デザインにはある程度、ルールが存在します。
そのルールを習得すれば、より美しいデザインが作れるようになるでしょう。
今回はデザインにおける4つのルールを学び、習得していきます。
練習問題もご用意しましたので、ぜひ挑戦してみてください。
近接 Proximity
人間は「近いもの」を「1つのグループとして認識する」傾向があります。
つまり情報として、1つのグループは明確に「近くに」置かなければなりません。
一見は百聞にしかずということで、下記を確認してみてください。

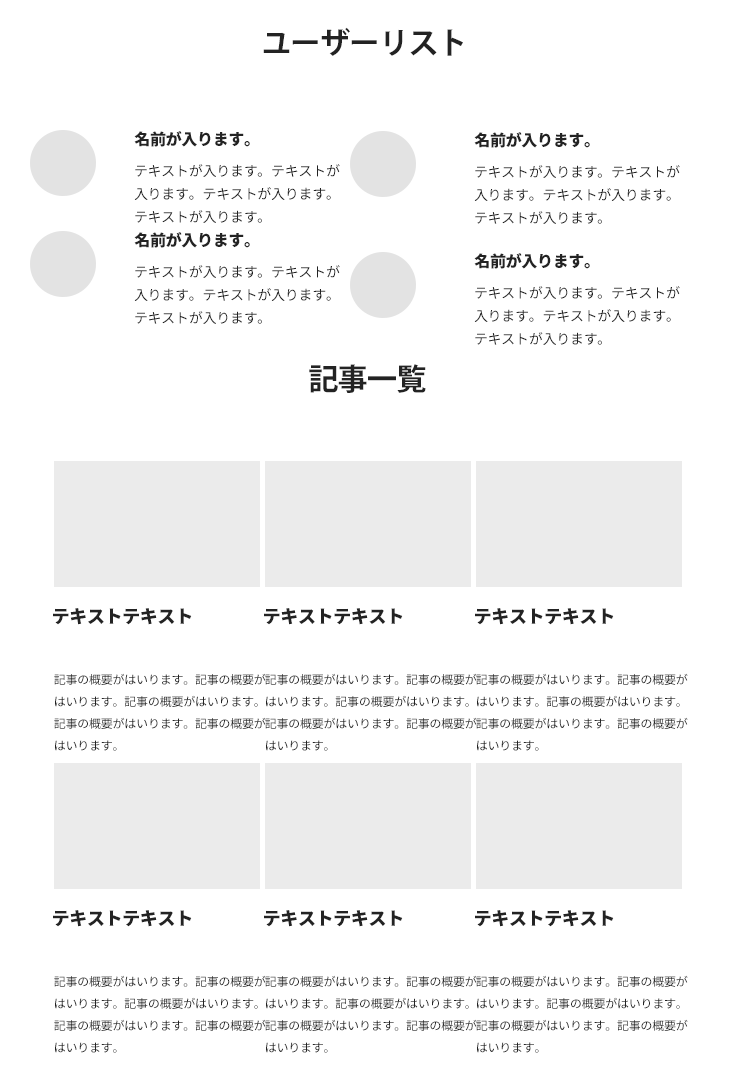
この図には、グレーの箱(画像が入るエリア)と、テキストが入るエリアがあります。
どの画像とテキストが「セット」になっているように見えるでしょうか?
本来の意図としては「上に画像、下にテキスト」で1グループの意図があります。
ところが「テキスト」が「下の画像」に近いため「上にテキスト、下に画像」にも見えます。
これでは、明確な情報が伝わりにくくなってしまいます。
では、下記のようにすると、いかがでしょうか。

