今回はUIデザインの初歩中の初歩、タスク指向から学習しましょう。
タスク指向とは、人間のタスクに沿ったUI設計です。
基本は「〜をする」といった「動詞」を先に選択する形です。
前回、簡単に説明しましたが、少しおさらいしましょう。
例えばファイルを開くUIを作るとします。
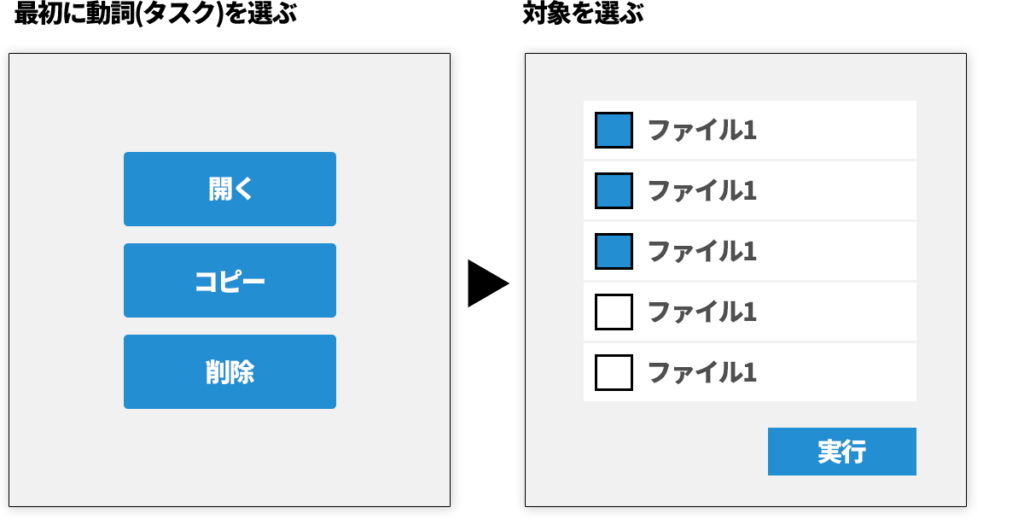
タスク指向UIを図にすると下記のようになるでしょう。

まず「開く」などの「動詞」を指定し、それから開くファイルを選ぶ。
「何をするか先に選ばせる」のが、タスク指向です。
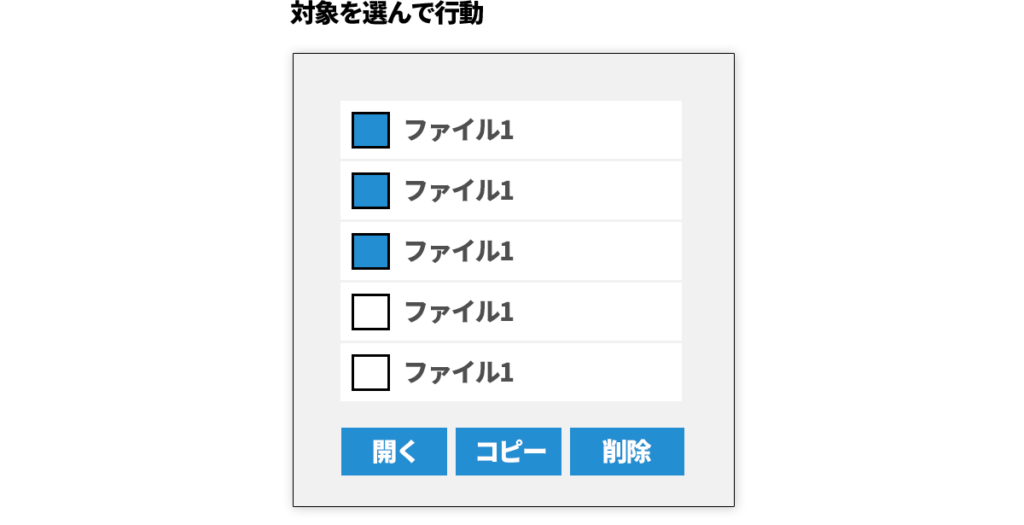
一方、オブジェクト指向だと下記のようになります。

まず「ファイル」を選んでから「何をするか」選びます。
先に「名詞」を選び、後から何をするか「動詞」を選ぶ。
