前回までで、一通りデザインは完了しました。
ただ、これで終わりではありません。
細部の調整や作り込みが残っています。
今回はデザインの仕上げとして、細部の作り込みを行っていきます。
細部の作り込みとは、基本的に違和感を消していく作業です。
今よりも、もっと「格好良くできるはず」という違和感です。
最初は誰かの作ったサイトすべてが、素敵に見えるかもしれません。
だからこそ、自分で作ると、いたるところに違和感が生まれます。
どうして自分のデザインはダサいんだと思うこともあるでしょう。
そこで、どこがダサいのか、違和感を追いかけてみてください。
何か寂しい感じのする箇所はありませんか?
もっと情報を受け取りやすくできる場所はありませんか?
装飾を加えたり、バランスを整えたら、良くなりそうな箇所はありませんか?
わずかな違和感を、一通り修正していきましょう。
それでは、まず、どんな表現方法があるか解説していきます。
自分のデザインにも取り入れてみてください。
デザインの解説
違和感を消し、自分の中で、もやもやしているところを修正する。
それこそ、ブラッシュアップの基本です。
まず「もやもや」しているところを探してみてください。
格好悪いな、よくないなと思う箇所に手を加えていきましょう。
今回は「手の加え方」を5パターンほどご紹介します。
主に「装飾」に関してご説明していきます。
これまで、シンプルにざっくりデザインを進めてきました。
今のままだと、少しシンプルすぎるかもしれません。
デザインを調整しながら、装飾も加えてみましょう。
ただ、基本的にWEBサイトのデザインはシンプルでわかりやすさが基本です。
しかし、ブランドによってはポップさや賑やかさなどが必要になります。
そうした場合、何かしらの「装飾や賑やかし」を求められるでしょう。
また、顧客の要望は頑固だったりします。
シンプルさが大事と話しても、もう少し何か加えて欲しい気持ちかもしれません。
そうした場合、シンプルさを貫き通そうとしても、時間がかかるでしょう。
シンプルを見慣れていない年代によっては、手抜きにさえ見えてしまうからです。
単純に装飾が加えられていない=手抜きに見えてしまうんですね。
そんな時は、有無を言わせぬほど装飾を加えれば良いのです。
上手くデザインすれば、顧客の要望を叶えながらシンプルさは維持できます。
今回は、そうしたデザインの装飾について、進めていきましょう。
ボーダーや水玉を背景に

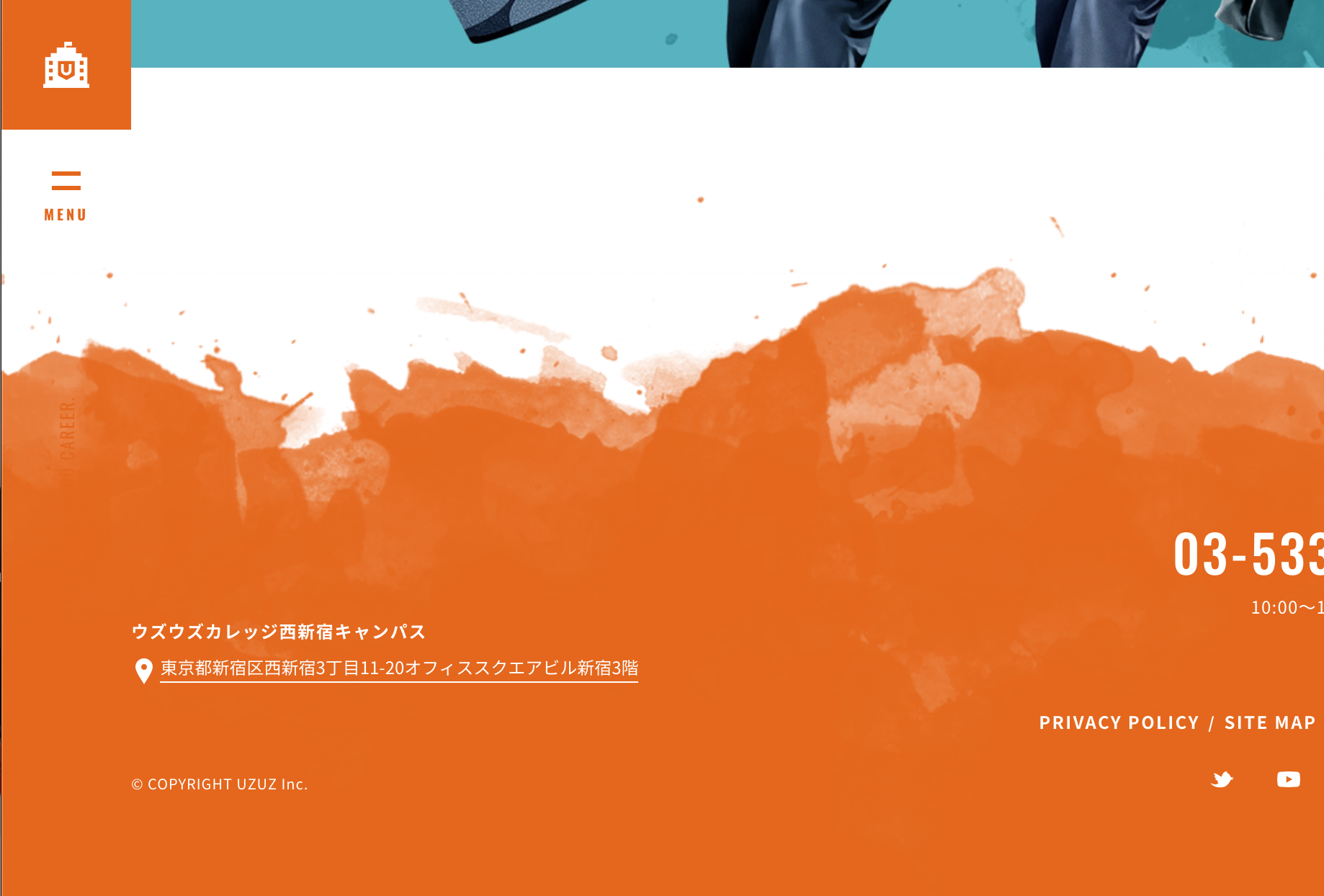
ヘッダー部分をご確認ください。
「ボーダー」を少し背景に入れることによって、ポップさを出しています。
もしこのボーダーが無く、ベタ塗りグレー一色だったらどうでしょう。
