徴的な仕組みとして、ワードプレスには「プラグイン」が存在します。
プラグインを使うことで、ワードプレスの機能を拡張できるんですね。
例えば、ショッピング機能をつけたり、SNSのような機能をつけたり。
細かいものではエディタを多機能にしたり、入力出来るデータを増やしたり。
お問い合わせフォームをつけたり、記事の並び替えを楽にしたり。
世界中のエンジニアが、様々なプラグインを無償公開しています。
それらのプラグインを使うことで、様々なシステムをすぐ導入出来るのです。
プラグインはワードプレスの特徴の核とも呼べます。
このようなシステムをHTML×CSSに導入し、多機能なウェブサイトを作る。
それがワードプレスの本質とも呼べるでしょう。
なお、STARTOUTの一部機能もまた、ワードプレスで出来ています。
なんとなく、ワードプレスの概要はお分かり頂けましたでしょうか?
ワードプレスをダウンロードしてみよう
では、さっそくワードプレスの実物を見ていきましょう。
下記のウェブサイトにアクセスし、システムをダウンロードしてください。
■ WORDPRESS|日本語
https://ja.wordpress.org/
「ワードプレスを入手」ボタンからダウンロードしてみましょう。
すると、zipファイルで圧縮されたワードプレスがダウンロードできます。
なお、ファイル名の数字はワードプレスのバージョンです。
バージョンはどんどん更新されるので、時期によって異なります。
決して、このファイル名がいつでもこのまま、というわけではありません。

ZIPファイルを解凍すると「wordpress」というフォルダが現れます。
これこそが、wordpressのシステムです。

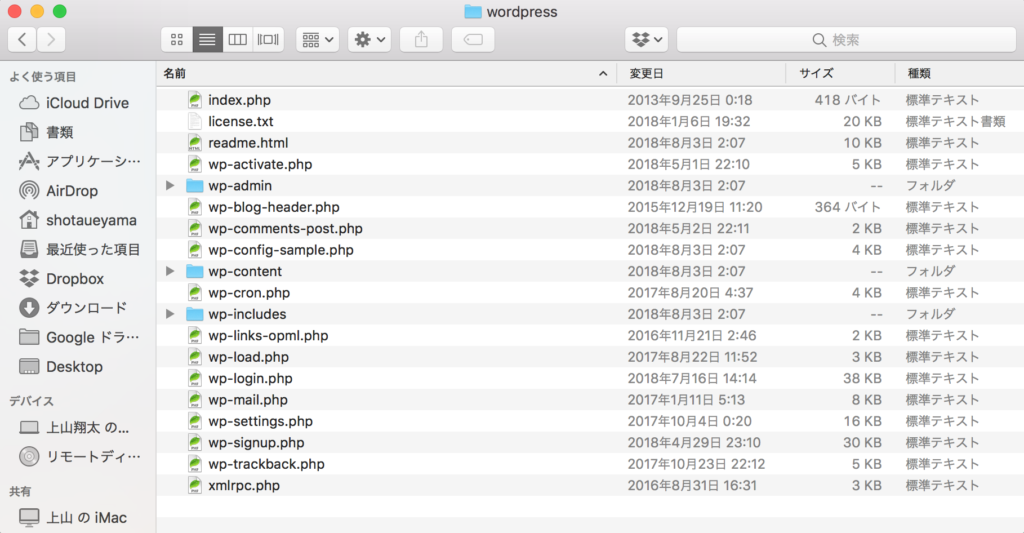
では、フォルダの中身を見ていきましょう。

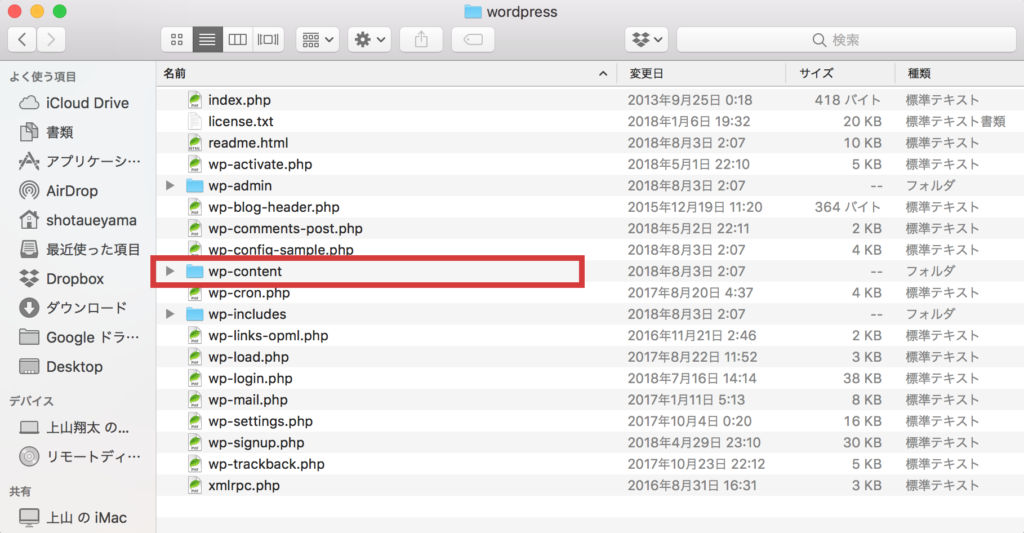
たくさんファイルがありますが、使うのは基本、wp-contentの中だけです。

ただし、初期設定のときにwp-config-sample.php も使います。
今はひとまずスルーで大丈夫です。
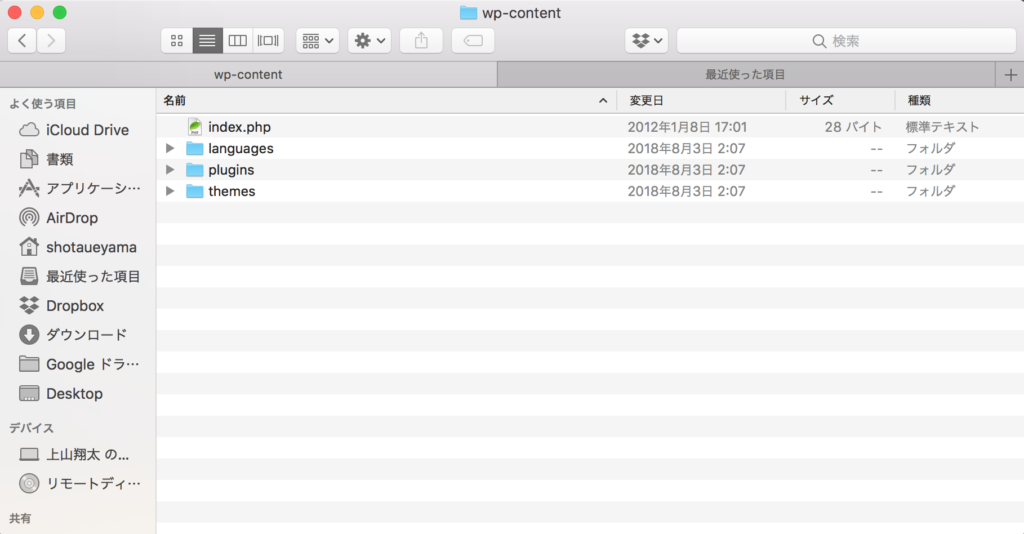
さて、wp-contentの中を見ていきましょう。

1つのファイルと3つのフォルダが出てきました。
基本的にindex.phpは使いませんので、無視してください。
languagesフォルダは言語のデータを格納していますが、無視で大丈夫です。
大切なのは残り2つのフォルダです。