タスク指向とは真逆の考え方ですね。
オブジェクト指向の方が行動の自由度は高く、ページ数も少なくなります。
タスク指向を使った方がいいケースとは
一般的に、タスク指向のアプリは時代遅れとされます。
オブジェクト指向の方が自由度も拡張性も高いからです。
ただ、タスク指向も適材適所です。
例えば、高齢者が使うメモアプリを作る時。
高齢者は自由度が高ければ高いほど、使いこなせない傾向が高いです。
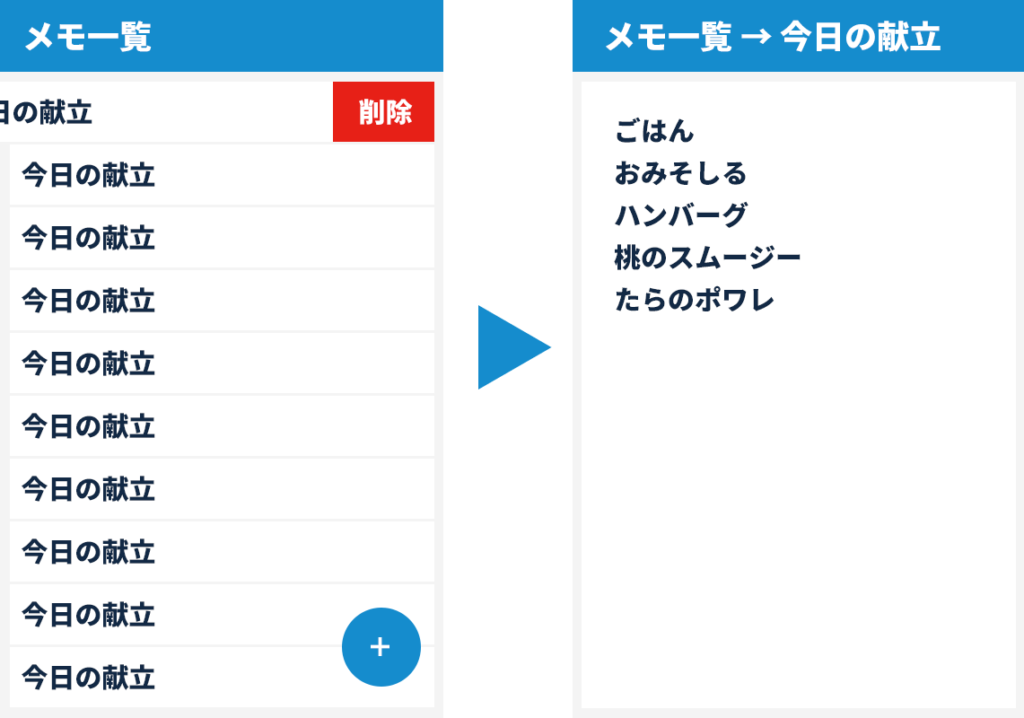
オブジェクト指向の場合、メモの流れは下記になります。
- 「メモ一覧」から編集するメモを選ぶ
( 新規作成の時は、画面右下の「+マーク」を選ぶ ) - 「そのまま文章を書く」か「削除」など行動を選ぶ

しかし、高齢者の場合、メモ一覧が出てきた後、迷う人も多いです。
編集は? 新規追加は? 削除は?
