コンセプトエリアとは、ブランドや会社のコンセプトを説明する場所です。
よくメインビジュアルの下に配置されることが多いエリアですね。

メインビジュアルでもコンセプトは伝えられます。
しかし、より詳しく言葉で伝えたい場合がありますよね。
メインビジュアルエリアでは、数行しか載せられません。
内容によっては印象が伝わった程度になります。
コンセプトやサービスの概要を伝えるのがコンセプトエリアです。
文章としてしっかり伝えることで、深く認知してもらいます。
コンセプトエリアのデザインパターン
では、さっそくコンセプトエリアのデザインパターンを解説します。
コンセプトエリアのデザインは基本的に3つに分かれます。
基本を押さえれば、デザインのイメージはしやすいでしょう。
中央にテキスト配置パターン

まずはシンプルに中央へ文字を配置するパターンです。
タイトルを大きくしたり装飾したり。
その下に詳しくコンセプトを文章として配置します。
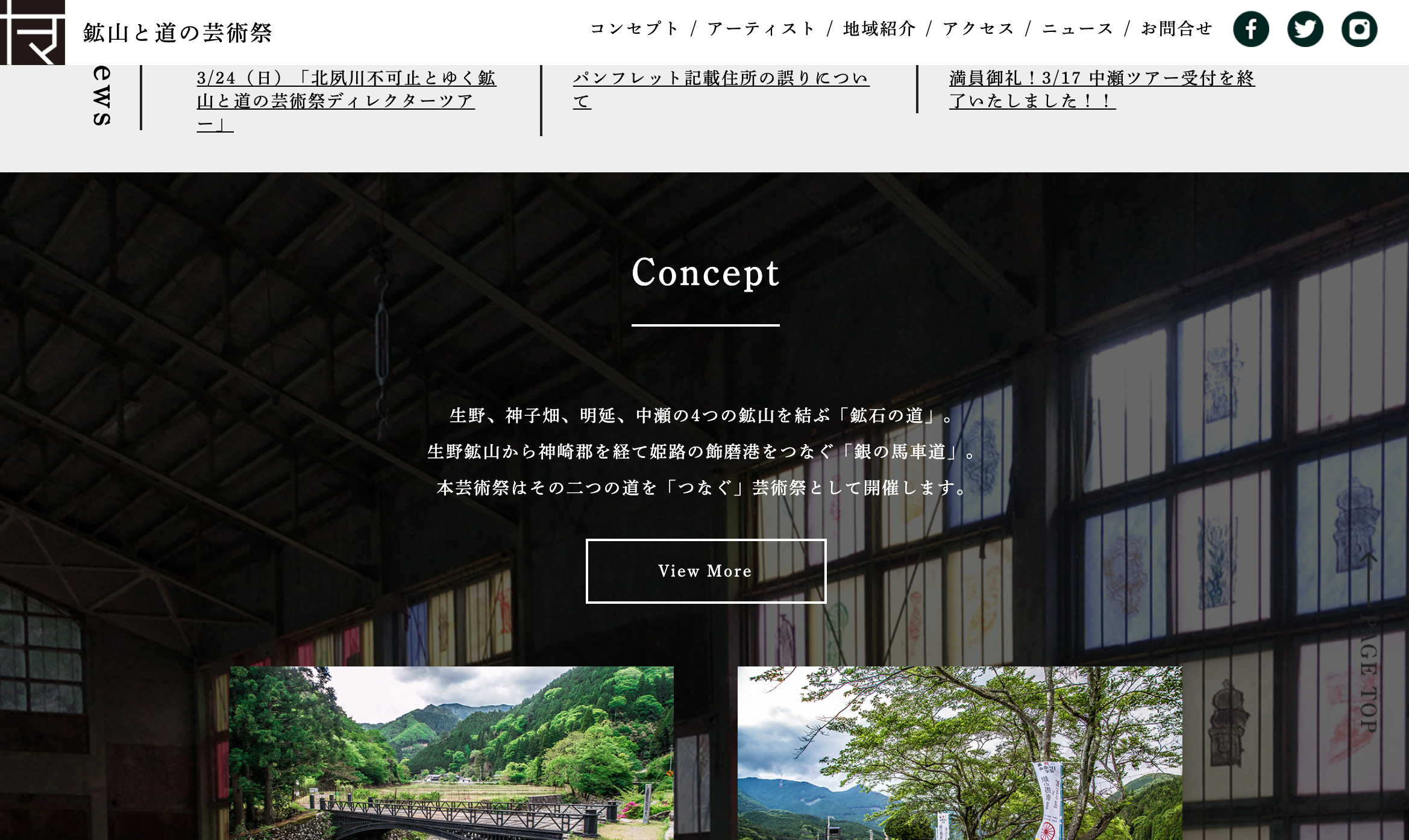
上記はコンセプトのタイトルにコピーを配置しているのが良いですね。
タイトル部分は通常セクションの名前を書きます。
例えば下記の「Concept」のような形です。

