WordPressで特筆すべきなのは、プラグイン機能です。
プラグインは世界中のエンジニアが無償で開発しています。
WordPressには、デフォルトでは存在しない機能がたくさんあります。
プラグインを導入すれば、様々な機能を追加してくれるので、大幅にカスタマイズできるのです。
例えば、お問い合わせフォームを追加する機能。
ショッピングサイトを追加する機能。
ソーシャルネットワークのように改良する機能。
クラウドファンディングの機能を追加するものまであります。
システム開発で求められる基本機能は、大抵存在していると言っても良いでしょう。
中でも今回オススメなのは「投稿画面に入力項目を追加する」機能です。
自由自在にWordPressの投稿画面をカスタマイズできます。
この機能を実装し、プラグインの使い方も把握してみてください。
アドバンスド・カスタムフィールドを追加する。
管理画面に自由な入力項目を追加できるとすれば、どうなるでしょう。
WEBサイト上の情報を、自由に管理画面から編集できるようになります。
例えば、会社概要の項目を変えられたり。
キャッチコピーを変更したり。
管理する手間を大幅に減らすことができるのです。
そんな夢のような機能を追加するプラグインがあります。
アドバンスド・カスタムフィールドです。
ではさっそく、アドバンスド・カスタムフィールドをインストールしましょう。
アドバンスド・カスタムフィールド
https://ja.wordpress.org/plugins/advanced-custom-fields/
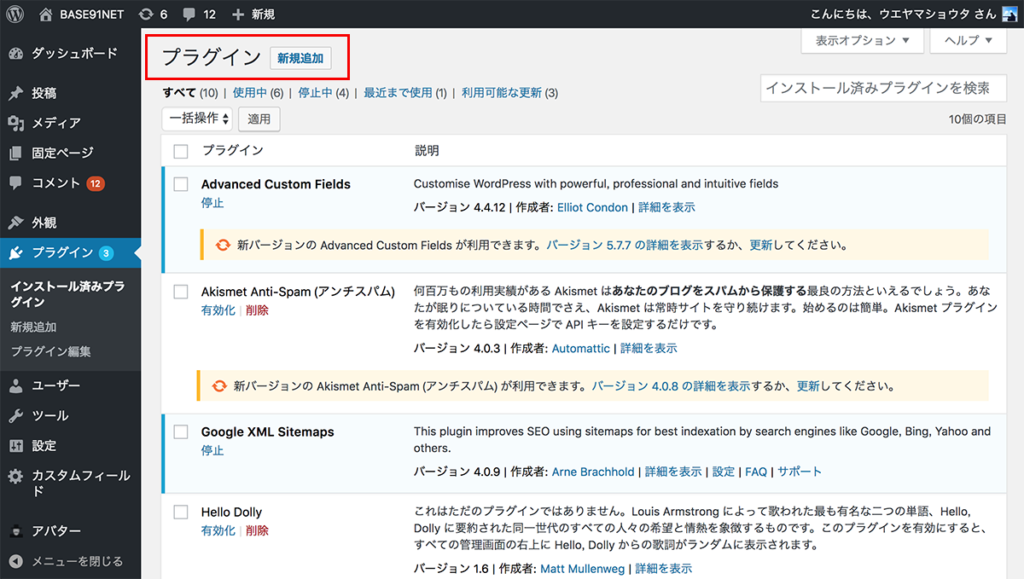
プラグインは、WordPress管理画面内から追加可能です。
プラグイン画面上部の新規追加をクリックしてください。

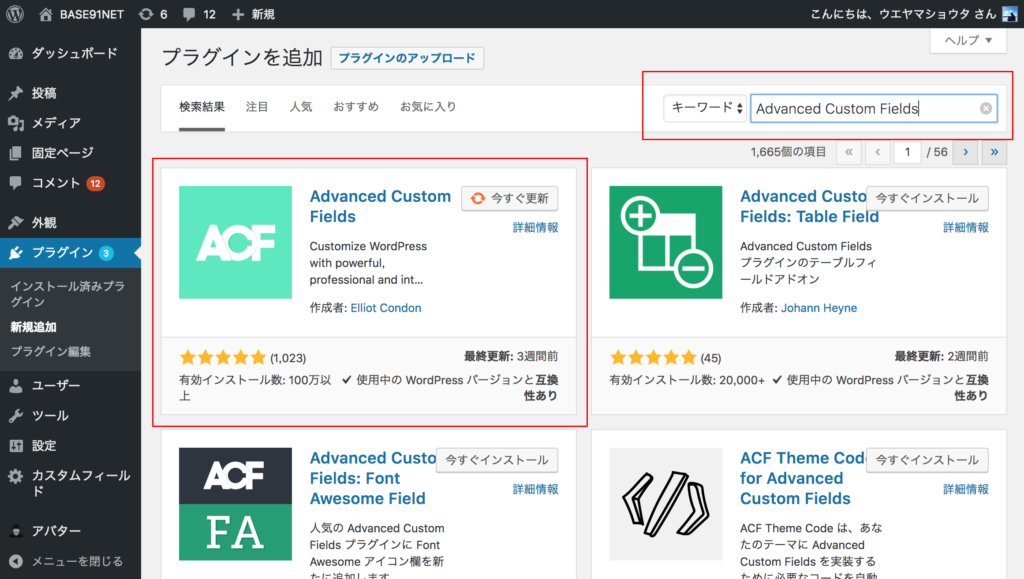
すると、インストールできるプラグイン一覧が出てきます。
右の検索ボックスから、検索してください。
緑のアイコンが、アドバンスド・カスタムフィールドです。

「今すぐインストール」ボタンを押してインストールしてください。
インストールが完了すると「有効化」ボタンになります。
さらにクリックして有効化しましょう。
補足ですが、上記画面の「今すぐ更新」ボタンはインストール後のものです。
何かプラグインに更新があって、アップデートする場合に表示されます。
このようにプラグインは随時アップデートされ、進化していきます。
有効化すると、左メニューバーに「カスタムフィールド」の項目が現れます。
フィールド(追加項目)を設定する。