シンプルで格好良くはあるのですが、ポップさは出ません。
また、ボーダーの代わりによく使われるのが「水玉」です。
水玉やボーダーを入れるとガーリーなポップさが増します。
もし、楽しげでかわいい雰囲気を出したい時に使ってみてください。
背景に模様やテクスチャを貼る

フッターエリアに水彩画のようなテクスチャを貼っています。
こうすることで、普通のフッターには無い雰囲気が出ていますね。
デザインをもっと賑やかにしたい時、よくテクスチャは使われます。
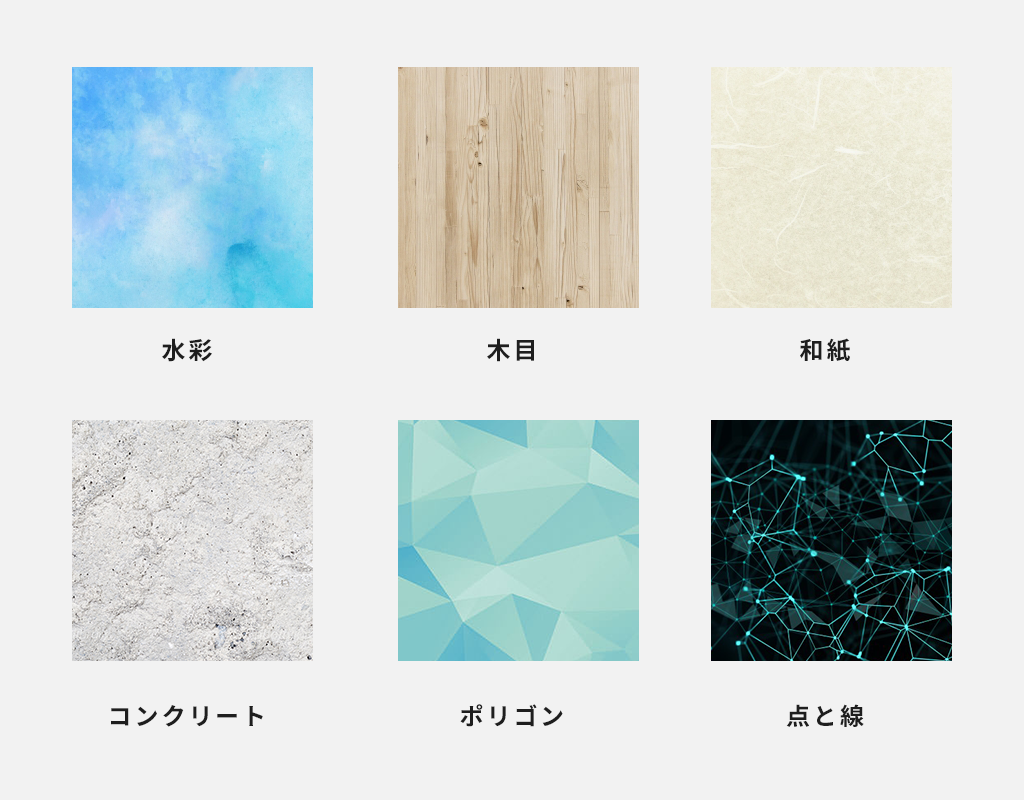
なお、テクスチャで頻繁に使われるものは下記の6種類です。
- 水彩画的な模様
- 木目
- 和紙や紙
- コンクリートの壁
- ポリゴン風の幾何学模様
- 線を使った幾何学模様

ざっくり思い当たるものだけまとめてみました。
こうした模様を背景に敷くことによって、賑やかになります。
もちろん、たくさんテクスチャはあります。

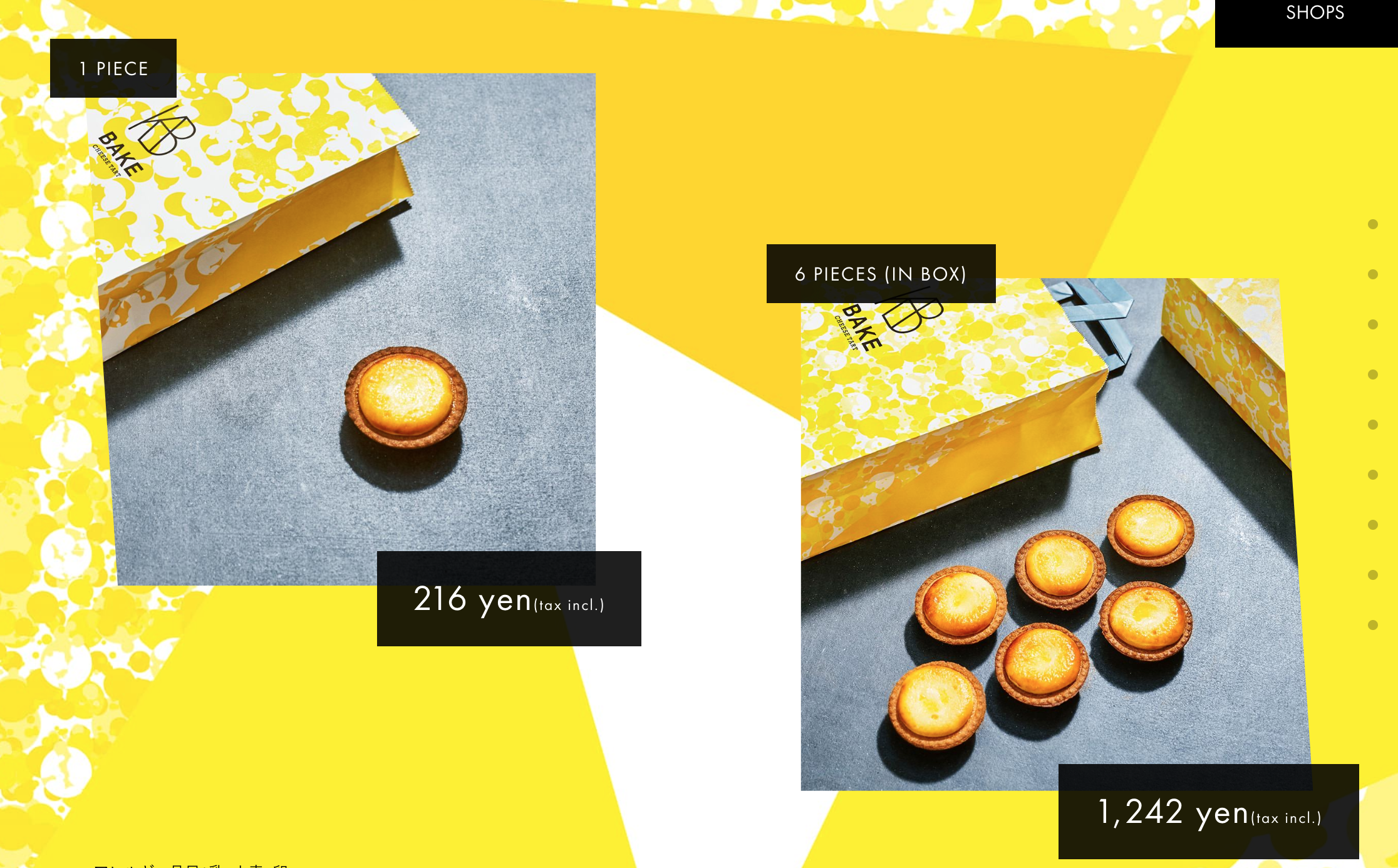
このように背景に図形と柄をランダムに組み合わるパターンもあります。
とてもポップな印象が出ていて、ブランドにあっています。

またテクスチャは模様であるとは限りません。
