前回の記事で、Photoshopの基本機能は抑えられたでしょうか。
今回はWEBデザインで使うPhotoshopの機能に、さらに踏み込んでいきます。
少し、概念的に理解しづらい項目もあるかもしれませんが、実際に試しながら進めてみてください。
整列を使う
Photoshopでデザインを作っていくと、要素を左揃えにしたい、という時があります。
同じく、右揃えにしたい、中心揃えにしたい、といった場合は多々あるでしょう。
そんな時に便利なのが、整列機能です。
左揃えや右揃えだけではなく、等間隔で並べることも可能です。
しっかり整列させたい時に、目視で調整しては非効率ですよね。
目視でまったくズレのない整列を作るのは、相当難しいです。
整列機能を使うことで、ズレの無いデザインを作ることができます。
Photoshopでは頻繁に活用する機能の1つです。
グラデーションツール
グラデーションツールは、文字通りグラデーションを作るツールです。
グラデーションは、レイヤースタイルからも作ることができます。
しかし、レイヤースタイルのグラデーションは、何層も重ねて塗ることが出来ません。
グラデーションツールを使えば、レイヤーごとにグラデーションを作れます。
何層か重ねることにより、より細かなグラデーションを作ることが可能です。
ぜひ、色々試してみてください。
クリッピングマスク / レイヤーマスク
Photoshopの欠かせないツールと言えば、マスクです。
マスクとはオブジェクト本体を編集することなく、一部表示させたり、隠したりできます。
言葉で説明するよりも実際に見た方が早いので、動画で確認してみてください。
クリッピングマスク
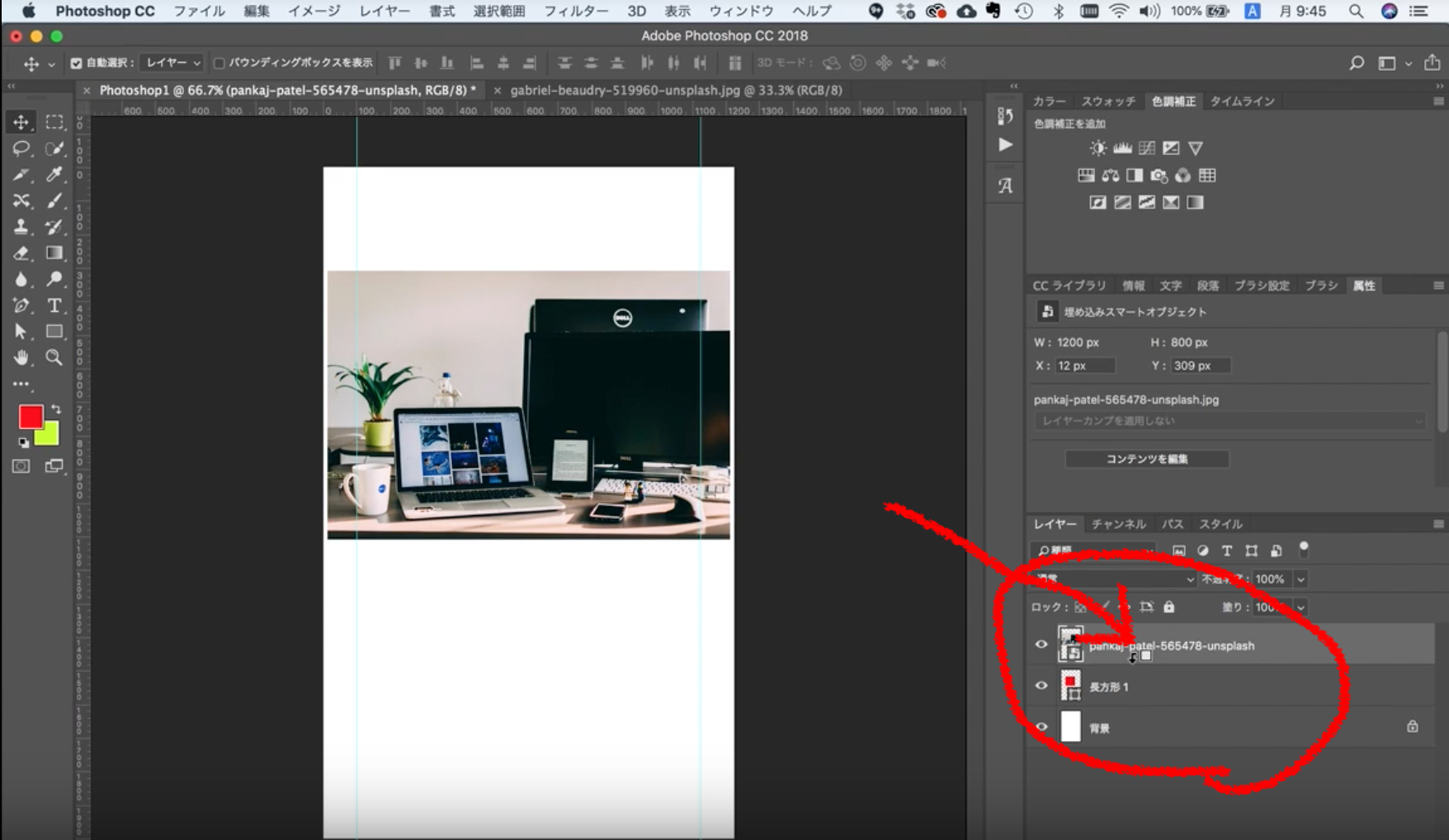
まず、クリッピングマスクからご説明いたします。
