前回から、FIgmaを使ったWEBデザインについての練習をスタートしました。まず、FigmaでWEBサイトをデザインするためのフレームを作り、デザインの準備まで完了したと思います。今回も引き続き、Figmaの使い方について進めていきます。
では、はじめていきましょう。
図形を描く
まず、Figmaだけでなく、デザインツール全体に言えることですが、基本的には「図形を描く」「図形を加工する」ことで、WEBやUIデザインを作っていきます。四角形や円形など、図形にも色々ありますが、Figmaでも図形を自由に描くことができます。
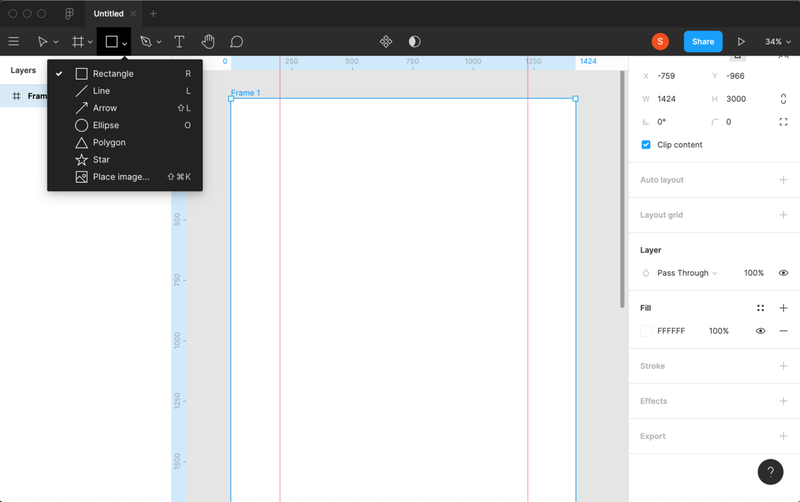
まず、左上の四角形の描かれたアイコンをクリックしてください。

もし同じ場所のアイコンが違う図形であれば、アイコンの右横にある下向きの矢印をクリックすると、メニューが現れます。現れたメニューから四角形をクリックすると、四角形が選択されます。

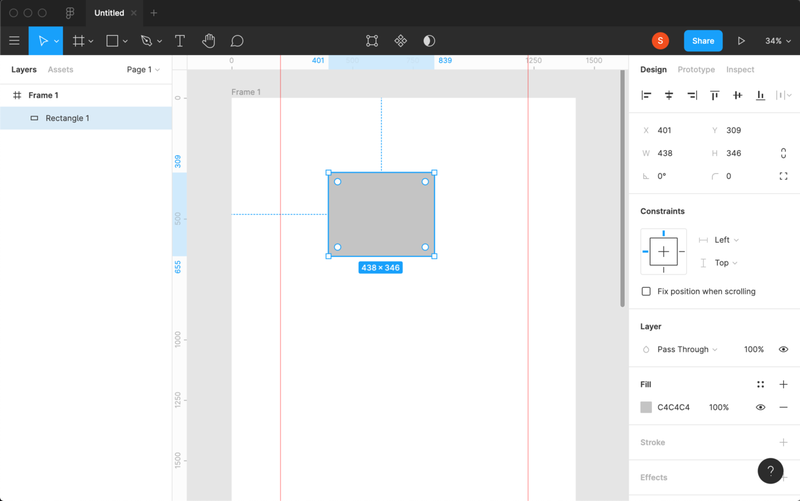
そして、フレームの中の適当な位置でドラッグしてみてください。すると、四角形を描くことができます。

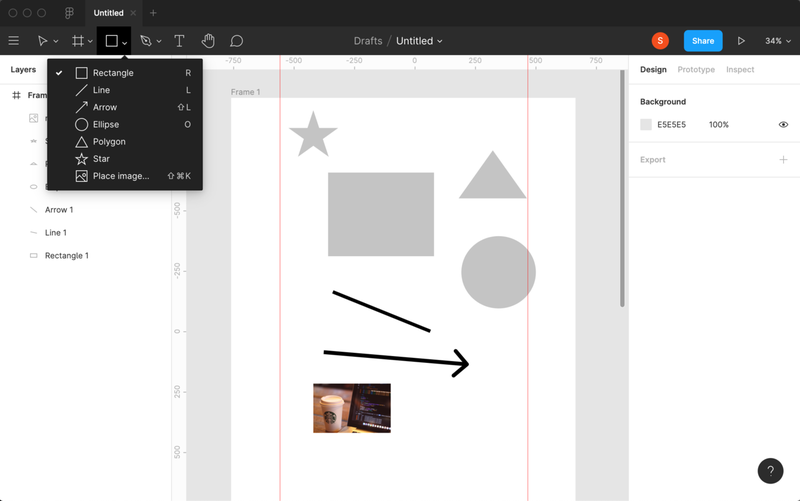
他の図形でも一緒です。先程のアイコン横の矢印で表示できるメニューから、色々選んでドラックしてみましょう。すぐに様々な形の図形を描くことができます。

線の太さや色、位置を変更する
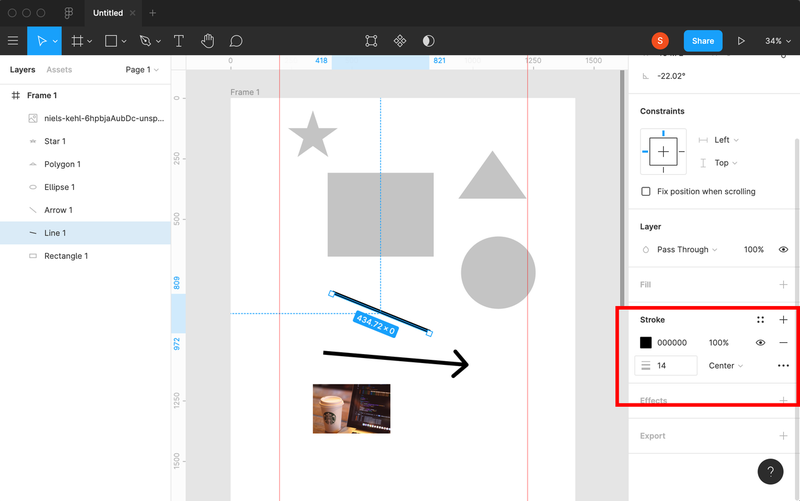
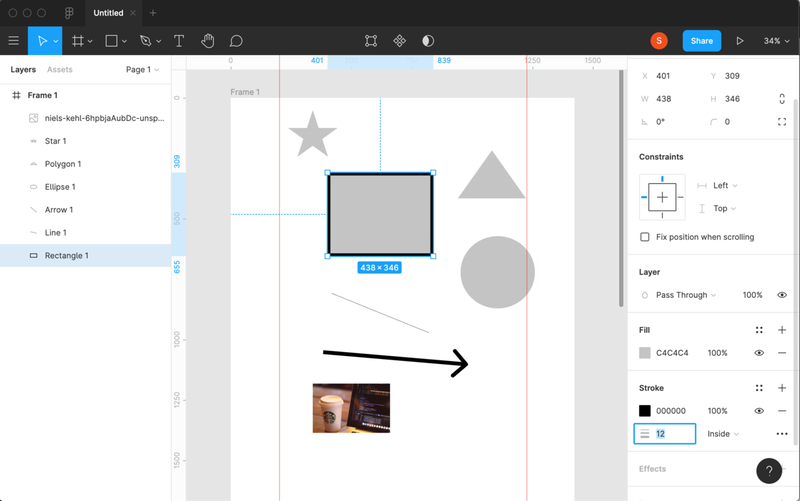
なお、矢印や線の太さについては、右サイドバーの「Storke」エリアで変更することができます。