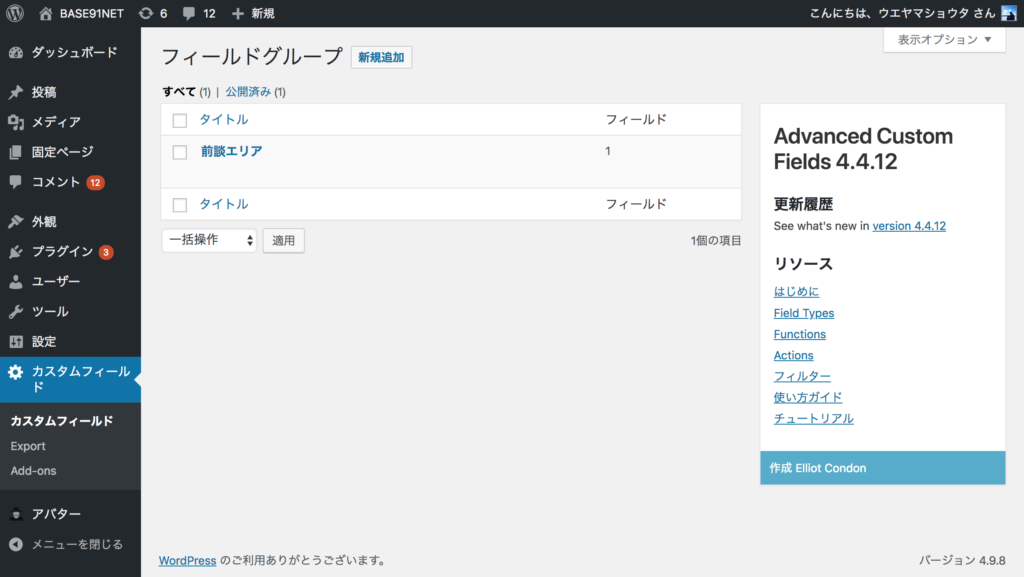
カスタムフィールドをクリックすると、下記のような画面になります。

上部の「フィールドグループ」の横にある、新規追加を押してください。

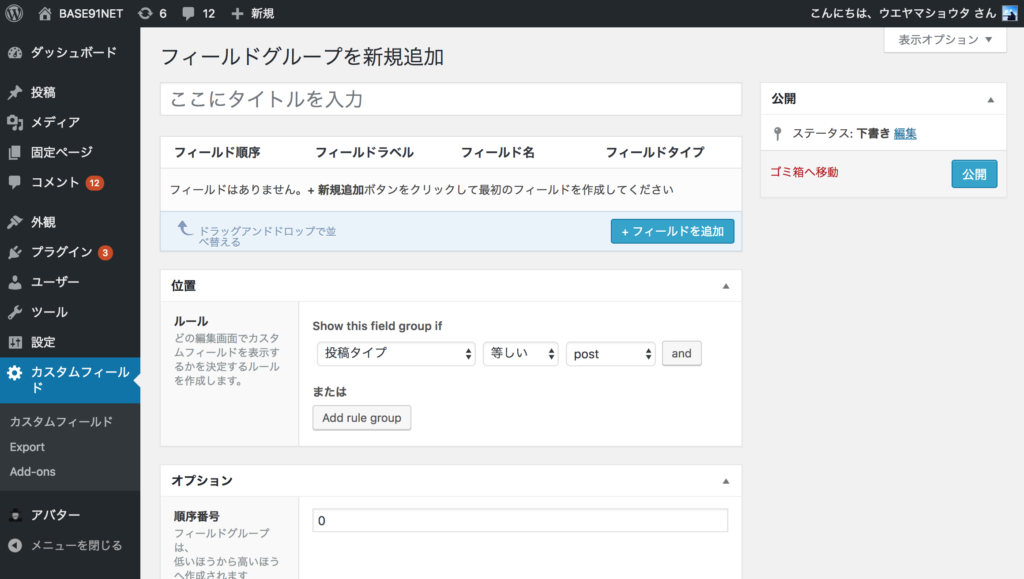
すると「フィールドを追加」ボタンが現れたのではないでしょうか。
フィールドとはつまり「入力項目」です。
投稿画面に追加したい項目を、フィールドとして追加します。
フィールドを追加ボタンを押してみましょう。

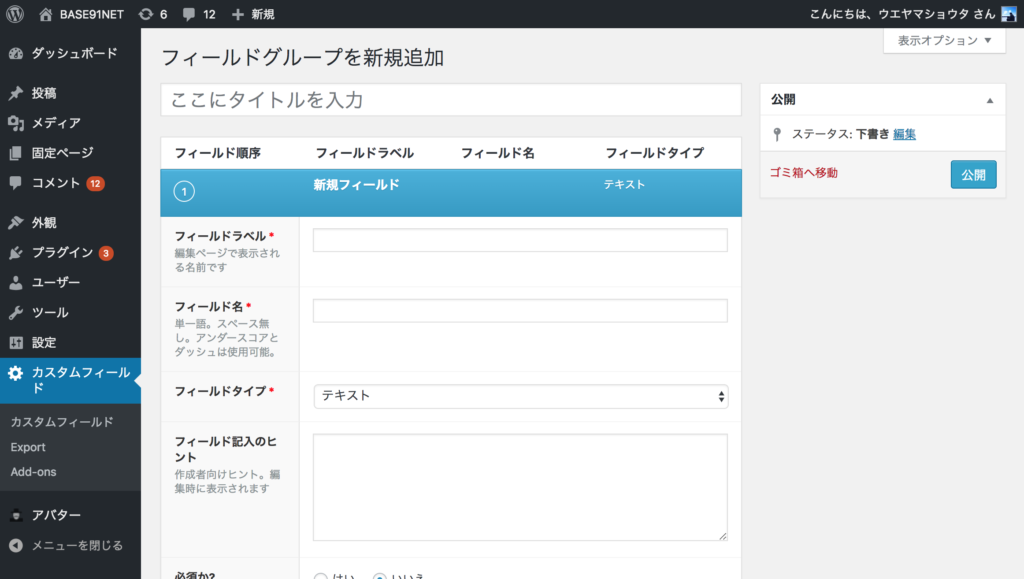
「新規フィールド」を作る画面が出てきたはずです。
この「新規フィールド」が、新しく投稿画面に追加する入力項目になります。
追加したい項目の数だけ、新規フィールドを設定して追加してください。
なお、追加にあたり、今回、抑えるポイントは下記の3つです。
■ フィールドラベル
追加したい入力項目の名前を入力しましょう。
■ フィールド名
英字でフィールドの名前を書きましょう。
WEBサイトに入力内容を表示させる時に使います。
■ フィールドタイプ
入力項目として追加するのは、どんな形のフォームになるでしょうか?