グレーのボックスが上、テキストが下、で1つのグループに見えますね。
このように、近接する要素を近づけることで、意図した通りに情報を伝えられます。
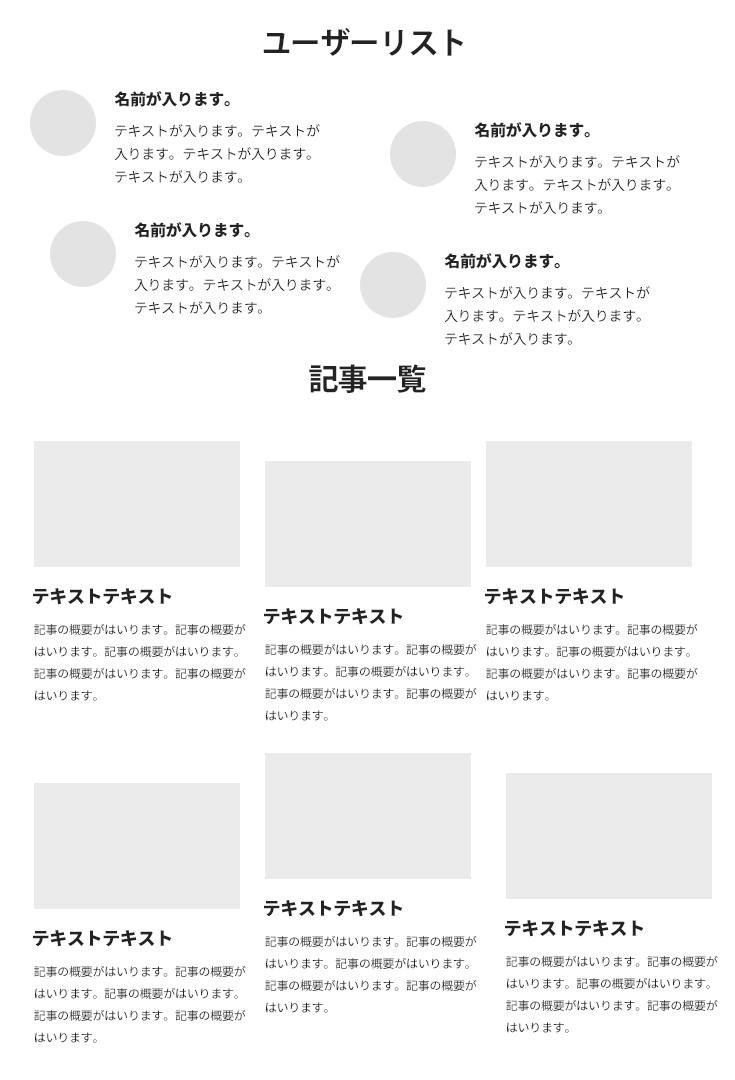
下記に、近接がバラバラなデータをご用意しました。
どれがどの要素とセットになれば良いでしょうか?
要素の位置を調整して、よりグループが明確になるように変えてみてください。

PSDデータ : https://startout.work/sample_data/sample1.psd.zip
近接のミッションを完了したら、次に進んでみてください。
整列 Alignment
デザインの基本、その2です。
WEBデザインは特に、情報が整頓されていることが読みやすさに繋がります。
その上で、整列は情報を整理整頓するために有効なテクニックの1つです。
まず、下記の図を見てください。

