ニュースやブログなど、記事をリスト化するケースはたくさんあります。
記事の一覧エリアは、誰もが目にしたことがあるのではないでしょうか。
今は、ほぼすべてのWEBサイトに存在していると言っても良い項目です。

※ こちらのレイアウトは基本形の一例です。状況によって作り変えましょう。
実際、案件でWEBサイトに記事エリアを導入するかどうかは、その時次第です。
というのも、導入しても「更新できないケースが大半」だからですね。
ちなみに大抵の場合はWordPressを使って実装します。
記事エリアがあっても更新できない場合どうなるでしょう。
企業サイトの更新が1年前で止まっていたら。
ユーザーに不信感を感じさせてしまうかもしれません。
活動をほとんどしていないのだと誤認させてしまう可能性もあります。
もしライティングが出来る場合、更新も仕事にできます。
企画し取材して、運用まで任せてもらえれば。
それだけで食べていけるくらいの収益になるかもしれませんね。
ということで、今回は記事一覧エリアについてデザインしていきます。
最初に王道パターンのデザインについて解説していきます。
ぜひ、デザインの引き出しとして頭に留めておいてください。
スタンダードなデザインの解説
ではさっそくデザインの解説をしていきます。
今回は基本レイアウトとして2パターンだけ覚えておいてください。
テキストだけでリスト化するか、画像と一緒に並べるかです。
大抵の記事一覧エリアは、大きく分けて2パターンの派生であることがほとんどです。
細部の工夫はあったとしても、基本形は変わりません。
何よりも優先されるのは、コンテンツの内容が伝わることです。
狭いエリアの中で情報を伝えるのですから、分かりづらいのはNGです。
デザイン性を求めるあまり、読みづらくなったら本末転倒です。
だからこそ、シンプルな2つのデザインを使いこなしましょう。
そして細部の装飾でデザイン性を出してみましょう。
テキストのリストタイプ

