WEBサイトで使えるフォントは、ある程度決まっています。
すべてのフォントが使えるわけではありません。
なぜかと言えば、ユーザーのデバイスに入っている基本的なフォントしか使えないからです。
どんなフォントを指定したとしても、ユーザーのデバイスになければ表示されません。
しかし、近年になって「WEBフォント」が現れました。
デバイス上にフォントが無くても、様々なフォントが使えるようになったのです。
基本的な仕組みは、インターネット上にアップされたフォントデータを使うこと。
WEBサイトで使えるフォント自体は、色々な会社が開発しています。
ただ、海外のフォントが多く、日本語はまだ数少ないのが現状です。
有料でいくつか日本語WEBフォントを使えるプランはありますが、まだまだ高額です。
今すぐ使えるかと言ったら、少し勇気がいる値段ですね。
なお、現状、メジャーに使われているのは、GoogleのWEBフォントです。
Google Fontという無料サービスがあり、今や世界中で使われるようになりました。
今回はGoogle Fontを使って、フォントに変化を与える方法をお伝えします。
といっても、難しくはないので、ぜひ試しながら進めてみてください。
Google Fontのページでフォントを選ぶ
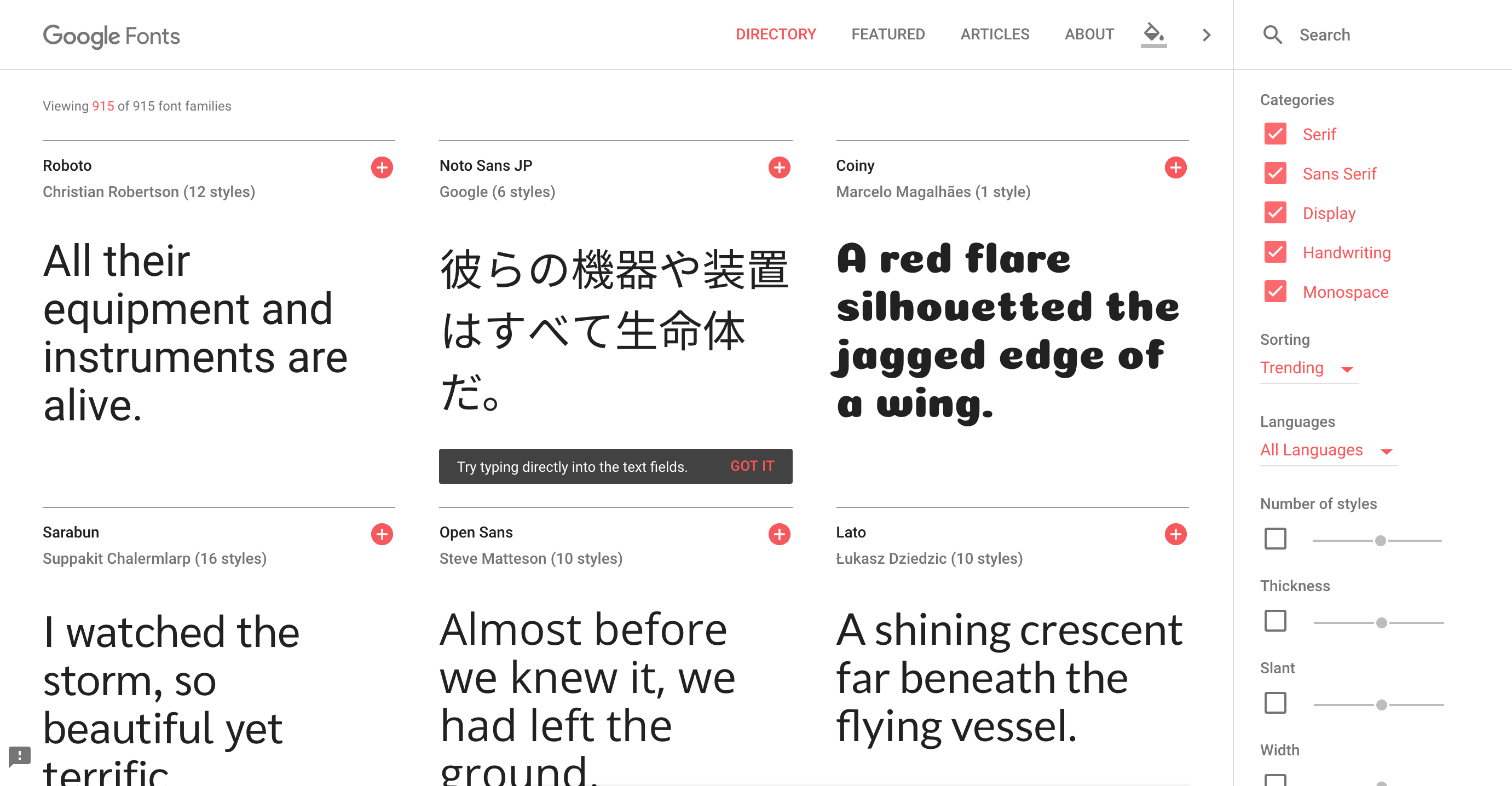
まず、こちらのページに移動してください。
Google Fontのウェブサイトです。

そしてお好みのフォントを1つ選びましょう。
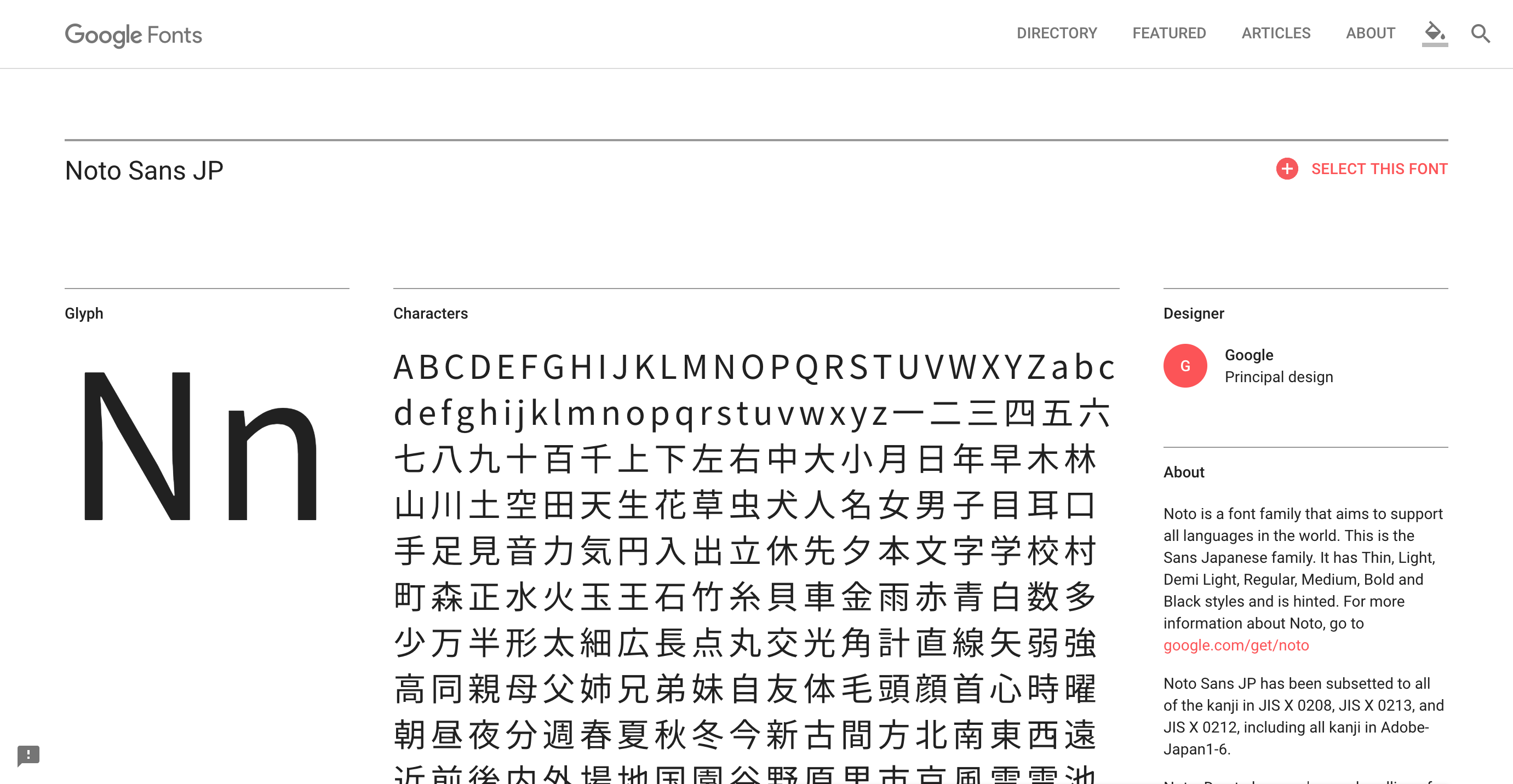