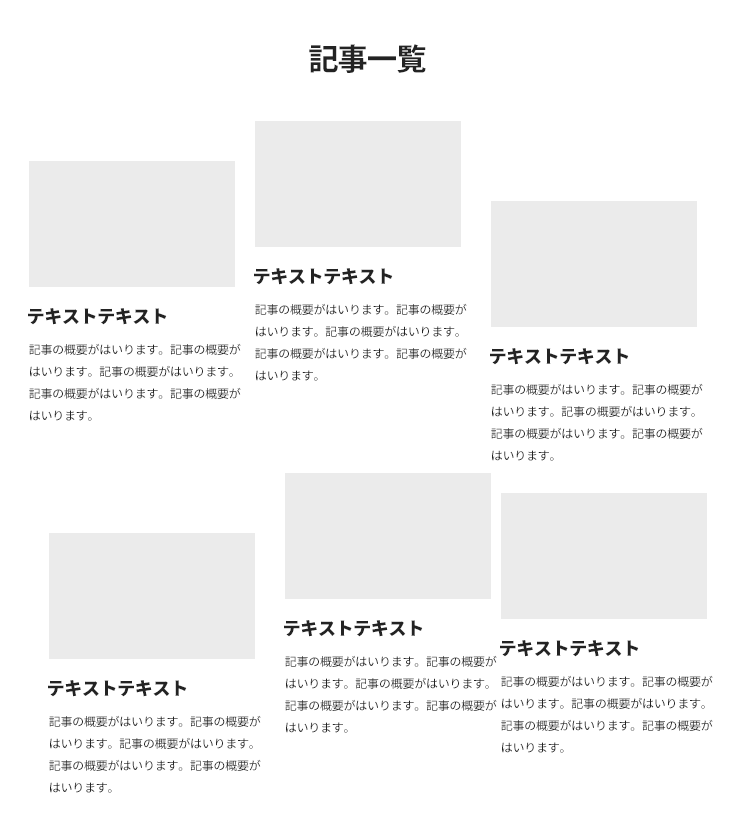
極端な例ですが、先程の記事一覧が、このようにバラバラだったとします。
レイアウトがバラバラに崩れ、非常に情報が見ずらいですね。
それぞれの記事項目が「整列」していないからです。
ブロークングリッドレイアウトと言って、あえて崩すこともあります。
しかし、ブロークングリッドは、崩しても情報が見やすいように工夫されています。
ところが上記の場合、ただ崩れているだけで、見ずらいだけです。
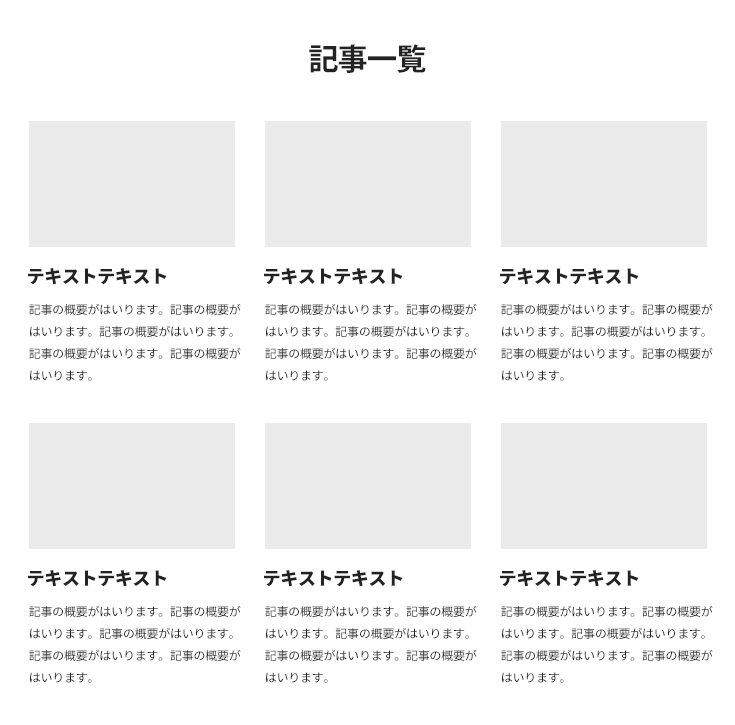
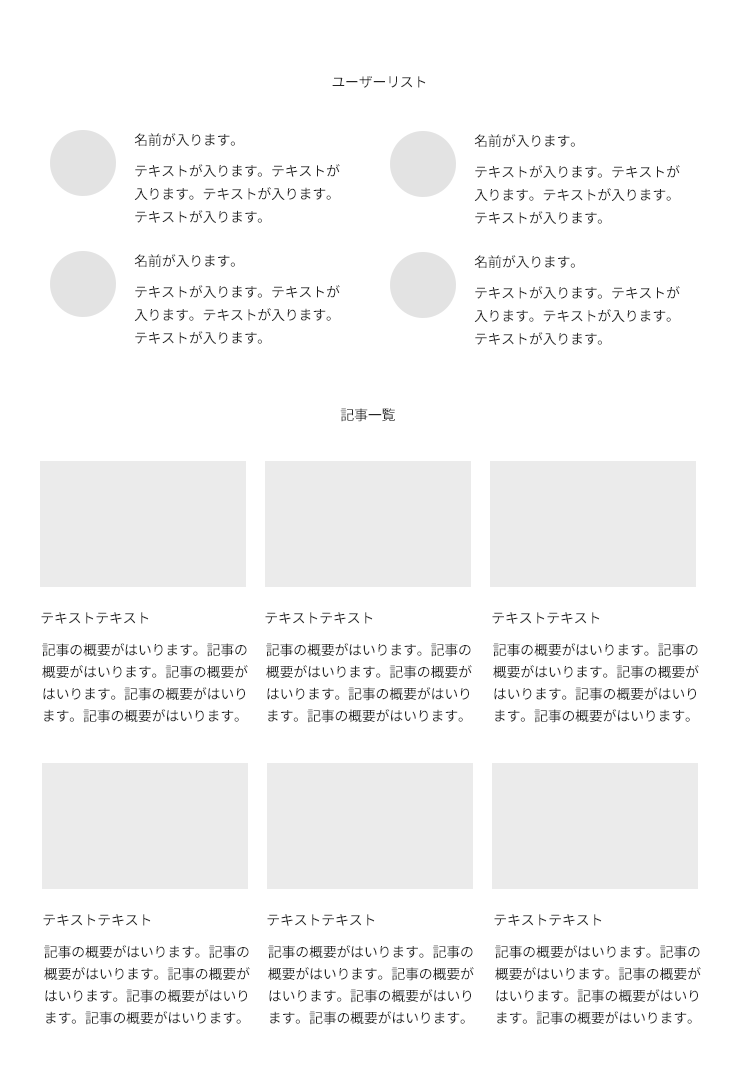
上記の図を、しっかり整列させてみましょう。