タイトルの下に文字を入れて、コンセプトを詳細に説明します。
この形が、コンセプトエリアの基本と言えるでしょう。
また、前者にも後者にも「もっと見る」のようなボタンがありますね。
このようにボタンを置くことで、さらに深く説明することも可能です。
左に文字を寄せるパターン

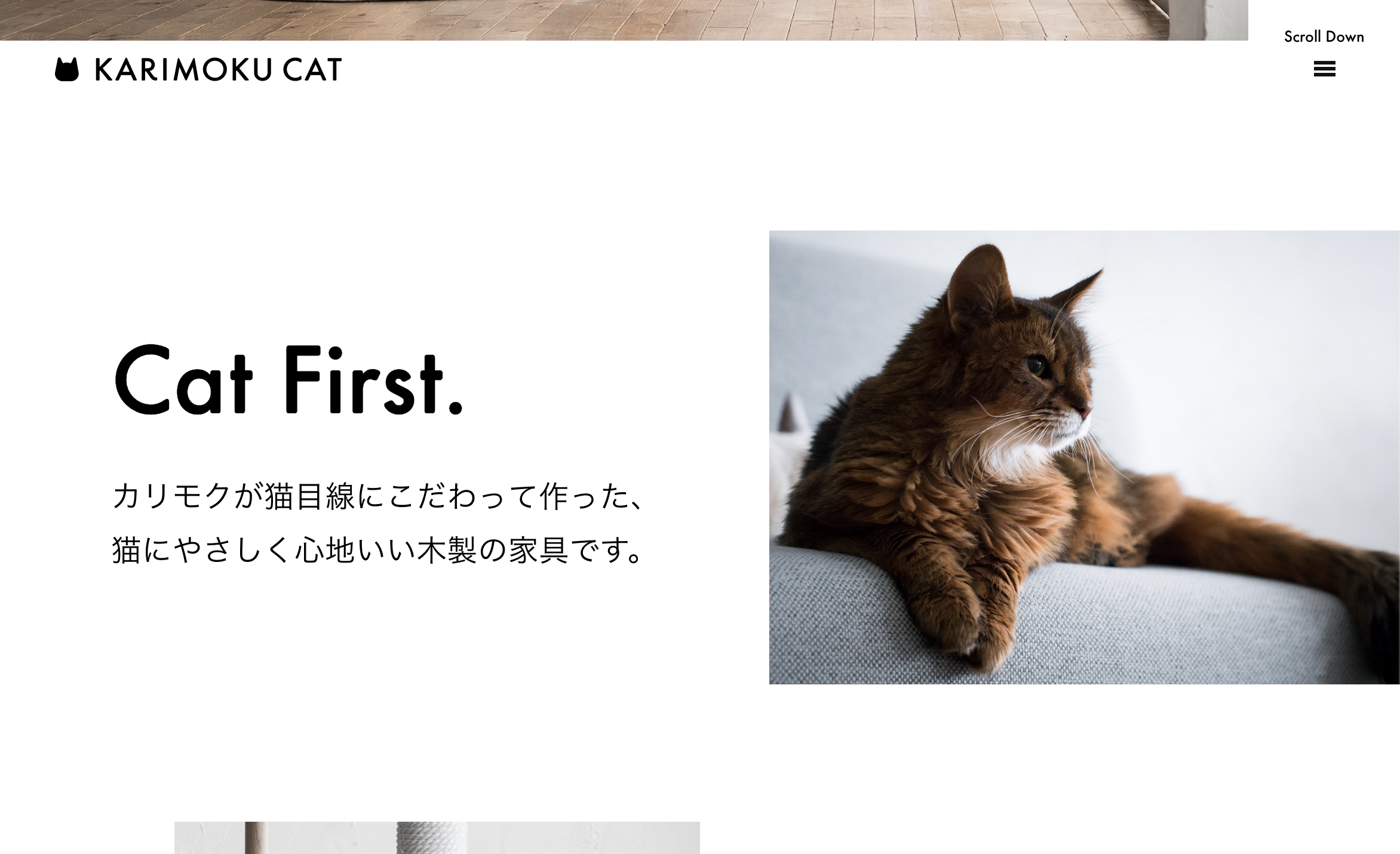
画像が右、文字が左のパターンです。
こちらも基本中の基本となるレイアウトですね。
タイトルを大きく配置し、文章で説明しています。
ボタンが配置されているのも、変わりませんね。

