今回から「Figma」というデザインツールを使った「WEBデザイン」の練習に入っていきます。
Figmaとは、主にWEBサイトやUIデザインを行うためのツールです。WEBデザインのツールと言えば、PhotoshopやIllustratorなどが主流でしたが、近年ではXDやFigmaなども主軸で使われるようになっており、今のWEB制作業界を担うツールの1つであることに間違いありません。
Figmaは主に、シンプルなWEB・UIデザインやUI設計、プロトタイプなどを作るのに向いています。一方で、グラフィックをかなり作り込んだり、写真を加工するといったツールとしては、あまり使えないと思ったほうが良いでしょう。グラフィカルな表現や写真加工をしたい場合は、Photoshopの習得が必要になります。
ただ、近年のアプリやWEBサイトのデザイン、UIデザインは、シンプルなあしらいが主流であり、無駄な装飾などはむしろ敬遠される傾向にもありますので、Figmaでデザインするには充分です。
では、今回はFigmaの基本的な使い方から進めていきましょう。デザインは、どんなにコードが自動化されても使える人間依存なスキルです。ぜひ、習得してみてください。
会員登録してFigmaをダウンロードしよう
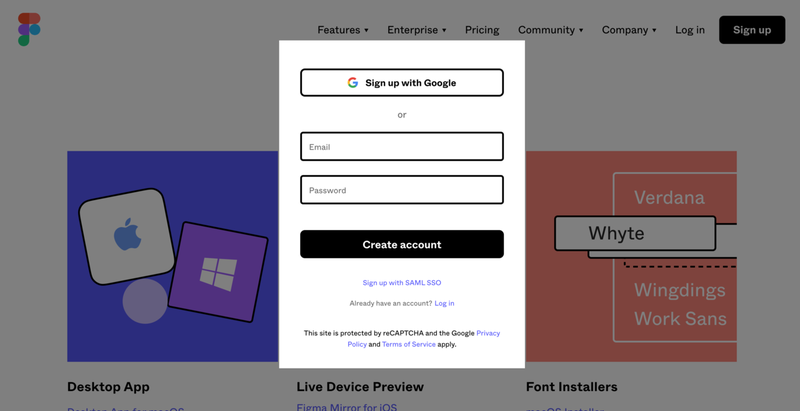
Figmaの利用には、基本的に会員登録が必要です。まずは、Figmaのダウンロードページを開き、右上にある「Sign up」ボタンから、会員登録を行ってください。Googleアカウントでも登録できます。
■ Figma
https://www.figma.com/downloads/


会員登録を行ったら次はFigmaのダウンロードです。
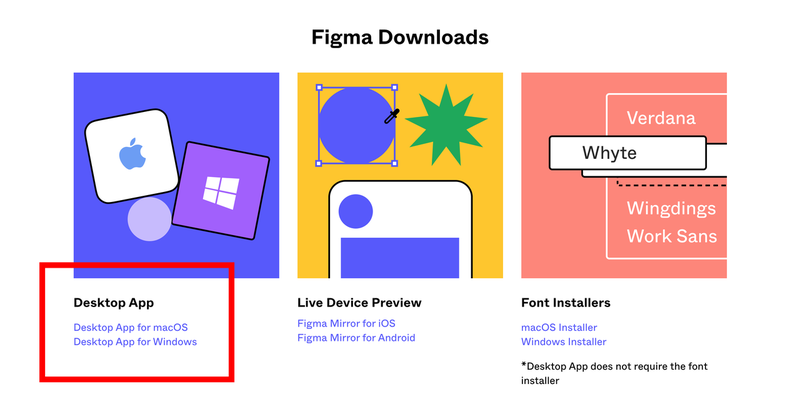
Figmaはブラウザだけでも使えます。ただ、パソコンにインストールしたほうが、細かい部分で使いやすいです。下記からご自身の使っているパソコンにあわせて、ダウンロードしてください。