これで、だいぶ見やすくなったのではないでしょうか。
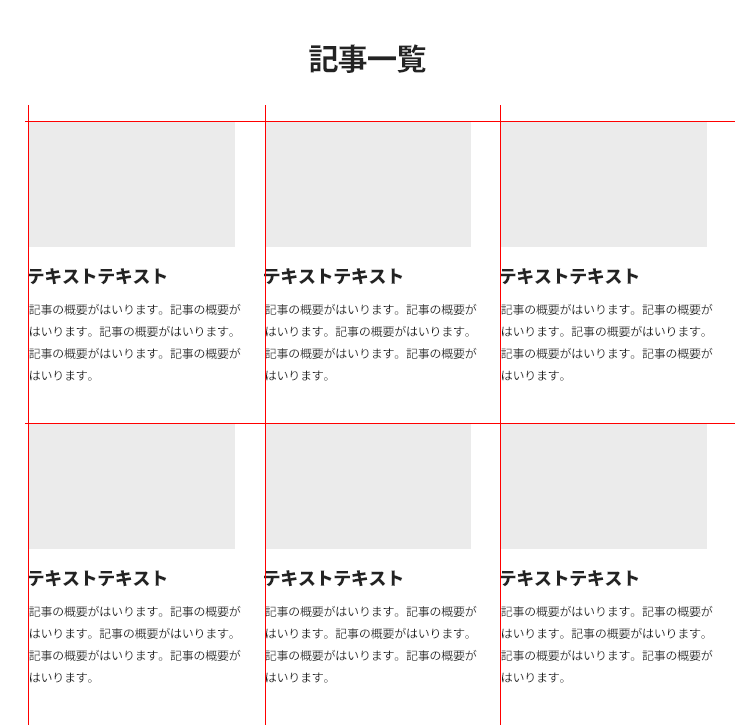
整列とは、基本的にそれぞれの要素の上下左右の線があっていることです。
線を引いて見ると、一目瞭然、ぴったりあっているのがわかるはずです。