まず、左上のMove ( 移動ツール ) で対象の線や矢印を選択した後で、赤く囲んだエリアの、ちょうど上記の画面では「14」と書いてある箇所の数字を変更してみてください。すると、線の太さが変更できます。
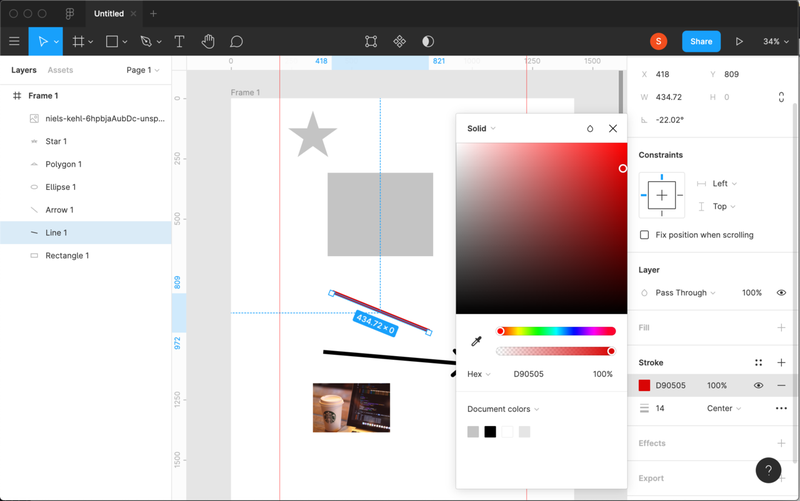
色を変えたい時は、そのすぐ上の四角形をクリックすると、カラーパレットが表示されますので、好きな色を選んでみてください。

四角形の右隣にある英数字 ( 上記であればD90505 ) は「カラーコード」と言い、すべての色にこのようなコードが割り振られています。
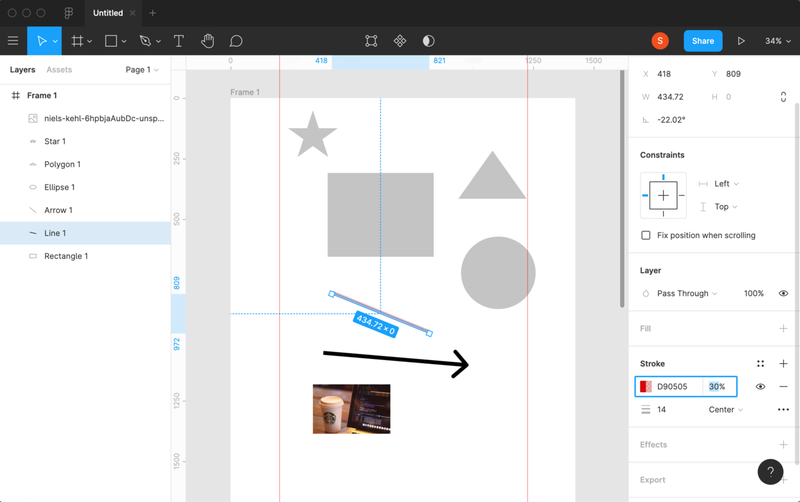
また、透明度を変えるには、カラーコードのさらに右隣にある、100%と書かれた箇所の数字を変更してみましょう。