基本的に右に画像、左にテキストと、大枠は変わりません。
ただ、画像の表現方法が異なります。
上記のように画像をずらして配置する表現も最近多いです。
2枚ずらして置くことで、デザイン性が高まります。
画像の枚数も多く見せられるので、イメージも伝えられます。

文章を短めにする場合もあります。
短文でコンセプトが伝わるなら、この形もありですね。
このように、左に文字、右に画像の組み合わせは多いです。
基本的に、視線が最初、左から入ることが多いためです。
ただ、全てがすべて左が文字、というわけでもありません。
右に文字を寄せるパターン

先程と、そんなに大きくは変わりません。
画像が左に移動しただけです。
ただ、意図としては最初に画像で印象付けたい場合に使うケースが多いです。

こちらは大胆にロゴ1つを配置しています。
よりブランドを記憶してもらうには良い方法ですね。
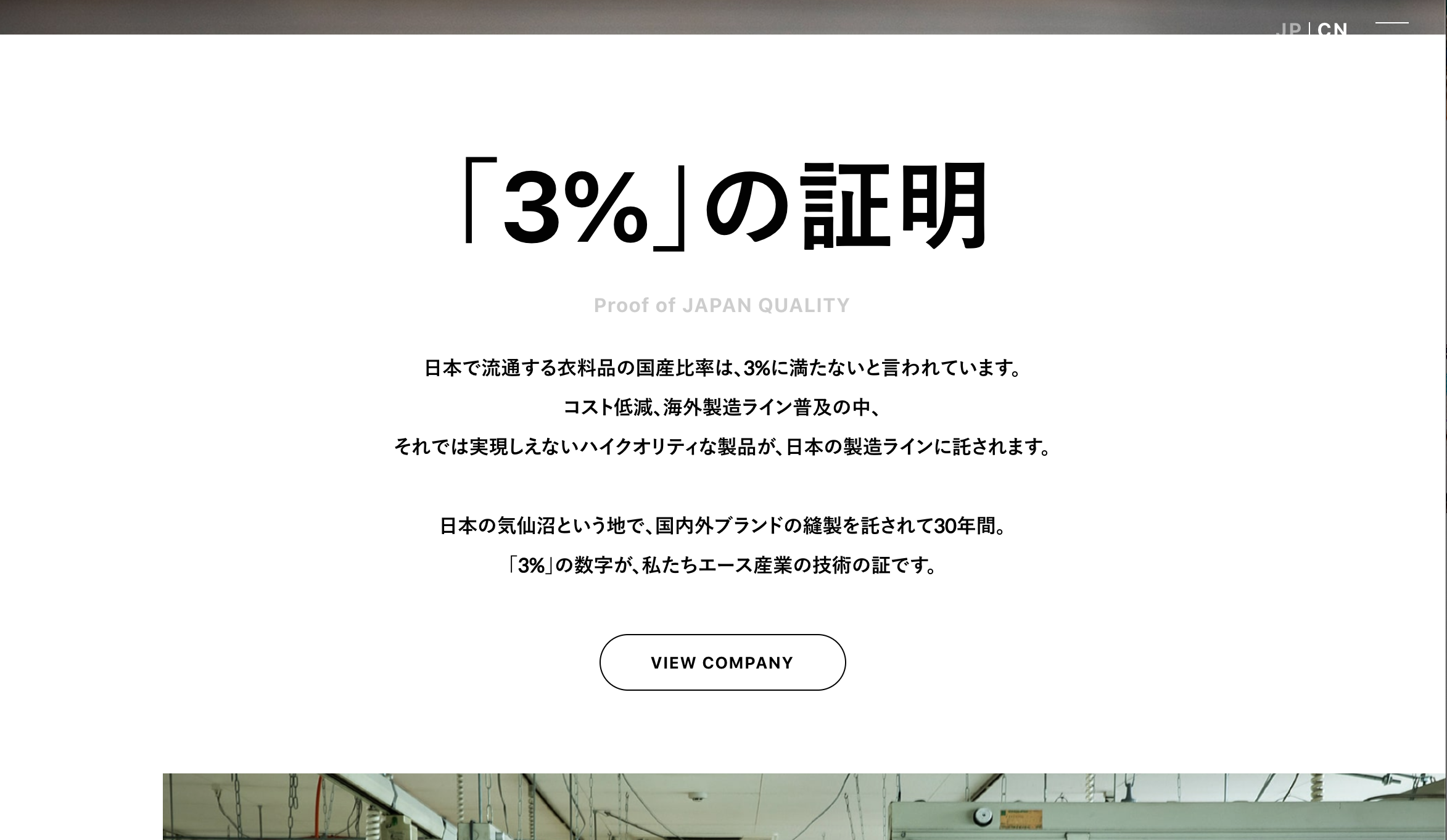
タイトルを左、文章を右に