特にWEBサイトはディスプレイという目に負担をかけるデバイスで見ます。
情報がしっかり整理されてなければ、長時間見ているは疲れるでしょう。
中の情報だけに集中してもらうためにも、整列のテクニックが活かされます。
では、練習問題です。
下記に、まったく整列されていないレイアウトがあります。
情報がバラバラになっていて見ずらいので、見やすく整列してみてください。

PSD : https://startout.work/sample_data/sample2.psd.zip
整列のミッションが完了したら、次の「強弱」に進んでください。
強弱 Contrast
デザインでは情報に強弱をつけ、メリハリを出し、内容を把握しやすくします。
例えば、見出しと文章が同じ「強さ」であってはなりません。
見出しは項目の始まりですから強めに目立たせると、ユーザーが迷わなくてすみます。
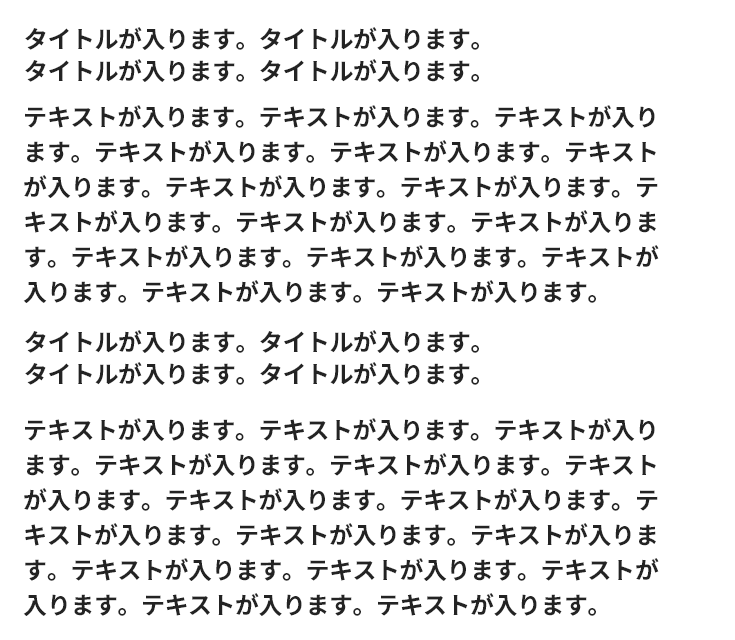
こちらも見た方が早いので、まず下記の図をみてください。

どこからがタイトルで、どこからが文章が分かりづらいですよね。
ここに強弱をつけてみましょう。

文章の文字を小さく細くし、タイトルを大きく太くしました。
これで、だいぶ見やすくなったのではないでしょうか。
メリハリをつけるということは、情報を見やすくすることです。
デザインにメリハリがないと、全体的に冗長に見えてしまうでしょう。
強弱は主に「太さ」「大きさ」「色」に分けられます。
この3つの要素を使いこなして、デザインにメリハリを与えましょう。
では、練習問題です。
下記に、まったく強弱もデザインも無いデータを用意しました。
こちらのデザインに強弱をつけてみましょう。
ご自身が思うように、自由に強弱をつけてみてください。