パーセントの値に応じて、透明度が変更されます。
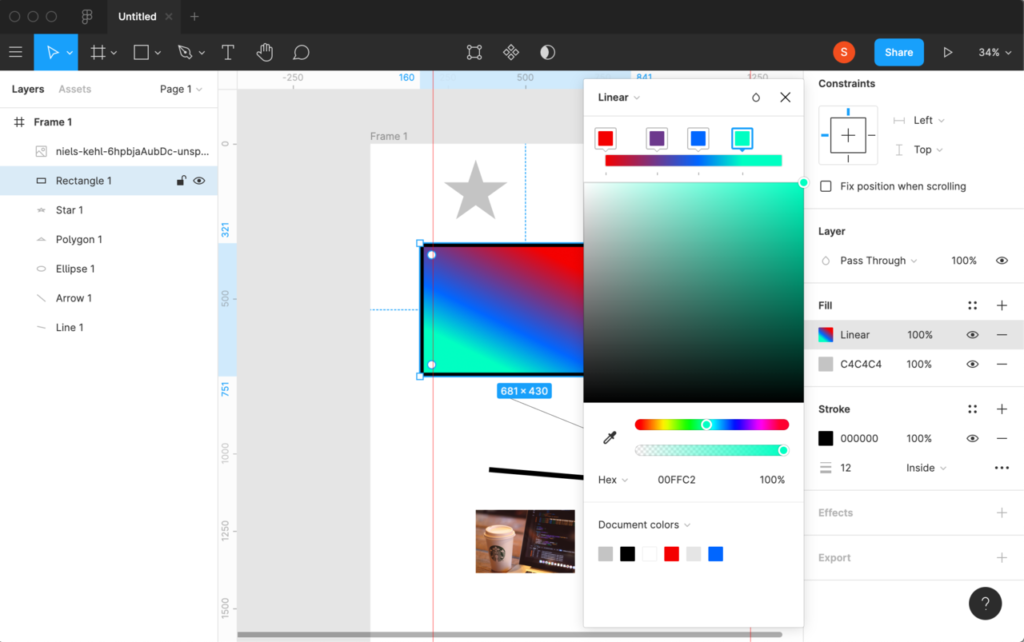
次に、他の図形に「枠線」をつけてみます。
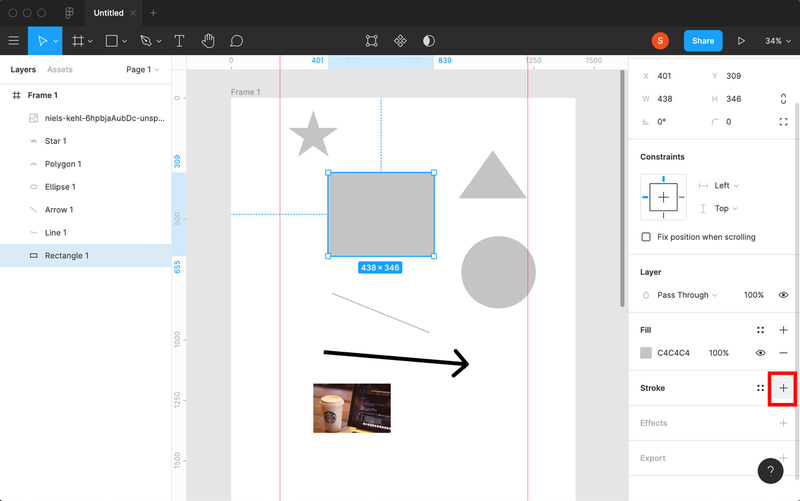
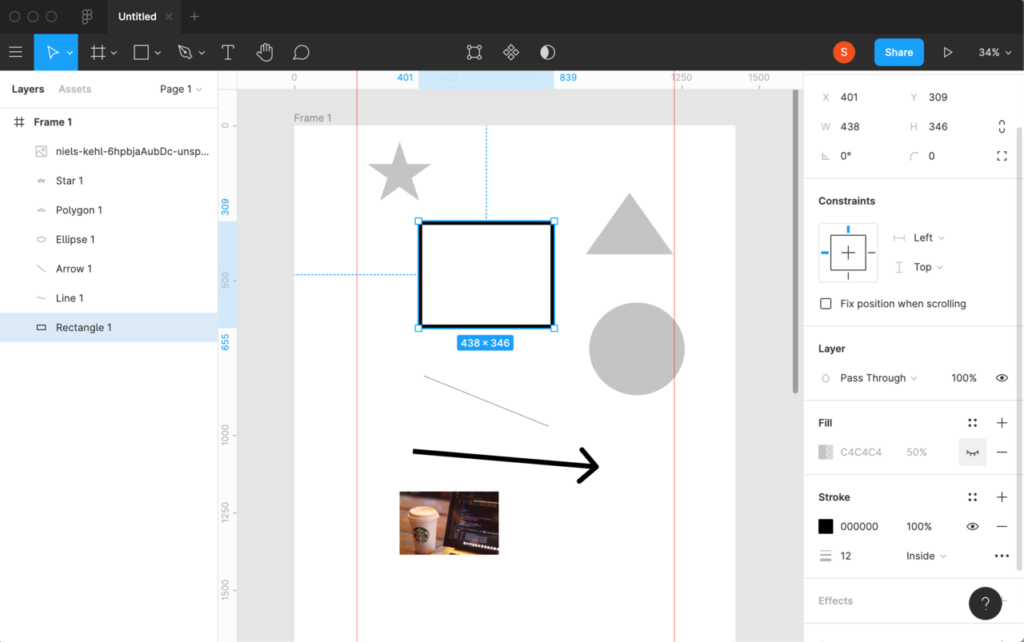
まず、Move ( 移動ツール ) で、線や矢印ではなく、他の図形を選択しましょう。すると右サイドバーの「Stroke」の内容が消えます。Strokeの文字の、すぐ右にある「+」をクリックしてみてください。

すると、選択した図形に「枠線」がつきます。同時にStrokeの内容も表示されました。ただ、デフォルトのままだと線が1pxで細すぎるため、見えないかもしれません。その場合は、先程と同じくカラーコード下の数字を変更し、線の太さを変えてみてください。

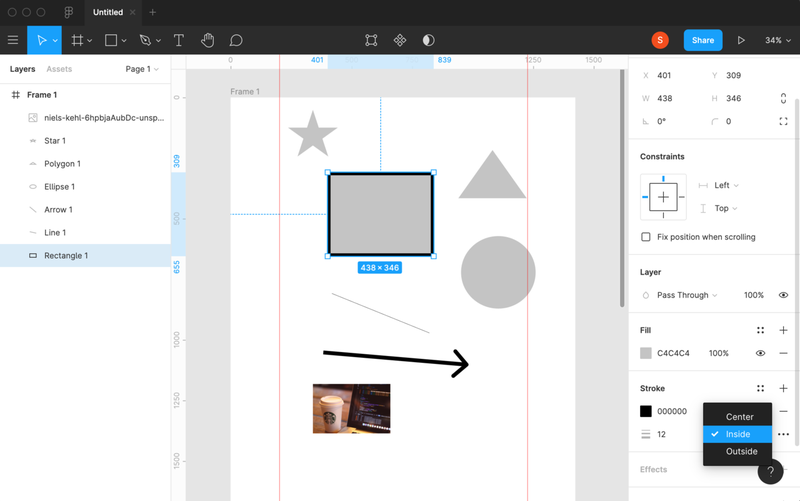
太さを変える数字の右隣にあるエリアで「線をどの位置につけるか」を指定ができます。例えば「Inside」であれば、図形の内側に線をつけ「Outside」であれば外側、「Center」であればその中央というように、線の位置を変更することができます。自由に変えてみてください。

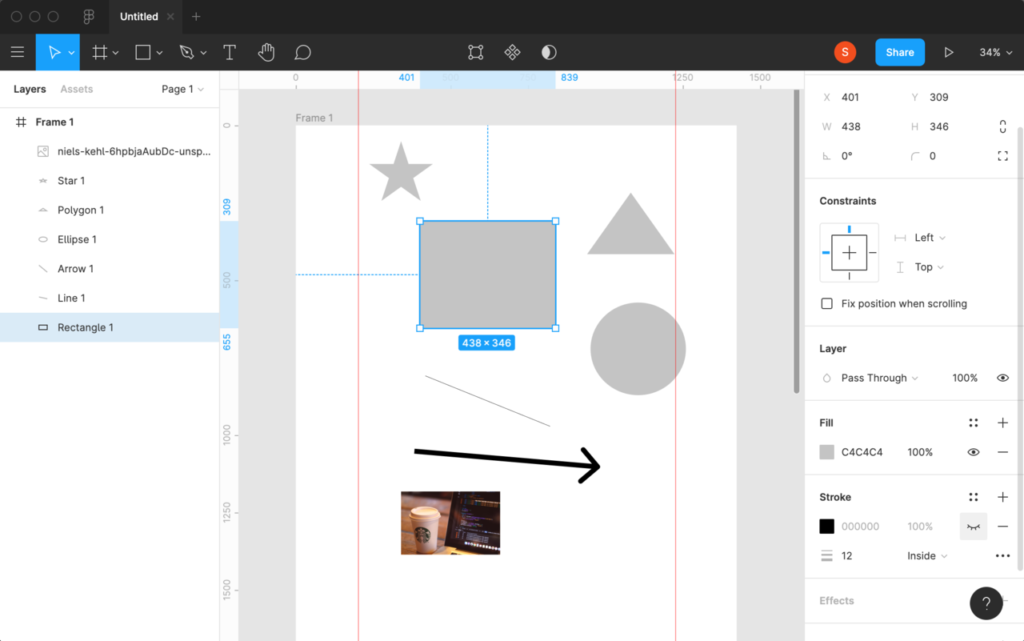
なお、そのすぐ上にある「目のマーク」をクリックすると「表示」「非表示」を切り替えることができます。非表示にしても、色や不透明度の設定自体がリセットされることはありません。

