STARTOUTでは、WordPressにおける「管理画面の使い方」はお話しません。
すでにインターネット上にWordPressの使い方はたくさん書かれていますしね。
もし分からない方がいらっしゃれば、ぜひ調べて使ってみてください。
使い方ではなく「オリジナルテーマ作り」を始めていきましょう。
オリジナルテーマを作るためには、HTML×CSSでコーディングされたファイルが必要です。
WordPressでいきなりオリジナルテーマが作れるわけではありません。
まず、通常どおりHTML×CSSでWEBサイトをコーディングしておく必要があります。
よく、WordPressは、簡単にWEBサイトを作れるツールだと誤認されます。
確かにテーマを使えばインストールしただけですぐWEBサイトが出来上がります。
しかし、オリジナルでデザインをするとなると、そうではありません。
手順としては、普通通りコーディングしたファイルをWordPress用にカスタマイズするのです。
なので、普通にHTML×CSSでウェブサイトを作るより、ひと手間多くかかります。
では、どのようにオリジナルテーマをWordPress用にしていくのか。
ひとつひとつ、見ていきましょう。
themesフォルダの中にアップロードする
WordPressのテーマは「themes」フォルダの中に入ります。
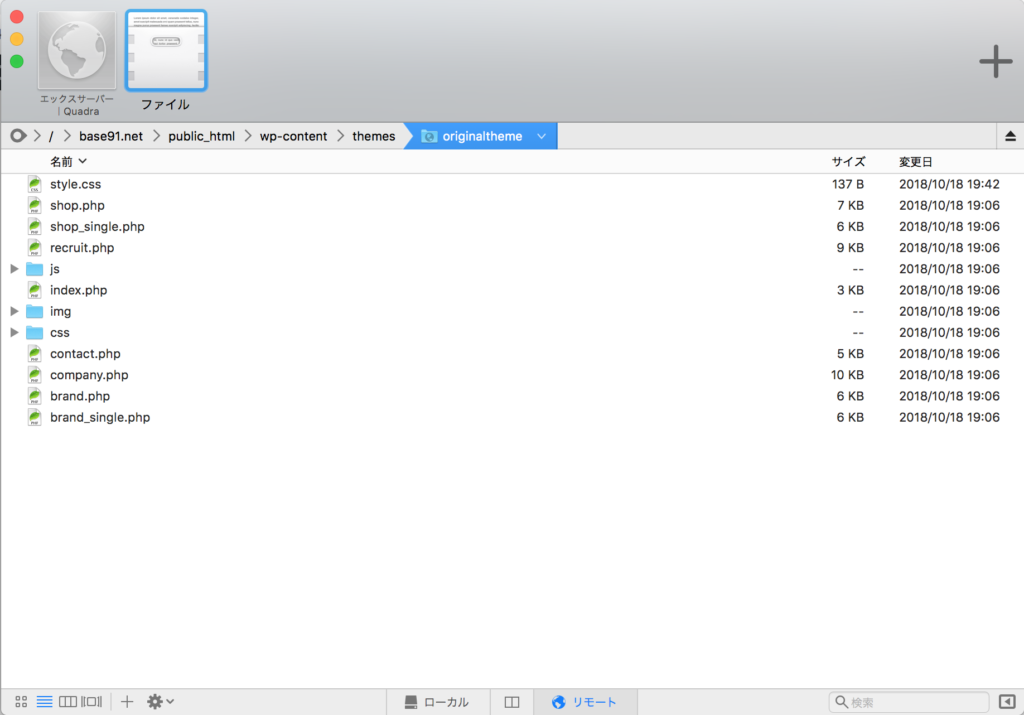
wp-content/themes/ の中です。

上記にあるフォルダ1つ1つが、テーマとなります。
ですので、オリジナルテーマを作るときは、ここに1つ、フォルダを増やします。

中に「originaltheme」というフォルダを作りました。
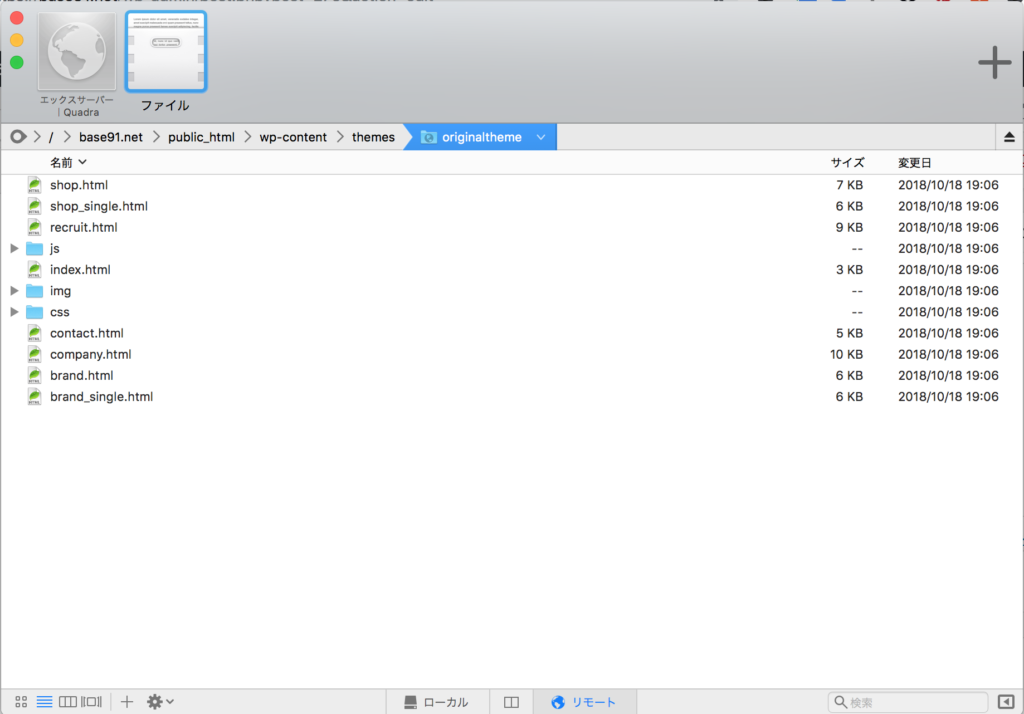
このフォルダの中に、コーディングしたWEBサイトのデータを入れていきます。
