前回までで、基本情報をたくさん集めることができたはずです。
今回からは、集めた情報を具体的な構造に落とし込んでいきます。
ここで気をつけてほしいのが「完成は無い」ということです。
完璧な構造なんてものは、この世に存在しません。
時代と共に、ユーザーも環境も変化し続けます。
その変化に合わせて、情報構造も変化させて行かなければなりません。
また、ここまで調べたからと言って、完全に成功する話でもないのです。
あくまでも、情報構造による売上向上が成功する可能性を、極力上げたにすぎず、100%成功するという話ではありません。
実際の成功とは、ここから何度も仮説を作り、テストとユーザー評価を重ね、少しずつ売上向上を目指していくものと認識しましょう。
こうした「実験ベース」の考え方は、常にクライアントとも共有すべきです。
というのも実験は、クライアントの理解と協力なしには実現しません。
WEB以外にも、カスタマーサポートをはじめ、数々のデータを提供してもらうこともあるでしょうし、コンテンツを作る社内チームの方向性を、状況によって何度か変更していく必要もあるからです。
高速な仮説検証と改善を繰り返し、売上を作っていく。
それは、1人で開発するサービスでない限り、チームプレイの賜物なのです。
個人開発のサービスは、自分ひとりで完結できるから、早いんですね。
社内政治や協力者の理解を逐一取る必要もありません。
早く進むなら1人で進めとは、よく言ったものです。
また、今回の項目は、これまで学んできたことのアウトプットです。
項目によっては、復習のように感じるかもしれません。
何度かアウトプットを試して知識を使えるスキルに昇華させてください。
では、さっそく始めていきましょう。
目標確認
ここで、再度目標を確認しましょう。
確認するのは、長期目標と短期目標の2つです。
短期と長期、2つの目標は、ヒアリング時に確認しています。
ただ、情報を集めてから、目標を確認すると視点が変わることもあります。
例えば、ヒアリング時に短期目標を「お問い合わせ数」と決めたとしても、それ以前にお客様の声など必要なデータを揃えることが先決の可能性もあります。
必要なコンテンツがなければ、当然、満足の行く情報構造を作ることはできませんので、まずは素材としてお客様の声を集めることが先になるでしょう。
例えばアナリティクスのデータやカスタマーサポートデータなどが一切無い場合、まずそれらの計測する用意して、充分なデータを集めることを先行したほうが結果に繋がるかもしれません。
目標やスケジュールは柔軟に
目標は、それと決めたから成し遂げるまで方向性を変えられない、というわけではなく、状況に合わせて目標設定そのものを変更していくのが基本です。
短期目標と長期目標を決めたら、具体的なスケジュールを作りましょう。
いつまでにどれだけの短期目標を達成し、いつ長期を達成するか。
そのために、どのような施策をどんなスケジュールで実践するか。
少しずつ前進するための実践計画があるからこそ、前進を知覚できます。
当てずっぽうに試していては、満足に結果の分析もできません。
常にゴールを決め、逆算して仮説を作り、検証していく。
そのためのスケジュールは、成功までのロードマップそのものです。
ただし、何か発見があれば、柔軟に変更することも大切です。
組織化システムとラベリングシステム
目標を確認したら、コンテンツの分類をはじめましょう。
いくつかに分類されたグループが、そのままページの内容になります。
例えば「コンセプト」「サービス内容」「こだわり」をまとめたグループに対して「サービス」というラベルをつけたら、それが「サービス」というページになるということです。
IAデザインの準備で、ユーザーインタビューの時にカードソーティングを実施していれば、すでに組織化システムとラベルの草案はできているはずです。
もし実施できていない場合は、ペルソナに近い属性を持つ人物を集めて、カードソーティング、もしくはコンテンツの分類を依頼してみましょう。