他にも、線の設定は色々できますが、今の所はここまで覚えておいてください。最低限、線についてはこれだけ知っていればさえ、WEBデザインやUIデザインをすることができます。
色を塗る、グラデーションを使う
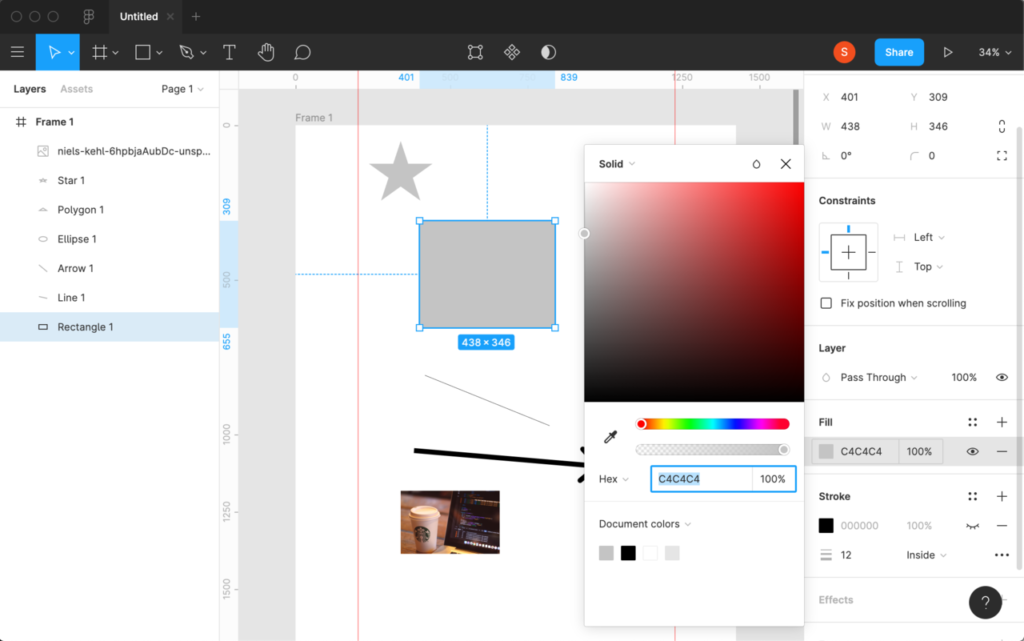
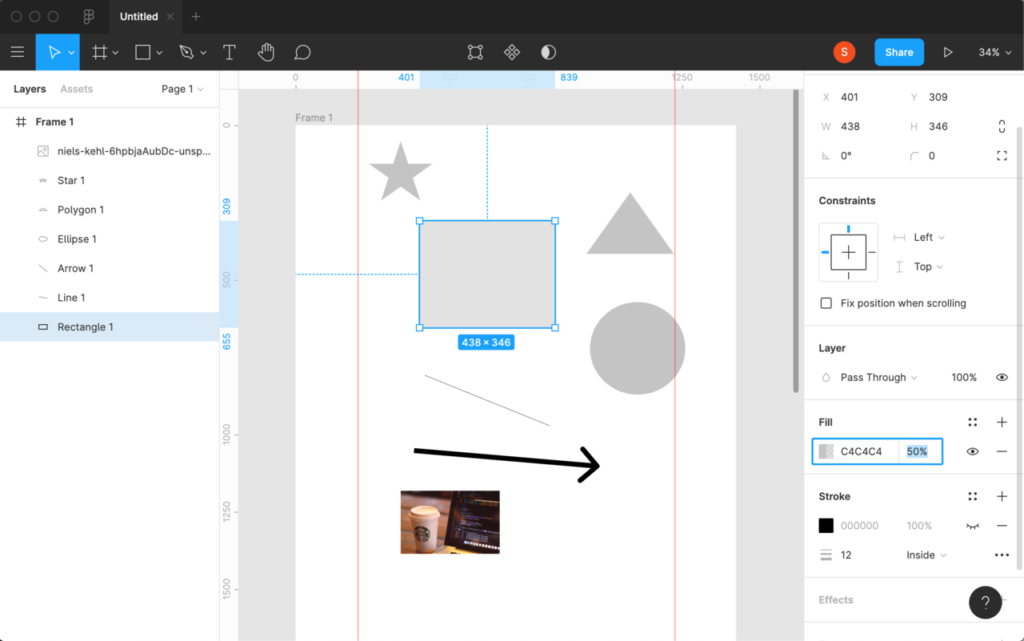
次は、線ではなく面についてです。まず、図形に色を塗ってみましょう。色の変更は、右サイドバーの「Fill」という項目で設定できます。Fillのエリア内の、カラーコードの左横にある四角形をクリックしてみてください。

すると、カラーパレットが表示されますので、お好きな色を選んでみてください。こちらは線の設定と一緒ですね。また、カラーコードに右隣にあるパーセント単位の数値を変えることで、不透明度も変更できます。

■ 面の表示非表示
さらに、そのすぐ右にある「目のアイコン」をクリックすることで「面」の表示非表示を切り替えることができます。もし「Stroke」で枠線を作ってあれば、枠線だけ残して「面」だけが消えることになります。