コーディングしたデータを持っていない方用に、サンプルテーマを作りました。
もしコーディングしたデータを持っていない方は、サンプルテーマを使ってみてください。
■ サンプルテーマzipダウンロードはこちら
https://startout.work/sample_data/www_blog.zip

はい、入れました。
ファイルをテーマとして認識させる
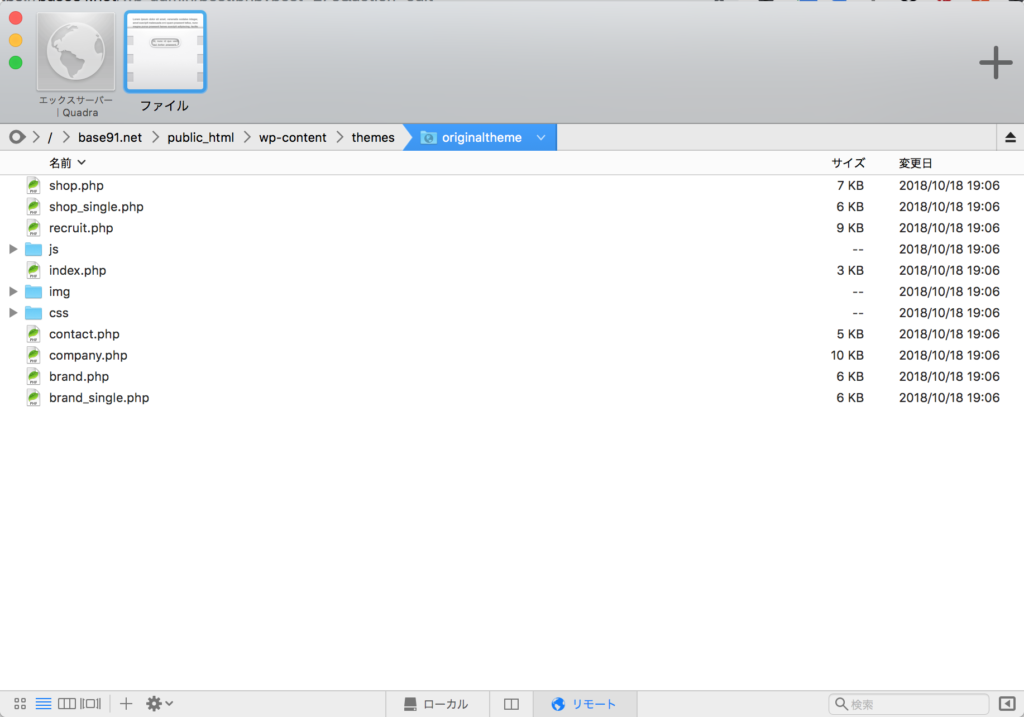
次は、それぞれの拡張子を.htmlから.phpに変更しましょう。
WordPressはphpで出来ているので、基本的にテーマファイルもphpにします。
phpを習得するとWordPressを自在にカスタマイズできるので便利です。

拡張子をphpにしただけです。
ただ、これだけだと、まだ、テーマとして認識されません。
もう1つ必要なのが、style.cssというファイルを同じ階層に作ることです。