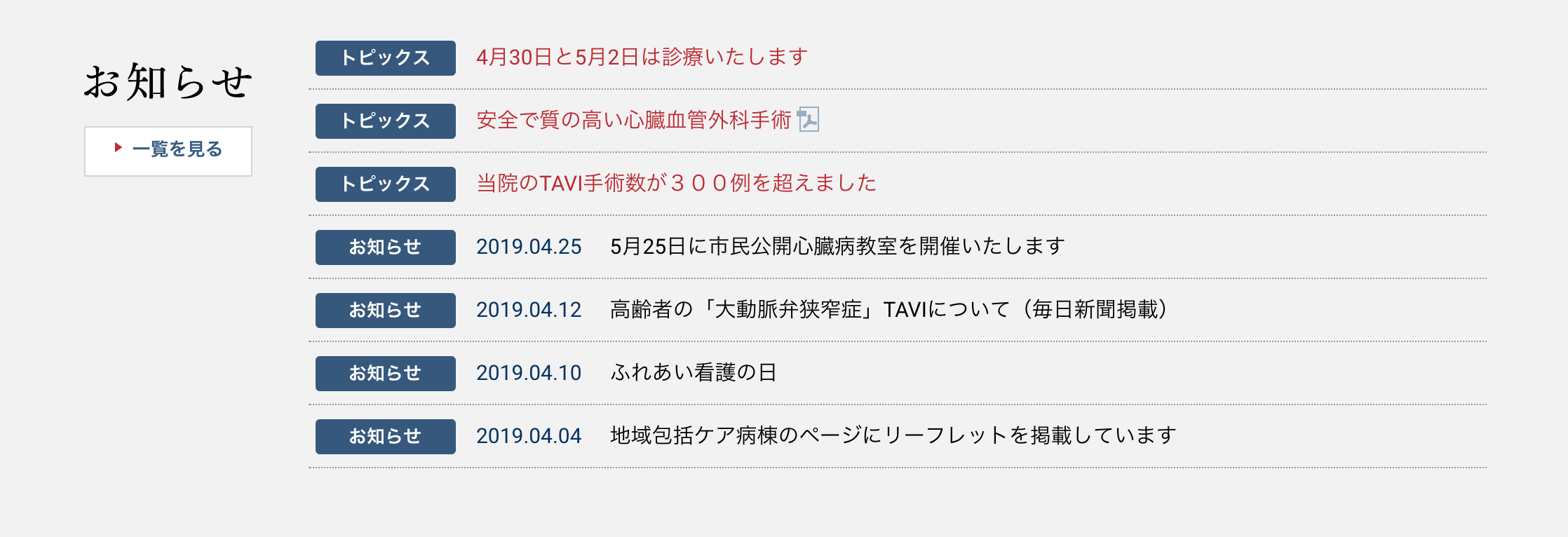
まず、お知らせやニュースによく使われるレイアウトです。
カテゴリーと内容の概要、そして下線を引いてリスト化しています。
別途、一覧ページを作って、そちらに飛ばすボタンリンクもつけましょう。
特に画像などは入れず、テキストだけ。
真面目に伝える雰囲気が出ます。
硬いビジネスをしている企業などでは、こうしたリストで情報を伝えます。
長文コンテンツではない場合も、テキストのリストで十分です。

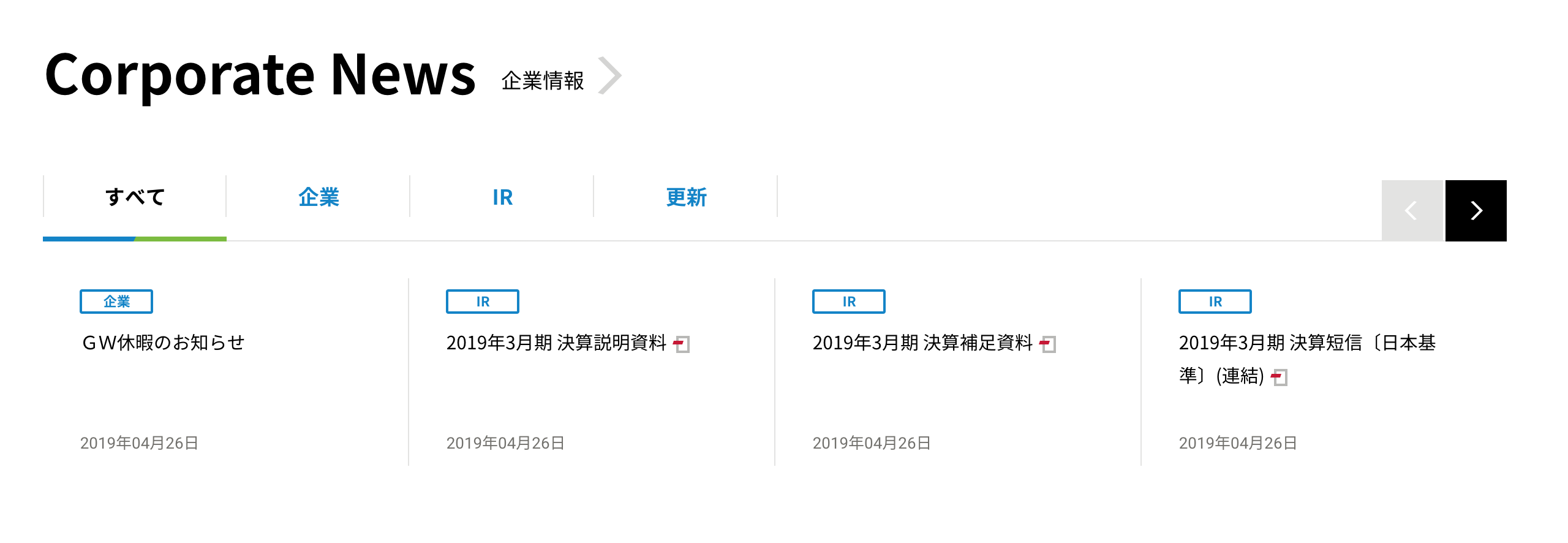
伝えるカテゴリが多い場合はタブで分けたりもします。
タブで分割すれば、より多くの情報を伝えられますね。
こうしたテキストだけのデザインは、上場企業のIR情報等にもピッタリです。
お知らせや簡単なニュースなどを配信したい場合に使ってみましょう。
ブログや記事コンテンツほど中身も多くなく、単純な情報を伝えるケースです。
短くシンプルな情報に対して、テキストのみのリスト形式が活きてきます。
画像つき記事リストタイプ

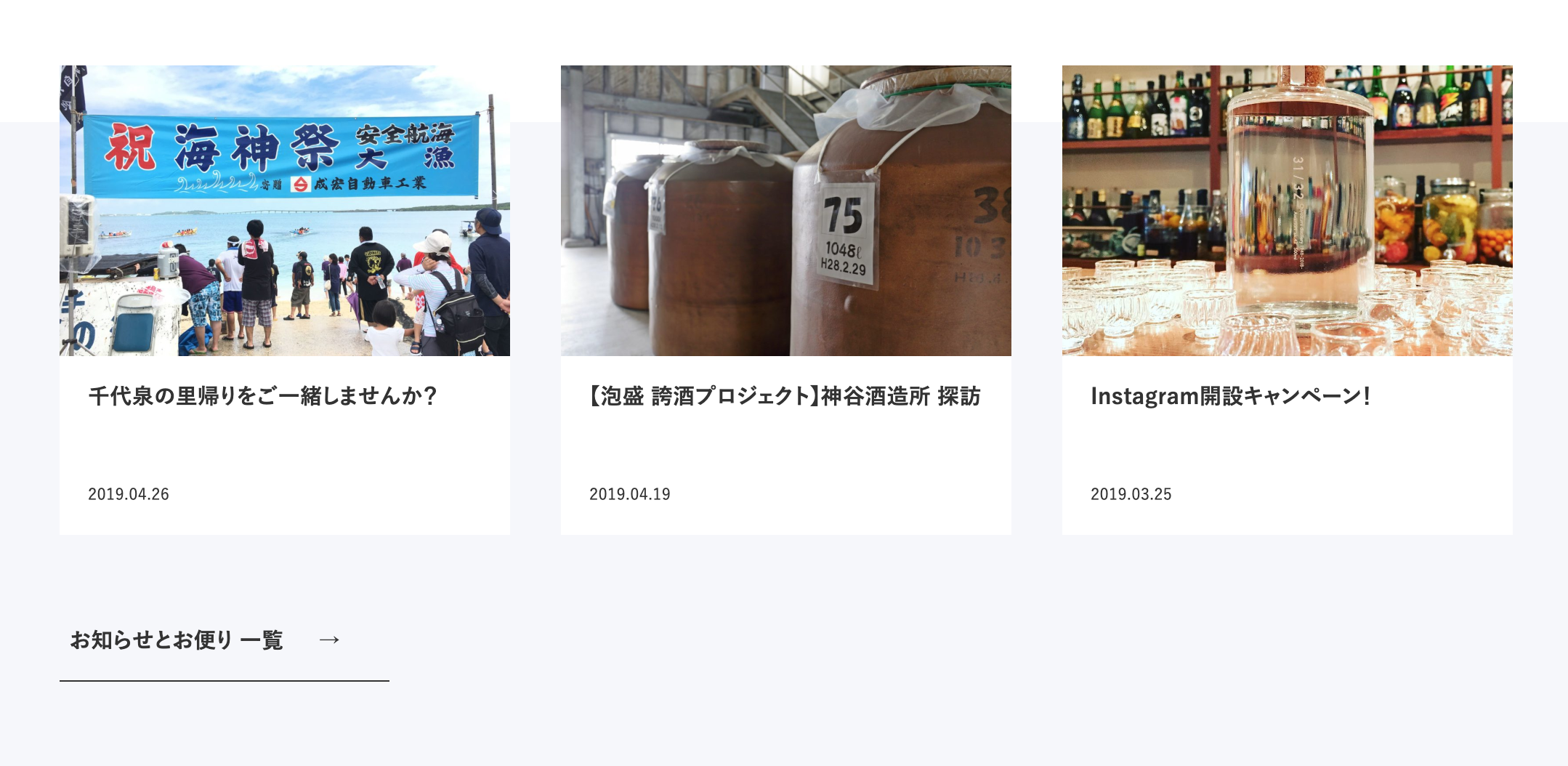
こちらは、ブログや記事でよく使われるデザインですね。
記事一覧で表示される上記のような画像を「サムネイル画像」と呼びます。
アイキャッチ画像、なんて呼び方もしますね。
どんな記事なのかを、視覚的に伝えるために画像を置いています。
基本的にはフリー素材を使いますが、なるべくデザインすべきです。
文字と画像で読者の目を引き、興味を持たせることが大事ですからね。
構成要素は、画像、カテゴリ、タイトル、テキストが中心です。
そして、サムネイル画像をクリックすると、記事ページに飛びます。

いかにコンテンツの内容を魅力的に伝えるかを考えましょう。
ポップなコンテンツであればポップさが出せます。
真面目なコンテンツであれば、真面目さも出せます。
ブログや記事は、クリックしてもらえなければ意味がありません。