PSD : https://startout.work/sample_data/sample3.psd.zip
強弱のミッションが完了したら、最後の「反復」に進みましょう。
反復 Repetition
最後はWEBデザインではよく使う「反復」です。
同じレイアウトやパターン、デザインを繰り返すことでわかりやすさを向上させます。
ある1つのパターンを踏襲すれば、どこに何があるのか、すぐに理解しやすくなります。
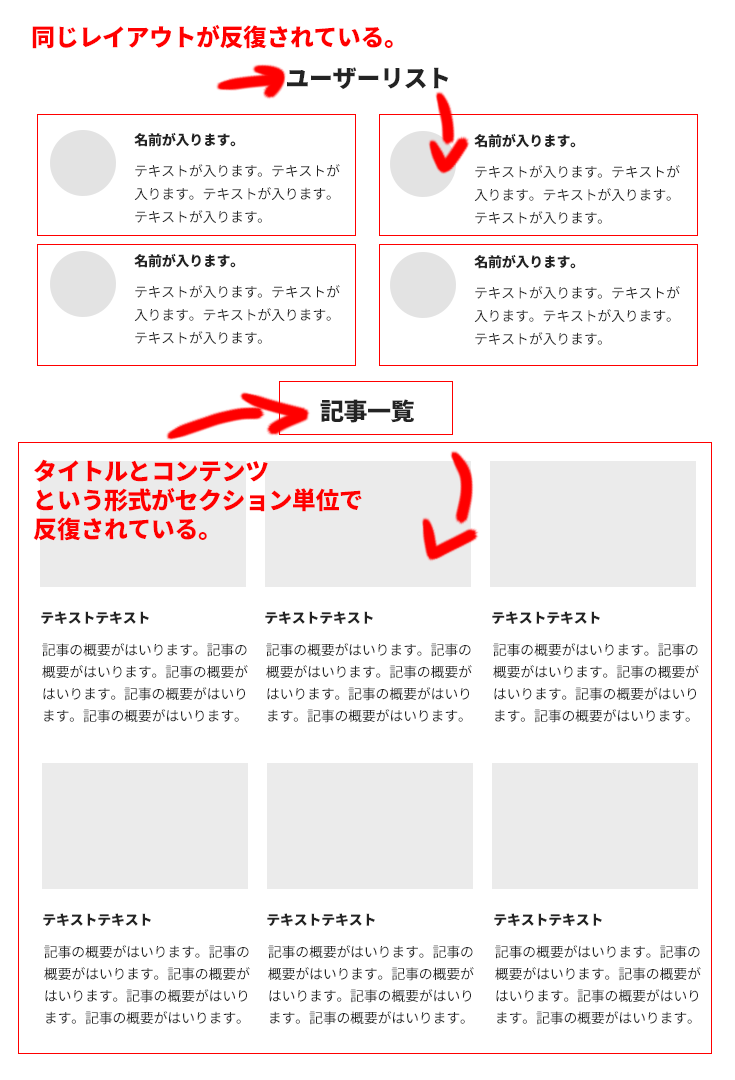
先程までのデータにも、もちろん反復は使われていました。

このように、全てが反復でできていると言っても過言ではありません。
反復を多様すると、手抜きのように思われますが、そうではないのです。
ユーザーにとって、複雑なデザインが入り組んだWEBサイトは地獄でしかありません。
ひたすら必要情報がどこにあるかを探し、ページの使い方を模索することになるでしょう。
同じパターンで作ってあれば、ボタンの位置も、ページの使い方もすぐ理解できます。
中途半端なディレクターはよく「無理に異なるデザイン」を多用させようとします。
それは、同じデザインが反復されていると「単調」に見られるからです。
なので「わかりやすさ」や「シンプルさ」を捨てて、わざわざ複雑にしようとします。
これは、無駄な行為でしかありません。
反復を活用することで、理解しやすいUIが生まれます。
ここではあくまで概念として理解すれば良いので、ミッションはありません。
ご自身のWEBサイトをデザインする中で、ぜひ使ってみてください。
まとめ
実際のところ、WEBサイトのデザインは、今回のルールで一気に質が上がります。
特に、ユーザーにとってわかりやすい親切なUIを作るのであればなおさらです。
反対に、今回のルールをおろそかにすると、一気にわかりにくくなります。
統一感もメリハリもなく、とても使えたものではないサイトになるでしょう。
自分で作ったデザインが、何か分かりづらいと思ったら、ぜひ使ってみてください。
1つ1つ、意識して修正を加えると、一気にわかりやすくシンプルになるはずです。
練習を繰り返せば、時期に、意識しなくても使えるようになります。
何度も実践で使って自分のものにしてみてくださいね。