行動の「指示が無い」ので混乱してしまうのです。
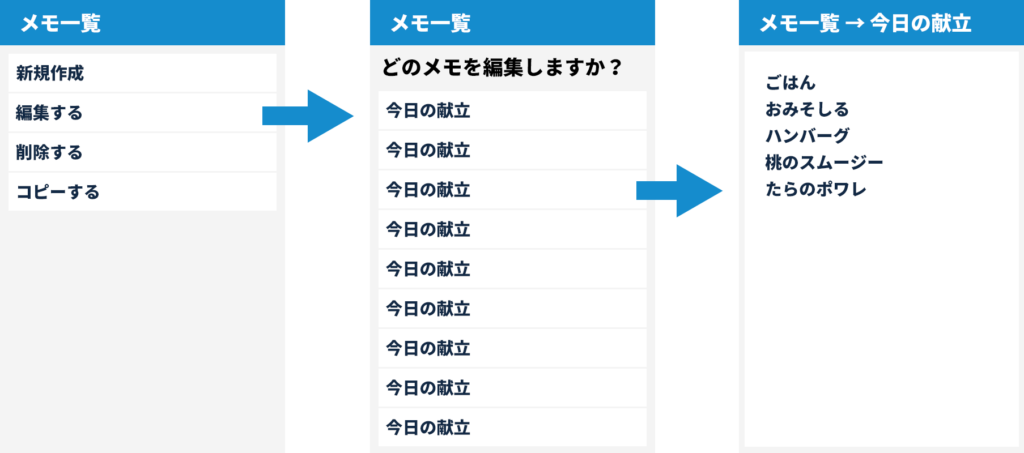
これをタスク指向にするとどうなるでしょう。
- 「新規作成」「編集」「削除」などを選ぶ
- 「どのファイルを編集するか」を一覧から選ぶ

その都度、しっかり指示も出してあげると良いです。
手続き型で指示された方が習熟も早いセグメントも多くあります。
そもそも決まった操作さえ出来れば良いユーザー層なら自由度も不要です。
とは言え実際、オブジェクト指向の方が使いやすいと思う方が多いはずです。
普段からアプリを使い慣れていれば、当然の感覚でしょう。
行動を先に選ばせるタスク指向だと手続きが増えます。
オブジェクト指向なら、編集も削除もメモ詳細画面に集約できます。
そもそもメモを選べば即編集なので、編集ボタンも必要ありません。
タスク指向だと、編集や削除を選んでから連絡先を選びます。
確実に手続きは増えてしまうのです。
ただ、着実に指示を実行したもらいたい場合は使えます。
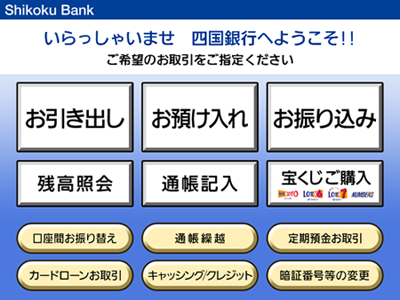
ATMもそうです。
決まった操作をさせるアプリなどはタスク指向です。

必ず手続き的に行なって、順番どおり進めた方が良い。
そもそも使う対象が、自由度を求めていない。
決まった操作をできれば満足するセグメントである。
そうしたケースは、タスク指向のUIが適切でしょう。
逆に、自由度の高いUIにしたい時はオブジェクト指向が良いです。
オブジェクト指向だけ学べば良いという人もいますが、そうは思いません。
確かに大半はオブジェクト指向がベストですが、そうでないケースもあります。
よって、タスク指向、オブジェクト指向、どちらも使いこなせるべきです。
タスク指向UIのデザインフロー
では、さっそくデザインの流れをご説明させて頂きます。
簡単なミッションも出しますので、ご自身で挑戦してみてください。
