今回は、ナビゲーションについて、解説していきます。
すでにお伝えしている通り、ナビゲーションには様々な形があります。
まず、全ページに埋め込まれるグローバルナビゲーション。
固定のページだけ、必要な際に埋め込まれるローカルナビゲーション。
全ページを見渡して、どんなコンテンツがあるのか見るサイトマップ。
そして、おすすめ記事などのパーソナライズナビゲーション。
文中に存在するハイパーリンクもナビゲーションの一種です。
ハイパーリンクはコンテキストナビゲーションと呼ばれています。
今までは、以上をざっくりと扱いましたが、まだあります。
まず、WEBサイトやサービスの使い方を説明するガイド。
これもまた、ナビゲーションの一種と考えられています。
さらに、TwitterやFacebookなどのタイムラインもナビゲーションです。
今回は基本的なナビゲーションの設計を学ぶと共に、それぞれのナビゲーションについての役割や使い方をあわせて学習していきましょう。
ナビゲーションデザインの基本
ナビゲーションを考える際に大切なのは、とにかく「迷わせないこと」です。
そして、自分がどこにいるのかを把握できることです。
グローバルナビゲーションから下層のページに入り、さらにローカルナビやハイパーリンクを使ってうろうろしていると、一体自分がどこで何を見ているのか分からなくなります。
それはユーザーの混乱やストレスを招く原因となるでしょう。
だからこそ、パンくずリストを用意したり、今どこにいるのかページ別に明示したり、今いるナビゲーションの色を変更したりする必要があります。
ローカルナビは下層ページにしか置かない、という縛りなどもあれば、下層ページとトップページの違いをさらに認識させることができるでしょう。
迷わせないこと、デザインを固定すること
ナビゲーションのデザインも、ある程度固定化されなければなりません。
例えばAというカテゴリーだと、ローカルナビは白ベースのデザインで、常に画面の上に存在していたのに、Bというカテゴリーだと突然、左サイドバーに移動してしまったら、ユーザーの迷いに繋がってしまいます。
なのでナビゲーションの位置は変えずに、固定して、ユーザーがすぐに自分がどこにいるのか、画面を移動するにはどこにいるのか、直感的に把握できるような仕組みづくりが必要になります。
- まずナビゲーションで迷わせないこと。
- そのために自分がどこにいるのか把握できるように明記すること。
- さらにナビゲーションの位置を固定化し、移動を混乱させないこと。
まず、以上の3つを守ることが、ナビゲーションの基本となります。
では次に、各ナビゲーションについての説明を始めていきます。