関連性のある絵を背景に入れることで、良い装飾になります。
上記の場合であれば、料理の品をシルエットにして入れています。
また、絵柄を加工して和の雰囲気を出していますね。
今回の場合は、デザイン上、うっすら見える程度で入れ込んでいます。
その質素な雰囲気が、より和の空気感を引き立たせています。
このようにテクスチャには様々なパターンがあります。
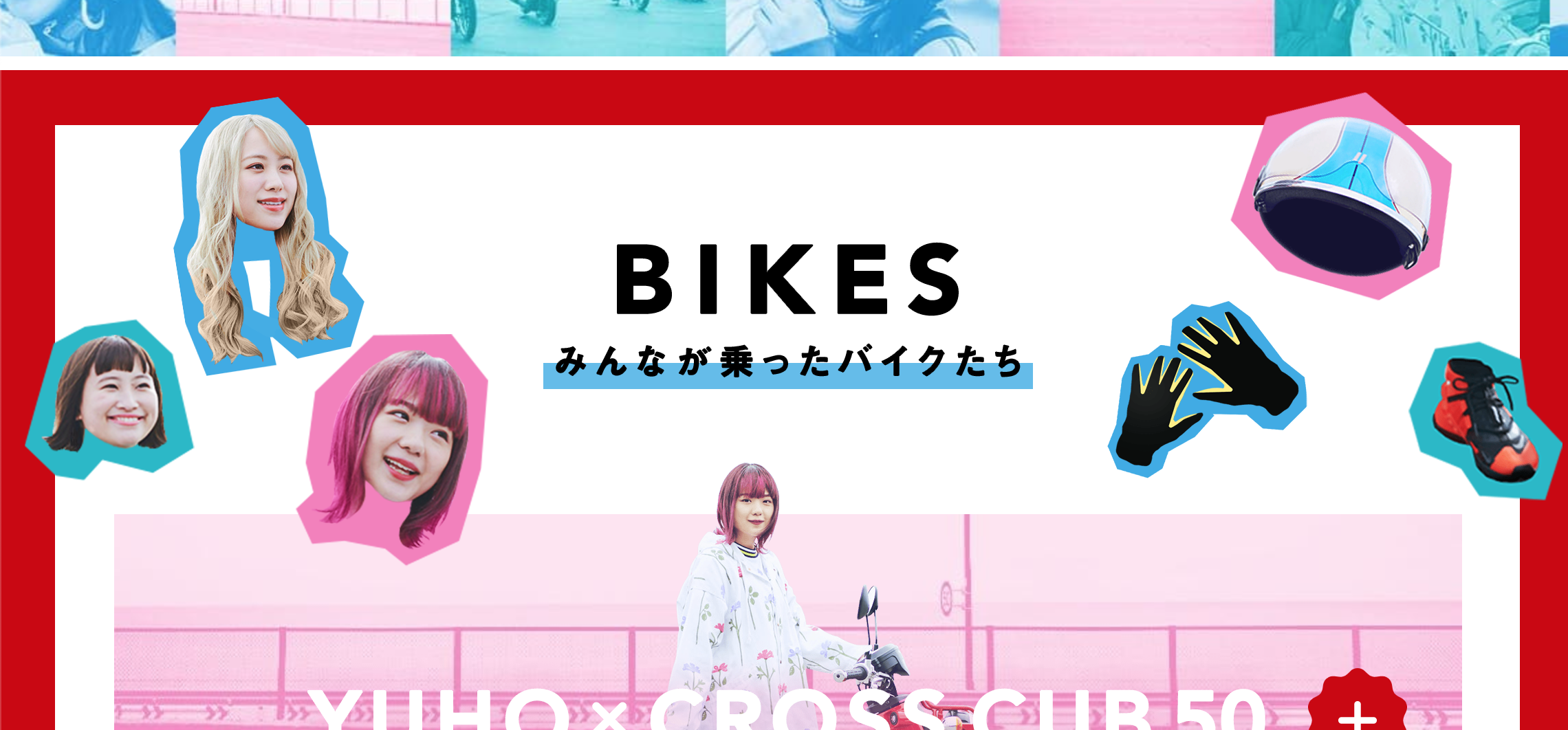
空いている箇所に画像やイラストを入れる

空いている空間は、上手く使えば格好良さを引き立てる余白になります。
ただ、時にはただの「寂しい」と感じるデザインになることもあるでしょう。
そんな時は、画像やイラストを配置してみてください。
今回のテーマに一致した画像を使うことでより賑やかになります。
上記のデザインから、画像を抜いたらどうでしょう。
何か、寂しい感じがすると思います。

右下に子供の切り抜きを配置することで、世界観を出しています。
イラストを使うか、写真を使うかは、デザインによって決めましょう。

全体がイラストっぽいデザインなら、よりイラストが映えますね。
WEBサイトの雰囲気を見て、ベストな装飾を選びましょう。
ただし、繰り返しになりますが、基本はわかりやすさです。
装飾をするのは、物足りなさを消すため。
