ここまでは、知識としてIAデザインの基礎知識をインプットしてきました。
今回からは、具体的にIAデザインをアウトプットする方法をお伝えします。
いよいよ実践でどう使っていくか、学んでいく段階です。
今回は、受託制作をベースに、ご紹介していきますが、結局、個人開発や自分のWEBサイト制作でも、やることは一緒です。
自分でも実践しながら取り組んでみてください。
情報アーキテクチャを設計する時、最初にすべきことは情報収集です。
今のWEBサイトがおかれた状況や、目標、クライアントが持っているすべてのコンテンツなど、あらゆる情報を集めていきます。
とにかく、情報をたくさん集めることに注力してください。
では、始めていきましょう。
背景を調査する
計画を立てるには、まず、相手のことをよく知る必要があります。
何を目的にリニューアルするのか、そして現状はどうなのか。
過去、今、未来についての情報を聞き出し、理解を深めましょう。
具体的なクライアントに尋ねる内容は下記です。
- なぜ今回、リニューアルおよびWEBサイトを作ろうと考えたのか
※ 目的を把握し、ゴールを決めるため - 短期的、長期的な目標はそれぞれ何か
※ 最終目標達成までの段階的なスケジュールを作るため - ビジネスを拡大するための基本戦略は何か
※ 基本戦略を考慮した上で、WEBサイトの機能を実装するため - スケジュールと予算はどれくらいか
※ スケジュールと予算の中で最大の仕事をする - 対象の顧客はどのような人か。ペルソナは何か
※ 後々、4パターン以上のペルソナを作るための情報源。 - どれくらいの人が、何を目的にWEBサイトを訪れるか
※ ユーザーの目的と規模を把握するため - このサイトでユーザーにしてほしい行動は何か
※ 希望するタスクを知るため ( 短期目標や長期目標と被ることも ) - Googleアナリティクス等の分析ツールアカウントはあるか
※ 現状と過去のデータを把握するため - また、分析ツールアカウントは開発チームに共有できるか
※ 現状と過去のデータを把握するため - サーバー / ドメインは何で管理しているか、持っているか
※ 既存サーバーで公開するか、新しくサーバーを借りる必要があるか - サーバーやドメインのコントロールパネルを使わせてもらえるか
※ こちらで自由にサイトを更新するため - もし難しければ、FTP情報などをもらえるか
※ こちらで自由にサイトを更新するため - サーバーが無い場合はレンタルをお願いできるか
※ 無理な場合は、一緒にレンタルする - お問い合わせフォームの受信メールアドレスは何か
※ お問合わせのテストを行うため - ロゴ、画像などの元データはあるか、新規の場合は文章も
※ 制作素材の調達 - 納品形式はアップロードして公開か、またはデータを渡して納品か
※ セキュリティ上、サーバーを触れないなどの理由でデータ納品もある - ページやブログなどのコンテンツは、誰が作り、どう管理しているか
※ 過去の運用状況と、今後の運用方針を作るため - また、WordPress等のCMSを使っているか、今後必要か
※ 過去の運用状況と、今後の運用方針を作るため - ソーシャルネットワークはどう活用しているか
※ WEBサイトとSNSの連動について検討するため - 現状のWEBサイトデータはもらえるか
※ 既存サイトで利用している技術や設計の確認 - イメージカラーや参考にしたいサイトなどはあるか