クリッピングマスクは、オブジェクトの中に他のオブジェクトを入れ込みます。
レイヤーの並び順にして「下」にあるオブジェクトに、すぐ「上」にあるオブジェクトが入る形です。
ちょうど、窓から景色を見るイメージを想像してください。
下にあるオブジェクトの範囲にだけ、上のオブジェクトが表示されるようになります。
使い方はシンプル。
上と下、2つのレイヤーの間にaltを押しながらカーソルを当てると、カーソルが変化します。
そのままクリックすると、下にあるレイヤーに上のレイヤーが入れ込まれます。

レイヤーマスク
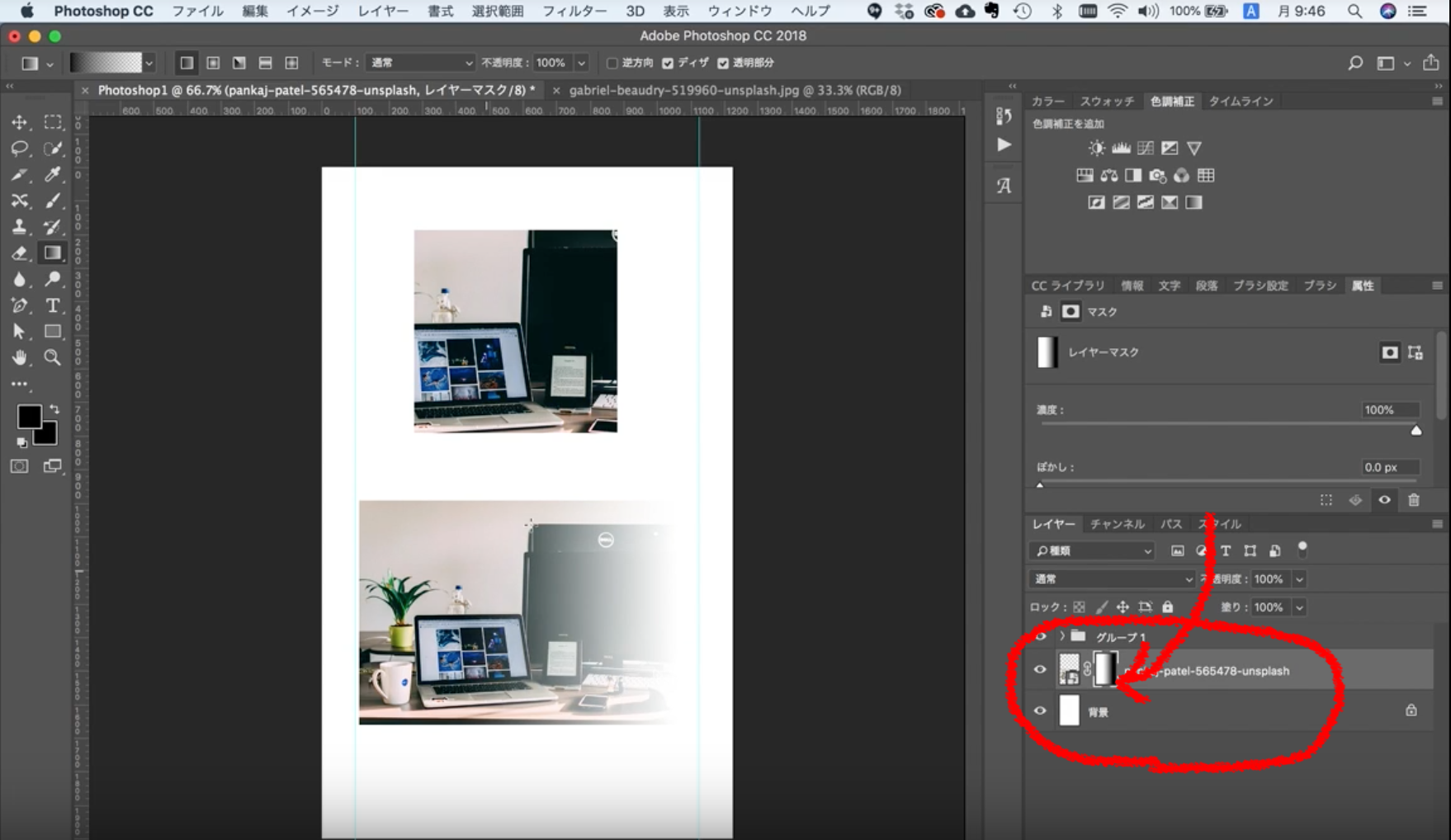
レイヤーマスクは、また少し違ったマスクです。
マスクしたいレイヤーをクリックし、右サイドバー下にある「真ん中に丸い穴が開いた四角形」のアイコンをクリックしましょう。
すると対象のレイヤーの右隣に、別のエリアが現れます。