やりすぎは良い結果にならないので、最低限にとどめてください。
文字を入れよう

最近、よく見るようになった装飾としての文字。
縦に文字を置くのもデザイン性をあげるポイントですね。
オシャレなサイトで、たくさん目にするようになりました。
当然ですが、読ませる装飾ではありません。
完全に魅せるための装飾です。
デザイン性を高めるための装飾であり、文字に意味はありません。

タイトルと合わせて英字テキストを重ねたりもします。
こちらも特にテキストとしての意味ではなくデザインとしての装飾です。
色々な入れ方がありますので、他のサイトを研究してみてください。
テキストでの装飾は、使いやすいデザインパターンの1つです。
何か空白が目立ったり寂しい時に合わせて使ってみましょう。
アイコンを入れる

アイコンも、装飾として良いアイディアです。
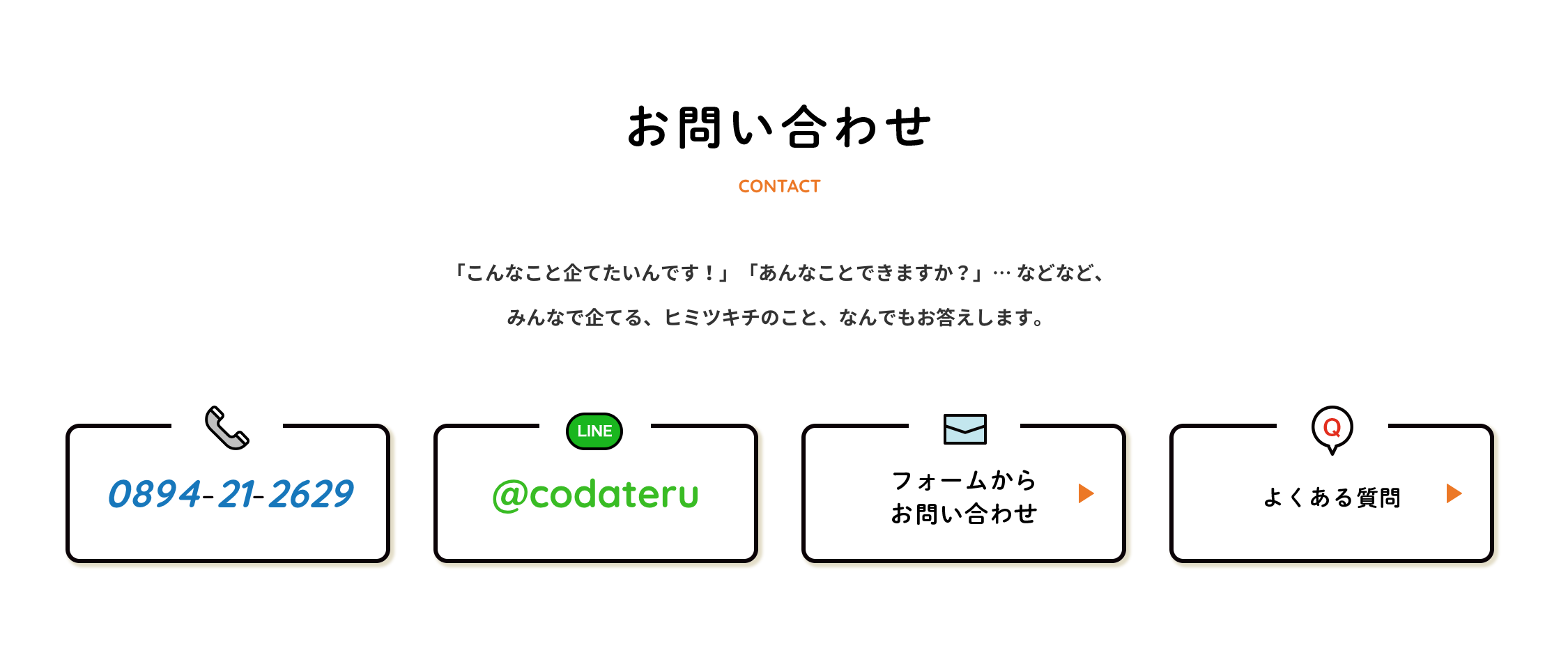
例えば上記のデザイン、アイコンをなくしたらどうなるでしょう。
普通の箱に連絡先が入っているだけになってしまいます。
アイコンは非常に使い勝手の良い装飾です。
様々なシチュエーションで使うことができるでしょう。

このように見出しの上に使うパターンもよくあります。
それぞれの項目が視覚的に把握できるようになりますね。
単なる賑やかしだけでなく、わかりやすさも向上させることができます。