pluginsの中には、先程ご説明したプラグインのファイルが入ります。
そしてthemesフォルダの中には、テンプレートのデータが入ります。
オリジナルのテンプレートを作る時もthemesフォルダに格納します。
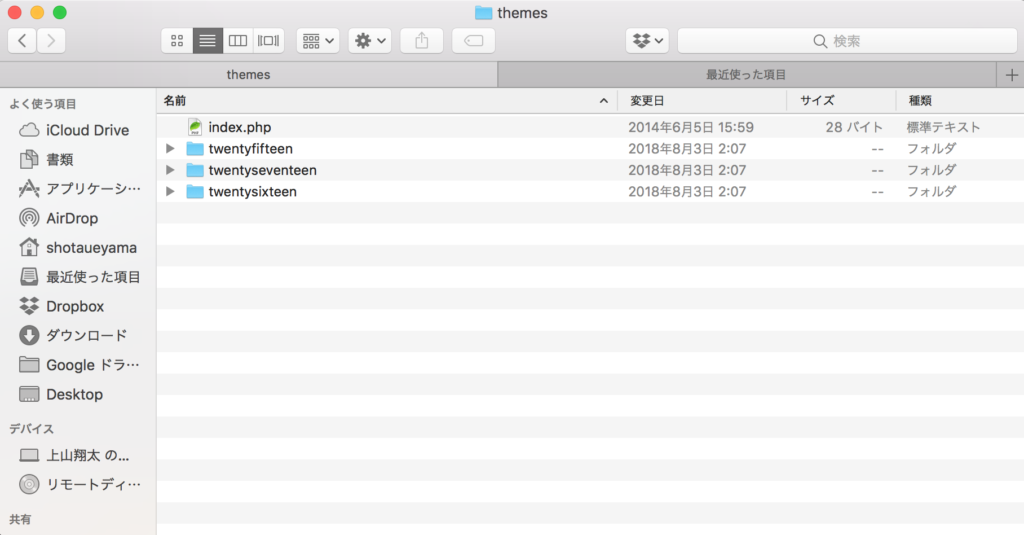
では、themesフォルダを見ていきましょう。

ここでも、index.phpは、ひとまず無視です。
基本的には使いません。
3つのフォルダがありますが、これがそれぞれ、テンプレートデータです。
なお、ワードプレスではテンプレートは「テーマ」と呼ばれています。
ここからはテーマと呼ぶことにしましょう。
フォルダが3つあるということは、今、ワードプレスには3つのテーマがあるということです。
それぞれ切り替えて使うことができます。
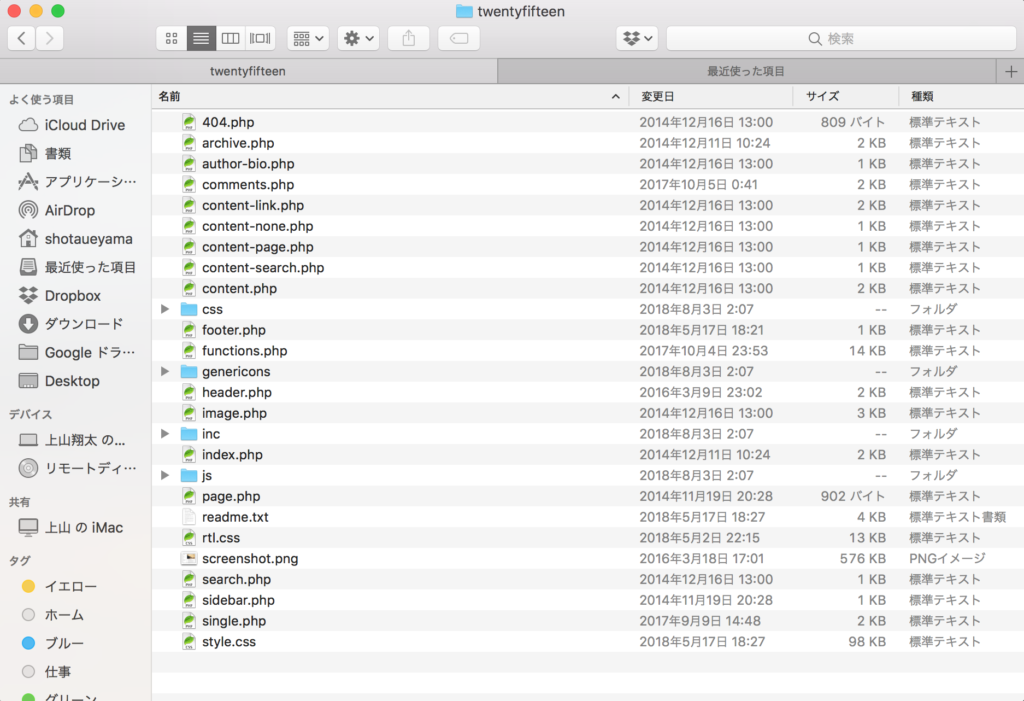
では、テーマの中はどうなっているのでしょうか。

全部、phpになっていますが、基本的に書いてある内容のベースはhtmlです。
htmlファイルは、拡張子をphpにするだけで、phpファイルとして使えます。
ワードプレスは基本的にphpで出来ています。
