検索ボックスというと、WEBサイトによっては、ほとんど使われず、どうしても情報が見つからない時の最終手段というイメージがあります。
しかし、WEBサイトによっては、検索ボックスがあることで、価値を何倍にも増幅できるだけでなく、ユーザー体験自体を大きく向上できる可能性を秘めているのです。
では、一体、どのようなサイトで検索ボックスは作りこむべきでしょうか。
検索ボックスが必要とされるサイト条件は、たった1つ。
コンテンツが膨大にあることです。
限られたコンテンツしかないWEBサイトやサービスの場合、検索しても結果に表示されませんし、それ以前に、わざわざ検索する間でもなく対象の情報を見つけられるでしょう。
基本的な導線以外に、サイトマップがあれば充分なケースも多いです。
一方で、数百記事あるブログ、不動産情報サイトや旅行サイトのように、コンテンツ量が膨大な場合、検索ボックスは作り込むほど価値を発揮することができるでしょう。
STARTOUT自体もまた、コンテンツが膨大にあるため、本来は検索ボックスをもっと作り込まなければなりません ( 現時点ではまだ実装出来ていませんが )。
ただ、検索ボックス1つとっても、なんとなくありそうな機能を実装すれば良いわけではなく、情報アーキテクチャとしての綿密な設計が必要になります。
今回はどのように検索ボックスを作り込んでいけば、より目的の情報を見つけやすくなるのかについて、お伝えしていきます。
基本ルール
検索ボックス開発のルールは2つあります。
1つが、実現可能な技術を持っているかということ。
これから詳しくご説明させていただきますが、検索ボックスの機能を向上させるためには、ある程度、プログラミングの技術力が必要になります。
また、すでに膨大なコンテンツを投稿されている方は、それぞれのコンテンツに、いくつかのデータを加える処理をする必要があるかもしれません。
なので、企画した仕様を実装できる技術と労力が必要になります。
2つめが、そもそも検索ボックス以外の順路で対応できないか考えることです。
検索ボックスは非常に役立ちますが、そうは言っても、ユーザーに「検索して情報を探す」というアクションを起こさせるツールになります。
ユーザーに検索という負荷をかける前提ですので、もしも検索に頼らずに、順路の中で必要な情報をすぐに見つけられたら、それに越したことはありません。
まず検索ボックスに頼らず情報を見つけやすくし、それでも目的の情報に到達できないケースがある場合に、検索ボックスの実装や作り込みを考えると良いでしょう。
以上が検索ボックスを導入する際、必要になる2つのルールです。
上記についてどちらも考えて、それでも検索ボックスがサイトにとって大きな価値をもたらすと把握できたら、開発労力をかけはじめるべきです。
使わなくても問題ないのなら、使わなくても良いでしょう。
どのコンテンツを検索対象にするか
では、具体的な検索ボックスの開発についてお話していきましょう。
まず、検索をかける時、すべての情報を検索する理由があるでしょうか。
もちろん、すべての内容が同じカテゴリに属しているなら、すべての情報を検索対象にする理由はあるかもしれません。
しかし、ユーザーが検索を掛ける時、そのほとんどは、いくつかあるいずれかのカテゴリや、あるジャンル、方向性に基づいています。
中には、そもそも検索対象にしなくていいグループがあるかもしれません。
例えば、料理レシピの情報サイトを作ったとして、ユーザーが検索をかける時は大抵、レシピを対象にしていることでしょう。
その中に、もし「運営からのお知らせ」や「開発チームブログ」が混ざっていたとしたら、検索結果に多くの無駄をもたらしてしまいます。
基本的に検索は、検索にひっかかる対象範囲を決める必要があるのです。
検索対象範囲の縛りは、カテゴリ別かもしれません。
または時系列のアーカイブ別かもしれませんし、metaタグのような特殊なデータをコンテンツの中に埋め込んでおき、そのタグが存在するコンテンツだけを対象をすることかもしれません。
今回は設計の話ですので、技術的な説明は割愛しますが、WEBサイトにより、どんな情報を検索対象にするか決めることで、よりユーザーが自分の求める情報に近づけることは間違いありません。
不用意にすべてのコンテンツを検索対象にするのではなく、検索に値する情報だけを検索対象にすることで、より検索体験を向上させることができるでしょう。
コンテンツのどの情報を検索対象にするか
また、検索範囲の話に関連して、コンテンツ内の「どの情報を検索対象にするか」も選ぶ必要があります。
例えばブログサイトで「WEB制作」と検索した場合「見出し」にWEB制作のキーワードが入っているケースと「本文」にWEB制作と入っているケースがあります。
または、その両方という場合ももちろんあるでしょう。
この時、どちらがより検索対象として適切なのでしょうか。
例えば、見出しにWEB制作と入っていれば、その文章の内容がWEB制作に関連するものであることは、ほぼ間違いありません。
ところが、文章中にWEB制作という言葉が出てきても、それは文脈的に「例としてWEB制作があげられます」というような、ほぼ関係の無い内容なのかもしれません。
すべての項目から検索ワードを探し、合致した内容をもってくれば、本来の目的とはまったく関係のない、大量の不要な情報で溢れてしまうでしょう。
だからこそ、例えば見出しだけを検索対象にしたり、ブログ記事の裏で表には出ないキーワードリストを、データとして追加しておけるようにし、キーワードリストに当てはまった記事を引っ張り出してくるという方法も考えられます。
サイト内に存在する内容や構成によっては、単純な検索範囲だけでなく、各コンテンツのどの部分を検索対象にするかも考える必要があります。
検索アルゴリズムはどうするか
検索ボックスの機能は、常にアルゴリズムと隣合わせです。
例えば世界で最も優秀な検索ボックスは、Googleです。
Googleの検索エンジンは、どのコンテンツが検索対象としてふさわしいのかをランク付けし、順番に表示させるという、極めて人間の審査基準に近い優秀なアルゴリズムによって、情報探索をサポートしてきました。
WEBサイトの検索ボックスも、Googleほどは難しいですが、様々なアルゴリズムを駆使することによって、より検索対象にふさわしいコンテンツを、提示することが出来ます。
まず最も使われるのがパターンマッチ。
ある検索キーワードが含まれるコンテンツを表示させるものです。
そして時系列順の検索。
更新された順番で優先順位をつけて検索対象を表示します。
さらに、アクセス数順。
記事ごとのアクセス数もカウントしておけば、アクセス数の多い記事を人気記事として、人気順に表示させることも可能です。
または、ある程度データが集まり、検索行動と検索結果の相関関係を把握できれば、独自の評価方法を作り、そのルールに沿って表示もできるでしょう。
Googleのアルゴリズムは独自の評価方法をアルゴリズムとして作り出し、極力その人の目的に沿った検索結果を表示できるから、優れているのです。
基本的にアルゴリズムは自由に描けるものなので「どうすれば、ユーザーの課題を解決できる情報を優先して表示できるか」考えてみましょう。
実験の試行錯誤の繰り返しで、適切なコンテンツを表示させる基準を作り、ユーザーの情報探索を、より便利なものに変えることもできるのです。
検索用語を保存する
検索ワードはある程度、似通っていることも多いです。
例えばGoogleの検索ボックスで検索をかけると、他のユーザーが検索している単語が一緒に表示されますよね。
つまり、他のユーザーも似たようなキーワードで検索をかけており、悩むポイントは一緒であるケースも多いのです。
だからこそGoogleでは、よく検索される言葉の組み合わせを把握し、みんなが検索しているキーワードから、情報を深堀りしていくことができます。
なぜそんなことが出来るかと言えば、逐一、どんなキーワードがどれだけ検索されたか、常にデータを取り続けているために他なりません。
検索キーワードはサービスを改善するための、情報の宝庫です。
よく調べられている検索ワードに対して、適切なコンテンツを作ることができれば、多くの人が無駄に悩む時間を大幅に減らすことができるでしょう。
どんなキーワードを主に検索しているのか分析することで、ユーザーの心理やニーズまで、詳細に分析することができます。
検索キーワードを保存して分析するだけで、情報アーキテクチャだけでなくユーザーニーズから悩みまで、事業作りに必要な膨大なデータを得ることができるのです。
検索用語をおすすめする
先程ご紹介したGoogleの検索ワードもそうですが、ある程度、検索キーワードの情報が蓄積されれば、よく検索される言葉の組み合わせを、おすすめすることができます。
これにより、ユーザーはわざわざ自分で考えた言葉で検索をかける必要もなくなり、すぐに自分の知りたい情報へ到達できるようになるでしょう。
おすすめの方法は大きくわけて2通りあります。
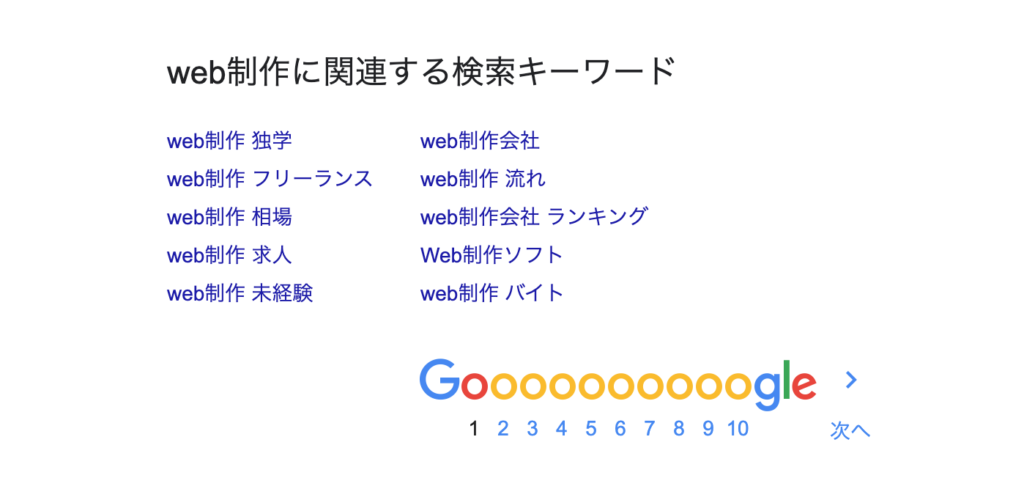
1つが、検索結果におすすめキーワードをリストで配置する方法です。
Google検索でも、検索結果の下に関連ワードとして表示されています。

