ここまで、無事にデザインできましたでしょうか?
次はWEBサイトの一番下、フッターについてデザインしていきます。

※ こちらのレイアウトは基本形の一例です。状況によって作り変えましょう。
フッターは、ページ最後の締めのような部分です。
基本として入る内容は、ナビゲーションとコピーライト。
コピーライトとは誰に著作権があるか、ということを示す内容ですね。
Copyrights©2019 STARTOUT all rights reserved. のように書きます。
ただ、基本的に著作権は作った本人に作った直後から発生します。
実際はコピーライトがなくても著作権は本人にあります。
法律うんぬんというより、周知するという意味合いが強いのでしょう。
日本では一種の通例みたいにつけられています。
ナビゲーションを入れるのは、次のページに遷移しやすくするためです。
ページを最後まで読み切ったあと、またナビまで戻るのは面倒ですからね。
フッターにもナビを入れて、より動線をスムーズにします。
この2つの要素を基本に、他にも様々な情報を入れることができます。
特にフッターは全ページに配置されるエリアです。
全ページに配置したい情報を入れると良いでしょう。
一般的には「会社情報」を一緒に入れておくケースが多いようです。
では、さっそくデザインの解説に入っていきましょう。
フッターのデザインパターン
基本的にフッターは2つのパターンに分けられます。
シンプルにナビゲーションとコピーライトだけにするパターン。
そして、会社情報含め、情報を詰め込むパターンです。
ほぼすべてのフッターが、その2パターンのいずれかに収まります。
特に、ナビゲーションには大きく差が出ます。
可能な限り全ページへの動線を入れようとするパターン。
もしくは、最低限のページだけ入れ込むパターンです。
全ページへのナビゲーションを入れるのは、SEO対策が主な理由です。
一昔前までは、全ページへのリンクをつけるべきとされていました。
しかし、最近では不自然に大量のリンクを貼るのはNGとされています。
あくまでもユーザーの動線をわかりやすくするためと考えましょう。
すべてのページへのリンクを貼ったら、逆に分かりずらくなるかもしれません。
シンプルパターン

まず、基本系、ナビゲーションとコピーライトです。
この形が一般的に数多く使われています。

ブランドや会社のロゴを入れることも多いですね。
ナビゲーションとコピーライトが全て、というわけではありません。
上記の場合、さらにフッターに動物のシルエットを取り込み、ポップにしています。

上記のように、住所を入れたりします。
より信頼感を高めたい、場所を伝えたい時です。
住所や会社情報を入れると、WEBサイトに対する信頼感が向上します。

先程と入っているコンテンツは変わりありません。
しかし、レイアウトが上下二段になり、広くスペースを使っています。
伝えたい内容に優先順位をつけて表現を少し変えるなどしてみましょう。

一方で、上記のようにシンプルに削ぎ落とすこともあります。
ナビゲーションさえ、消えてしまっていますね。
ただ、ナビゲーションは大事ですから、常に表示させておくことをおすすめします。
上記のレイアウトは、ナビゲーションが「常に表示されている時」限定です。
スクロールに応じてヘッダーのグローバルナビが画面に追従する時などです。
ナビゲーションは、常に見える位置に確保しておいた方が良いでしょう。
また、今回始めて使われましたが、SNSへのリンクもフッター要素の鉄板ですね。
ソーシャルネットワークに力を入れている時は、必ず入れるべきです。
もうGoogle検索だけに頼る時代ではありません。
情報を詰め込むバージョン