ワードプレスは独自ルールに沿ったタグを入れてカスタマイズしていきます。
そのタグがphpで出来ているので、phpで作る必要があるのです。
基本的には、HTML×CSSでコーディングしたファイルをまるごと一式入れます。
そして、拡張子をphpに変え、いくつか設定するとテーマとして認識されます。
設定方法については後述するので、今は流れだけ把握してください。
テーマとして認識されると、管理画面からテーマを選べるようになります。
コーディングしたファイルを、ワードプレス仕様に改造していくんですね。
基本的に現状で知っておくべきフォルダ構造は、このくらいです。
他のフォルダについては、とりあえず、無視しておいて大丈夫です。
データベースを作成しよう
では、ワードプレスを使う準備をしていきましょう。
ここで必要になるのがデータベースです。
データベースとはサーバーの中にある「データを格納する場所」の1つです。
通常、サーバーには「ファイル」や「フォルダ」を保存します。
しかし、データベースは「文字」のみ保存します。
文字のみなのでシンプルで軽量。
だからこそ膨大なデータを保存し、整理整頓しやすくなるのです。
ワードプレスではデータベースに「記事」や「ユーザー情報」を格納しています。
大抵のサーバーには、データベースを作る機能があります。
ご自身の借りているサーバーで調べてみてください。
なお、データベースには様々な種類があります。
メジャーなのは「MySQL」という形で管理されたデータベースです。
基本的にレンタルサーバーの多くはMySQLを使っています。
もし違うようであれば、MySQLが使えるサーバーを借りてみてください。
まだサーバーを借りていないのであれば、新しくサーバーを借りましょう。
私たちがオススメしているのは、下記の2つです。
まず、初心者の方であれば、管理画面がわかりやすい『ヘテムル』 がオススメです。
がオススメです。
なかなか、設定が難しいサーバーもありますからね。
ポップなデザインで直感的に扱えるのがポイントです。
私もメインで使っているサーバーの1つです。
もう1つのオススメがエックスサーバー![]() です。
です。
こちらは、ヘテムル よりもっと細かな設定ができます。
よりもっと細かな設定ができます。
ただ、少し慣れないと操作が難しいところもあるでしょう。
やはり初心者の方にはヘテムル をオススメします。
をオススメします。
サーバーを借りたら、各サーバーでデータベースを作っていきます。
データベースの作り方については、各サーバーで調べてみてください。
各サーバーごとにデータベースの作り方は異なります。