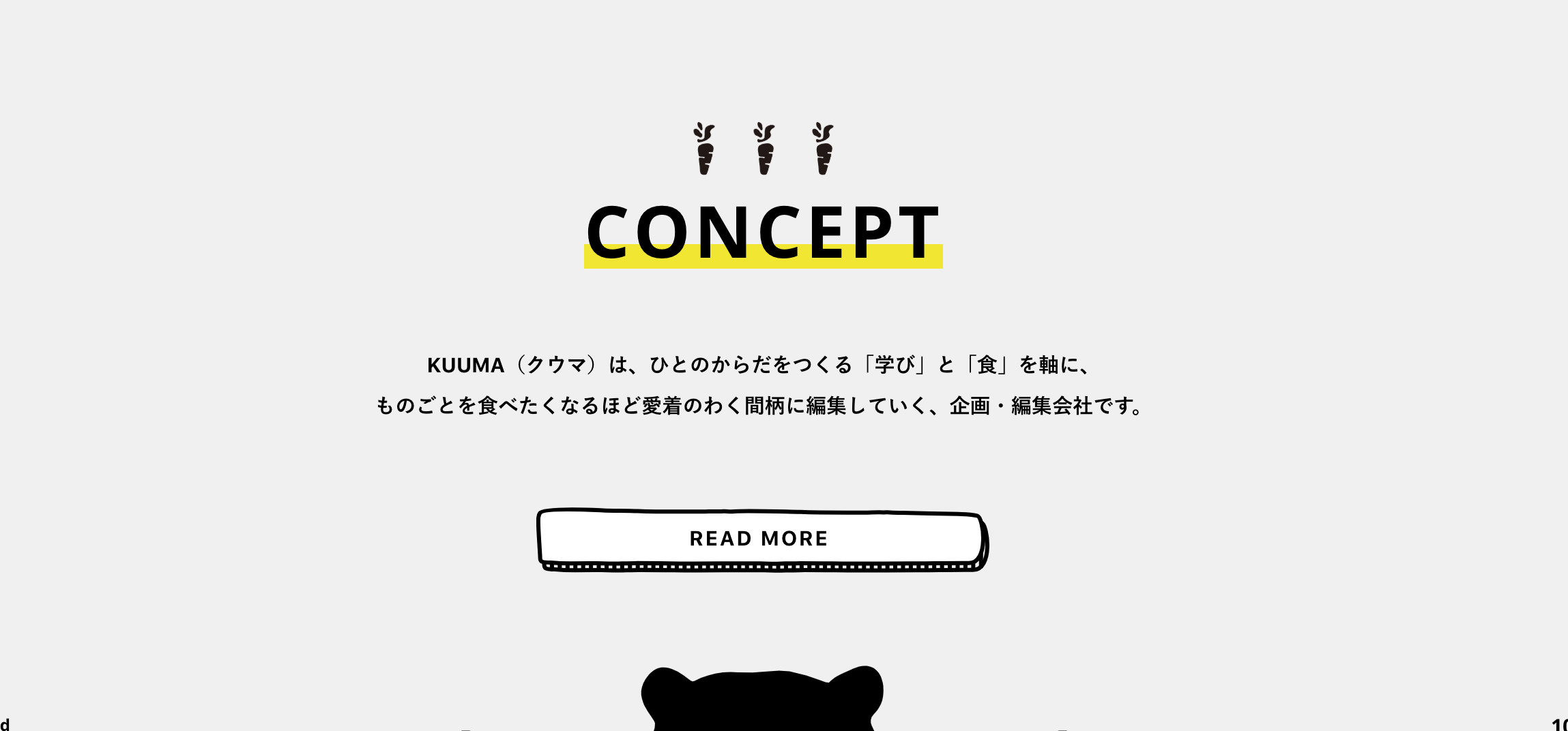
アイコンは、各セクションタイトルでも使われます。
セクションタイトルの上にアイコンを設置してみましょう。
上記のにんじんの形をしたアイコンに、特に深い意味はおそらくありません。
ただ、セクションの内容を表すアイコンであれば、より利便性は高くなるでしょう。

時々、リストのようなレイアウトがありますよね。
上記のように、いくつかポイントをピックアップする時などです。
こうしたデザインに、それぞれアイコンをつけるのも良いです。
直感的に各項目を把握することが出来ます。
アイコンも便利な装飾の1つです。
ぜひ、表現方法として取り入れてみましょう。
なおアイコンについて、作るのが面倒くさい場合、フリー素材を使いましょう。
例えばアイコンフリー素材サイトの http://icooon-mono.com/ はよく使われます。
他にもHTMLにタグを入れれば表示されるfontawsomeも使いやすいです。
作業を効率化して、どんどん制作を進めていきましょう。
今回のミッション
なんとなく、デザイン装飾のイメージがつかめたでしょうか。
それでは、さっそく、今回のミッションに入っていきましょう。
今回のミッションは、もちろん「デザインのブラッシュアップ」です。