先程のお知らせは、クリックしなくても読んでもらえれば伝わりました。
しかし、今回はしっかりと読んでもらう必要があります。
そのために、どんなデザインにすべきかを考えましょう。

記事一覧の下にある「お知らせとお便り一覧」に注目してください。
このように、一覧エリアには、記事がまとめられた一覧ページに飛ばすリンクがあります。
基本的に、トップページ等に埋め込む記事エリアには、最新3〜6件程度を表示。
一覧ボタンをクリックしたら、すべての記事が見れるページに飛びます。
なお、更新日付を入れるか入れないかも、その都度異なります。
日付については、更新頻度が低い場合、入れない方が良いでしょう。
理由は、冒頭にご説明したブログやニュースのケースと一緒です。
更新頻度が少ないと、活動していないように見えてしまうからです。
反対に、更新頻度が高い場合は入れておくと活発さをアピールできます。
日付については、状況によって使い分けてみてください。
今回のミッション
なんとなく、イメージがつかめたでしょうか。
それでは、さっそく、今回のミッションに入っていきましょう。
今回のミッションは「記事一覧エリアの作成」です。
前回作ったエリアの続きで作ってみてください。
テーマもこれまでと合わせて、1つのサイトを作っていくイメージです。
記事一覧エリアのレイアウトを作る
まずは、記事一覧エリアのレイアウトづくりからです。
記事一覧エリアの基本要素は下記の4つです。
- サムネイル画像
- タイトル
- 概要
- 日付(状況による)
日付が状況に依存するのは、すでにご説明した通りです。
なるべくシンプルにわかりやすい構成をイメージしてください。
記事一覧の場合、大抵、画像をクリックすれば詳細へ飛びます。
レイアウトパターンは紹介した通り大抵2パターンにまとまります。
- 単純なテキストのリスト
- 画像つきリスト
上記の2つのイメージで作ってみてください。