それぞれ、特徴や使い方があるので参考にしてみてください。
グローバルナビゲーション
グローバルナビゲーションは、全ページに固定で存在するナビゲーションです。
大抵の場合画面の上部にあり、ロゴなどセットなって表示されます。
ただ、近年、デバイスの進化に伴って、様々なグローバルナビが誕生しました。
グローバルナビの種類
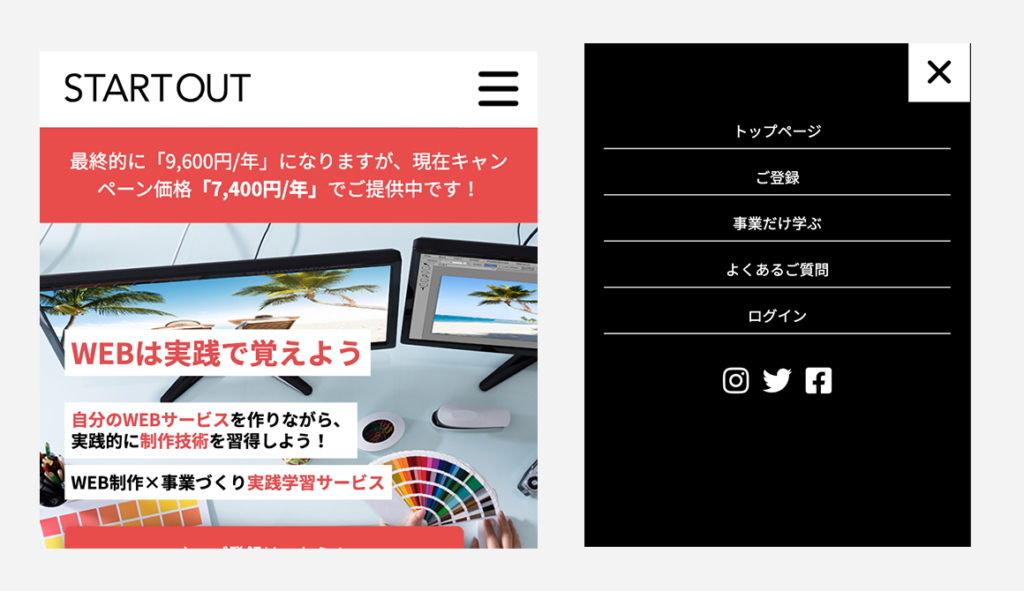
例えば、スマートフォンの画面では、表示面積が少ないので、最初は消しておき、上部にある3本の横線が重なったような「ハンバーガーメニュー」と呼ばれるアイコンをクリックすることで表示させる方法は王道です。

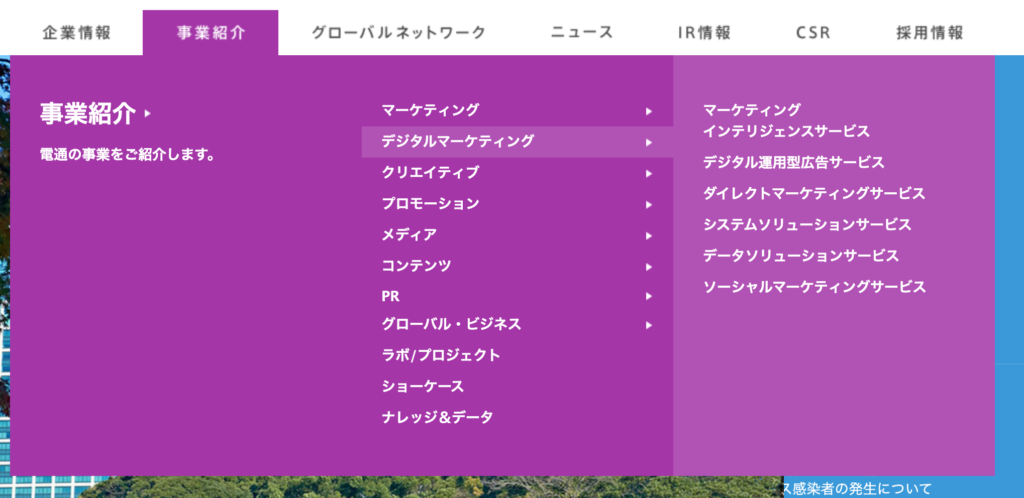
また、WEBサイトのボリュームや情報量も拡大していることから、デスクトップやラップトップ版で、グローバルナビのラベルにカーソルを当てると、さらに巨大なメニューが現れる「メガメニュー」という構造もあります。


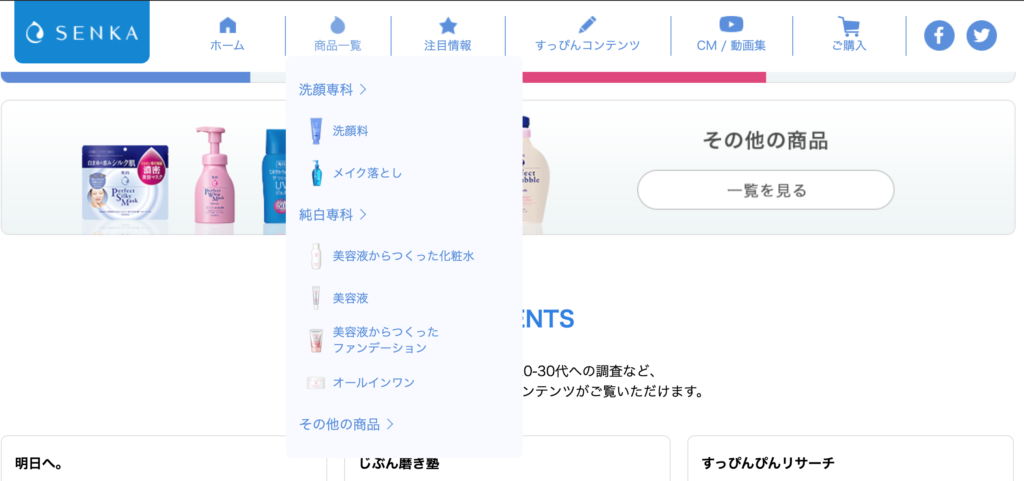
あとは、よく見るカーソルを当てると、さらに小さくメニューを表示させる「ドロップダウンメニュー」という構造は一般的です。

グローバルナビはWEBサイトの地図
これらはWEBサイトの構造を、そのまま表すもので、最も重要なナビゲーションと言って良いでしょう。
特にメガメニューやドロップダウンメニューを使えば、あらかじめ決めたサイトマップの、ほとんどを網羅する形になりますし、グローバルナビ自体、自分がWEBサイトのどこにいるのかを最も直接的に把握させるツールです。
デザインは常に固定化し、常に自分のいる場所の「ラベル」に色反転などの印をつけ、現在地を示すことで「WEBサイトの地図」として役割をこなせるような設計にしましょう。
ローカルナビゲーション
グローバルナビから中に入り、そのページでさらに複数のカテゴリにコンテンツが分かれている場合があります。
例えばグローバルナビに「ブログ」というラベルがあり、クリックして到達した先のブログには、複数のカテゴリーが用意されているといった具合です。
STARTOUTも、事業開発コースやWEB制作コースなどに分かれ、中には左横にローカルナビがありますが、ローカルナビは、各コースごとに異なっています。
このように、ローカルナビはメインのコンテンツが、さらに複数のカテゴリやページに分かれる時に、活用されます。

今いる場所の把握を徹底して混乱を避ける