本来はユーザーによるカードソーティングが最も適切にコンテンツを分類できる方法ですが、予算やスケジュールの関係上、難しいケースがあるのは否めません。
その場合の応急処置としての手段です。
必ず「無関係の人」に任せる
しかし、自分やチームの主観だけではなく、まったく開発チームと関係の無い人にコンテンツの分類を任せることは必須です。
UXやUIでもそうですが、開発チームやエキスパートは、いくらユーザー視点で物事を捉えようとしても、確実にエキスパートの主観が入ります。
誰かのメンターや先生をやったことがある方なら分かるかと思いますが、初心者や知識を持たない人は、エキスパートが「知っていて常識」と捉えるようなことを、あまりにも自然に知らないものなのです。
それは、エキスパートになればなるほどわからなくなるもので、どれだけ初心者の思考について学ぼうが、本人が意識して知覚できる違いではありません。
なので、必ず第三者の視点は必要になるのです。
コンテンツの分類を間違いなく「1度は第三者に任せた上で」情報アーキテクチャの専門家として、改めて組織分類とラベルを整理してください。
グループに優先順位をつける
また、分類したグループには、必ず「優先順位」をつけましょう。
もっとも重要視したいコンテンツは何でしょうか。
ユーザーに直接、何の情報を最も知りたいかを基準に番号を振ってもらいます。
これは、実際にサイトマップを作る時の参考になります。
どの分類が一番重要かで、ナビの位置やコンテンツ配置に変化があるためです。
たとえば、ユーザーにとって「サービス」が最も重要なら、「サービス」の項目は、もっともクリック、およびタップされやすい位置に置くでしょう。
さらに、分類だけではなく、分類の中にまとめられたコンテンツにも、ページ単位で優先順位をつけてもらいましょう。
例えば「コンセプト」「サービス内容」「こだわり」がまとめられた「サービスページ」であれば、「1.コンセプト」「2.サービス内容」「3.こだわり」といった形で知りたい順、重要だと思う順に、番号をふってもらいます。
優先順位が、画面を設計する際のコンテンツの表示順を決めるためで、実際にワイヤーフレームを作る時は、上から順に優先順位が高い順に配置することになります。
5人に尋ねる
ただ、単純に優先順位といっても、ユーザーは一人ではありません。
最低でも5人、同じように優先順位を決めてもらってください。
おそらく、皆が同じように優先順位を決めるということはありません。
人によっては、ある人の真逆の優先順位をつけるかもしれないのです。
ただ、その中でも情報に対する重要度の「傾向」は見えるでしょう。
単純に3人が「コンセプト」を1番として、他2人がバラバラであれば、少なくとも「コンセプトが最も重要」と考える傾向は、優先順位として多数派であることが把握できます。
このように、傾向を見定めた上で、結論を出します。
ラベルについても、既存サイトのラベル表ではなく、新しく表を作りましょう。
リンクやナビゲーションのラベルが各ページの見出しと一致していること。
そしてタイトルタグとも一致していること。
これは、ラベルをつける上での最低条件です。
一通り組織化システムの分類とラベル表を作ったら、次に進んでください。
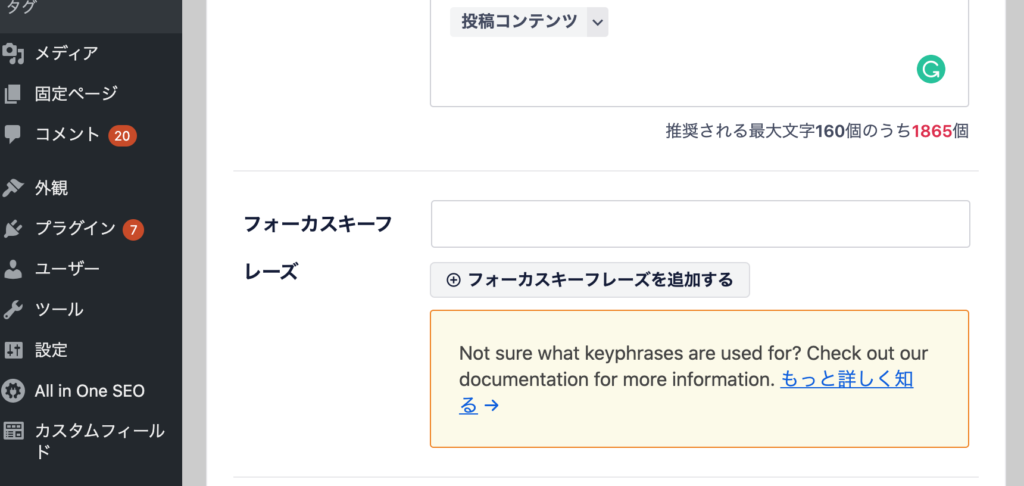
メタデータの設計
次は、メタデータです。
一通り、組織化システムとラベルを作ったら、構造に含まれるコンテンツに対して「どんなデータを埋め込めば、そのコンテンツは検索しやすくなるのか」について考えましょう。
サーチコンソールやGoogleアナリティクスのデータ、もしくはユーザーインタビューから、ユーザーが「どんなキーワードでどのコンテンツを参照しているのか」分析できるはずです。
組織分類をまとめたシート、もしくは各コンテンツのラベル表に、どんなキーワードを入れれば、スムーズに検索に対して答えを返せそうか、考えてみてください。
どんな種類のメタデータが必要?