※ クライアントとの認識のずれを解消するため - 参考にできる競合はどこにあたるか
※ 業界標準や施策を知るだめ - これまで成果の出た施策と、でなかった施策
※ 無駄に成果のでなかった施策を実施しないため
細かく分けると、これだけのことを聞き出さなければなりません。
情報アーキテクチャを厳密に構築し、WEBリニューアルをスムーズにすすめるとなると、どれが欠けても、計画を立てる時に支障が出るものばかりです。
可能な限り、すべての情報を聞き出すようにしましょう。
大規模なサイトの場合、様々なチームが担当しているケースもあります。
その場合、最初の担当者だけでは、答えられないものもあるでしょう。
もし答えられない場合は、それぞれのチームとも話す必要があります。
戦略を計画するチーム、コンテンツを作るチーム、技術を担当するチーム。
そして、WEBサイトによって利害が発生するステークホルダー。
編成は会社によって様々ですが、各専門家に話を聞くことは必須です。
最初に情報を満足に得られなければ、情報アーキテクトを構築し、WEBサイトを開発していくいずれかのフローで、抜けや弊害が出るでしょう。
なお、新規でWEBサイトを制作する場合も、まとめる情報は一緒です。
今の段階ではあくまでもクライアントの考えを引き出すことが大事です。
なので、まだデータの無い内容については「想定」で問題ありません。
以降の段階で、その想定をどう確信に変えていくのか、精査できます。
今回の内容は、新規であれリニューアルであれ、必ずまとめる内容です。
なるべく抜け漏れがないように聞き出しましょう。
コンテンツ収集と分析
一通り必要事項のインタビューが完了したら、今度はコンテンツ集めです。
コンテンツとは、WEBサイトの内容および、ブログやSNSの発信活動を含めたコンテンツ全般を意味しており、ここで得られる情報が、WEBサイトリニューアル時の内容となります。
WEBサイトのリニューアルの場合、既存サイトの内容や、ブログ、SNSでの発信内容を見れば、大体コンテンツは把握できるでしょう。
しかし、それだけでは、より質の高い情報構造を作るには不十分です。
コンテンツを作り、管理する担当者から、さらに下記を聞き出しましょう。
- コンテンツを作る際のルールはあるか
- 過去に情報アーキテクトについて考えたことがあるか
- もしあるなら、今の構造はどうやって出来上がったか
- コンテンツの制作から更新までの流れはどうなっているか
- 更新する際、どんな技術で更新しているのか
- 現状における、コンテンツ発信の戦略はどうなっているか
- 顧客は上手く獲得できている実感はあるか
- 獲得できている、または獲得できていないなら、それはどのような理由か
- 今後、どのようなコンテンツを発信しようとしているか
- 遵守する必要があるルールや、法律上の規制などはないか
※ リニューアルではなく、新規で制作する場合でも、ブログやSNS、飲食の場合はホットペッパーあぐるなび、紙媒体ならパンフレットやチラシを使って情報発信している場合があるので、あらゆるコンテンツや情報発信について、上記の項目に当てはめて尋ねること。
本当は、どのような流れで今の設計にいきついたのかも知りたいとことです。
しかし、日本の場合、しっかり情報設計されたWEBサイトは稀です。
大抵はディレクターが、軽く競合他社を調査し、イメージで決めます。
なので、担当者に情報アーキテクチャについて聞いても、それが何なのかさえ、理解していないケースがほとんどです。