ローカルナビは、しっかりと自分の居場所を示す印がなければ、たやすく自分が今どこで何の情報を見ているのか分からなくなってしまいます。
なので、常に上部にパンくずを表示したり、大元になっているカテゴリを表示させたり、またはグローバルナビで今いるラベルの色を反転させたりと、常に自分の居場所を把握できる工夫が必要となります。
なるべく2階層までで収める
また、ローカルナビで行った進んだ先のページで、さらにローカルナビを使う時は、慎重にデザインする必要があります。
あまりにも階層を深くしてしまうと、ユーザーが混乱しますし、クリックそのものの回数が増えてしまうので、情報に辿り着く前に離脱する可能性も大幅に増えてしまいます。
なので、階層は2クリック以内ですべてのページに行けるよう設計しましょう。
もし1〜2階層ですむなら、すべて1〜2階層でまとめるべきです。
3階層目まで行くなら、デザインを大きく工夫する
とは言え、STARTOUTでも3階層に及んでいる箇所があります。
例えばダッシュボードです。
STARTOUTのダッシュボードでは、ローカルナビの中にさらにローカルナビを設置してありますが、ローカルナビ同士のデザインを大幅に変えることによって、分かりやすくしています。

2階層目のローカルナビは左横、3階層目のローカルナビは右上に置きました。
位置も真逆でしかも並びの方向も変えています。
さらに、グローバルナビと3階層目ローカルナビも位置的に逆になっているため、あまり混乱せずに使えるのではないでしょうか。
このようにローカルナビは深く階層を掘るほど、慎重に設計する必要がありますし、デザインの難易度もあがります。
可能であれば、2階層までで抑えたほうが、ユーザーにとってもわかりやすいWEBサイトになるでしょう。
コンテキストナビゲーション
主にコンテンツ内で使われるリンクであり、文中のテキストに設定される場合もあれば、ボタンのような形をしている場合もあります。
文中のリンクはハイパーリンクと呼ばれています。
これまで、ハイパーリンクに関しては何度かご説明させて頂きましたので、すでに理解している方も多いと思いますが、改めて復習しましょう。
どこでもドアのように自由なリンク
まずハイパーリンクは、グローバルナビやローカルナビよりも、自由にページ同士を行き来できるクリエイティブな導線です。
「リンクの貼られたボタン」などもそうで、例えば最初のページで概要だけを説明し、さらに詳しい内容へ、本人の希望次第で移動できるように設定できます。

本来の導線から横道にそれたリンクなのです。
一方で、自由だからこそ、使い所を間違えれば混乱の元になります。
混乱を生まないために、気をつけるポイントは下記の3つです。