■ グラデーションを作る
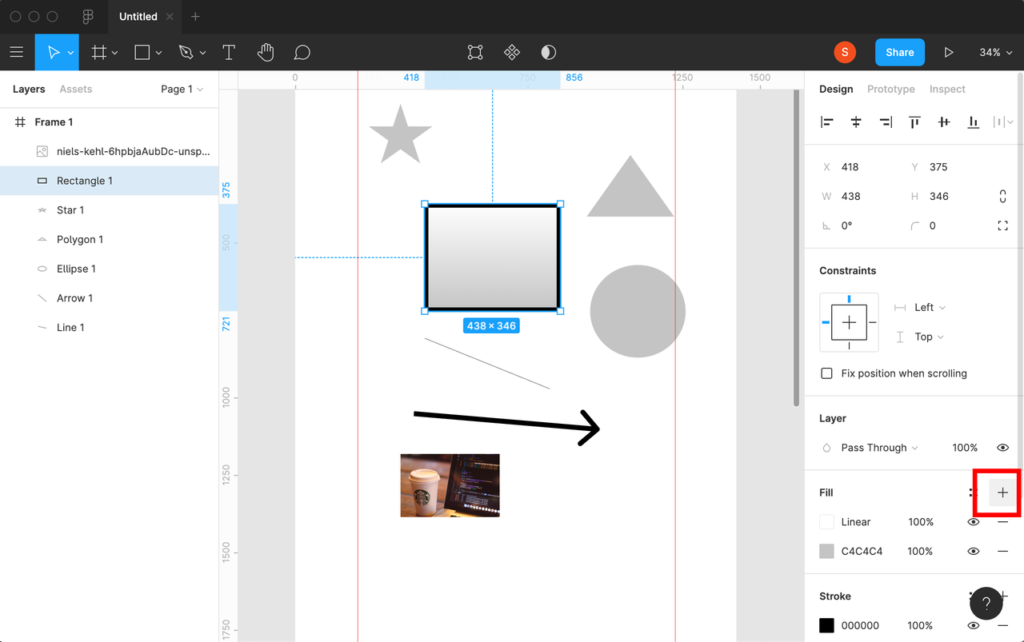
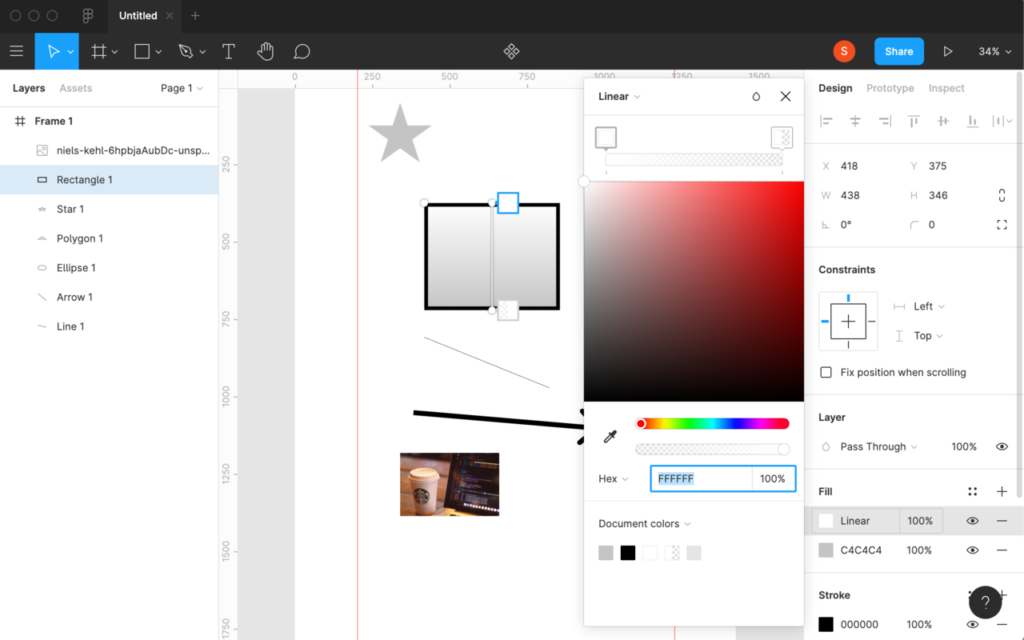
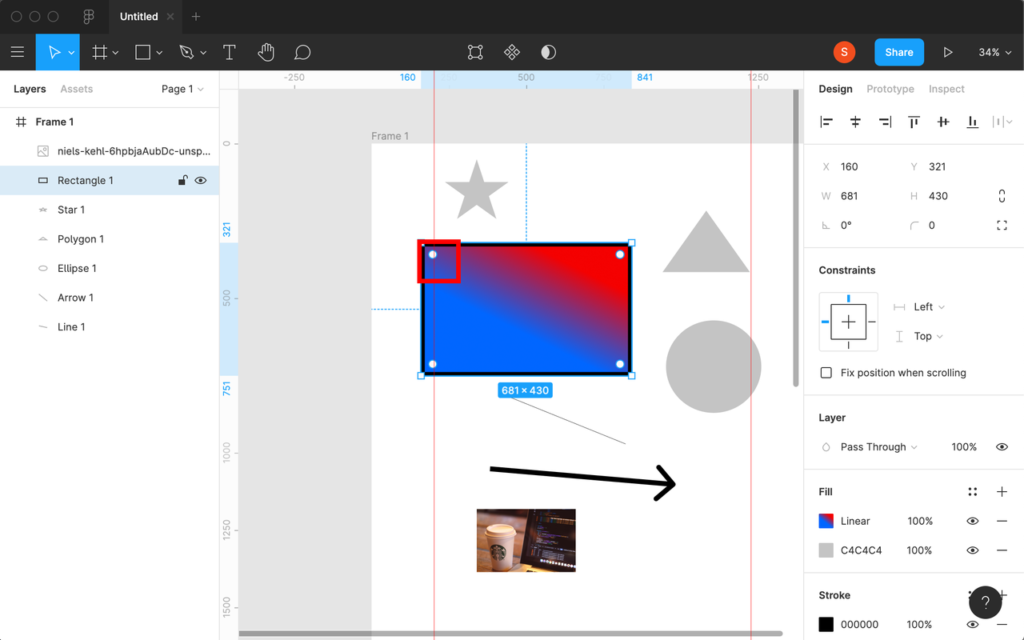
そして、もう1つ重要な機能がグラデーションです。目のマークをクリックして、面を表示させ、Fillの右にある「+」アイコンをクリックしてください。