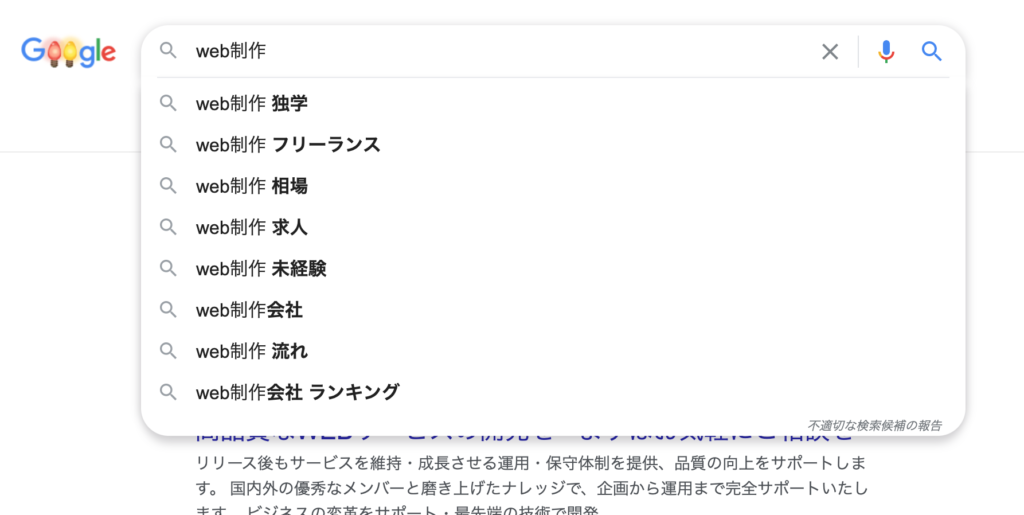
2つめが、検索ボックスに言葉を入力すると、同時に検索ボックスのすぐ下に、おすすめキーワードがいくつか表示されるかたちです。