データベースを作ったら、データベース情報を控えておいてください。
データベース情報は、どのサーバーでも項目は同様です。
下記4つの情報を控えておきましょう。
- データベース名
- ユーザー名
- パスワード
- ホスト名
この4つを、後々ワードプレスに設定することになります。
上記の情報はワードプレスとデータベースを繋ぐ鍵のようなものです。
データベースを繋いで、はじめてワードプレスが使えるようになります。
サーバーにワードプレスをセットアップしよう
いよいよ、サーバーにワードプレスをセットアップしていきます。
セットアップと言っても、することは多くありません。
ただ、多くの方がつまずきがちなポイントが1つあります。
データのアップロードです。
サーバーにデータをアップロードしなければ、ワードプレスは公開できません。
アップロードには「FTP情報」というサーバーへ入るための「鍵」が必要です。
また「FTPソフト」という、自分のパソコンとサーバーをつなぐツールも必要です。
サーバーへのアップロードについて、まだよく分からない方は、下記を参考にしてください。
■ 今覚える! FTPソフトでデータをアップロードする方法
https://startout.work/single_pc_web.php?id=211&cat=knowledge
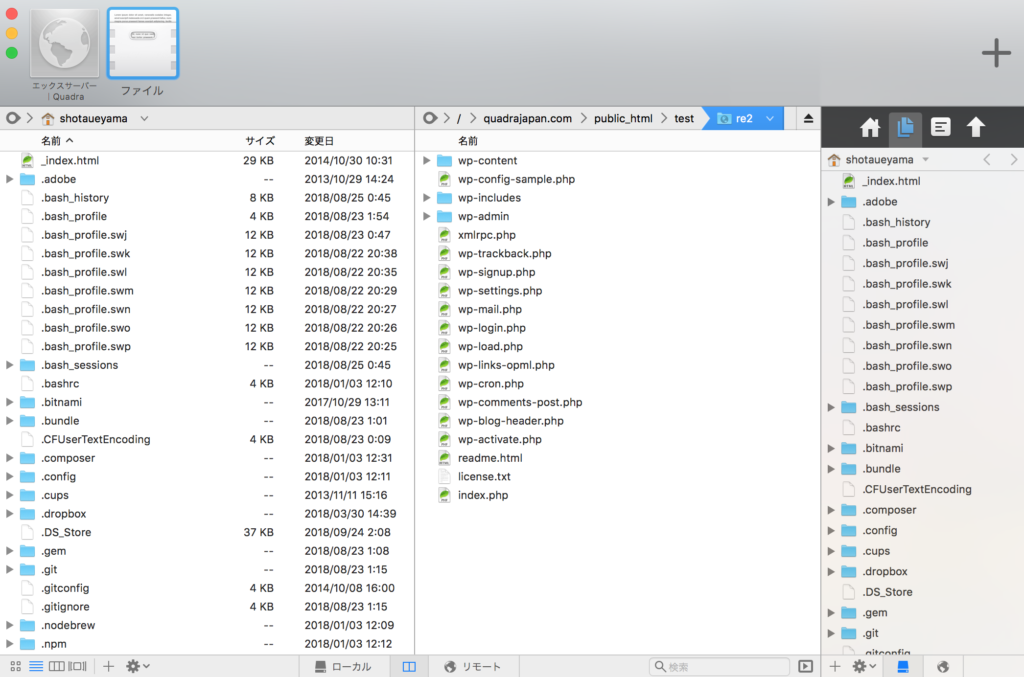
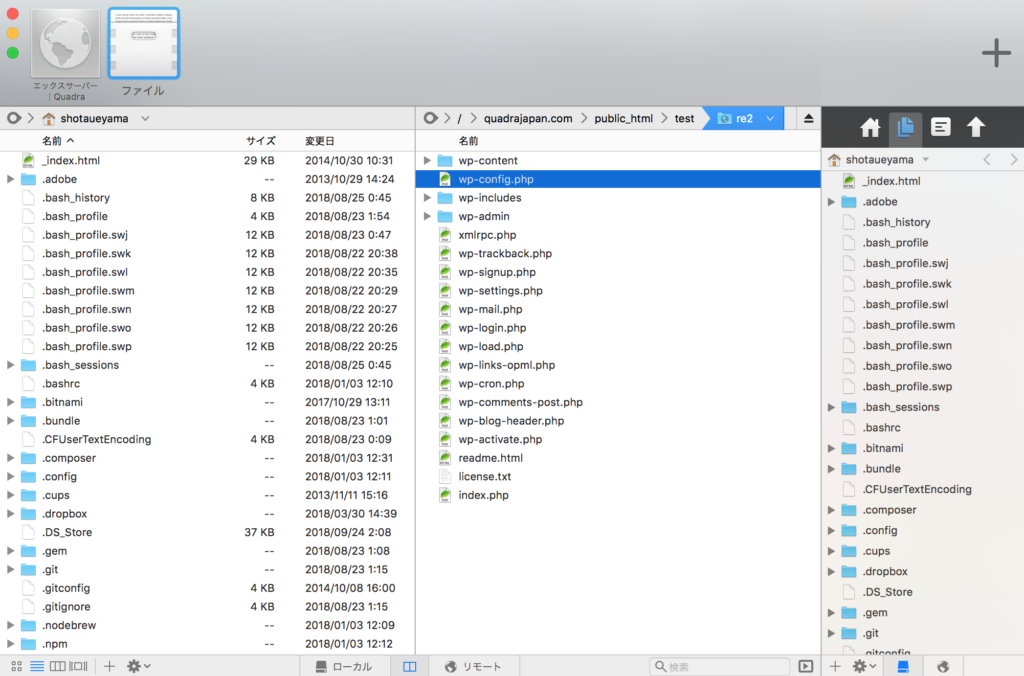
まず、サーバーにワードプレスをアップロードしましょう。
フォルダごとではなく「フォルダの中のファイル群」をアップロードしてください。

こんな感じです。
画面右側が、サーバーにアップロードしたファイル群です。
私はCoda2というソフトを使っているので、こうした画面になっています。
別のFTPソフトやエディタを使っている方は、異なる表示になります。
全てのファイルをアップロードし終えたら、いよいよセットアップしましょう。
wp-config-sample.phpというファイルに注目してください。
こちらのファイル名をwp-config.phpに変更します。
-sampleをはずしただけですね。

名前を変更しました。
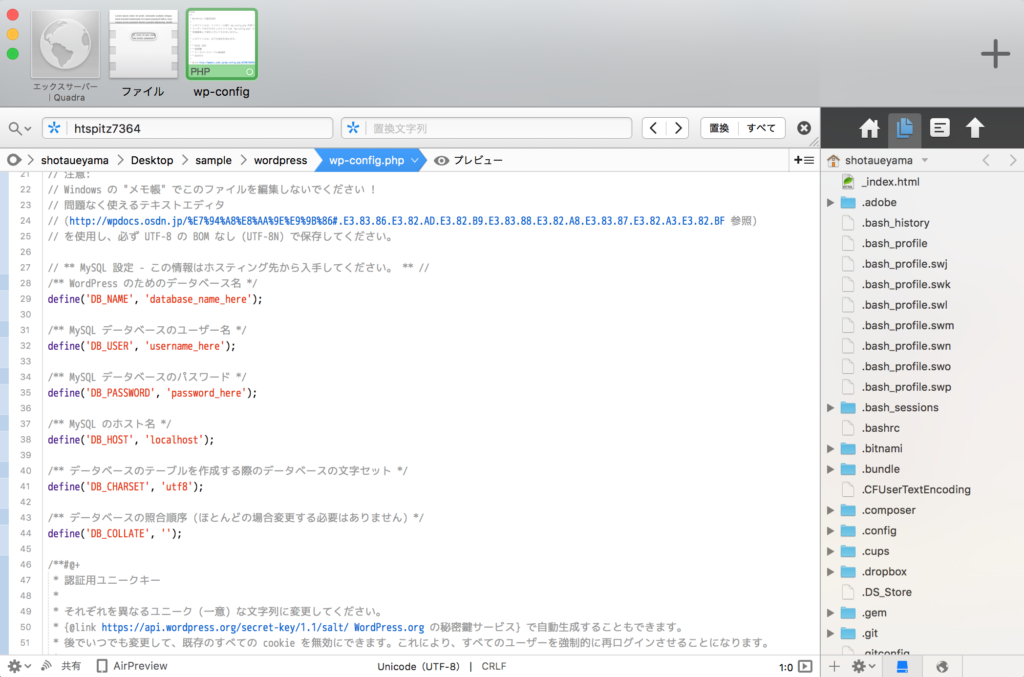
次に、wp-config.phpをエディタで開いてください。

すると「MySQL設定」という箇所が見つかるはずです。
ここに、先程控えたデータベース情報を入れていきます。