ちょうど、レイヤーの中に2つの箱が鎖で繋がるイメージのアイコンになります。
もう1つ現れたレイヤーには、色を塗ることができます。
ペンツールやブラシツール、グラデーションツールなどが使えます。
新しく現れた右のアイコンを選択し、キャンバスに色を塗ってみてください。
「黒」で塗ると、塗られた箇所が消え「白」で塗るとまた現れます。

途中で使ったショートカットとして、command+Gがあります。
これは、複数のレイヤーをグループ化して、1つのフォルダにまとめるものです。
レイヤーを管理する際に役立ちますので、わかりやすくグループ化してみてください。
マスクはWEBデザインで様々な表現をする時に使いますので、ぜひ練習してみてください。
パス抜き
例えば、1枚の写真を開いたとします。
その中に映っているコップだけを切り抜いて使いたい場合、どうすれば良いでしょう。
こんな時のために、パス抜きという方法が存在しています。
パス抜きには、ペンツールを使います。
ペンツールは、ベジェ曲線と呼ばれる線を描いていきます。
イメージとして、点と点を繋いで線を作ると言っても良いでしょうか。
点を打つ時にドラッグで角度をつけると、曲線を描くことができます。
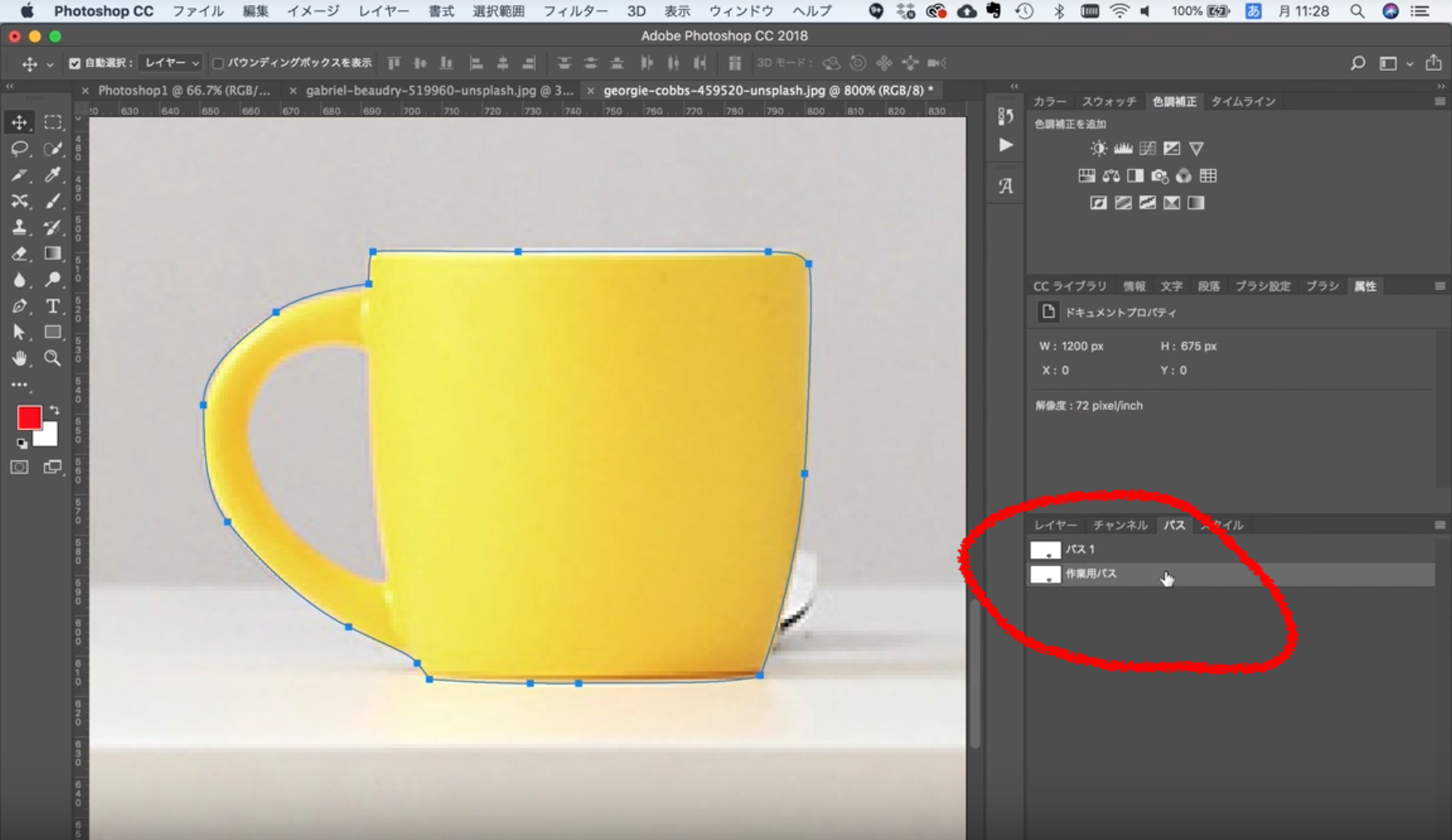
ペンツールで対象のオブジェクトを囲んでみてください。
囲んだ箇所を「選択」して切り出すことで、特定のオブジェクトを切り出します。
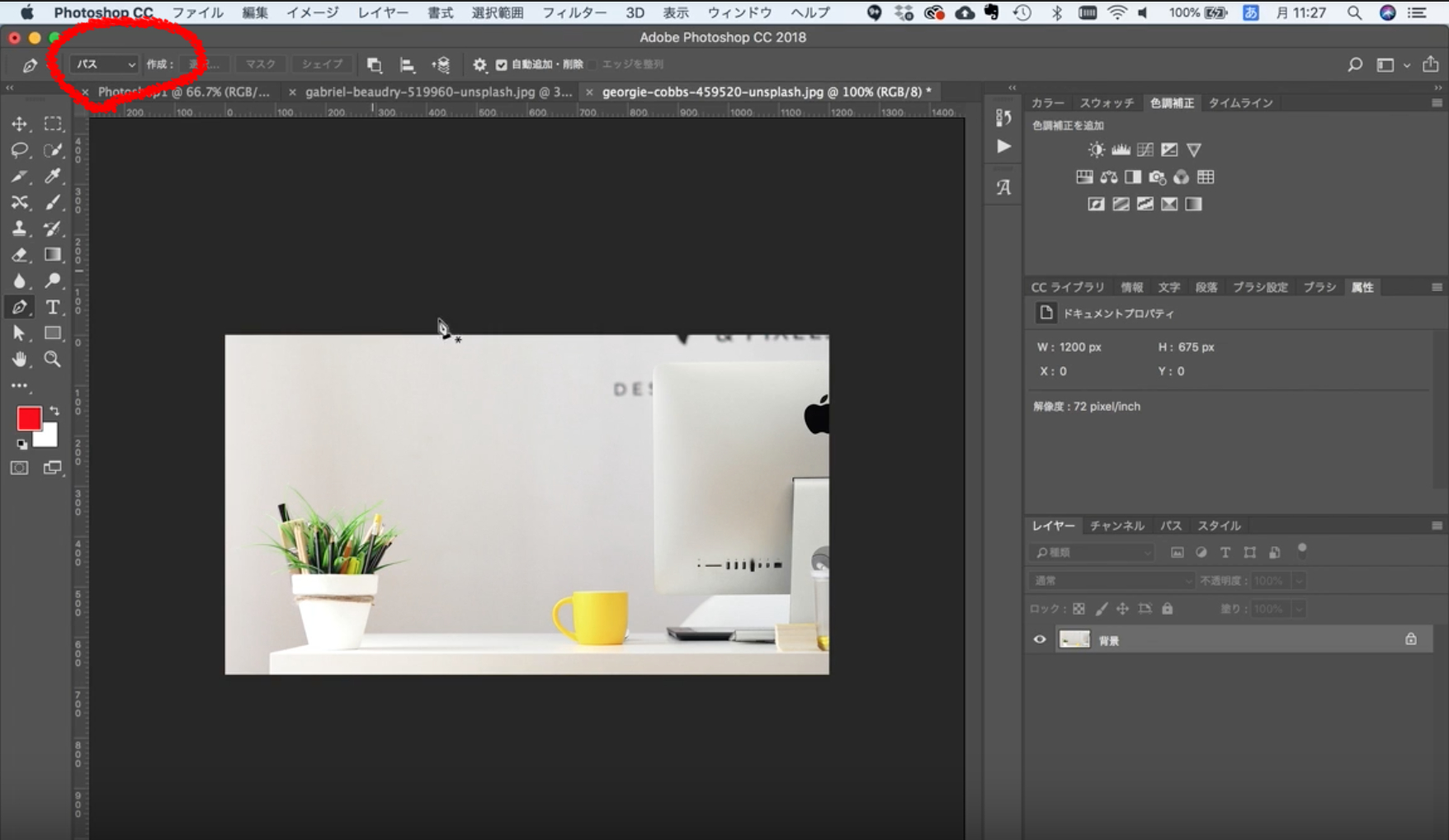
左サイドバーでペンツールを選んだら、上部の選択項目でパスを選んでください。
シェイプにすると、囲った範囲に色が塗られることになります。

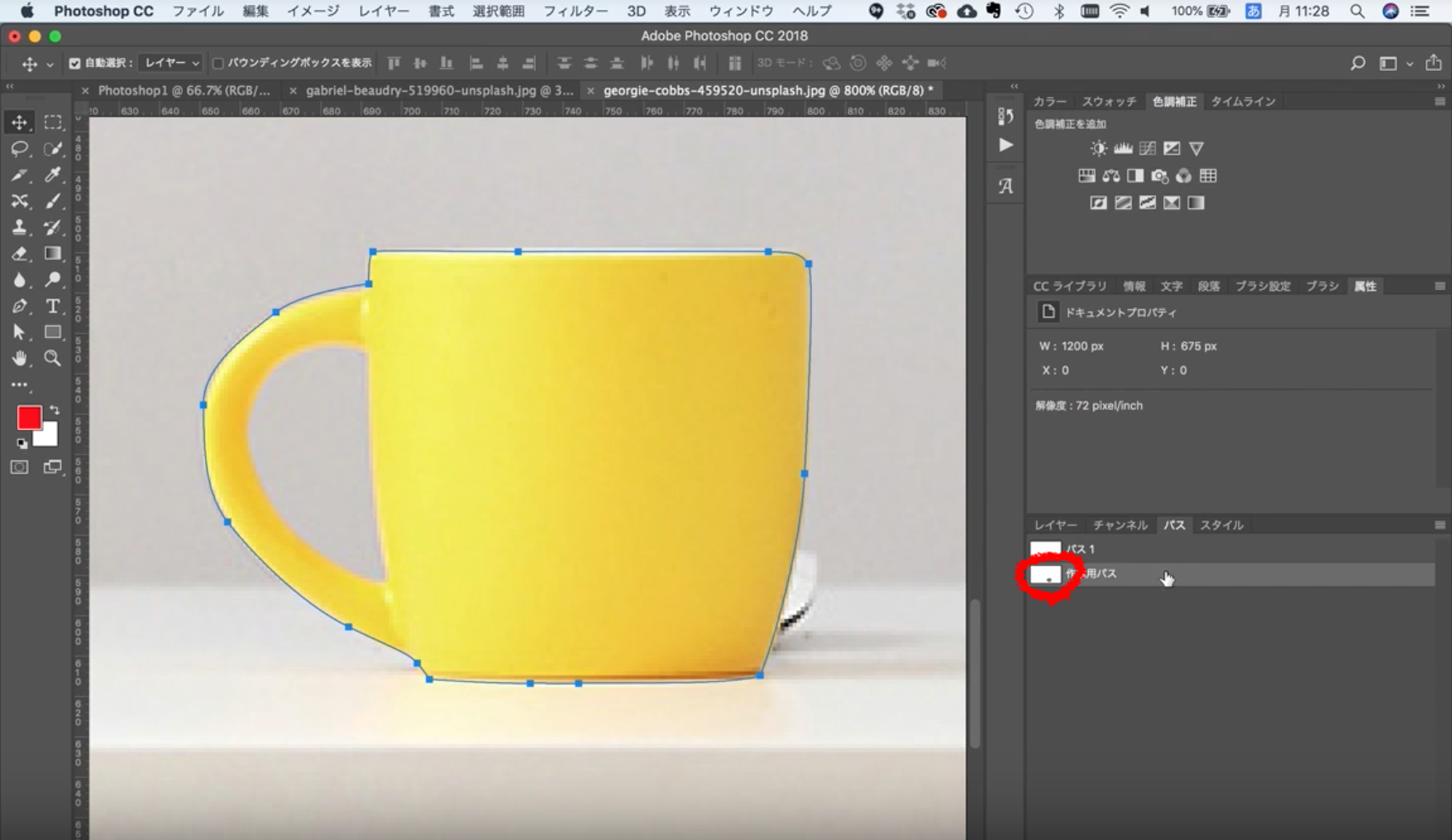
パスで対象のオブジェクトを囲んだら、右サイドバーの「パス」を選びます。