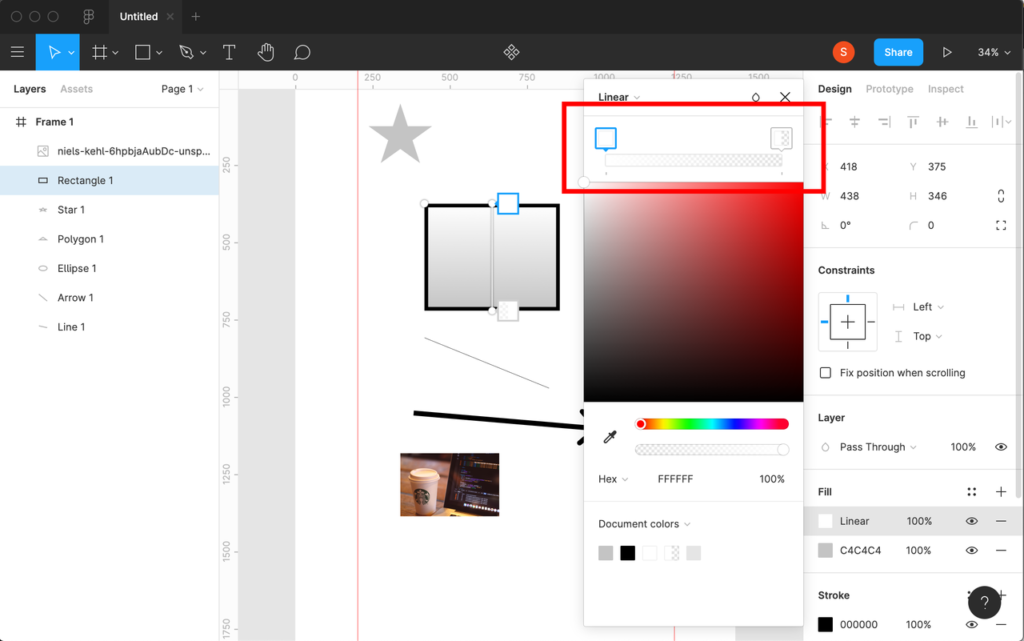
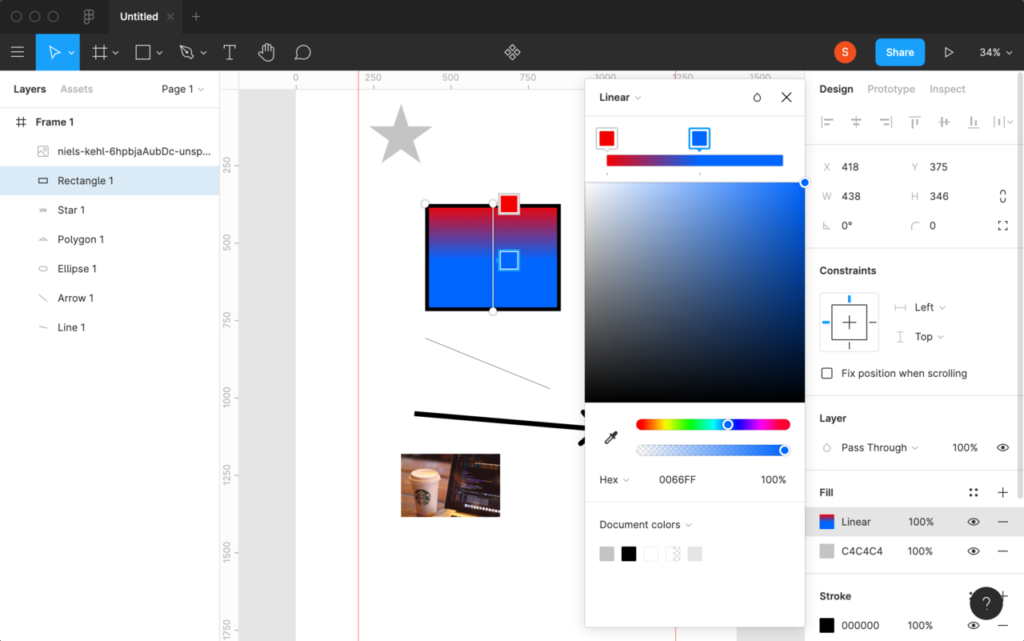
すると、カラーコードの上に「Linear」という項目が現れて、図形の面にグラーデーションが適応されます。グラデーションの色の変更については、まず、Linearと書かれた文字の左にある四角形をクリックしてください。

すると、カラーパレットが表示されます。今回のカラーパレットで特徴的なのが、パレットの上部で2つの色を設定できることです。


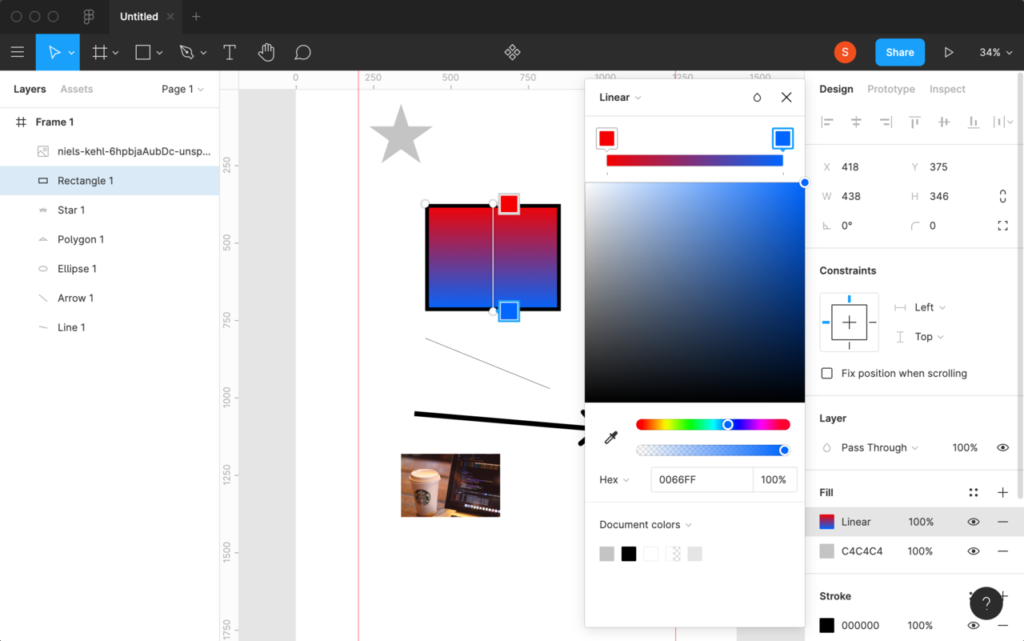
見ての通り、デフォルトだと「左が上部」「右が下部」というように色を設定できます。それぞれ選択して、色を自由に選んでみてください。
■ グラデーションの片方が半透明な場合
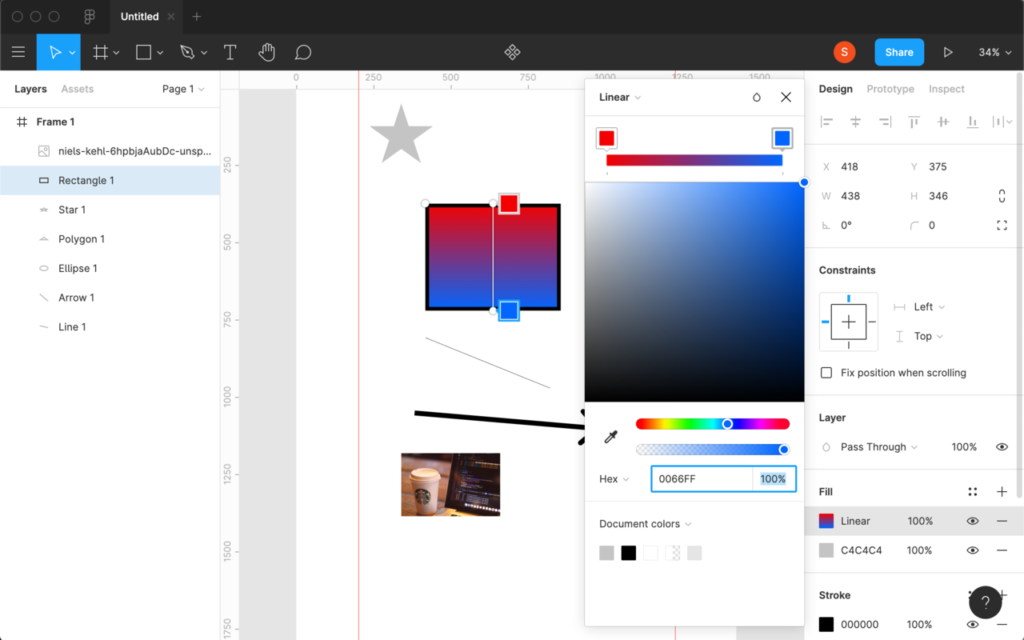
もし、グラーデションをひいて、どちらか片方が「半透明」のグラデーションになっていた場合、カラーパレット右下のパーセント単位の数字を変えることで、透明度を変えられます。