また、どんな種類のメタ入力フィールドを用意すべきかも考えましょう。
不動産賃貸であれば、価格やエリアといったフィールドも必要ですし、服であればサイズやカラーといったフィールドも必要になります。
コンテンツに潜ませる情報によって、検索精度は大きく変わりますし、検索結果や表示順におけるソート機能の精度にも影響を与えます。


また、メタ入力フィールドは、静的なものだけではありません。
例えば各コンテンツのアクセス数をカウントして、ユーザーがコンテンツにアクセスする度にアクセス数を追加し、アクセス数順に表示を並び替えるケースもあります。
また、より高度になれば、複数のパラメータを用意して、ある一定のアルゴリズムの元に、表示を出し分ける方法もあるでしょう。
Googleのページランク等は膨大なデータとアルゴリズムから、動的にページの表示順を変更できるという良い例です。
場合によっては「どうすればユーザーが最適な情報を見つけ出せるのか」エンジニアと徹底的な相談と検討が必要になることも多いです。
そして、メタデータは主に検索システムの中で使われますが、他にも適切な表示順でコンテンツを表示させるために活用されます。
例えばソーシャルネットワークのタイムラインのように、検索というよりも、デフォルトでコンテンツを表示させる時に、単純な時系列順ではなく、そのの興味に基づいた順序で表示されるとなれば、メタデータは必要です。
どんなメタ入力フィールドを作り、どのような値を入力すれば、もっともユーザーにとってストレスのない表示状態になるのかを試行錯誤してみましょう。
一度では上手くいかないかもしれませんが、仮説と検証を繰り返し、随時、メタデータを変更していくことによって、いずれ実現できるはずです。
完成形を作るのではなく、いつでも仮説を作ると思って取り組んでください。
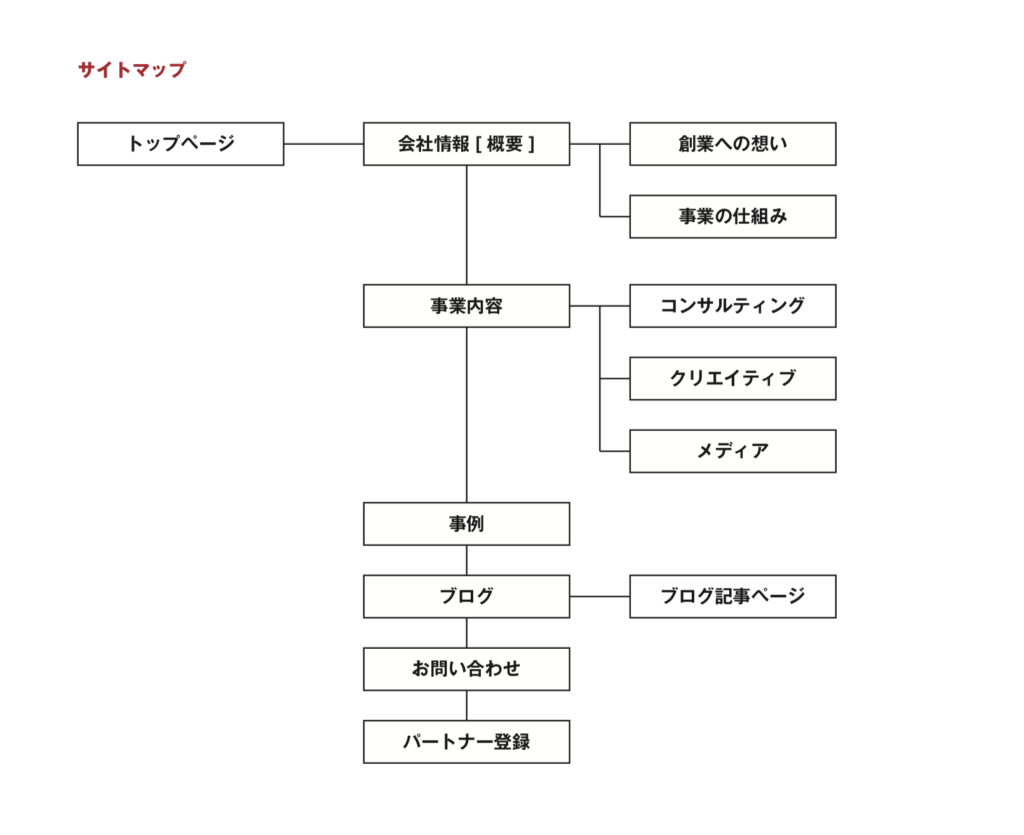
サイトマップとナビゲーションシステムの作成
ここまで作ったところで、いよいよサイトマップです。
サイトマップは、組織化システムの分類をつなぎ合わせる作業です。
コンテンツを分類した1グループが、1つのページになると考えましょう。
カードソーティング時にコンテンツを分類してラベルをつけました。
そして優先順位をつけたなら、並べていきましょう。
トップページから優先順位の高い順に配置していくのです。

ナビゲーションも同様で、優先順位の高い順から、クリックしやすい位置に配置していくと、ユーザーにとってストレスの無いサイトになります。
いくつか配置する際のルールがありますので、参考にしてみてください。
- 優先順位の高い内容は、トップページから1クリック以内で表示。
- 優先順位の高い内容は、ナビの最もクリック率が高い位置に配置。
- 優先順位の高い内容は、どこからでも遷移できるように配置。