テキストや選択肢から画像まで、大抵揃っています。
作りたい項目を自由に指定してみてください。
項目の設定方法は、選択したフィールドタイプによって変わります。
より詳しく知りたい場合は、下記ページが参考になります
Advanced Custom Fieldsの使い方
http://kotori-blog.com/wordpress/advanced-custom-fields/
項目を反映するページやタイプを決める
設定したフィールドは、どのページで反映させられるかを決められます。
今のままだと、全てのページに適応されるので、適応ページを決めましょう。
下部にスクロールしてください。

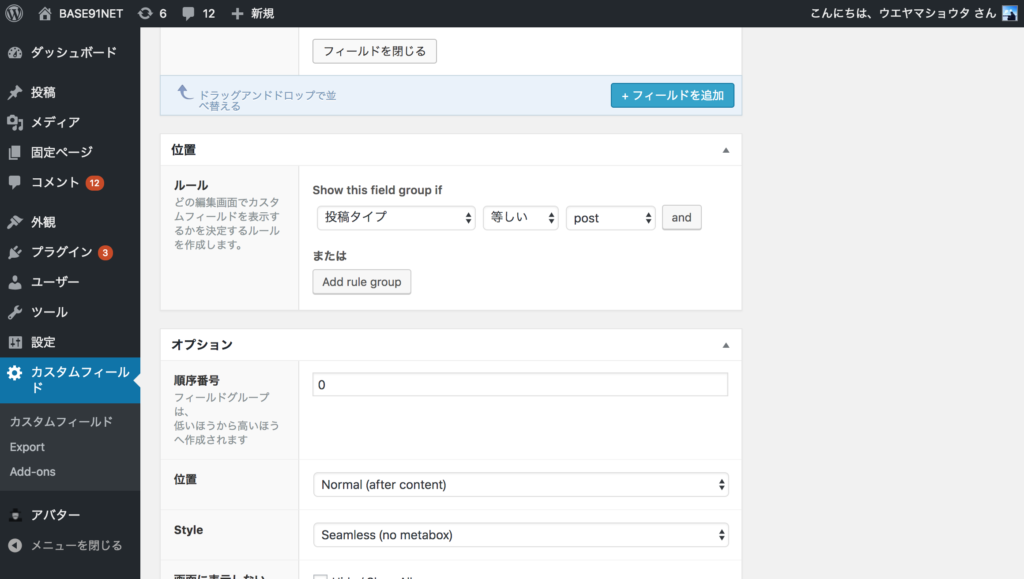
すると「位置」という項目が見つかるはずです。
ここで、表示させるページのルールを決めていきましょう。
今表示されているのは「投稿タイプ」「等しい」「post」です。
投稿タイプがpost ( 投稿ページ ) の時に反映するという意味です。
「記事投稿ページ」に表示される、ということになります。
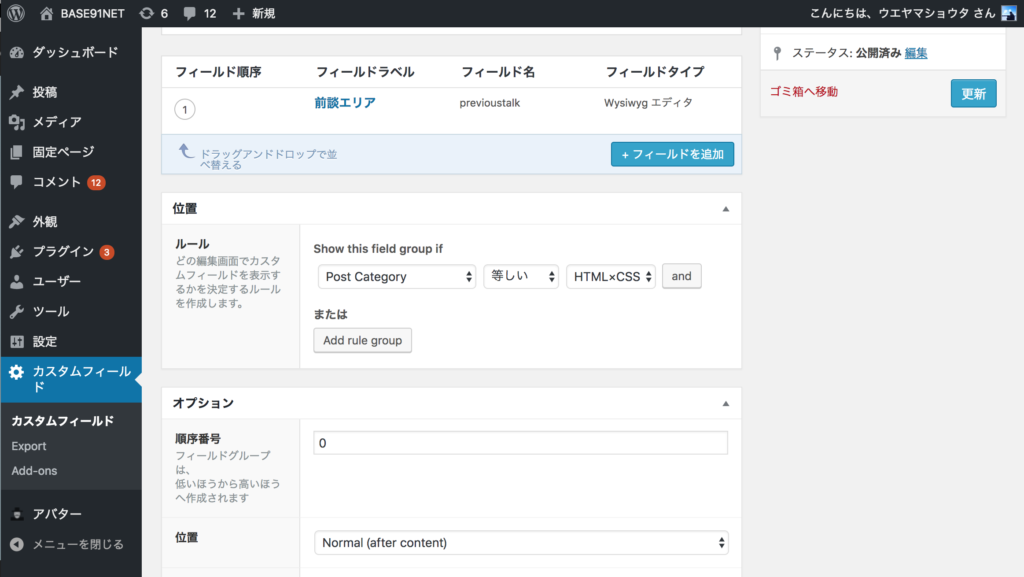
では、次の設定はどうなるでしょう。

「post category」「等しい」「HTML×CSS」となっています。
この場合、カテゴリーが「HTML×CSS」の場合にのみ、反映されます。
カテゴリーには「ご自身が登録したカテゴリー」が、こちらに表示されます。
もちろん、カテゴリーや投稿縛りだけではありません。
固定ページにも限定して反映することもできます。
制作するWEBサイトに応じて、表示エリアを変更してみてください。
管理画面から入力してWEBサイトに表示させよう