- 使いすぎると文章を読みづらくなるので使いすぎない
- コンテンツ理解のために必須の要素を入れない
- 飛び先を誰もがスムーズにイメージできるラベルをつける
すでにこの3つに関しては前回、ご紹介済みですので、説明は割愛します。
ハイパーリンクを使う時は、これら3つのルールを守ることで、ユーザーの導線に自由度をもたらし、理解を深める有意義なツールとなるでしょう。
本来のページに戻れるように設計する
また、ハイパーリンクで飛んだ先には、必ず「本来の導線に戻れるように」配慮した設計をする必要があります。
例えば「戻る」ボタンなどを用意して、1つ前に見ていたページに戻らせたり、本来のページに合流できるようなリンクを提供することです。
一番の目的は、想定した導線通りに情報を読み進めてもらうことですので、リンクの積み重ねで導線に戻れなくなってしまっては本末転倒です。
必ず、本来の導線、元のページに戻れるような設計をしましょう。
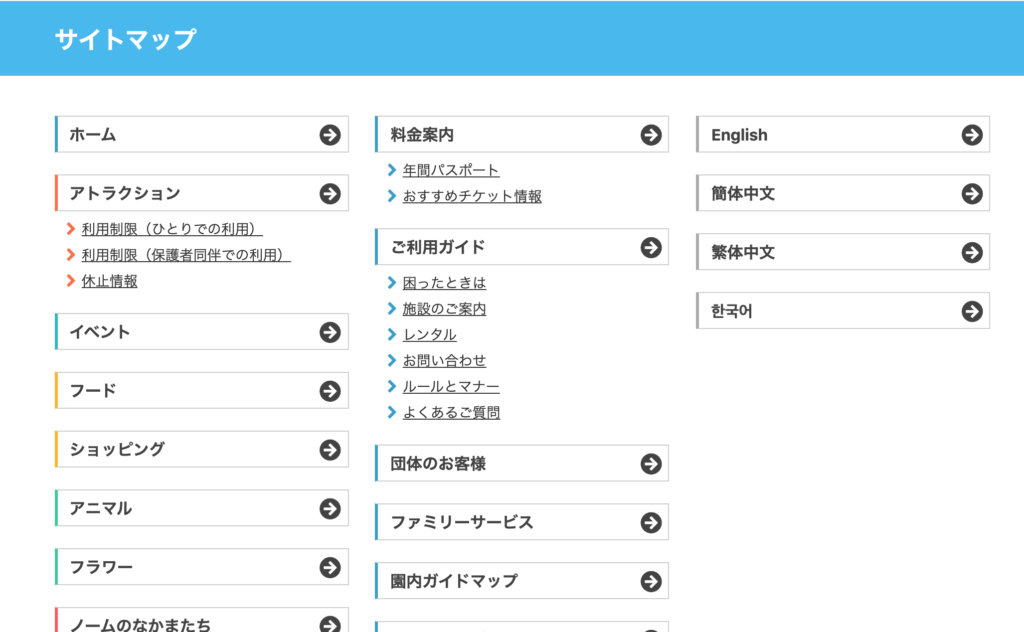
サイトマップ
本を読む方なら、馴染み深いかもしれません。
よく、本を読み終わると、最後にアルファベット順、もしくはカテゴリー順などで、本に出てきた用語などを探せるページがあります。
読者は用語のページで改めて復習したい用語を探し、該当のページを開いて、改めてその対象項目を読み直すことができます。
まさに、この機能のWEB版が、サイトマップと言えるでしょう。

「探す内容が明確」なユーザー向け
サイトマップは基本的に「探す対象が明確なユーザー」が使います。
調べる用語を知っていたり、カテゴリーが分かっていたり。
なので、いかにユーザーが「目的の項目を探しやすいか」が大切です。
また、サイトマップは組織化システムを、ほぼそのまま表示したものです。
WEBサイトの構造は組織化システムの中で分類した時点で、ほぼ出来上がっているでしょうが、もし分類があまりうまく行っていない場合、サイトマップもまた、目的の項目を探しにくいものになってしまうでしょう。
なのでサイトマップは分類の時点で完成度が変わってしまいますので、適切に分類を作り込む必要がある他、もしサイトマップ化してわかりずらないなら、サイトマップ専用に分類を調整する必要があるかもしれません。
例えば、サイトマップとして表示させた時に「情報が膨大すぎて、項目を探しづらくなってしまった場合」などは表示上、再分類も必要になるでしょう。
とにかく見やすいデザインを
もう一点、デザインの作り込みも必要です。
いかに目的の項目を見つけやすくするかは、見出しやサイトマップのテキストリストを中心とした、デザインの見やすさ、探しやすさが大きく影響します。
