HTML×CSSのコーディングは効率化してなんぼです。
可能な限り早く、そして綺麗にコーディングしなければなりません。
例えば、1ページ2万円で引き受けたとしましょう。
3時間で終わらせることができれば、時給6,600円です。
しかし、10時間かかる場合はどうなるでしょうか。
単純計算で、時給2,000円です。
可能な限り早く完了させることが、稼ぐことに繋がります。
Emmetは、コーディングを爆速にしてくれる、最高のツールです。
例えば、<div></div>と書きたいとしましょう。
括弧や閉じタグなど、全部書くのは、なかなか手間ですよね。
Emmetを使えば、divと書いてtabキーを押すだけ。
<div></div>とすぐに出力してくれます。
ただ、これなら、通常のエディタでも初期機能であるかもしれません。
Emmetのすごいとことは、ここからです。
例えば、下記のソースコードを書きたいとします。
<ul>
<li class="item1"><a href=""></a></li>
<li class="item2"><a href=""></a></li>
<li class="item3"><a href=""></a></li>
<li class="item4"><a href=""></a></li>
<li class="item5"><a href=""></a></li>
</ul>
連番まであって、なかなか面倒ですね。
しかし、Emmetならなんと1行でこの記述を一気に書けます。
ul>li.item$*5>a
//「>」と書くと、次のタグが子要素になります。
//「.」で要素に繋げると次のワードがclassとして認識されます。
//「$」を書くと連番になります。
//「*」は何回繰り返すかの乗算で、数字を繋ぐと数字の回数分繰り替えされます。
上記のように記述して、tabキーを押せば展開できます。
エディタによっては展開のキーが違うこともあるかもしれません。
ただ、基本的な使い方は一緒です。
最初は、なかなか使い方に慣れないかもしれません。
通常のHTMLとは違う書き方をしますからね。