一通り設定し終えたら、投稿画面に移動しましょう。
反映した対象のエリアに、新しく入力項目が増えているはずです。

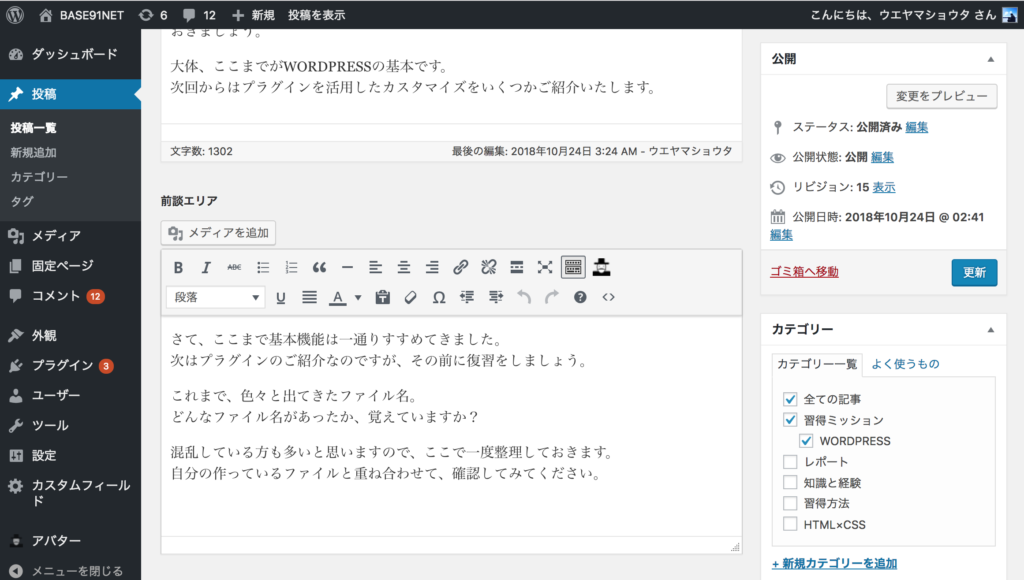
今回、僕は「前談エリア」をテキストエリアとして追加しました。
通常のテキスト入力エリアの下に前談エリアが出来ています。
このように、設定した項目が表示されているはずです。
しかし、管理画面にエリアを追加しただけではWEBサイトに表示されません。
前談エリアの内容を出力するソースコードを書く必要があります。
前談エリアを表示するページのphpファイルを開きましょう。
ソースコードと言っても、そんなに難しいことではありません。
他のWordPressのカスタマイズ同様、タグを1つ追加するだけです。
<?php $previoustalk = get_field('previoustalk'); if($previoustalk){ echo $previoustalk; } ?>
今回、僕はフィールド名をprevioustalkにしましたので、previoustalkと設定します。
previoustalkの部分を、英字で決めた、ご自身のフィールド名に差し替えてください。
これで基本的に表示できるのですが、項目によって少し内容が異なります。
例えば画像の場合であれば、画像用のタグが必要になります。
それぞれの項目ごとの表示方法は、下記ページが参考になります。
Advanced Custom Fieldsの出力
http://kotori-blog.com/wordpress/acf_output/
あとは、該当箇所に表示したいフィールド名を反映させたタグを埋め込むだけです。
自由に項目を作って、WEBサイトを自在にカスタマイズしてみましょう。