今回は最も美しい日本語WEBフォントとも称されるNoto Sans JPを選んでみます。

フォントを選んだら、右上の「SELECT THIS FONT」を押してください。
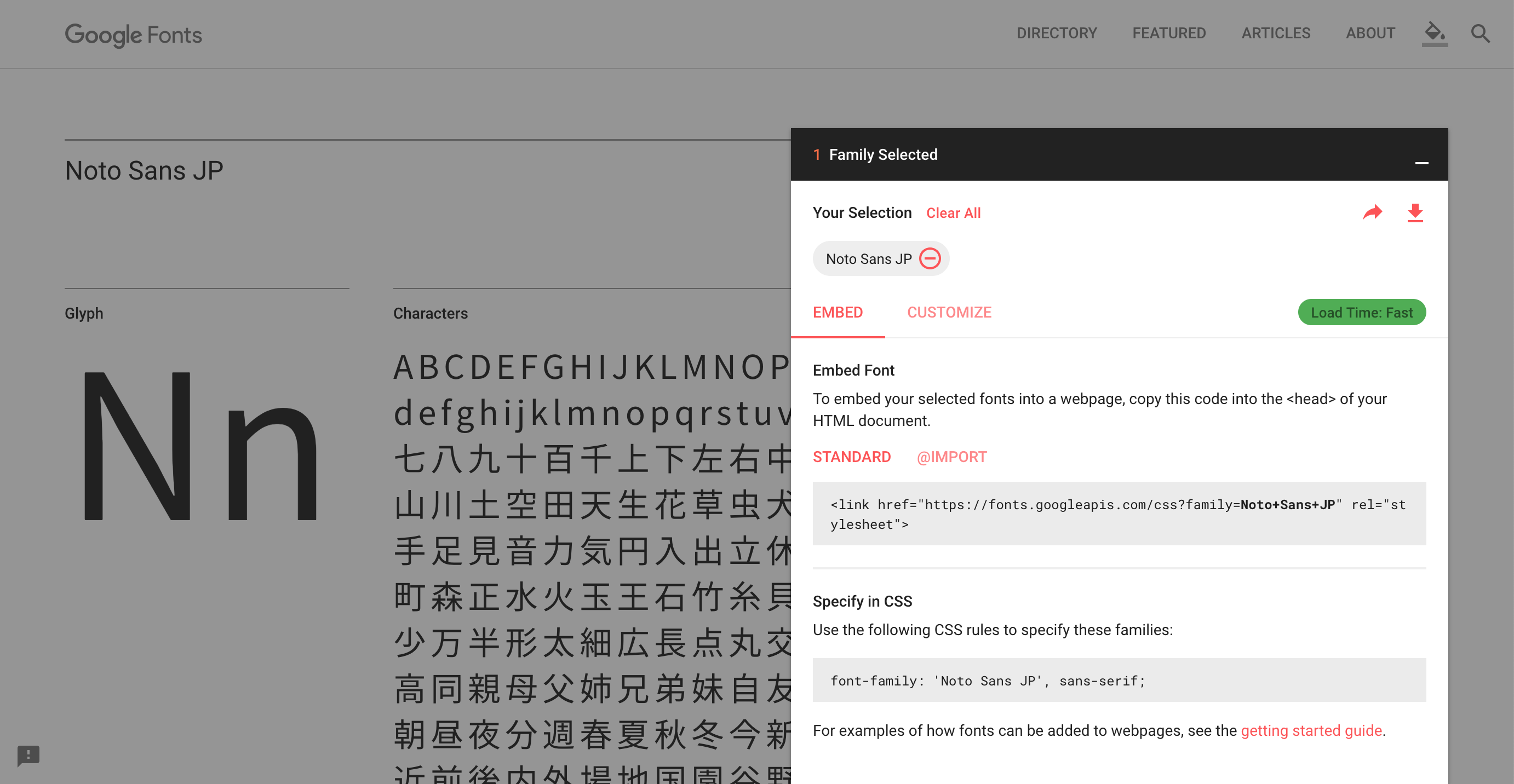
すると、右下からウィンドウが現れます。

そしたら「Embed Font」にある記述をHTMLファイルのEmbedの中に入れましょう。
他のCSSと同じように、フォント用のCSSを読み込みます。
実際にフォントを適応させるときは「Specify in CSS」のfont-familyをCSSに記述しましょう。
以上で、Google FontにあるWEBフォントを使うことができます。
基本的にはコピー&ペーストだけで対応できますね。
他のフォントも同じですので、ぜひ試してみてください。