文字を入力するごとに、ユーザーが入力しようとしている単語と、他のユーザーが入力してきた単語を比べて、入力内容を予測し表示します。
この表示方式もまた、Google検索に実装されているので馴染み深い機能です。
このように、検索でキーワードのデータを獲得することで、ユーザーが検索しようとしているワードを予測し、表示できるようになります。
結果、迷わずに情報へアクセスしやすくなるのです。
言葉を制限する
これは、あまり見かけませんが、もしコンテンツ量がまだ少なかったり、一定の単語のみで検索してほしい意図があった場合、工夫次第で検索ワードを制限することも出来ます。
具体的には、検索ボックスに言葉を入力したら、それに合わせて検索ボックスのすぐ下におすすめワードを表示させ、実際の検索はおすすめワードをクリックすることで、検索できるという仕組みです。
コンテンツ検索より「タグを検索する」という概念が近いかもしれません。
まず、各コンテンツに「タグ」や「キーワード」を設定しておきます。
そして、検索ボックスで言葉を打ち込むと、打ち込んだ文字やフレーズが含まれる、タグ、およびキーワードが表示され、その中から言葉を選んで検索するといったことも出来ます。
このように、ある程度、言葉の幅や検索の自由度を低くすることにより、コンテンツ数が少なくても検索を活用できますし、より素早く情報に到達できるようになるでしょう。
検索結果のソート
検索した後の表示方法も重要です。
ソートとは、コンテンツ一覧や検索結果の並び替えを意味します。
大抵、ソート機能は検索結果のすぐ上に表示され「人気順」「時系列順」など、様々な形でコンテンツの並び替えが可能です。
特に賃貸サイトなどで不動産を探した経験がある方であれば、検索結果に「価格順」「人気順」など並び替えの選択ボックスが表示されているのを、一度は目にしているのではないでしょうか。