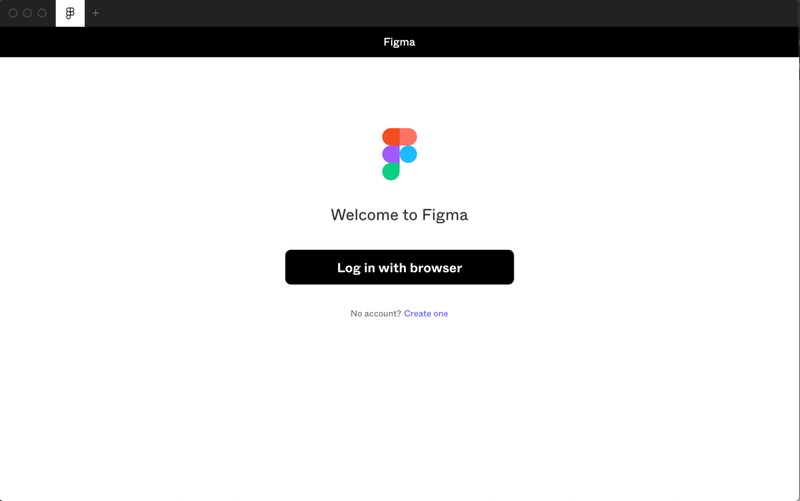
ダウンロードしたファイルからインストールが完了したら、Figmaを開いてください。すると、未ログインの場合、まず下記のような画面が表示されるはずです。

「Log in with browser」のボタンをクリックして、勧められる通りにログインしてください。ブラウザを使ってのログインになります。ログイン完了すると、下記のような画面が表示されますので「Open the Desktop App」をクリックし、デスクトップ版のアプリに戻ります。

戻ったら、下記のような画面が表示されるはずです。

デザインするためのエリアを開こう
次に、上部の「+」マークを押して、デザインをするためのエリアを開きます。開くのは、絵を描く紙を敷くための「机」のようなものです。

すると、下記のような画面が表示されるはずです。

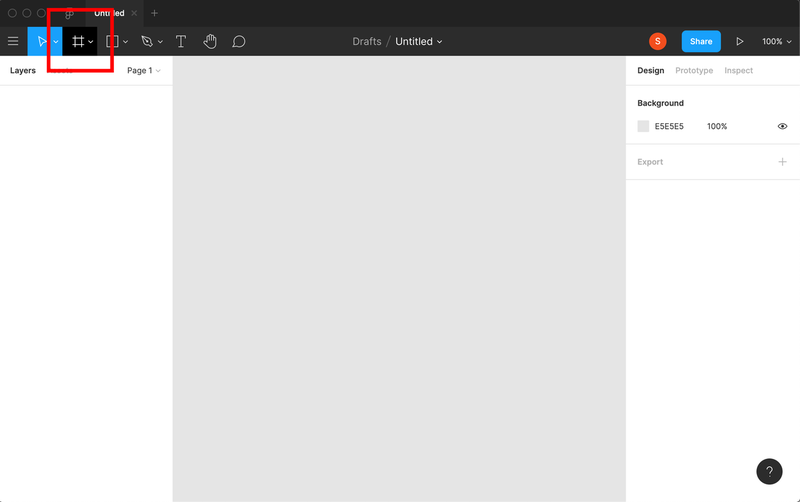
これを「紙を敷く机」とするなら、次は絵を描くための「紙」を敷かなければなりません。そのためには、まず上部ツールバーから「#」のような形をしたアイコンをクリックしてください。