画像を入れず、タイトルと文章を左右に分けます。
これも基本的なレイアウトの1つですね。

テキストだけで表現すると、メッセージ性が強まります。
メインビジュアルの時もそうでしたね。
画像を入れずテキストでの表現は、より強くビジョンを伝えます。
これもまた、デザインによる魅せ方の1つです。
その点、左右にタイトルと文章で分けると、文章が引き立ちます。
メッセージを読むことに集中してもらえますね。
ビジョンが深く根付いたブランドに使える表現です。
今回のミッション
なんとなく、イメージがつかめたでしょうか。
それでは、さっそく、今回のミッションに入っていきましょう。
今回のミッションは、もちろん「コンセプトエリアの作成」です。
前回作ったエリアの続きで作ってみてください。
テーマもこれまでと合わせて、1つのサイトを作っていくイメージです。
コンセプトエリアのレイアウトを作る
まずは、コンセプトエリアのレイアウトづくりからです。
コンセプトエリアの基本要素は下記の4つです。
- コピーライティング / エリアタイトル
- イメージ画像
- コンセプト文章
- お問合せボタンなど
根本的にはメインビジュアルの構成要素とほぼ変わりません。
コンセプト説明の文章が増えたくらいです。
またレイアウトパターンは紹介した通り大抵4パターンにまとまります。
- 文字コンテンツの中央寄せ
- 文字コンテンツの左寄せ
- 文字コンテンツの右寄せ
- 左右にタイトルと文章で分ける
上記の4つのイメージで作ってみてください。
もしイメージが湧かなければ今回紹介したパターンから選んでみましょう。
最初は真似だったとしても、マネを続けていれば引き出しが増えます。
引き出しが増えれば、少しずつイメージを作れるでしょう。
下記に、レイアウトを作成する動画を作ってみました。
作業の参考にしてみてください。
いくつか画像を配置するパターンで、レイアウトを作りました。
最初はざっくりで良いですので、レイアウトを作ってみてください。
奇抜なレイアウトを作るのは、慣れてからでOKです。
コンセプトエリアをデザインしよう
今度はレイアウトに沿って、デザインしていきます。
ポイントは選ぶ画像の質、そしてタイトルと文章のバランスです。
タイトルは大きめで目立つようなフォントと文字で。
そしてテキストは読みやすく、かつタイトルとのバランスを考えて配置。
デザインのテクニックとして「ジャンプ率」という概念があります。
見出しと読ませる文章の、フォントサイズの差を意味します。
ジャンプ率を調整して、最もバランスの良い「差」を探してみましょう。
先程のレイアウトでは、タイトルを36pxで文章を16pxにしています。
20pxの差がバランスとして良かったのでそのサイズに設定しました。
また作ったレイアウトも、ざっくりとした下書きにすぎません。
もし、デザイン中に、よりよいアプローチを考えたら、アレンジしましょう。
目的さえ達成できれば、レイアウトも自由なものです。
下記にデザインの風景を動画でご用意しました。
ぜひ、制作の参考にしてみてください。
参考PSD : https://startout.work/mission/photoshop/4/concept.psd.zip
使った画像は https://unsplash.com/ から頂きました。
有名なフリー素材写真サイトで、素晴らしい写真素材が手に入ります。
なお、今回はざっくり作っています。
当然、もっとデザインを加えることもできます。
ただ、今回は複雑にしすぎずに、シンプルに作ってみてください。
あとでいくらでも改良できるので、最初は完成させることが大切です。
コンセプトエリアを作ったら次に進んでください。