タスク指向のデザインフローは、下記の順番で行われます。
- 共感とタスク分析
- タスク指向設計
- レイアウトパターン設計
- プロトタイプとユーザビリティテスト
- デザインルール策定
- 実装とアップデート
前回ご説明したルールと、ほぼ変わりませんね。
オブジェクト指向設計がタスク指向になるだけです。
タスク指向設計では、集めた情報を順番に並べ、整理します。
その他の項目は、前回の説明と一緒です。
ただ、これらはUI設計カリキュラム全体を通して学んで頂きます。
ボリュームがあり、すぐ出来ることでもありません。
なので今回は練習として、2と3に挑戦してみましょう。
タスク指向設計の方法
では、前回の説明になかった、タスク指向設計の方法を解説します。
と言っても、タスク指向設計はシンプルです。
基本的には、下記の流れで設計しましょう。
- 集めたタスクをリスト化する
- リスト化したタスクに優先順位をつける
- タスクを実行する流れを決め、図に書き起こす
基本的にはこの3つで問題ありません。
まず集めたタスクをリスト化してください。
煩雑にメモしたままだと、どれが大事が見失います。
リスト化して整理することで、冷静に何が重要かを見分けられます。

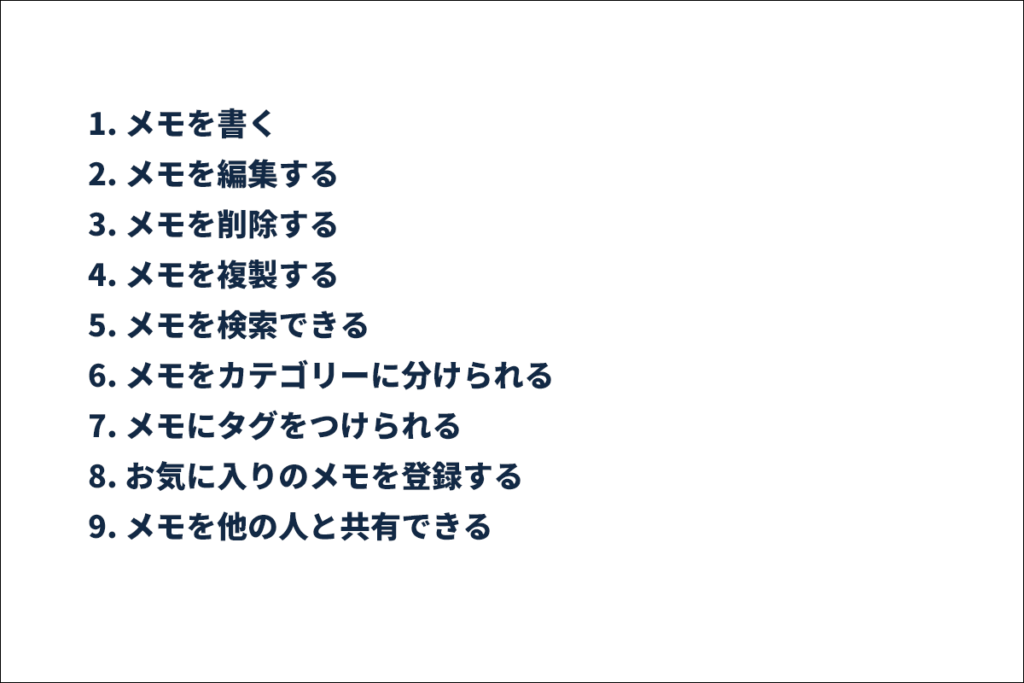
次に、リスト化したタスクに優先順位をつけます。
不要だと感じるものや類似のものがあれば消しましょう。
ユーザーに言われた通り作っても、それが本当に使いやすいとは限りません。
同じ画面や機能にまとめられるものがあれば、まとめてください。

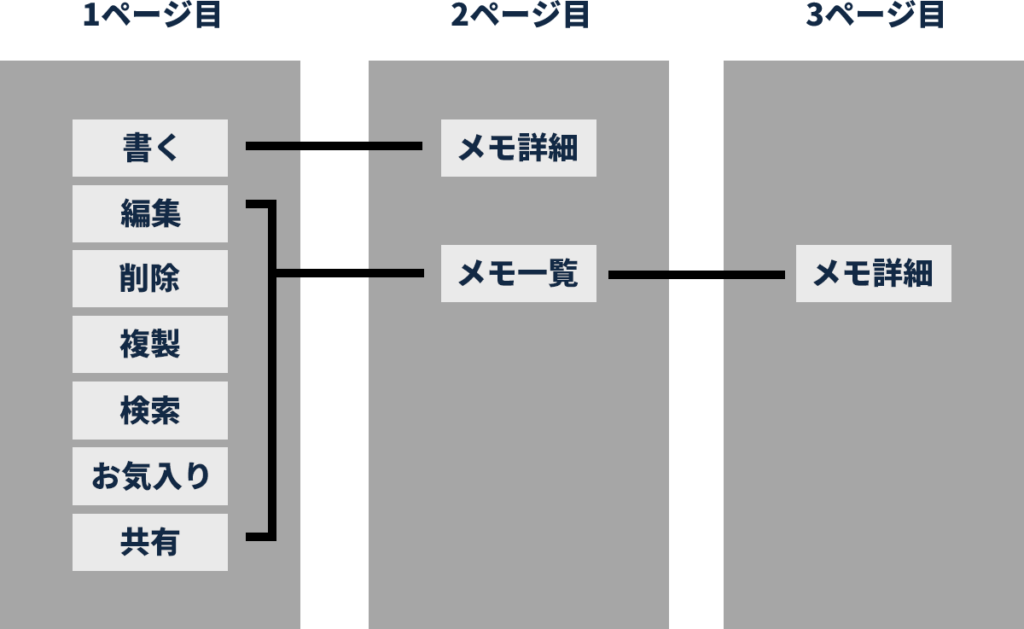
あとは、優先順位に上げたタスクを図にします。
どのタスクから、どの順番で実行すれば良いか考えてみましょう。
最もわかりやすくシンプルになるように、心がけてください。

ポイントは3ステップ以内でタスクを完了することです。