もし、相手が情報アーキテクチャについて、理解していないようでしたら、現在のWEBサイトにおいて「サイトマップやレイアウトの設計」に関する前の資料が残っていないか尋ねましょう。
現状のWEBサイトを作ったのが外注であれば、その方法を知る術は、ほぼありませんから、資料を元に自分で現状のサイトを分析するしかありません。
ブログやSNS発信などは、社内で行う場合が多いので、聞けるでしょう。
とは言え、あまり考えられていないケースが多いからこそ、チャンスなのです。
的確な情報構造を作り出せれば、それだけで情報は発見しやすくなります。
大きな価値を提供できるので、顧客の満足度も向上するはずです。
しかし、これらの項目があまり考えられていない場合、なんなら全部、最適な回答を教えてほしいと依頼されることが多いです。
もっとも、それが情報アーキテクチャにおける仕事なので、当然ですが。
なので、クライアントからは、現時点で実行している施策やコンテンツだけを聞き出し、実行していない、想定されていない箇所は提案しましょう。
最終的には、もらった情報をすべて考慮して施策を考えます。
施策では制作だけではなく、クライアントの運用についても考えましょう。
基本的に、ブログやSNSに至っては、運用自体を外注としない限り、クライアント自身が制作し、運用していかなければなりません。
クライアントにコンテンツの制作や更新を実行できる環境がある、もしくは実行できる範囲内で、最大の結果を出すことが大切です。
既存サイトマップおよび、ラベリングシステムの整理、書き出し
これはリニューアル案件限定の作業です。
ゼロからWEBサイトを作る場合は、そもそも既存のラベルやサイト構造なんて存在しないので、今の時点で考える必要はありません。
しかし、すでにWEBサイトがある場合、その構造がどうなっているのか、ラベルはどのように設計されているか一通り捉えることで、現状持っているコンテンツの把握だけでなく、改善点、強み、弱み、今後の施策までを想定することができます。
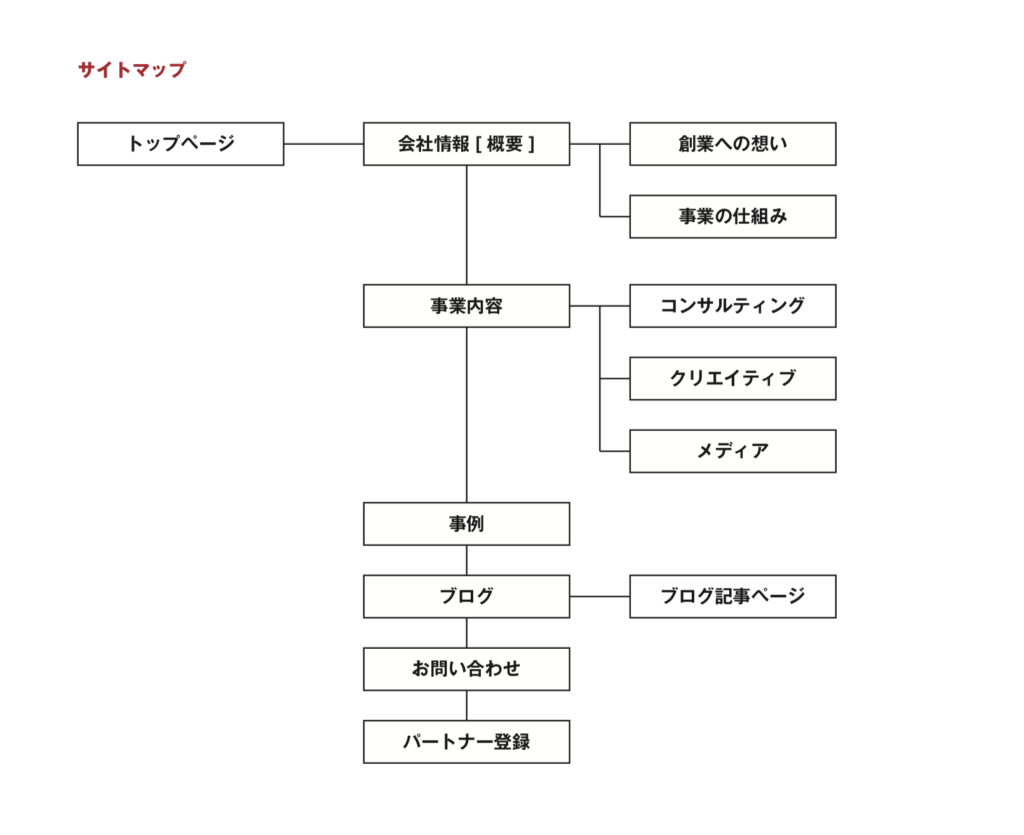
既存サイトのサイトマップ
既存サイトのサイトマップは、クライアントが持っている可能性があります。
またはWEBサイトに直接、ページとして用意されているでしょう。
前回制作した時に、サイトマップはほぼ確実に作っているはずです。

ただし、何度もコンテンツ追加や更新されている場合、既存のサイトマップが、必ずしも正しいとは限りません。
サイト内を巡回し、抜けが無いか検証する必要があります。
新規でWEBサイトを作る場合や、サイトマップが存在しない場合も、WEBサイトを巡回して、サイトマップを書き出しましょう。
既存のラベリングシステム
ラベリングシステムは、リンクなナビゲーション、見出しに、どのようなラベルが貼られているか、その構造に矛盾が無いかを確認する作業です。
例えば、ナビゲーションに「コンセプト」と書いてあるのに、リンク先ページのタイトルが「会社の説明」だったら、ユーザーは混乱していまうでしょう。
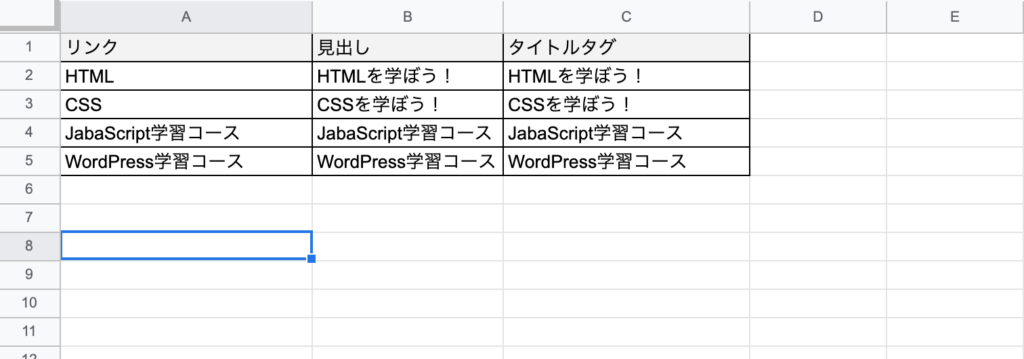
なので、ラベリングシステムを一度、表として書き出します。
スプレッドシートで「リンクラベル」「遷移先見出しラベル」「タイトルタグ」の列をつくり、情報をまとめてみてください。

リンクの列に、ナビゲーションやハイパーリンクのラベルを書きます。