とりあえず中身は空で大丈夫ですので、style.cssを作りましょう。

こちら、作ったらstyle.cssを開いて、次のソースコードを入力します。
もちろん、それぞれの項目は書き換えてください。
@charset "utf-8";
/*
Theme Name: originaltheme
Theme URI: https://abcde.com
Description: オリジナルテーマです。
Version: 1.0
Author:username
*/
- Theme Name: originaltheme ← テーマの名前が入ります。
- Theme URI: https://abcde.com ← URLが入ります。
- Description: オリジナルテーマです。 ← テーマの説明が入ります。
- Version: 1.0 ← バージョンが入ります。
- Author:username ← 開発者の名前が入ります。
※ 赤い文字が変更箇所です。

上記のような感じになるかと思います。
また、テーマを認識させるには、index.phpファイルも必要です。
index.phpファイルとstyle.cssファイルがあって、始めてテーマとして認識されます。
基本的に、htmlコーディングした時にindexファイルはあるはずです。
ですので、改めて意識する必要はありません。
style.cssを改めてアップロードしたら、いよいよテーマの反映です。
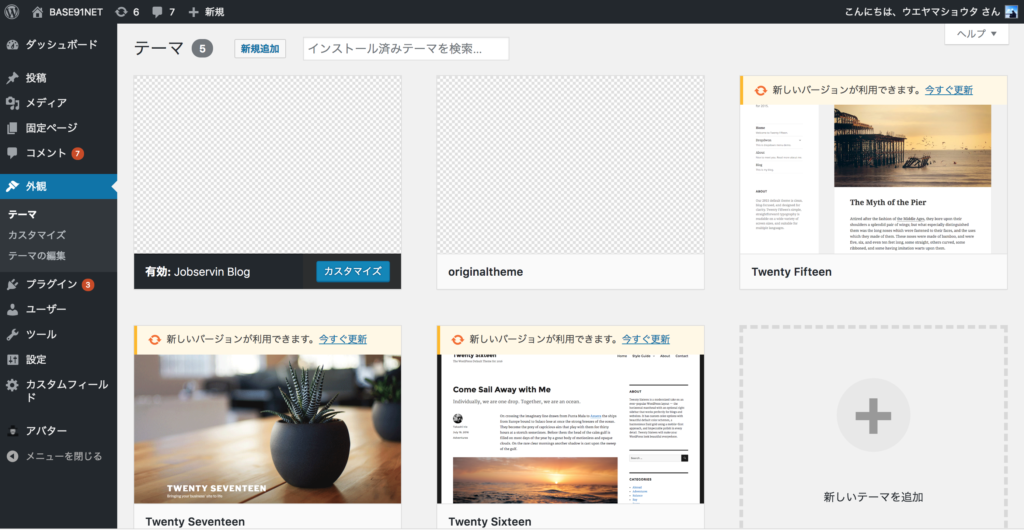
WordPressの管理画面にログインし、サイドバーの「外観 → テーマ」に移動してください。
すると、先程設定したテーマが認識されているはずです。

上記であれば、上の段の真ん中に認識されていますね。
もし、認識されていなければ、何かの設定が間違っていますので、やり直して確認してみてください。