- 優先順位が高い内容は、より低いものよりアクセスしやすくする。
- 優先順位の低い内容は、トップページから2クリック以内。
- グローバルナビゲーションで表示させる数は7個以内。
- 2クリック目以降はローカルナビゲーションも活用できる。
- 文中のハイパーリンクはなるべく想定しない。
- お問合せ、購入などコンバージョンページは確実にどのページからも行けるよう、サイトマップにもナビゲーションにも配置する。
このルールを参考に、サイトマップを作ってみてください。
自ずと、どのように構造を作ればよいか、理解できるはずです。
すでにこれまでの調査から判断基準は豊富にあります。
あとは並べていくだけです。
とは言っても、2つだけ注意点があります。
グローバルナビのラベル数を制限する
まず、グローバルナビのラベルは増やしすぎてはいけません。
人間はあまりに選択肢が多いと逆に面倒になって選ぶことをやめます。
そして、なんとなくラベルをクリックして、なんとなく離脱していくので、せっかくページの優先順位をナビゲーションに反映しても、意味が無いということです。
例えば、20個以上ナビゲーションが並んでいたとしたら、どれを選べばいいか、強い意思と自分の興味を持って、選べるでしょうか。
どれを選べばいいか混乱して、なんとなくそのうちの1つをクリックしてしまうかもしれません。
こうした膨大なリンクが、良い結果をもたらすことももちろんあります。
例えばNetflixのトップページには、膨大な数の作品が並びます。
作品を選ぶ時は、優先順位がどうこうという基準で選びません。
単純に、ざっくり全体を見ていって、自分が面白そうと感じた作品を選ぶか、おすすめの中から選ぶか、確かな目的意識をもって探すかどれかです。
自分の目的とするコンテンツを膨大な数の中から選ばせる。
このような行動を促したい時はそれでも良いでしょう。
しかし、通常WEBサイトには見せたい順のシナリオがあるものです。
このコンテンツは重要度が高いから先に見てほしい。
重要度の高いコンテンツを見たら、次にこのコンテンツを見てほしい。
このように、製作者の意図どおりに閲覧してもらうからこそ、ユーザーは興味を惹かれ、サービスや企業についてスムーズに学習し、コンバージョンにつながるのです。
後ほど説明しますが、ランディングページなどは良い見本です。
縦に読んでいくことによって、最もユーザーに興味をもってもらうにふさわしい順序で、コンテンツを配置しているのです。
だからこそ、なるべく意図したシナリオに沿ってコンテンツを閲覧してもらうため、グローバルナビゲーションは多すぎてもいけません。
最大7個までに収めると、優先順位を示したまま、設計できるでしょう。
実際、1ページにまとめられるなら、そのほうが良いとも考えられます。
そしてグローバルナビゲーションの数が限られたら、別の問題も発生します。