クリックしたら、中央のグレー背景部分に好きなようにドラッグします。

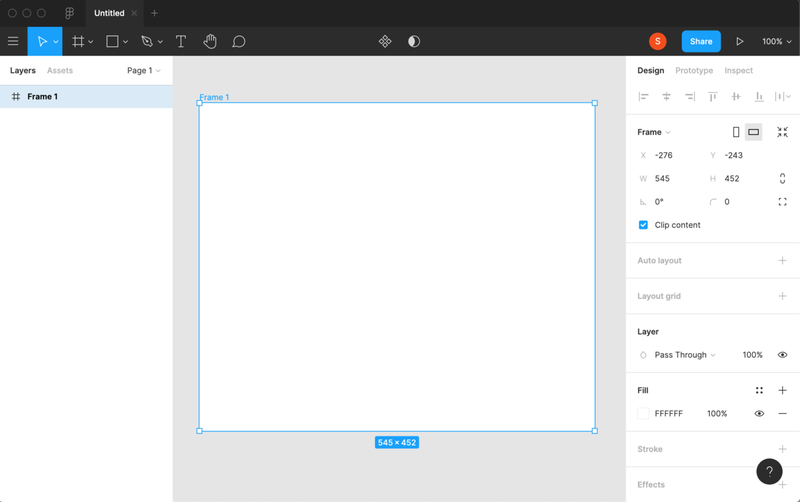
すると、上部のように白いエリアができました。先程開いた画面が机だとすると、これで絵を描くための「紙」が敷かれたということです。
なお、紙のサイズは右サイドバーにある W ( 横幅 )とH ( 高さ )で変えることができます。数字の単位はpx ( ピクセル )で、ディスプレイ上での単位です。WEBサイトの横幅は、パソコン版のサイトを作る場合、コンテンツが収まるエリアが1024px前後、背景などを含めた装飾を含めて1400px前後で作るとちょうど良いでしょう。
WEBサイトデザインの下準備をしよう ( デスクトップ版の場合 )
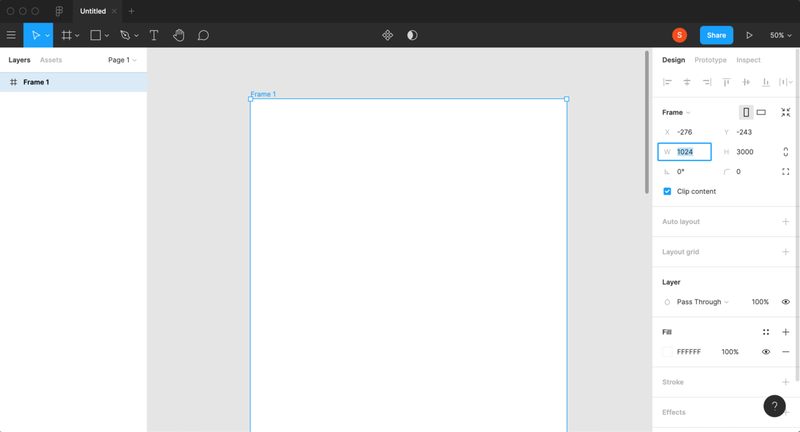
せっかくなので、WEBサイトを制作する時のサイズにあわせてみます。まず、紙 ( フレーム ) のエリアを1024pxに設定してみましょう。

Wを1024に設定し、Hは適当に3000に設定しておいてください。
なお、フレームが画面からはみ出たりするかもしれません。そんな時は、スクリーンを拡大縮小させてみてください。
画面を縮小するときはmacの場合「command」+「 – 」キー で縮小し「shift」+「 + 」キーで拡大することが可能です。windowsではcommandを「Ctrl」に置き換えて、試してみましょう。
また、マウスやトラックパッドで「command」を押しながら「スクロール」することで、スムーズに拡大縮小することも可能です。
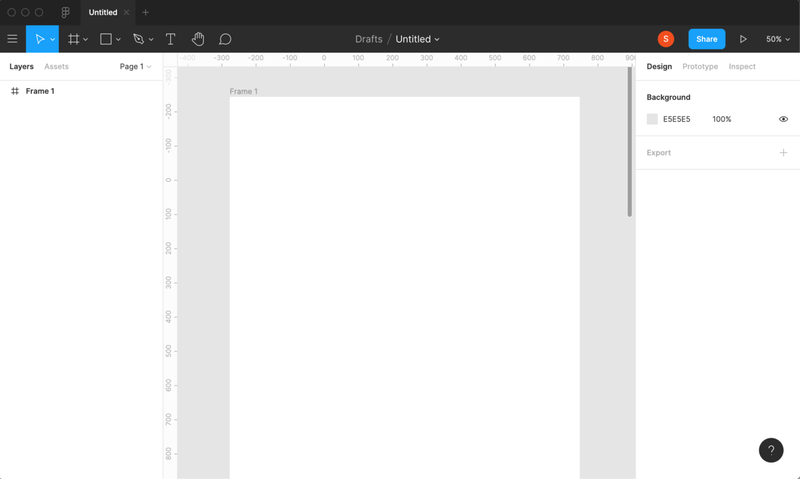
画面を見やすいサイズにあわせたら次は「shift」+「R」キーを押して「定規」を表示させましょう。