見出しを大きく表示させる、余白を調整するといった基本は当然、階層構造をうまく把握できるようにインデントの調整なども慎重に行いましょう。
シンプルだからこそ、情報を見つけやすくするのが難しいのです。
うまくWEBデザイナーと連携しながらデザインを作り込んでいきましょう。
ガイド
ガイドとは、WEBサービス等に、はじめてログインした時に表示される「使い方ガイド」や「ヘルプ」「チュートリアル」といった項目を指します。
ユーザーが使い方を把握するために重要な項目ですが、実際のところ、ガイドが存在しなくても使い方を把握できるように設計するのが、一番でしょう。
しかし、だからと言ってガイドが存在しなくていいことにはなりません。
どうしても伝えきれないことや、ユーザーが何かしらの理由で混乱した時に、発生した問題を必ず解決できる最後の砦は必要なのです。
簡潔に問題を解決する
ガイドを作る時のポイントは、まず、長すぎないことです。
ガイドの存在価値は、本体の機能をサポートにあります。
なのにガイドを読むこと自体に労力を使わせてしまっては本末転倒です。
元のコンテンツに戻りやすくする
いつでも離脱できて元のコンテンツにすぐ戻れる必要があります。
例えば機能の隅に「?」マークをつけて、クリックやタップしたら説明がポップアップで表示されるような仕組みがベストかもしれません。
もし別ページにヘルプやFAQのコンテンツを用意するなら、すぐに使い方を迷ったページに戻れるような仕組みが必要になるでしょう。
例えば戻るボタンを用意したり、リンク自体を別窓で開く設定は必須です。
基本の考え方としては、元のコンテンツにすぐ戻れて、かつ短い内容で問題や悩みを解決できるようにしてあげることです。
どうすれば、ユーザーは素早く元のコンテンツに戻ることができ、短い内容でユーザーの問題を解決できるのかを考えることで、優秀な設計を実現できるでしょう。
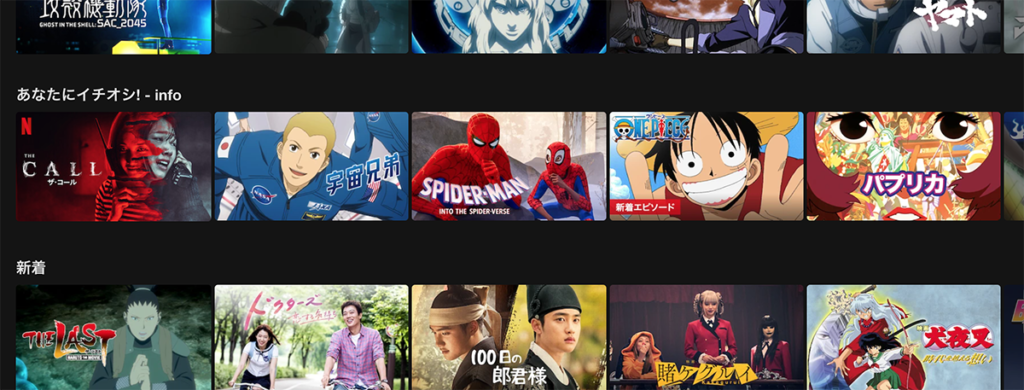
パーソナライズ
ユーザーに合わせて、ナビゲーションを変えることも重要です。
と言っても、グローバルナビやローカルナビを変えるという意味ではなく、例えば「おすすめ商品一覧」や「興味のありそうなコンテンツ」といった、有る種のアルゴリズムで推薦されるエリアのことを指しています。

グローバルナビやローカルナビは、逆にいつでもそこに固定されている順路ですから、ユーザーごとに変えるわけにはいきません。
的確な内容を提示できないなら利用しない
パーソナライズされたナビゲーションは、的確な内容を提案することだけが、追求すべき項目と言っても良いでしょう。