もしイメージが湧かなければ今回ご紹介したパターンから選んでみましょう。
最初は真似だったとしても、マネを続けていれば引き出しが増えます。
引き出しが増えれば、少しずつイメージを作れるでしょう。
下記に、レイアウトを作成する動画を作ってみました。
作業の参考にしてみてください。
サムネイルのあるパターンで、レイアウトを作りました。
ただ、基本的にはご紹介したレイアウトが基本です。
最初はざっくりで良いですので、レイアウトを作ってみてください。
奇抜なレイアウトを作るのは、慣れてからでOKです。
記事一覧エリアをデザインしよう
次に、レイアウトに沿って、デザインしていきます。
デザインのポイントは、基本的にバリューエリアと一緒です。
タイトルと文字のジャンプ率に気をつけましょう。
また、補足ですが「テキストと画像は仮のもの」になります。
なぜなら大抵の場合、記事エリアにはWordPressが使われます。
WordPressを導入すれば、管理画面から更新できるようになります。
実際に更新するのはクライアントですし、まだ記事の内容は決められません。
今回はデザインの枠組みを作れたら良いので、仮でよいのです。
こうした仮の要素は「当ての要素」なんて呼んだりもします。
では、さっそくデザインをつくっていきましょう。
下記にデザインの様子を動画でご用意しました。
ぜひ、制作の参考にしてみてください。
PSD : https://startout.work/mission/photoshop/6/article_list.psd.zip
使った画像は https://unsplash.com/ から頂きました。
有名なフリー素材写真サイトで、素晴らしい写真素材が手に入ります。
なお、今回はざっくり作っています。
当然ですが、もっとデザインを加えることもできます。
ただ、今回は複雑にしすぎずに、シンプルに作ってみてください。
あとでいくらでも改良できるので、最初は完成させることが大切です。
記事一覧エリアが作れたら次に進んでください。