前回作った続きで作ってみてください。
引き続き、1つのサイトを作っていくイメージです。
デザイン全体を見て気になる箇所に手を入れる
さっそくデザインの装飾を作っていきましょう。
デザインの基本的な装飾要素は、下記の通りです。
- ボーダーや水玉を背景に
- 背景に模様やテクスチャを貼る
- 空いている箇所に画像やイラストを入れる
- 文字を入れよう
- アイコンを入れる
ひとまず、上記のどれかを使ってブラッシュアップしてみてください。
また、装飾をする時は、他のサイトのマネをすることです。
最初はなるべく良いサイトの真似をするようにしましょう。
引き出しが少ないまま、オリジナルで作ろうとしても良いものはできません。
ただ、これまでのデザインに比べ、装飾の場合、自由度が高いと感じるはずです。
だからこそ、どうすれば綺麗に見えるのか、分からなくなるかもしれません。
型の無いデザインほど、初心者であればあるほど上手く作れません。
だからこそ、徹底的に他のサイトを真似してみてください。
真似をしている間に、感覚がつかめてくるはずです。
今回は、全体をブラッシュアップする動画をご用意しました。
ぜひ、制作の参考にしてみてください。
PSD : https://startout.work/mission/photoshop/9/index.psd.zip
ブラッシュアップして、一通りWEBデザインの完成です。
ここまでの過程で、なんとなくデザインの方法をつかめたでしょうか。
なお「水彩」「木目」テクスチャはPhoto ACさんから頂きました。
フリー素材は探せばたくさんありますので、どんどん活用しましょう。
今回のブラッシュアップも、特別なことはしていません。
すべて、ご紹介した例を参考にしました。
ボーダー、文字、テクスチャ。
これだけで一気に雰囲気が変わったはずです。
同時に細部のフォントカラーやボタンデザインなども調整しました。
気になった箇所を片っ端から手を加えるイメージです。
どこが変わったか、前と見比べてみてください。
デザインは基本的に違和感との勝負です。
どれだけ違和感をなくし、納得できるデザインにできるか。
気に入らないところを潰し、デザインしなおせるか。
この繰り返しが質をあげます。
ただ、悩みすぎて先に進めなくなるくらいなら、最初に全体をざっくりでも作ってしまう方が良いです。
全体像を把握してから、細部を詰めたほうがイメージしやすいこともあります。
作っている間に、こんなデザインにしたい!と思いつくこともあるでしょう。
最初はとにかくざっくり作り、全体を作ったらブラッシュアップ。
この流れで作る癖をつけてみましょう。
デザインの作業が一気に効率化されるはずです。
