JavaScriptとはWEBサイトに「動き」や「反応」つけるための言語です。
クリックしたらボタンが反応したり、画像のスライドショーがあったり。
アニメーションやユーザーの操作に対してアクションをつけることが可能です。
ただ、素のJavaScriptはプログラミングの初心者には少し難しかったりします。
なので、今回はまずJavaScriptをよりシンプルに書けるようにした「jQuery」という書き方を学んでみましょう。
jQueryは、誕生以来、今もずっと現役で使われている書き方の1つです。
もともとJavaScriptで出来ているので、当然、JavaScriptとも併用できます。
普通のJavaScriptだと面倒なことも、簡単な書き方で動作させられます。
ただ、普通にjQueryの書き方でプログラミングを書いても、動作しません。
ある設定をすることで、jQueryを使えるようになるのです。
まず、jQueryを使えるように設定してみましょう。
そして「ボタンをクリックしたらアラートが出る」機能を実装してみます。
参考ページをご用意いたしましたので、そちらを「再現」してみてください。
ミッションをクリアするために必要な情報も用意しました。
参考にしながら、ファイルを作ってみましょう。
1つ、始める前のアドバイスです。
ミッションを見た瞬間「さっぱり分からない、無理だ」と諦める方もいらっしゃるかと思います。
ただ、そこで「無理」というマインドではなく「やればできる」と考えてください。