順番どおりにこなすと言っても、長すぎては使いづらいだけです。
最後までこなせずに、途中で諦めてしまうでしょう。
なお、お気に入りボタン、タグ、カテゴリーはメモ詳細にまとめる想定です。
こうして、タスク指向の流れが決まります。
後は、それぞれのページをレイアウトに起こすだけです。
今回の練習ミッション
一通り学んだところで、練習を初めていきましょう。
テーマは「高齢者用のレシピスケジュール管理アプリ」です。
朝食、昼食、夕飯「何を作ろうか迷う」という問題を解決します。
予めレシピのスケジュールを決めて、その日迷うストレスを減らしましょう。
今回の練習では、メモを提供します。
タスク分析を行って作ったメモと仮定してください。
タスクをリスト化し、優先順位をつけましょう。
さらにリストから、流れの図を書き起こしてみましょう。
今回は、タスク指向で作ってみてください。
作った図は、そのままポートフォリオにでOKです。
それでは、下記のメモを元に、図を起こしてみてください。
- わかりやすい形でスケジュールを閲覧したい
- レシピはクックパッドのように予めあるものを選びたい
- 必要な材料も教えて欲しい
- レシピをジャンル別、人数別、夕飯・ランチ・朝食で検索したい
- レシピの栄養について自動でアドバイスが欲しい
- 選ぶのが面倒な時もあるので自動おすすめしてほしい
割と複雑な要件かと思います。
本来ならオブジェクト指向で作る方が多い案件です。
ただ、高齢者の場合、オブジェクト指向だと操作が分からない場合があります。
例えば70歳以上でクックパッドを使える人がどれだけいるでしょうか。
年齢のセグメントを意識してUIを作ってみてください。
指示通りボタンを押していれば、高齢者でも簡単に使えてしまう。
そんなアプリが理想です。
今回作ったアプリは、後ほど改めてオブジェクト指向の練習にも使います。
一度タスク指向で作ることで、オブジェクト指向も深く理解できるでしょう。