すると「作業用パス」が出来ているので、ダブルクリックして通常のパスに変えましょう。

あとは、パスのアイコンにカーソルを載せ、commandを押しながらクリックしてみてください。
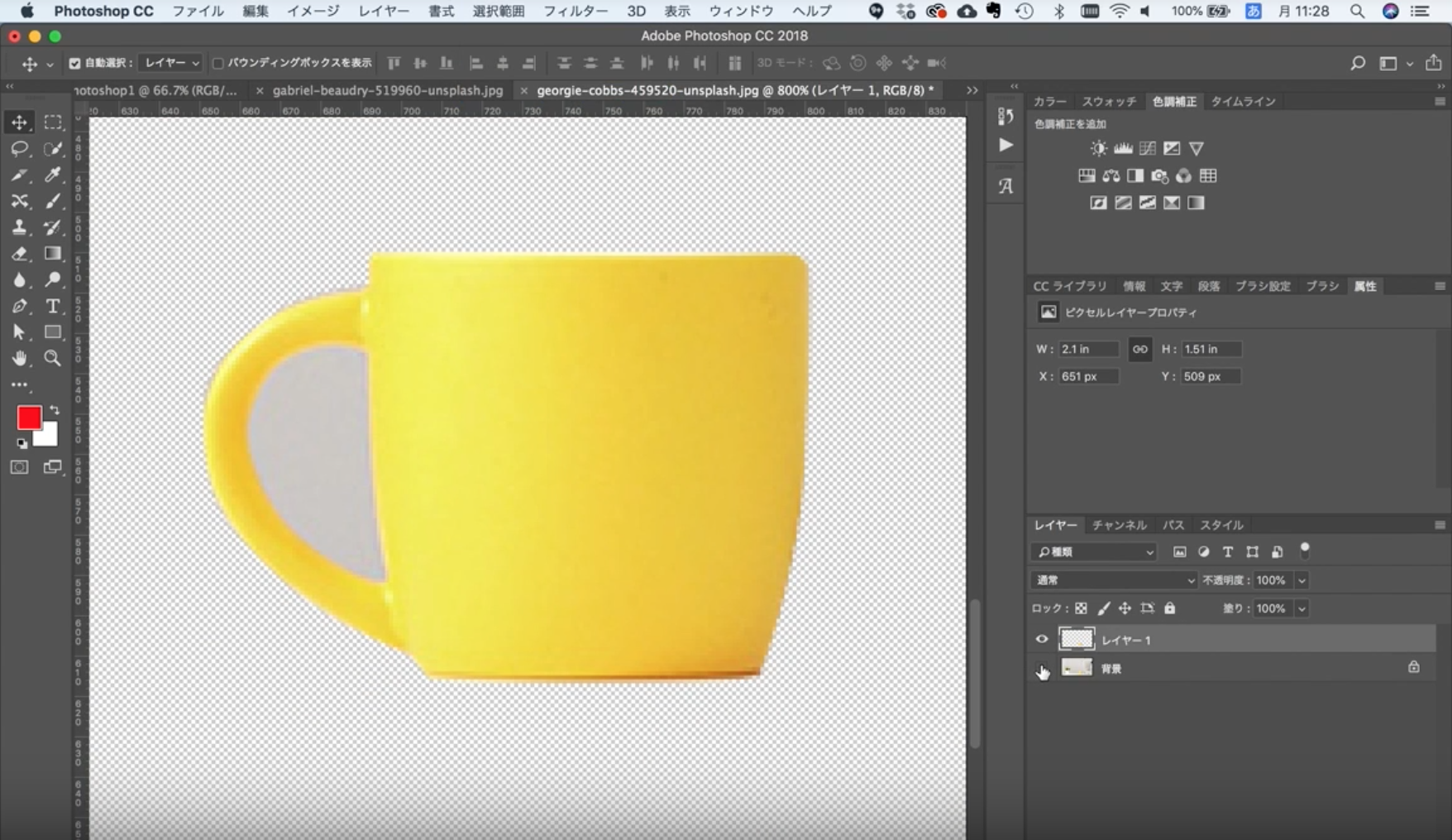
対象のオブジェクトが選択されるはずです。

次に、レイヤーに戻して、command + Cでコピーします。
そのままcommand+Vで貼り付けて、パス抜き完了となります。

ベジェ曲線など、少し練習が必要な作業になりますので、何度か練習してみてください。
調整レイヤー
WEBデザインでは、写真などの素材を数多く使います。
ただ、すべての写真素材のクオリティが高いわけではありません。
例えば、普段撮影した写真を素材として使いたいこともありますよね。
ところが、低いクオリティの素材は、見栄えが悪くなります。
少しでも画像のクオリティをあげる必要があります。
そんな時に使うのが「調整レイヤー」です。
明るさやコントラストなどをいじって、画像の質を上げることができます。
調整レイヤーは、説明するよりも、触ってみた方が理解が早まります。
新しく調整レイヤーを作り、コントラストや明るさなどを調整してみましょう。
ただ、調整レイヤーはそのまま使うとやっかいなことになります。
レイヤーのうち、調整レイヤーより下にある画像すべてに影響すえるからです。
クリッピングマスクを使って、対象のオブジェクトだけに反映させることが可能です。
ぜひ、直接触って調整レイヤーの感覚を掴んでみてください。
ひとまず、WEBデザインに必要なPhotoshopの主要機能は、このくらいです。
実際は他にも使う機能がありますが、随時、ご紹介していきます。
次回からは、WEBデザインの練習に入っていきますのでお楽しみに。