見出しに、リンクから飛んだ先の見出しを書きます。
そしてタイトルタグは、リンク先のtitleタグです。
どれが一致していなくても、ユーザーは混乱するでしょう。
例えば参考例ではリンクに「HTML」と書いてあり、遷移先の見出しには「HTMLを学ぼう!」と書かれています。
これは文中のリンクで「HTML」とだけ書いてあり、クリックしたら「HTMLを学ぼう!」という記事だった、ということです。
HTMLの意味だけざっくり知りたいと思ってクリックした人もいるでしょう。
そんな人が、わざわざ学習コンテンツ全てに目を通すわけありませんよね。
もしかすると、その混乱が離脱の原因になっている可能性も大きいのです。
サイトマップやラベルの整理は、かなり地道な作業ですが、後々、Googleアナリティクスの分析データと見比べた時に、現状サイトの問題や、次回制作するサイトに反映する施策を発見できる可能性が高まります。
やっておいて損はありませんので、一度、調べておきましょう。
ユーザーの確認と利用データ
WEBサイトは基本的にユーザーのために存在するものです。
ユーザーが扱いやすく、情報を見つけやすいWEBサイトをつくる。
その目的以外を重視した瞬間、何の目的も達成できないサイトの誕生です。
IA(情報アーキテクチャ)設計で最も重要なのが、ユーザーを知ることです。
一体自分たちが、どんなユーザーを相手にするのか。
そして、ユーザーはWEBサイトに対してどんなニーズを持っているのか。
ユーザーがWEBサイトを訪れた時、どんな行動をしているのか。
これらを「ユーザー調査」と「利用データ」を分析して導き出します。
まずユーザーについて知るべきことがいくつかあります。
下記の内容に関しては、必ず調べるようにしてください。
- サービスを使っているユーザーのペルソナ
- メンタルモデル ( WEBサイトやサービス利用の事前に持っているイメージ )
- サービスについて調べる時、どんなキーワードで検索するか
- ユーザーはどんなニーズを持ってWEBサイトを訪れるか
- 既存サイトのどのページをよく閲覧しているか
- 既存サイトのどのページに興味がないのか
- 既存サイトにアクセスしたら、どんな順序でページを見るか
今回、特に注意を払う必要があるのがペルソナです。
ユーザーのペルソナは、決して1パターンではありません。
同じサービスを使うユーザーが、全員同じペルソナに沿うなんてことが、現実的にありえるでしょうか? ありえませんよね。
ユーザーと一言で言っても、様々なタイプがいます。
なので、ペルソナは1タイプだけではなく、最低4タイプは作りましょう。
具体的なペルソナの作り方は、UXデザイン「体験価値を見つける」にあるペルソナの項目を参考にしてください。
とは言え、その前に、どうやって上記を調査するのか、イメージがつかないケースも多いと思いますので、具体的な方法も解説させて頂きます。
ユーザーインタビュー / エスノグラフィー
直接、既存のユーザーに話を聞く方法です。
詳しいインタビューの方法は下記の項目を参考にしてみてください。
簡単に下記を学んでから、先に読みすすめることをおすすめします。
注意点としては、これらはUX / UIデザイン向けに解説していることです。
情報アーキテクチャ用に、質問事項の選定や、方法の修正が必要です。
例えば、エスノグラフィーを行う時、シャドーイングという方法があります。