ソートの種類に関しては、サイトによって膨大にありますので、一概には言えませんが、下記の分類については、頻繁に活用されているかと思います。
- アルファベット(あいうえお)順
- 価格順
- 時系列および時間順
- 人気順
- おすすめ順
- 関連度順
- 距離順
- 面積、広さ順 etc…
ソート機能は、ユーザーが目的の情報をピンポイントで知りたいというケースにも利用されますが、多くの場合「ある一定の目的のもとに、存在するすべての情報を知りたい」といった、全数探索型で特に効果を発揮します。
もし、開発途中のコンテンツが、全数探索ニーズに当てはまる場合、ソートは確実に必要になりますし、ユーザビリティとしても大きな効果を発揮するでしょう。
知識系、学習系、そして不動産賃貸、旅行のような、片っ端からその人がほしい情報を提供するWEBサイトでは、必ずソート機能をつけるようにしましょう。
検索結果の表示数
検索を実行すると、内容に基づくコンテンツが表示されるわけですが、一体「何件」表示させるのが、正しいのでしょうか。
これは、一概に何件が言いということは言えず、表示コンテンツのUIや内容、使うデバイスにも依存するところです。
検索結果が膨大に存在していて、例えば100件、同じ画面に表示されたりしたら、これは最後の項目まで目を通すのが面倒になります。
かと言って、ページネーションなどを使って、あまりにも細かく分類しすぎても、ページ移動が面倒になって、これもまた、快適に最後まで情報を見るような状況ではありません。
どれだけ検索結果のコンテンツ一覧で、情報を見せるかを1つの判断基準としても良いでしょう。
例えば、不動産サイトのように、一覧画面ですでに多くの情報を見せたい場合は、あまり多くのコンテンツを一画面に詰め込んでしまうと、スクロールが長くなり、最後まで目を通すのが面倒になってしまいます。
一方で表示させる内容が少ないのであれば、あまりにも少なすぎると無駄にページ遷移を何度もさせることになり、さらに面倒になります。
一覧で見せる内容が少ない時は、20件〜数十件表示させても問題ないでしょうし、表示内容が多めの時は、5件〜10件に留めるのが一般的ではあります。
一方で、近年、スクロールしていくことによって、どんどん情報が表示されていく形式が、普及してきました。
従来は、一覧記事の下に数字が1から順に横並びになっており、それぞれの数字ごとに数件ずつコンテンツが表示される、といった形が一般的でした。
これが、ページネーションと呼ばれる機能です。

しかし、これだと、いちいち次のページに進むのにクリックやタップのアクションが必要になりますので、正直、ページ遷移が面倒です。
なので、スクロールするとともに数件ずつコンテンツを追加表示していく仕様が実装されるようになりました。
1度、追加表示するたびにURLパラメータが連番で変わっていくようにして、いつでも自由な位置に遷移できれば、なお快適です。
無限スクロール、インフィニティ・スクロールとも呼ばれます。