ただ、慣れてくるとコーディングを高速化してくれます。
先ほどの例を見てみると一目瞭然。
Emmetで書いた方が記述も少ないですよね。
なお、Emmetにはチートシートが用意されています。
書き方に慣れるまでは、チートシートを見ながら書いてみてください。
Emmetチートシート
https://docs.emmet.io/cheat-sheet/
では、Emmetはどのようにイントールすれば良いのでしょうか。
今回もエディタatomをベースに説明していきます。
atom以外のエディタをお使いの方は、Googleで検索してみてください。
インストールの方法がたくさん見つかるはずです。
Emmetの場合、Sassの時ほど面倒ではありません。
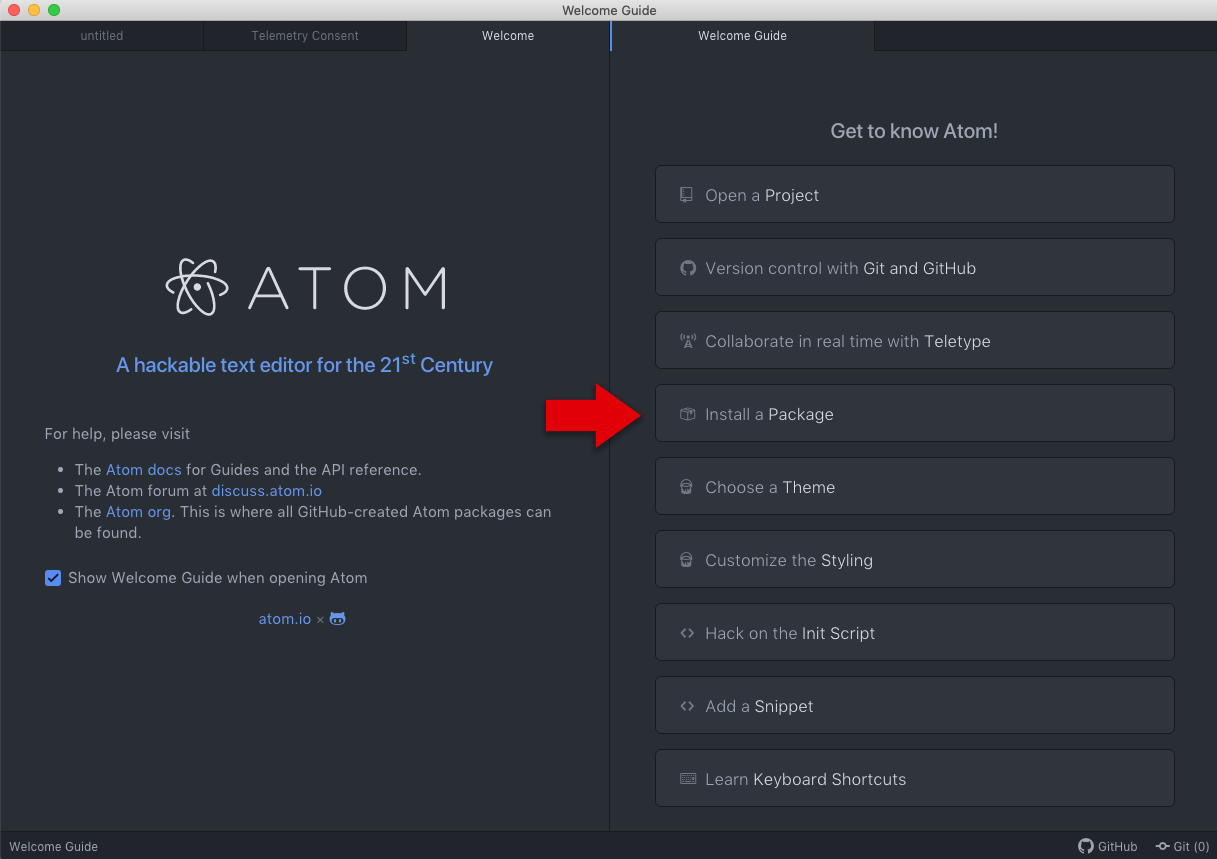
まずは、パッケージのインストール画面に移動しましょう。

そして「Open Installer」と書かれた青いボタンを押します。
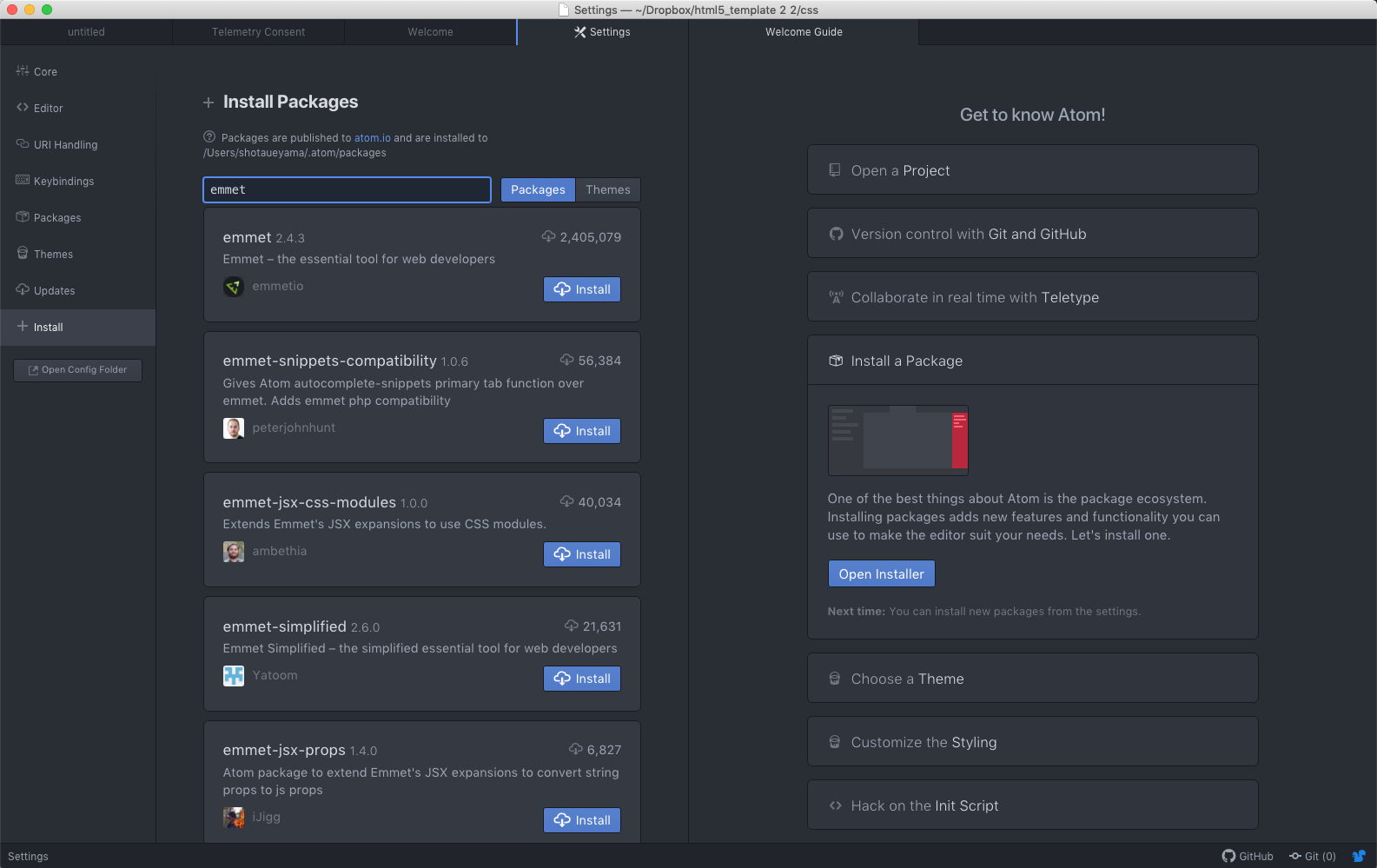
すると「Install Packages」の画面が現れますので、Emmetと検索します。

検索したら、emmetの項目が現れるはずです。
そのまま、Installボタンを押してください。
基本的にはこれで完了です。
Sassに比べて、だいぶ楽だったのではないでしょうか。
では、実際に試してみましょう。
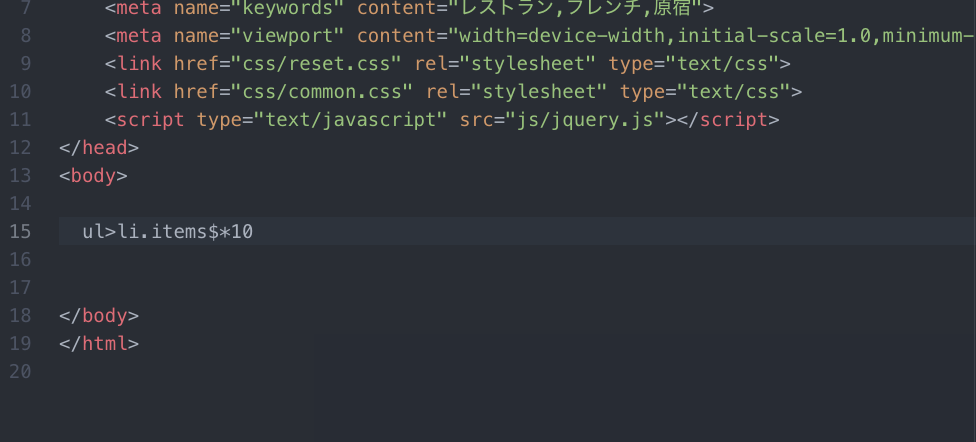
まず、先ほどと同じコマンドを入力します。

そしてtabキーを押します。
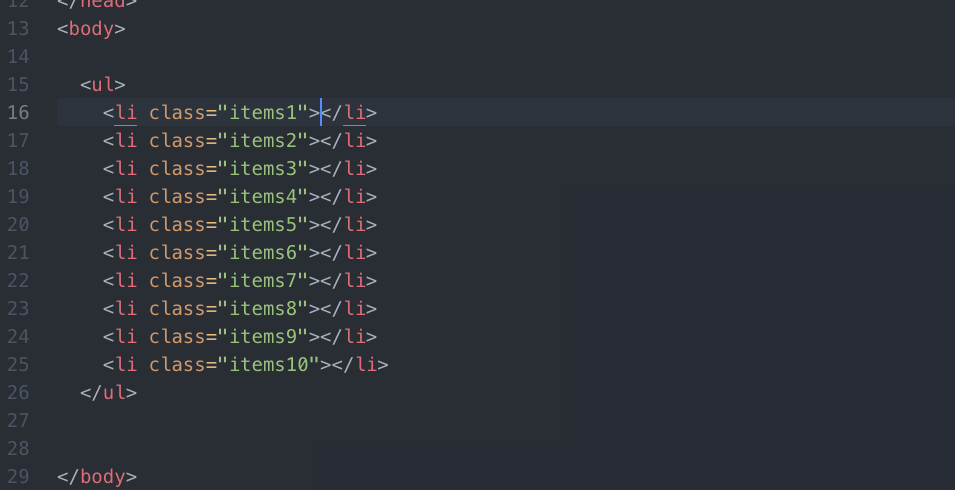
すると、

このように展開されました。
Sassとあわせてemmetもまた、王道ツールの1つです。
コーディングの効率をあげるためにも、ぜひ使いこなしてみてください。
最後に、もう1つだけemmetの例をご紹介します。
dl>dt>a[href="#"]{タイトル}^dd{説明が入ります。}
//「 a[href="#"] 」でリンクを指定できます。