ロールオーバーすると「有効化」ボタンが現れますので、有効化しましょう。
以上の作業で、自分で作ったオリジナルテーマが反映されるはずです。
しかし、これだけでは、まだ完全な形で反映はされません。
実際に、WEBサイトのトップページを確認してみてください。
おそらく、cssが反映されておらず、かつ画像のリンクも切れているはずです。
例えば、下記のような感じで。

上記の画面はコーディングの仕方によります。
そのまま上記のようになるわけではありません。
ただ、CSSのリンクも画像も反映されていないはずです。
しっかり表示させるためには、ある作業が必要なのです。
それはまた次回にしましょう。
過去のエディタを使いたい場合
今、WordPressのエディタは進化途中です。
エディタだけで、レイアウトなどの調整もできるように改良しているんですね。
将来的には管理画面から自由にWEBサイトを構築できるようになるでしょう。
しかし、新しいエディタは進化途中のため、まだ使いづらいかもしれません。
そこで従来の基本的なブログ形式のエディタに変更する方法もあります。
それがClassic Editorプラグインです。
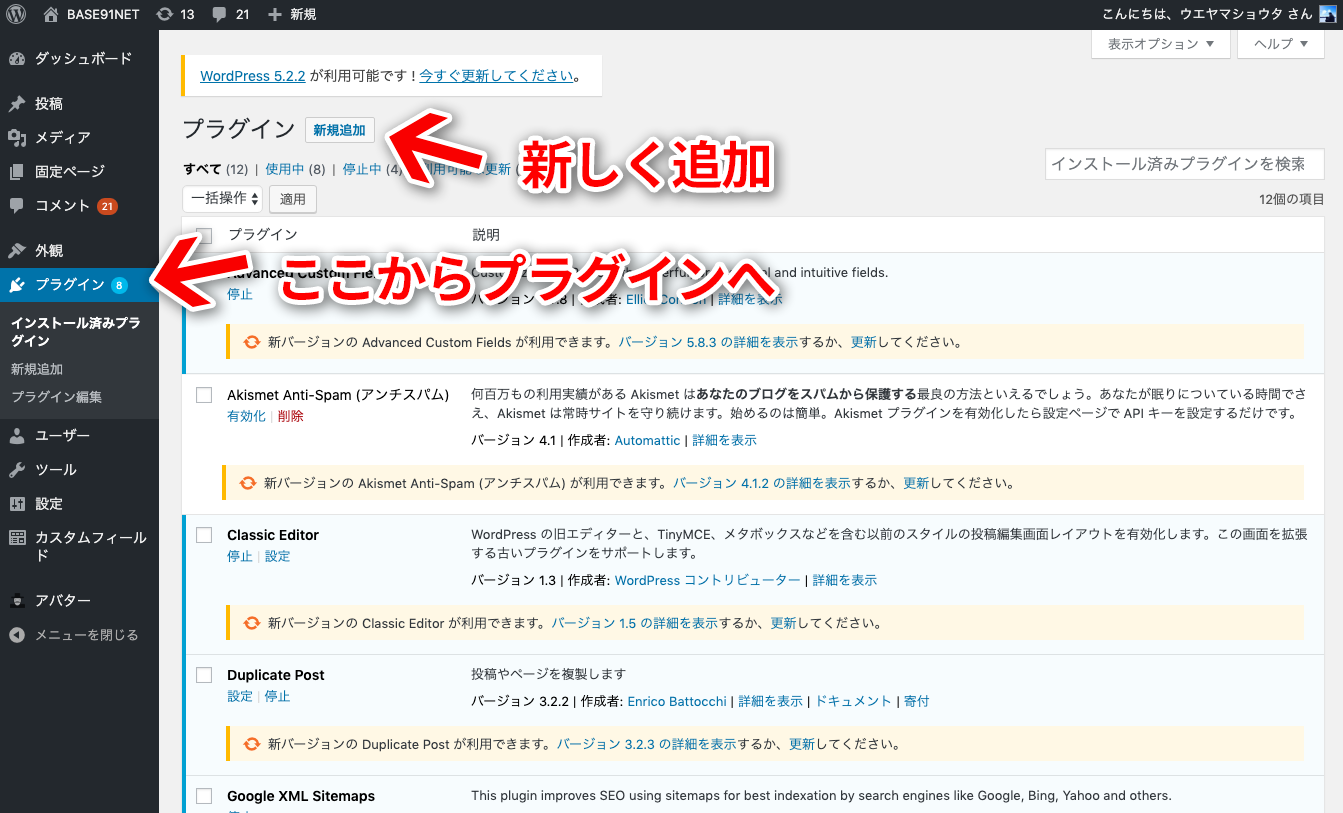
管理画面にログインすると、左サイドバーにプラグインという項目があります。
プラグインとは、追加することでWordPressに新たな機能を追加できる仕組みです。
世界中のエンジニアが、プラグインを開発し、フリーで提供しています。

プラグインのページにある「新規追加」から新しくプラグインを追加できます。
新規追加を押してください。

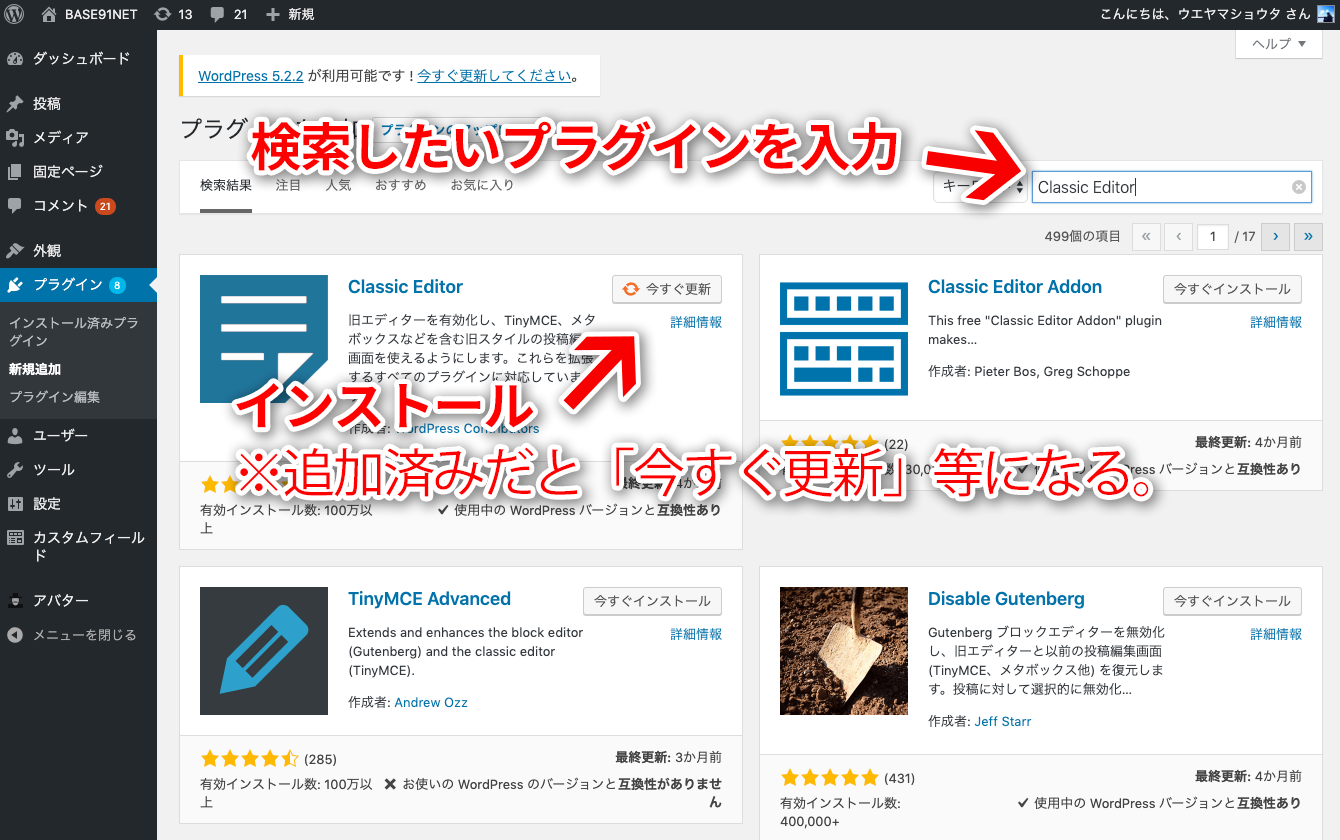
新規追加ページに移動したら、右の検索ボックスに注目してください。
こちらにClassic Editorと入力してみましょう。