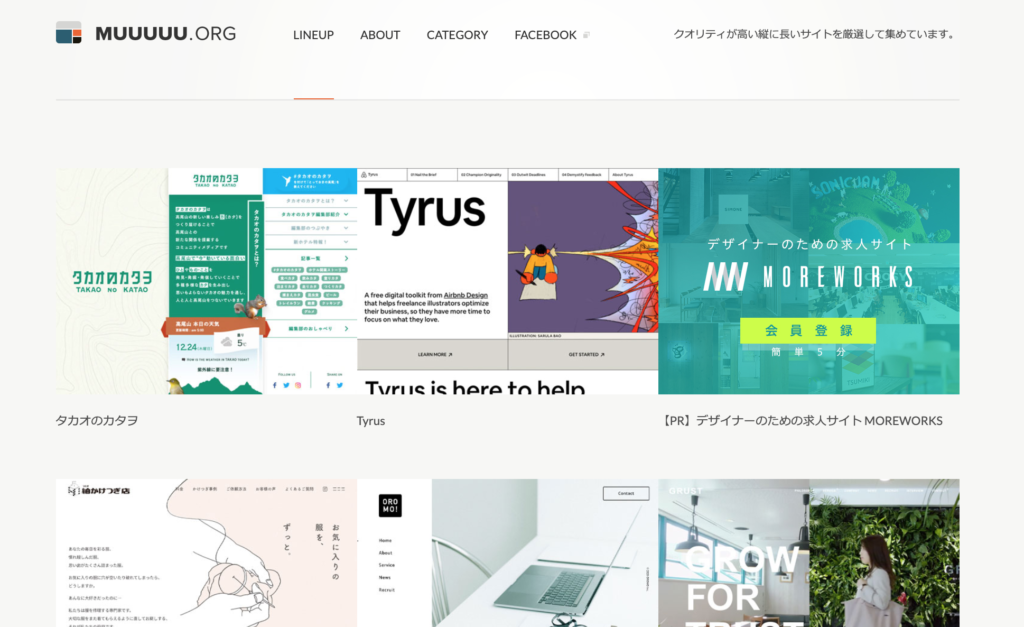
例 : muuuuu.org
これは、スクロールしていけば、どんどんコンテンツを見ていくことができるので、ページ遷移の労力はありません。
表示コンテンツが膨大な時にページ遷移が面倒という問題と、全て1ページに表示させてしまったら、最後まで見ていくためには膨大なスクロールが発生してしまうという問題を同時に解決した方法と言えるでしょう。
検索ボックスのUI
検索最後の項目はUIです。
一体、どのようなUIデザインの検索ボックスが使いやすいのでしょうか。
これは、WEBサイトがどんなカテゴリの情報を扱うかに依存します。
例えば旅行サイトであれば、場所と日程、そして自由入力の複合型になりますし、不動産賃貸サイトでは、場所、エリア、沿線、価格帯など、複数の条件検索が可能な検索ボックスが便利でしょう。

DMMのような映像作品プラットフォームであれば、カテゴリーと検索ボックス、そして検索結果のソートで目的の情報に到達するには充分です。

ただ、同じ動画サービスでもNetflixには、シンプルな検索ボックスしかありません。

Netflixのようなサービスでは、そもそも、トップページに最新動画やおすすめ動画としてカテゴリーが分けられていて、大抵はトップページに表示されている項目から映像作品を見ますので、検索自体は自由検索になっています。

これは、冒頭でお話しましたが、そもそも検索自体がユーザーの労力になるので、可能な限りさせないという方向性で考えていることが伺えます。
Netflixそのものの使われ方を考えると「トップページ」で目的の情報、コンテンツにたどり着くケースが多いので、検索ボックスを使う時は「自分で題名が分かっている特定の作品を見る時だけ」です。
だからこそ、検索ボックスだけで充分なのではないでしょうか。
同じ映像サービスでもDMM等のように検索させることが前提のUIか、それとも検索させないことが前提のUIかでも、大きく作り方は変わります。
大定の場合、検索ボックスを使わなくても、目的の情報にたどり着けるのがベストであって、だからこそSTARTOUTでも「順路」を整理することで、検索を使わなくても情報にたどり着けるような設計にしています。
どんなUIにするかの判断基準は「検索ボックスの重要性」です。
自分のサイトが不動産賃貸や旅行サービスのように、検索メインで価値を発揮するサイトなのか、それとも可能な限り検索を使わずに情報に到達するべきなのかを考えると、自ずと検索ボックスUIの形は見えてきます。
前者であれば、検索ボックスにどんな条件をあわせて付与すれば、スムーズに情報を見つけられるのか考え、後者であれば、どんなアルゴリズムであれば、順路で情報が見つからなかった時に、スムーズに情報を見つけられるのか考えるてみてください。