ユーザーの活動に一定期間、密着して、その行動を調べる手法です。
シャドーイングはあくまでもユーザーのニーズを示す情報が手に入れられるだけで、WEBサイトに対する直接的な情報を得ることは難しいでしょう。
しかし、ユーザーのサービスに対するニーズが分かれば、コンテクスチュアル・インクワイアリー ( ユーザーの画面操作を隣で観察し、気になったことを教えてもらう ) を併用することで、どんなニーズに対して、どんな検索行動が存在するのかを、見極めることができます。
共感とタスク分析の項目で、いくつかユーザーに直接質問する方法を紹介していますが、質問の内容も「どんなサービスを使っているか」だけでなく「どんな競合のWEBサイトを見ているか」等に変更すると、よりWEBサイトに関する情報を手に入れることが出来るはずです。
今回は、サービスのアップデートというより、WEBサイトの改善、開発が目的ですので、インタビュー全体の方向性を、WEBサイトに向ける必要があるということです。
変更内容については、状況にあわせて考えてみてください。
何を聞けば、サイト制作にとって有益な情報を得られるのでしょうか。
UI / UXのほとんどの手法は情報アーキテクチャの開発に使えます。
情報アーキテクチャとは切っても切れない関係ですし、UIやUXは適切な情報構造がなければ、その魅力を充分に発揮できません。
インタビューやエスノグラフィーを使いこなせるよう、練習してみましょう。
Googleアナリティクスやサーチコンソールなどの分析ツール
Googleアナリティクスは、WEBサイト解析ツールで、どのページにどれだけのユーザーが訪れて、どれだけ滞在しているかなど、サイト内部でのユーザー行動を把握することができます。
単純な例としては、多くのアクセスが集まっているページは「重要、もしくはアクセスしやすい」のだと仮定できますし、あまりアクセスされていないページは「それほど興味が無い、もしくは構造上アクセスしにくい」と仮定されます。
実際には、もっと細かくデータを見て、特徴を分析をする必要があるでしょう。
「サーチコンソール」は、どのような検索キーワードでユーザーがWEBサイトに到達しているのか、調べることが出来ます。
検索キーワードを分析することで、ユーザーがどんな情報を求めているかわかるので、合わせてコンテンツを作ることで、よりユーザーのニーズに適合できるサイトを作ることができるでしょう。
なお、アナリティクスと連携すれば、アナリティクスの画面からサーチコンソールの内容を確認することも出来ます。
インタビューやエスノグラフィーは「定性的」な分析手法でした。
一方でGoogleアナリティクスやサーチコンソールは、実際に獲得した数字を元に、WEBサイトへユーザーが何を求めているか、そして、WEBサイトの目的を達成するにあたり、何が弊害要因となっているかを「定量的」に分析できます。
インタビューやエスノグラフィーのような定性的手法と、Googleアナリティクスやサーチコンソールのような定量的手法を組み合わせることで、より深くユーザーのニーズを理解することが出来るでしょう。
なお、Googleアナリティクスもサーチコンソールも無料で使えますが、どちらも「専用の設定」をWEBサイトに行わなければ、機能しません。
設定の方法についての説明は割愛しますが、万が一前回のサイトに設定されていなかった場合、今からでもサイトに設定し、データを摂り始め、次のサイトには必ず入れるようにしましょう。