すると、Classic Editorプラグインが出てきたのではないでしょうか。
Classic Editorの「今すぐインストール」ボタンを押すと、インストールできます。
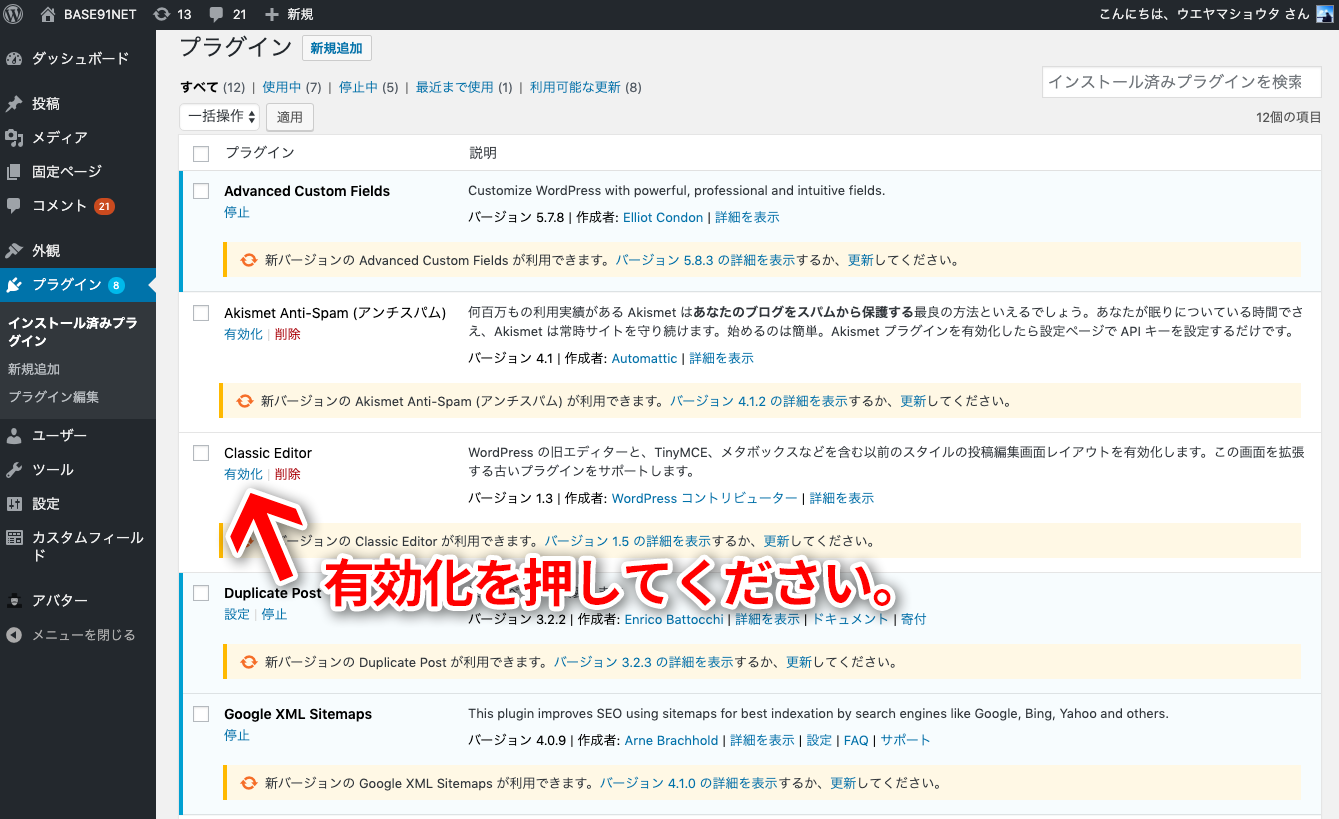
インストールしたら、プラグイン最初の画面に戻りましょう。

すると、Classic Editorが追加されています。
こちらから有効化を押して、初めて機能が追加されます。
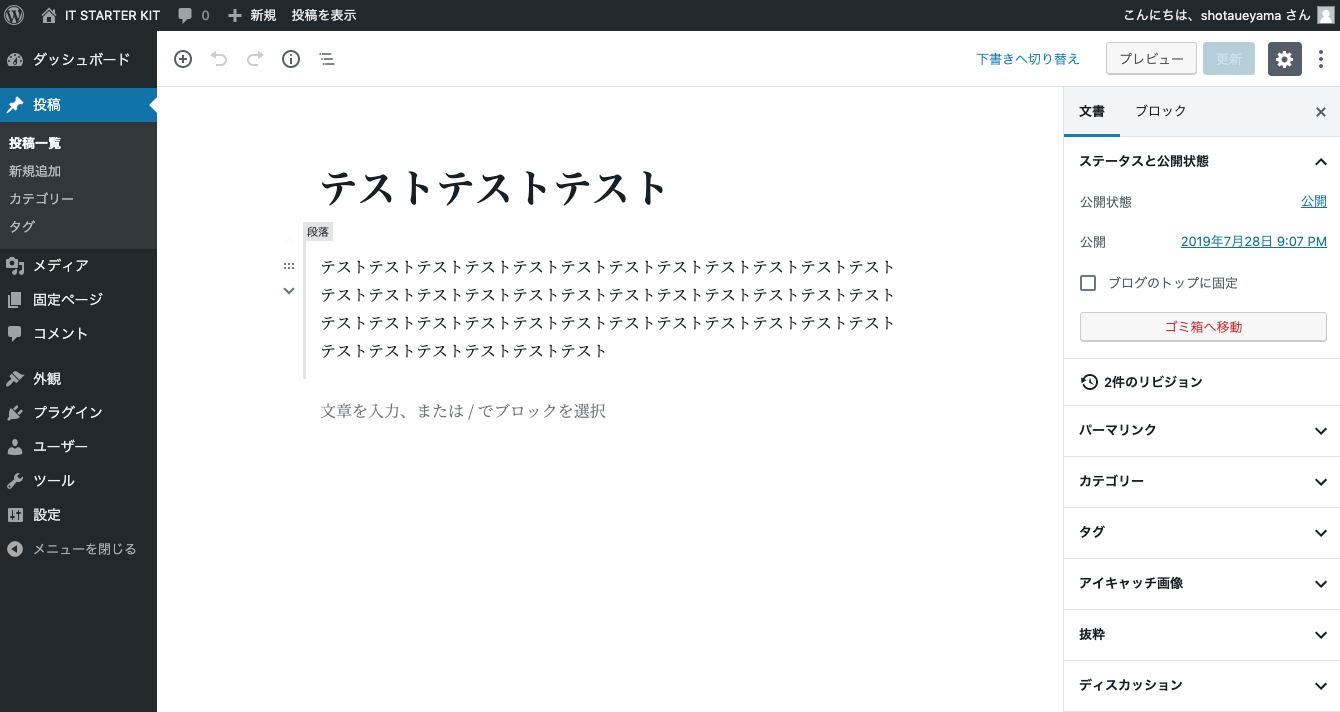
もともと、今のエディタは下記のような形だったと思いますが、

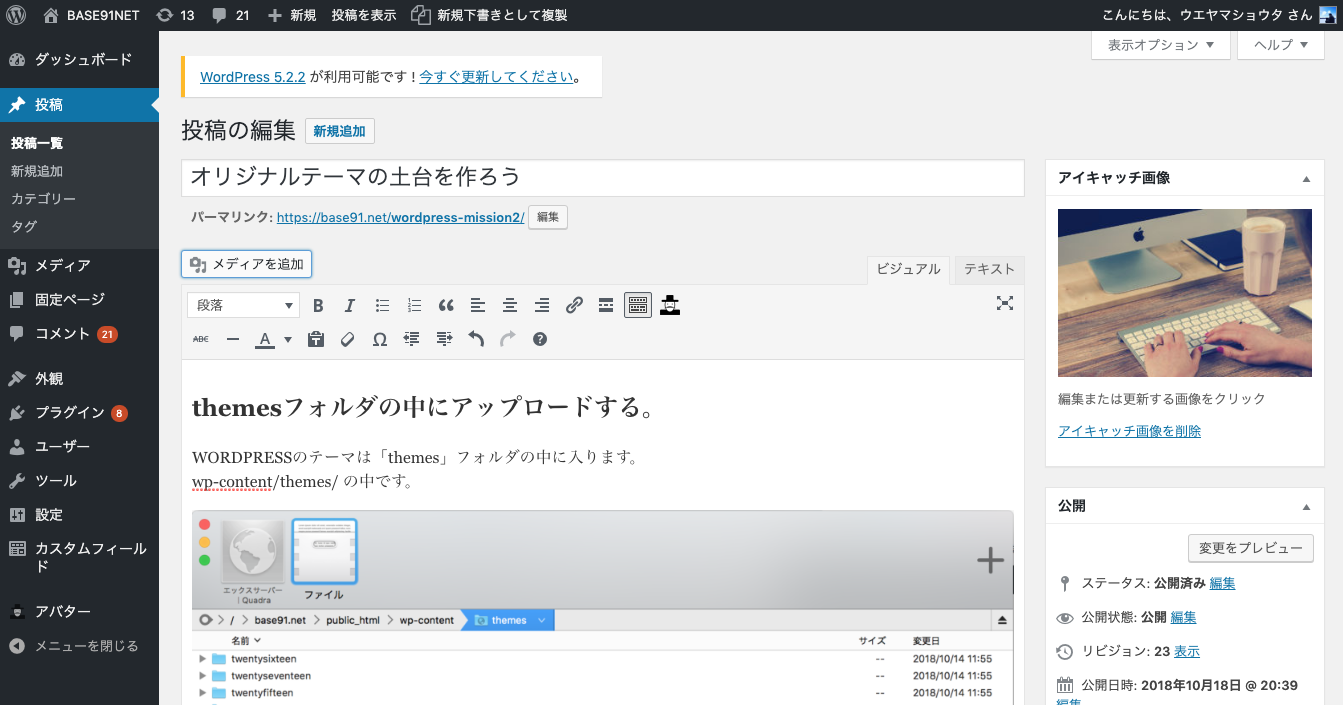
Classic Editorプラグインで以下の形になります。

従来のブログに似たエディタです。
もし最新のエディタが使いづらいと感じた場合、Classic Editorに変更して、進めてみてください。