そして、ページ下にある「ソースコードの解説」を読み進めてください。
ソースコードの解説には、1つ1つ、丁寧に手順が書いてあります。
ゆっくり解説に沿ってすすめば、jQueryが何かがつかめるようになるでしょう。
諦める前に、ソースコードの解説を実践してみましょう。
無理だと思うのは、それからです。
本当に無理だったらProgateやドットインストール、Udemyなどを併用してみましょう。
やる前に「自分には無理だ」と諦めてはいけません。
ミッションの内容
下記のファイルを再現してみましょう。
まずソースコードの解説を読んだ後に、取り組んでみてください。
もし、どうしても再現できない場合は、下記のファイルを参考にしてください。
ソースコードの解説
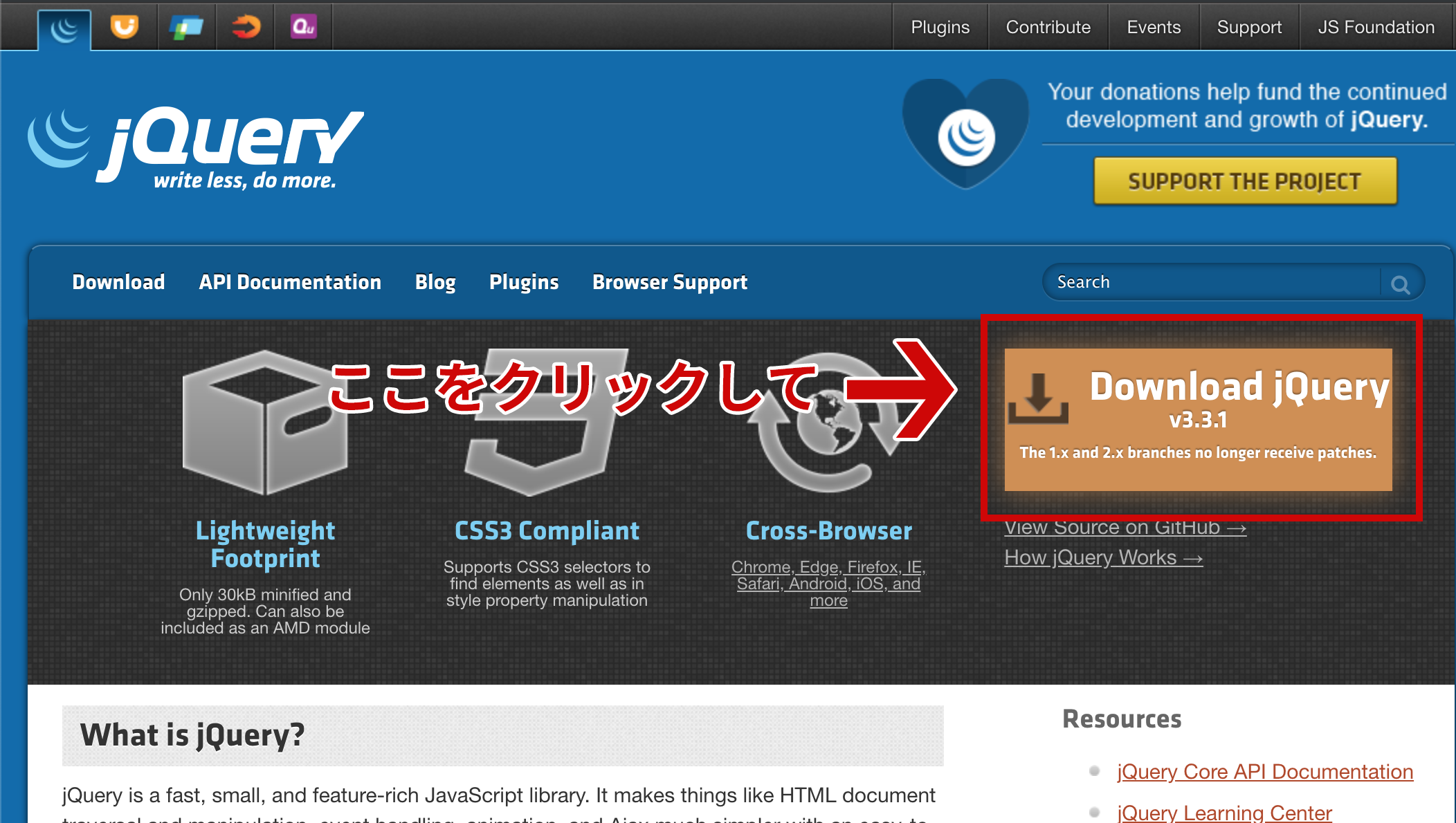
まず、jQueryファイルをダウンロードしましょう。
こちらから、最新のjQueryファイルをダウンロード可能です。


なお、jQueryのバージョンも随時アップデートされていきます。
バージョン表記等も変わりますので、随時、最新版をダウンロードしてください。
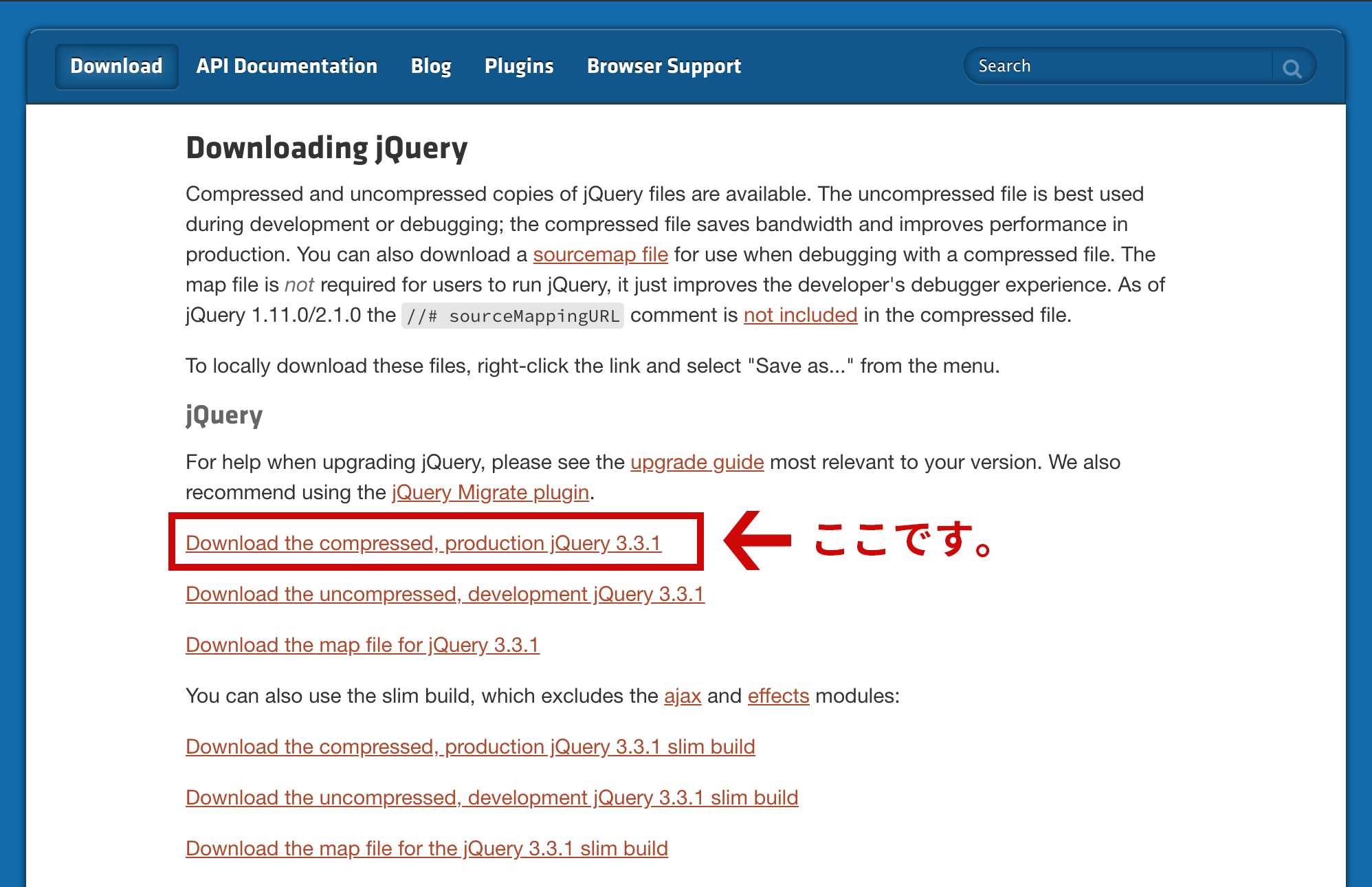
ダウンロードが完了したら、HTMLのhead内で、jQueryファイルを読み込みましょう。
jQueryファイルが読み込まれていない場合、jQueryを記述しても動作しません。
<script type="text/javascript" src="js/jquery-3.4.1.min.js"></script>