ユーザーにとって適切な内容を提示できないのであれば、むしろ不要です。
例えば、自分がショッピングサイトで買い物をしていて、まったくもって不要な興味のない商品をおすすめされたら、どんな気分になるでしょうか。
ただの余分な広告としてしか、目に映らないことでしょう。
なので、もし適切なコンテンツをレコメンドできる技術力やアルゴリズムを持っていないのであれば、むしろパーソナライズナビゲーションは消してしまうべきです。
一方で、ユーザーが「おすすめしてもらえてよかった!」「ちょうどこういうのほしかった!」というように、適切なコンテンツを伝えられた場合、大きな効果を発揮します。
常にユーザーの情報を適切に収集すること、そして集めた情報から適切なコンテンツを提示できるアルゴリズムを、追求していきましょう。
その先に、パーソナライズナビゲーションの意味が生まれます。
ソーシャルのタイムライン
また、TwitterやFacebookのようなソーシャルネットワークでは、ユーザーの投稿を表示するタイムラインがあるのは、すでに皆さんご存知かと思います。
広義では、こうしたタイムラインもまた、ナビゲーションの一種です。
そして、基本的にタイムラインもユーザーによってパーソナライズされることから、パーソナライズナビゲーションの1つと考えられます。
一方で昔のインスタグラムやTwitter、そしてFacebookもそうですが、一切パーソナライズされることなく、繋がっている友人が発信した情報を、時系列順に表示させるだけのものでした。
時系列順から、パーソナライズされたタイムラインに変化したわけですが、タイムラインのアルゴリズムが未熟であれば、ユーザーにとって不要な情報ばかり流れてきてしまいます。
精度が低いなら、時系列順のほうがマシ
なので、他のパーソナライズナビゲーションと一緒で、アルゴリズムの精度が高ければパーソナライズしても問題ありませんが、もし技術に問題があるなら、時系列順で表示させたほうが、まだユーザーを混乱させないでしょう。
結果的にアルゴリズムを使うことでユーザーが混乱するのであれば、無理をして高度な技術に頼る必要はありません。
以上、ナビゲーションについての解説でした。
ナビゲーションは組織化されたWEBサイトのページ同士をつなぐ、道路です。
道路の設計が悪ければ、ユーザーは迷いますし、目的地に到着できません。
今回の内容を意識しながら作ることで、混乱は極力避けられるはずですので、ユーザーが目的とする情報をすぐに発見できるよう、混乱せず目的地にたどり着けるようなスマートな導線を設計しましょう。