数値のすぐ上にあるバーをスライドさせることで、感覚的に透明度を変更することもできるので、試してみてください。
■ グラデーションの色の比率を変える
なお、カラーパレット上部のグラデーションバーでは「色の比率」を変更することができます。先程、色を変えた箱を、横に動かしてみましょう。すると、どちらの色がどれくらいの比率で適応されるのか、感覚的に設定できます。

■ グラデーションの数を増やす
さらに、グラデーションバーの上をクリックすると「色を指定する箱を増やす」ことができます。

細かいグラデーションを作りたい時に、ぜひ使ってみてください。
■ グラデーションの角度を変える
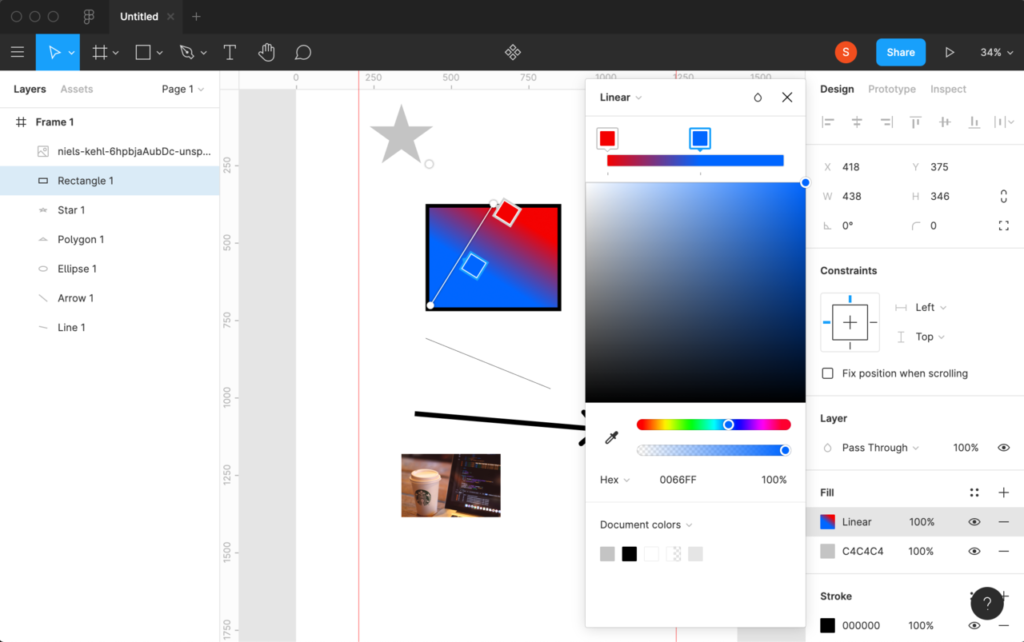
また、今はグラデーションの角度が「上から下」という流れになっていますが、この方向を自由に変えることができます。
カラーパレットではなく「図形」に引かれた「線の端」を移動させてみましょう。すると、グラデーションの方向を変えることができます。

面の色については、現時点ではこれだけ覚えておいてください。線と同様、最低限、これだけ覚えておけば、デザインを作るには問題ありません。
拡大縮小する、角丸にする、回転させる
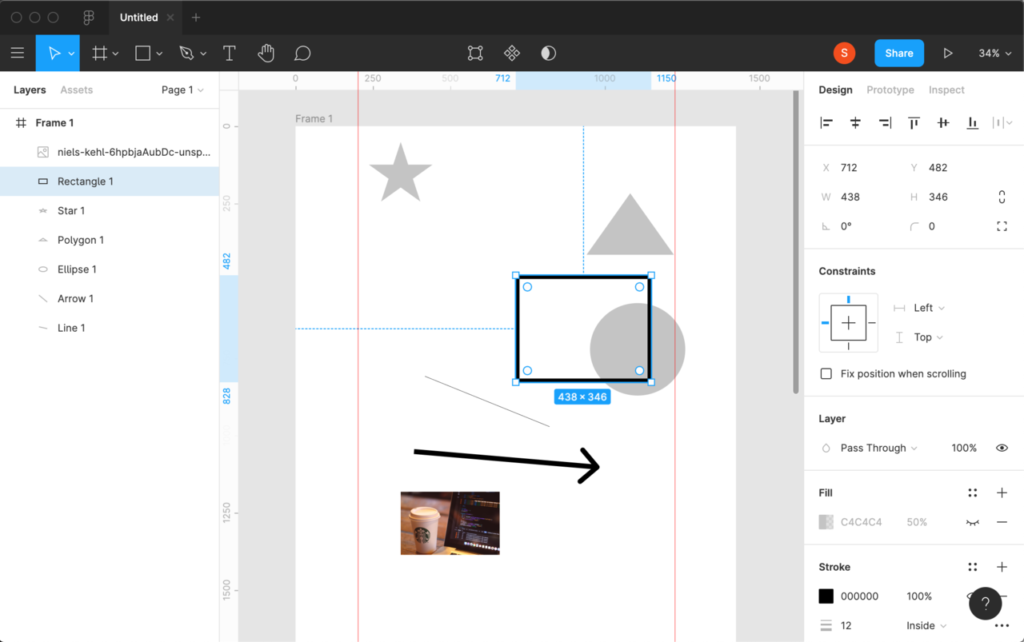
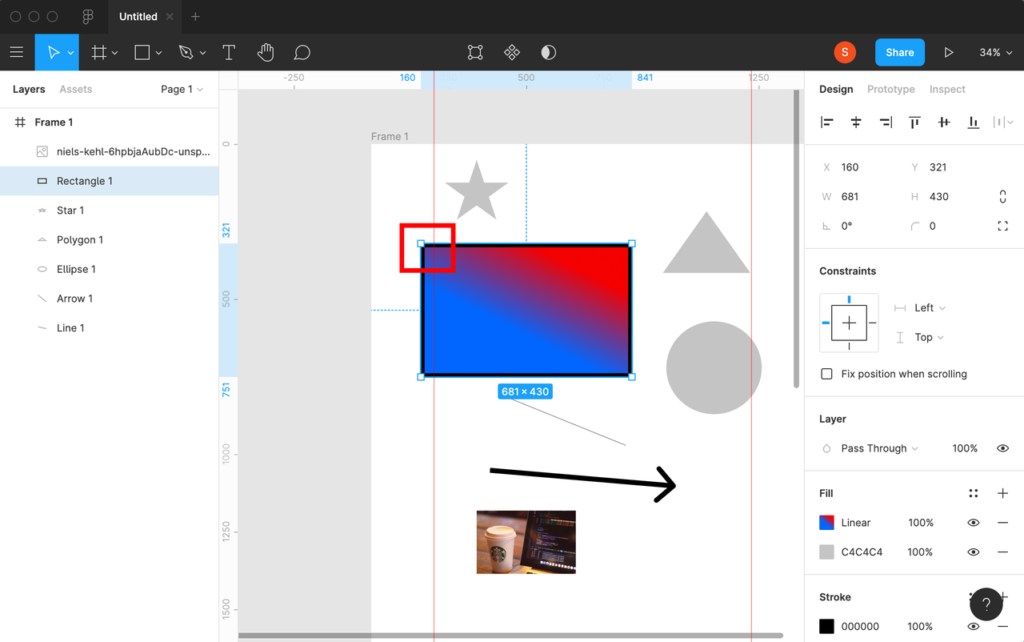
まず、図形を拡大縮小してみましょう。図形の隅にある四角形を引っ張ることで、図形を大きくしたり、小さくしたりできます。