//「 {内容} 」で要素の中に何かしら内容が入れられます。
//「 ^ 」で親要素に1つ改装があがります。
これを展開するとどうなるでしょうか。
<dl>
<dt><a href="#">タイトル</a></dt>
<dd>説明が入ります。</dd>
</dl>
このようになります。
もう少し進化させてみましょう。
(dl>dt>a[href="#"].links${タイトル}^dd{説明が入ります。})*5
//「 () 」で囲むと、そこまでが一括りになり、*と併用で連続させられます。
//今回は途中にクラスと連番も入れてみました。
上記を展開すると、
<dl>
<dt><a href="#" class="links1">タイトル</a></dt>
<dd>説明が入ります。</dd>
</dl>
<dl>
<dt><a href="#" class="links2">タイトル</a></dt>
<dd>説明が入ります。</dd>
</dl>
<dl>
<dt><a href="#" class="links3">タイトル</a></dt>
<dd>説明が入ります。</dd>
</dl>
<dl>
<dt><a href="#" class="links4">タイトル</a></dt>
<dd>説明が入ります。</dd>
</dl>
<dl>
<dt><a href="#" class="links5">タイトル</a></dt>
<dd>説明が入ります。</dd>
</dl>
こうなります。
慣れると、どんなタグでも素早く書けるようになります。
とにかく、練習あるのみですね。
チートシートを見ながら、練習してみてください。
僕自身は、emmetを導入してコーディング速度が1.5倍にはなりました。
Sassと合わせて使うと2倍は早くなったのではないでしょうか。
とにかくコーディングのような作業は速度が命です。
高速かつ綺麗なコードを書くために、どんどんツールを活用していきましょう。
Emmetチートシート
https://docs.emmet.io/cheat-sheet/