src=””のパスに関しては、jQueryの置き場所に変更しましょう。
jQueryのファイル自体は、ご自身の管理しやすい場所においてください。
もし、ダウンロードが面倒くさい場合はCDN版を使います。
CDNとは、コンテンツを効率よく配布するための仕組みです。
CDN版であれば、ダウンロードする必要がありません。
表示されているリンクを貼るだけでOKです。
ただ、使うときはURL先からファイルを呼び出すことになります。
インターネットが無ければ当然動きません。
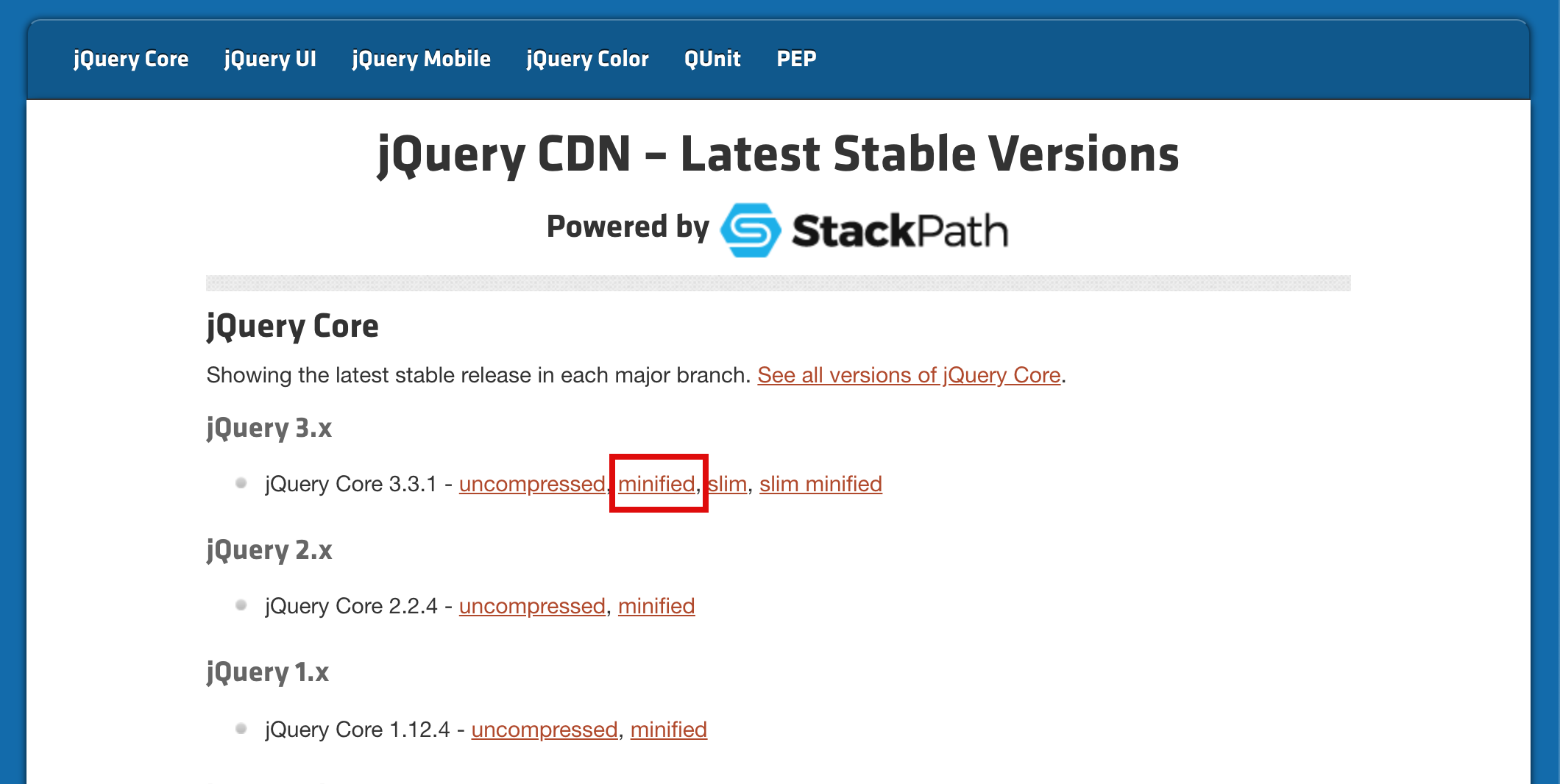
タイプが色々ありますが今回はminified版を選びましょう。

クリックすると、リンクが表示されますので、リンクをhead内に貼ります。
それでjQueryが使えます。
実際に書いてみよう
では、さっそく書いていきましょう。
今回、活用するjQueryのソースコードは、下記になります。
<script>
//クリックした時に、、
$(".clickArea").click(function(){
//1とアラートを出す。
alert("1");
});
</script>
.clickAreaをクリックすると、アラートで「1」が表示されます。
ミッションのファイルでお試しください。
なお、htmlファイルにJavaScriptを書く時は<script></script>で囲う必要があります。