‘database_name_here’であれば「シングルクオテーションの中」の文字を上書きしましょう。
全て入力し終わったら、保存してアップロードしてください。
アップロードし終えたら、ワードプレスをアップしたドメイン(URL)に直接アクセスします。
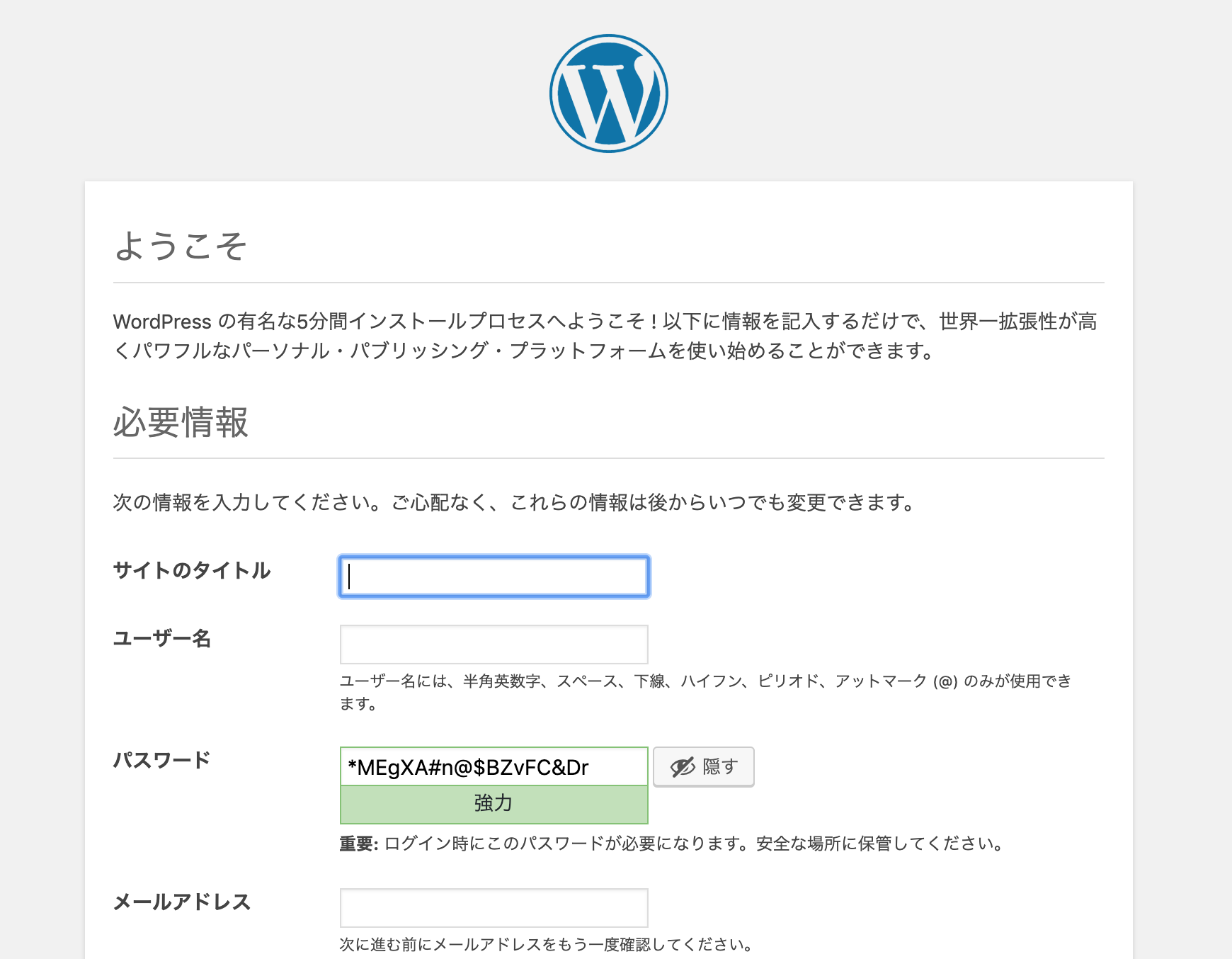
すると、ワードプレスの設定画面が表示されるはずです。

もし「データベース接続エラー」と出た場合、データベース情報が間違っているということです。
再度確認、修正した後に、改めてアクセスしてみてください。
すべて設定が終わると、ワードプレスの管理画面に入れるようになります。
管理画面URLは「https://aaa.com/wp-admin」で、ドメインの後ろにwp-adminをつけたものです。
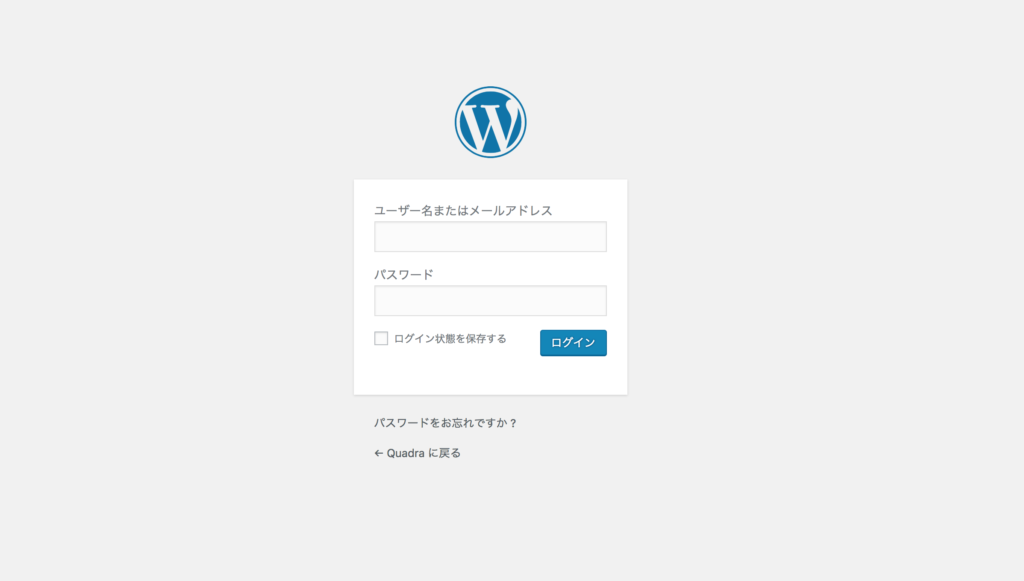
管理画面URLにアクセスすると、ログイン画面が表示されます。
ユーザー名とパスワードを入力し、管理画面にログインしてみましょう。

これで、一通り、ワードプレスの初期設定は終わりです。
最初は難しく感じるかもしれませんが、慣れれば数分で出来る作業です。
いくつかワードプレスをインストールして、慣れてみましょう。