これが、注意点2つめです。
溢れた項目を、優先順位の高い分類の「下層」に属させる
優先順位の低い項目を、高い項目の中にまとめる必要があるということです。
グローバルナビのラベル数が限られるなら、当然、あふれる項目が出てきます。
あふれた項目がどこへ行くかというと、優先順位が高い分類のどこかに、下層として属させる必要があるでしょう。
つまり、独立した分類ではなく、優先順位の高い分類の一部として、階層構造を持つ可能性があることを意識してください。
グローバルナビで表現しきれなかった、優先順位の低い分類は、優先順位の高い分類から、ローカルナビで遷移します。
例えば「サービス」と「おすすめ」2つの似たページがあったとして「サービス」のほうが優先順位が高かった場合「おすすめ」はサービスページのローカルナビから閲覧できる状態になるでしょう。
それはサービスページの下層におすすめページがあるということです。
もしグローバルナビですべてのコンテンツを表示できない場合、グローバルナビに配置する分類のどこかに、優先順位の低い分類を属させてください。
可能な限り、関連性のある分類の中に属させましょう。
アイコンの設定
最後は、アイコンについて決めましょう。
アイコン制作はデザイナーの仕事とも言えますが、情報構造を作り出す段階で作成してほうが良いでしょう。
例えば、グローバルナビゲーションや、見出しの横などに、そのカテゴリーや分類を表すアイコンが配置されているのを見ると思います。
アイコンは、ビジュアルデザインを作る際に一貫性をもたせる必要があり、度重なるアップデートを重ねていく前に作るべき「ルール」として存在したほうが良いでしょう。
例えば、デザイナーがサービスページの内容をアップデートするとします。
サービスページにはこれまで、人のアイコンが使われたとしましょう。
ユーザーは「サービス=人アイコン」として認識しているはずです。
しかし、アップデートの際、分類の見出しに対して、最初に使っていたアイコンから、大きくハズレたアイコンをつけたらどうでしょうか。
ユーザーは違和感を感じるはずですし、何度もWEBサイトを使う中で、例えば「サービスページ = 人」として認識していた関係性が崩れてしまいます。
せっかく習熟してもらった内容が水の泡です。
なのでアイコンは見た目のデザインというよりも、むしろルールなのです。
「この分類は必ずこのアイコンである」という規則が必要です。
なので、情報構造を作る際に「何のアイコンがどの内容を示すのか」について検討し、サイトマップやラベル表にまとめておきましょう。
一度ルールを決めてしまえば、デザイナーによってアイコンが変化し、ユーザーを混乱させるという現象は起きなくなります。
サイトマップ、ラベル、アイコン。
これで一通り情報設計の土台は完成しました。
次はいよいよ最後の項目「ワイヤーフレーム」の作り方になります。