カスタマーサポートのデータ一式
ユーザーのデータは、これまでの積み重ねの中にあります。
サービスをやっている限り、ユーザーや顧客からの問い合わせや要望などは、常に対応して行かなければなりません。
それは、BtoC、BtoB、CtoC、すべて共通の仕事です。
故に、これまでサービスを継続してきた企業や個人であれば、まず間違いなく、過去のお問合わせや要望、クレームなどのデータが蓄積されているでしょう。
そのデータに目を通すことで、ユーザーのニーズを理解することができます。
企業内のカスタマーサポートを受け持っている部署があれば繋いでもらい、データおよびこれまでの分析データを共有してもらいましょう。
カードソーティング
すでに、サイトマップとラベルを整理してある前提でお話します。
しかし、果たして既存の組織化システムは正しいのでしょうか。
組織化システムで学んだ「分類」の考え方を思い出してください。
カードソーティングは、サイトにおける組織構造の「分類」が、ユーザーにとってどれだけ適切なのかを把握する機会に他なりません。
例えば、既存サイトで「業務内容」というセクションが「会社概要」の中に入っていたとします。
この場合、業務内容は会社概要の中に配置するのが正しいのでしょうか。
ユーザーにとっては、業務内容というページを別に作って、独立して説明してもらったほうが良いのかもしれません。
カードソーティングの方法はシンプルです。
まず、各コンテンツの「ラベル」と「概要」をカードに書き込んでください。
カードは紙を適当なサイズに切ったもので構いません。
ユーザーにカードを渡し「同じ種類」または「同じページの中に入るべき」と考えられるコンテンツ同士を、グループにしてもらいます。
一通りまとめ終えたら、各グループを表現するラベルをつけてもらいます。
このラベルこそ、ページの見出しやtitleとして考えられるのです。
方法としては、UXデザインの「価値マップ」にも似ています。
まだ学習していない方は、ぜひ後で学んでみてください。
カードソーティングはできれば5人ほどに試してもらいましょう。
試してもらうと、明らかにパターン化されたものが現れます。
そのパターンこそ、ユーザー視点にとって適切なまとめ方に近いものです。
カードソーティングを使うことで、ユーザー目線の分類を知ることが出来ます。
現段階のサイトマップと比べることで、ユーザーにとって、どの分類が間違っているのか、違和感があるのかを見定めることが出来るでしょう。
サイトマップとラベル表にメモをする
ここまで、ユーザー中心の考え方で、いくつか調査を行ってきました。
すると、既存のサイトマップやラベルの、何を変えるべきか、少しずつ見えてきたのではないでしょうか。
ここで改めて、既存サイトのサイトマップやラベル表に目を向けましょう。
改善すべき箇所が、逐一見えてくるはずです。
例えばアナリティクスなどの定量データを見て、よく見られているページと、逆に見られていないページなどの傾向が分かったら、先程作った既存サイトのサイトマップ、そしてラベル表に、印をつけてください。
明らかに、あまり見られていない箇所を青、よく見られている箇所を赤で印をつけるか、もしくは塗りつぶしてみるとよいでしょう。
判断基準としては「他のページと比べて少ない、多い」で大丈夫です。
もし下層ページで青が多いエリアがあれば、そもそもグローバルナビゲーションの分類に問題があるのでしょうし、逆に、赤の多いエリアはユーザーにとって導線がうまく作用しているか、興味のあるエリアということになります。