上記のソースコードを含め、すべて<script></script>タグで囲ってください。
ただ、一般的には「.js」の外部ファイルを作ることが基本です。
ひとまずfunctions.jsというファイル名でjsファイルを作りましょう。
js用のファイルを作るには、拡張子を.jsにすれば良いだけです。
jQueryファイルと同じように、パスを指定して、読み込んで使います。
なお外部jsファイルとして作る場合<script></script>タグは必要ありません。
あくまでも、HTMLファイルに直接JavaScriptを書く時にエリアを指定するためのものです。
.jsファイルに書くのであれば、わざわざ指定する必要はありません。
ぜひ外部ファイルとして読み込む方法も、試してみましょう。
動かない場合は、下記の原因を疑ってみてください。
- jQueryを読み込むファイルより前に、ソースコードが書いてある。
— jQueryを読み込んだあとにソースコードを書く。 - jQueryのファイル名やパスが間違っている。
— 誤字脱字やパスの勘違いがないか確認する。 - 閉じタグが無い、誤字脱字などの凡ミス。
— エラーが出ている箇所が無いか確認する。 - jQueryを呼び込んだが、間で何か別のjsコードが邪魔してバグる。
— jQueryを読み込んだ直後にソースコードを書いてみる。
— または、間にあるjsコードを後ろに移動させる。
上記のようなミスが主にjQueryが動かない原因になります。
1つ1つじっくりと構造を確認してください。