フレームの上と左に、定規が現れたのが確認できますでしょうか。
定規を表示させたら、カーソルを定規に重ね、フレームの方に引っ張ってみてください。すると、赤い線 ( ガイド )が表示されますので、そのまま画面の両端にあわせます。

ちょっと見づらいですが、赤い線が表示されているのがおわかりでしょうか。これがガイドです。ガイドを引いたら、改めてフレームをクリックし、W ( 横幅 ) のサイズを1424に変更します。

すると、フレームのサイズが伸びるので、左のガイドを、定規メモリの「200」に合うように移動させてください。上部にある定規のメモリです。

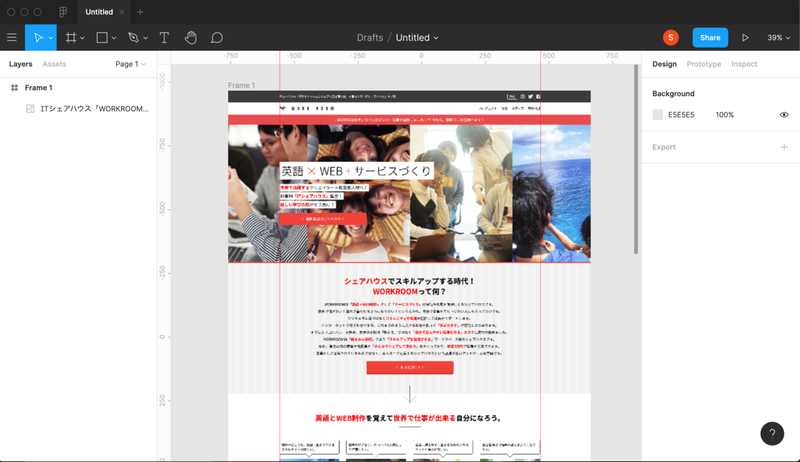
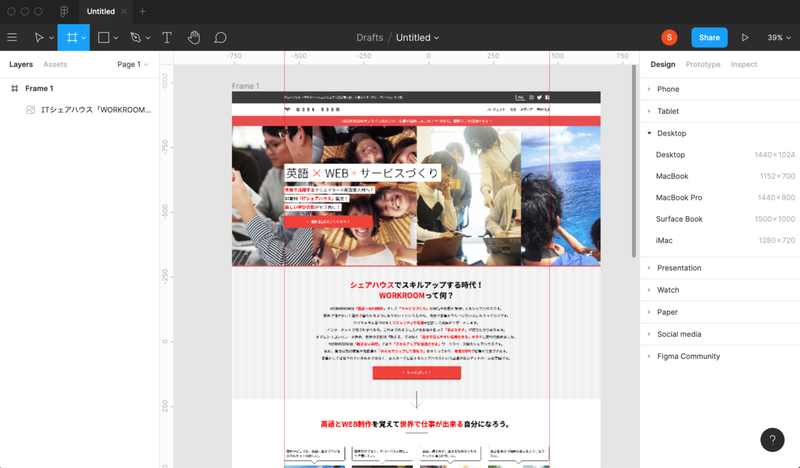
デスクトップ版のWEBデザインを作る時は、基本的なコンテンツはすべて赤い線の内側に収めるようにしてください。外側には背景やテクスチャなどの装飾のみが表示されるようなイメージです。こんな感じです。

ちょうど、真ん中の基本的なコンテンツのが、ガイドの内側に収まっているのがおわかりでしょうか。これは、デスクトップ版で見た時に、大きすぎず小さすぎないサイズであると同時に、どんなディスプレイでも画面内に主要コンテンツが収まる幅でもあります。
なお、フレームツールを選択すると、画面右サイドバーに、各種ディスプレイのサイズを自動的に設定してくれる機能が表示されます。クリックするだけで適切なサイズが展開されるのですが、僕の場合、ガイドをあわせるのが面倒なので、自分でフレームを作り、ガイドを引いています。

それぞれ、適切なサイズでガイドが引けていれば問題ないですし、コンテンツエリアの幅自体にも色々考え方がありますので、最終的にはご自身のやりやすい、かつ信じられる方法を見つけると良いでしょう。
これで、一通りWEBサイトを制作するための下準備は完了しました。次回からは、より詳しいfigmaの使い方について学習していきましょう。