ただ引っ張れば「図形の縦横比率」を崩して自由に変更できますが、「shiftを押しながら引っ張る」ことで「縦横の比率を固定」したまま、図形を拡大縮小することができます。試してみてください。
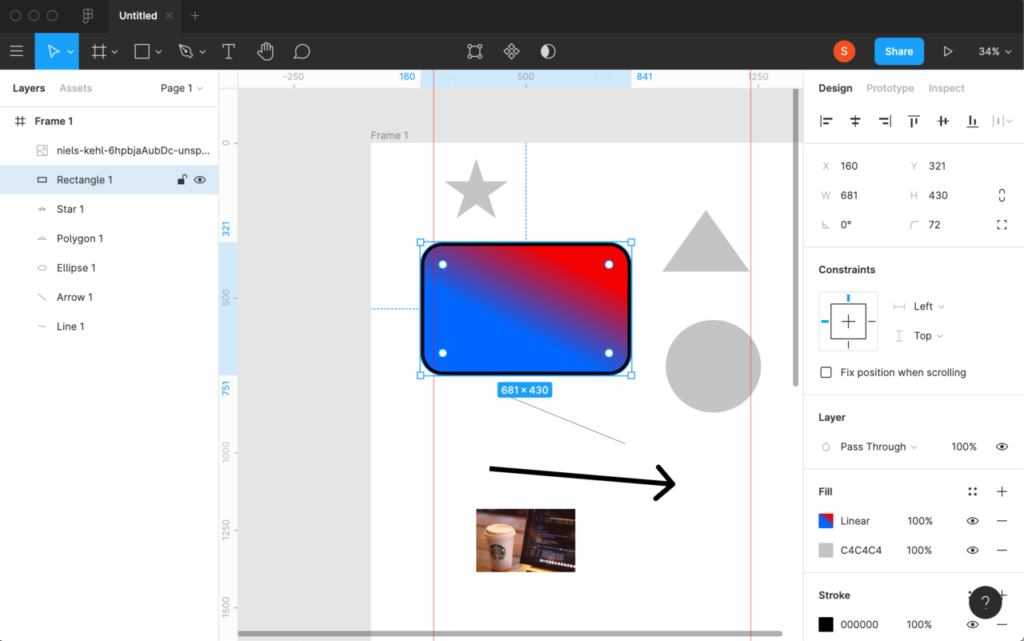
■ 角丸にする
角丸にすることも簡単にできます。図形をクリックすると、図形の隅に「丸い点」もあらわれます。ちょうど拡大縮小で引っ張った四角い点のすぐ内側ですね。それぞれ内側に引っ張ることで角丸にすることができます。


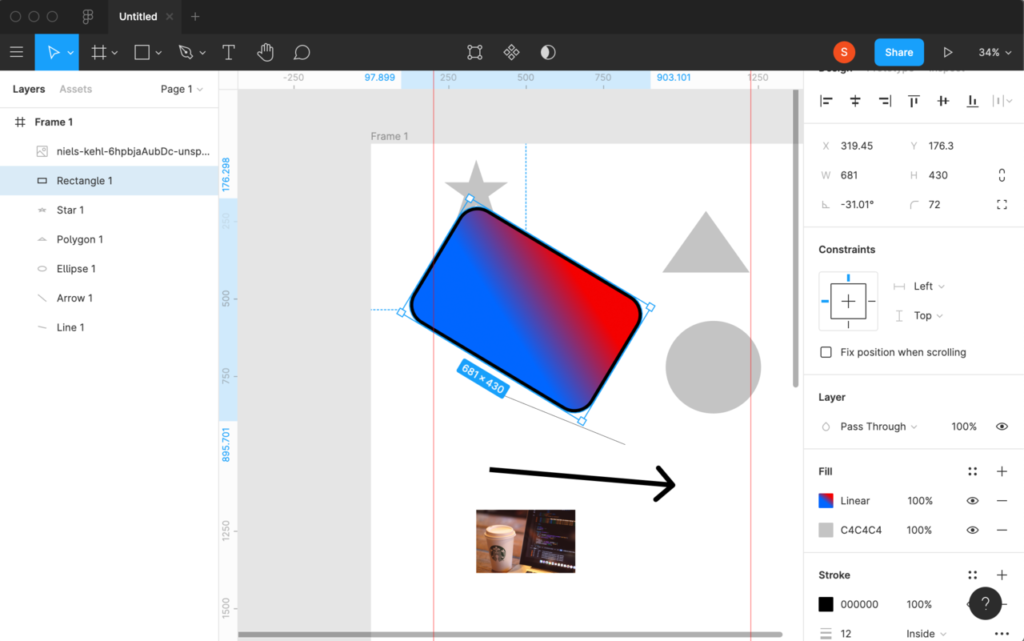
■ 図形を回転させる
図形を回転させたい場合は、先程、拡大縮小した際に使った隅の四角形に、外側からカーソルを近づけると「弧の形の矢印」にカーソルが変化します。その状態でドラックすると、図形を回転させることができます。

ひとまず、本日は、ここまで覚えてみてください。最初は慣れないかもしれませんが、練習を重ねることで、直感的に使えるようになっていきます。次回も引き続き、Figmaの基礎的な操作について、進めていきます。