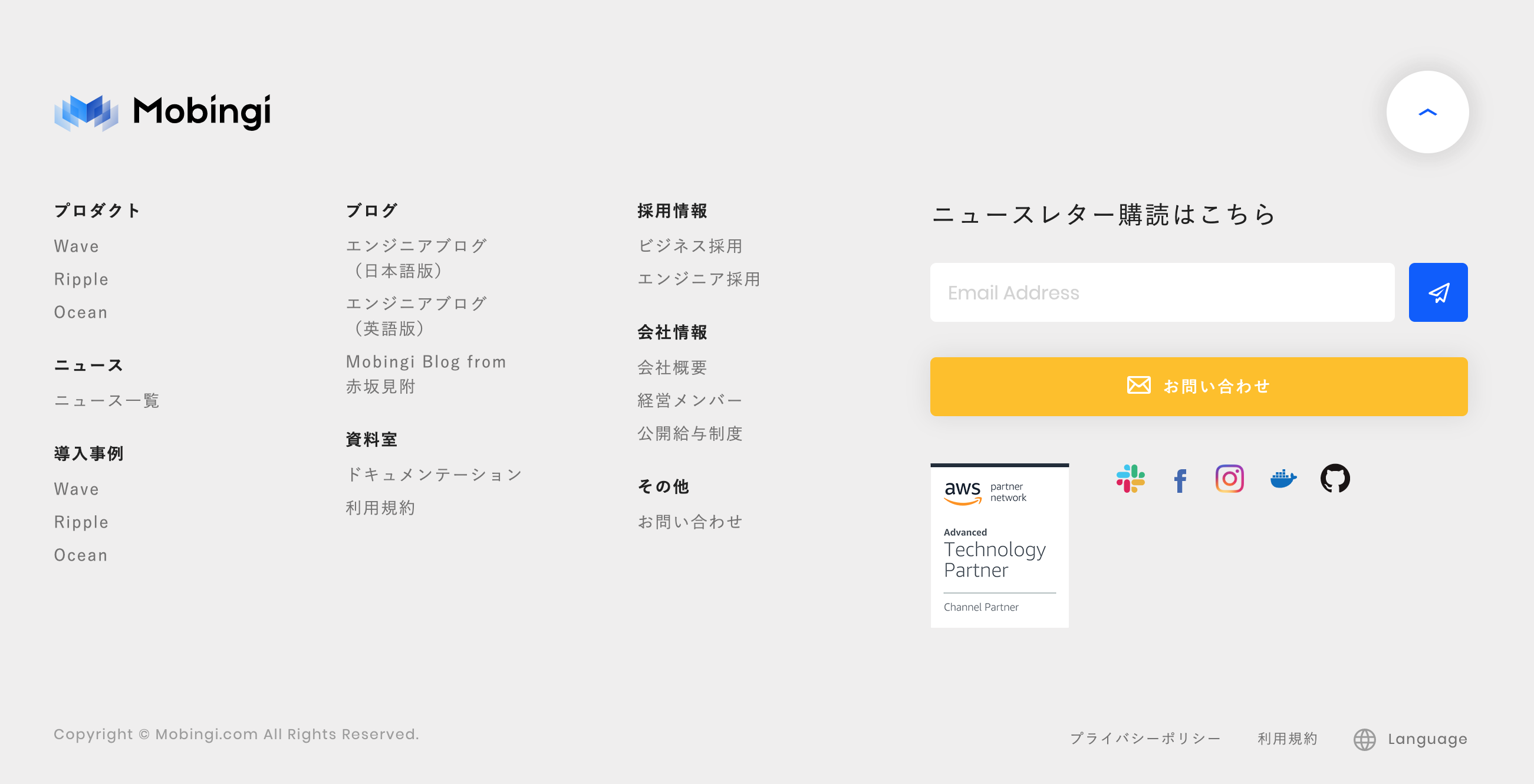
コピーライトと全ページのナビを表示する形式です。
ロゴや会社情報の記載、SNSリンクの設定も入れ込んでいます。
そして特徴的なのがコンバージョンエリア。
前回コンバージョンエリアを作りましたが、前回とは異なる内容です。
サブのコンバージョンエリアとでも言えば良いでしょうか。
上記の場合、お問合せではなく、メルマガへ誘導していますね。
このように、詰め込むだけ詰め込むパターンもあります。
全ページへのリンクを貼ったほうがユーザーがサイトを循環する場合。
情報量が多い方が信頼感を得られる客層の場合。
理由がある時に、必要に応じて情報をいれこみましょう。

こちらは、オフィスやスタジオが複数あることから、場所情報を示しています。
複数のオフィスを見せることで、しっかりした会社のイメージがあります。

上記は、SNSへのボタンを目立たせていますね。
SNSを活発に利用している時に有効です。
カテゴリ別にナビゲーションを分ける形も基本形の1つです。

病院のように時間が重要な場合は、時間を目立たせたりします。
また、電話での予約が多いことから、電話番号を目立たせていますね。
メールよりも電話番号を強調して、予約につなげています。
このように業種や状況によってフッターの形も大きく異なってきます。
ご自身のWEBサイトに何が最もベストか、考えてみましょう。
今回のミッション
なんとなく、フッターのイメージがつかめたでしょうか。
それでは、さっそく、今回のミッションに入っていきましょう。
今回のミッションは、もちろん「フッターの作成」です。
前回作ったエリアの続きで作ってみてください。
引き続き、1つのサイトを作っていくイメージです。
フッターのレイアウトを作る
さっそくフッターのレイアウトを作っていきましょう。
フッターの基本的な構成要素は、下記の通りです。
- ナビゲーション
- コピーライト
- ロゴ
- 会社情報
- サブコンバージョン
- ソーシャルネットワークリンク
- 電話番号
- 営業時間などその他必要な情報
少し多めですが、上記を必要に応じて組み合わせます。
ナビゲーションとコピーライトは、基本的に入れましょう。
また、フッターのレイアウト構成は下記の2つに分けられます。
- シンプルにナビとコピーライトだけのタイプ
- 情報を詰め込んで色々伝えたいタイプ
作るWEBサイトによって、どちらが適切か考えてみてください。
フッターではシンプルに伝えるべきか、情報を伝えるべきか。
どちらがより「結果」に結びつくでしょうか。
下記に、レイアウトを作成する動画を作ってみました。
作業の参考にしてみてください。
上下2段に分けるパターンで、レイアウトを作りました。
基本的にはご紹介したレイアウトが基本です。
住所を入れたのはカフェだからです。
カフェは必ず現場に訪れますから、場所の提示が必要です。
上記に加えて、Google Mapへのリンクも入れても良いでしょう。
最初はざっくりで良いですので、レイアウトを作ってみてください。
独自の奇抜なレイアウトを作るのは、慣れてからでOKです。
フッターエリアをデザインしよう
次は、レイアウトに沿って、デザインしていきましょう。
と言っても、今回はテキストがほとんどです。
若干レイアウトを調整するくらいで十分かもしれません。
もちろん、デザインを入れても大丈夫です。
しかし、フッター本体の機能性を阻害してはいけません。
あくまでもフッターは動線やその他の情報を伝えることに意味があります。
情報の伝わりやすさを阻害してまで、何か装飾する必要は無いのです。
今回もシンプルに、レイアウトを調整する程度にしました。
制作動画をご用意いたしましたので、ご参考にどうぞ。
PSD : https://startout.work/mission/photoshop/8/ft.psd.zip
今回もざっくり作っています。
当然、もっとデザインを加えることもできます。
ただ、今回は複雑にしすぎずに、シンプルに作ってみてください。
あとでいくらでも改良できるので、最初は完成させることが大切です。
これで一通り、フッターまでデザインを作りました。
ただ、これで終わりではありません。
全体を改めて通してみてブラッシュアップしていきましょう。
ブラッシュアップがあって始めて、本当に良いデザインになるのです。