具体的な数字を一緒に書き込むと良いですね。
さらに、インタビューやカスタマーサポートのデータを通して、ニーズが分かったらサイトマップの下か上に書き込んでおくと良いでしょう。
ニーズと常に意識して改善点を探すことで、よりユーザーにとって情報を発見しやすい構造を、イメージしやすくなります。
このように、インタビューや分析結果を獲得した上で、既存のサイトマップやラベル表と見比べると、より具体的な改善点が見えてきます。
だからこそ、既存のサイトマップやラベルをまとめることが大事なのです。
見比べることで、徐々に、情報設計の原型が見えてくるはずです。
ベンチマークの調査
ベンチマークについてですが、今回の場合は、競合を調べます。
これには2つの意味があります。
1つが、業界の標準構造を見つけて、ユーザーが慣れた方法を把握すること。
2つめが、どんな施策を競合が行っているか把握することで、今回リニューアル施策の方向性を決めることです。
業界標準を欠いていた場合、情報を見つけるための操作方法を、ユーザーはゼロから学ばなくてはいけませんので、結果、情報は発見しにくくなります。
競合の施策から学ばなければ、施策の方向性を0から考えなければなりません。
これは、予算も時間も限られた中では、大きな損失です。
ベンチマーク調査の注意点は「欠点まで真似してはならない」ことです。
よく、クライアントに競合を聞くと、対象となる業界の大手企業や、一番売れている企業について、話すことが多いでしょう。
しかし、大手だからといって、WEBサイトの施策が正しいわけではなく、その多くが、WEBサイトが良いから売れているというよりも、組織や商品といった他の要素が売上に繋がっているケースが多いのです。
なので、本来調査をすすめるべきなのは、あくまでも「WEBで結果を出している」と認知されている企業に他なりません。
また「WEBサイトの情報構造が優れていて、そのWEBサイトを使えばすぐに目的の情報が手に入る」とされるWEBサイトです。
WEBに予算をかけておらず、例えばマンパワーや商品の力で売上を向上させている企業の調査をしてところで、あまり意味はないでしょう。
もし、こうした競合が見つからないのであれば、情報構造が優れていて、さらに売上にも貢献しているWEBサイトを、他の業界から見つけると良いでしょう。
業界標準への理解は他のサイトでするとして、理想的な施策を考えるためです。
ただし、調べるのは「取り入れられそうな施策」を持つサイトです。
例えば、世界中に商品を販売しているブランドのWEB戦略を、地元での活動を優先するWEB戦略に当てはめても、奪えるところは少ないです。
確かに情報構造として参考になるケースはあるかもしれませんが、そもそも対象ユーザーが異なればニーズが異なりますので、実際に適応して効果を出せるものは少ないでしょう。
自社のWEBサイトで実行、反映できないような施策をとっているサイトばかりを集めても、何の役にもたちません。
調べるべきは、ユーザー層が似ているサイトです。
肉厚のハンバーグをメイン商品とする、ファミリーレストランのサイトであれば、同様にハンバーグを扱うファミリー層向けのサイトなのです。
それでも、なかなか参考になるサイトがなければ、同じようなユーザー層を持っている別業界のWEBサイトでも構いません。
参考に値するのは、使うユーザーが似たニーズを持って訪れるサイトです。
