メインビジュアルはWEBサイトを訪れて、最初に目に入る画面です。

※ こちらのレイアウトは基本形の一例です。状況によって作り変えましょう。
基本的には「キャッチコピー」「画像」「お問合わせボタン」の組み合わせです。
簡潔に「最初に伝えたいことやビジョン」を伝える必要があります。
複数枚のスライドショーを使ったり、動きを入れたりすることもあります。
メインビジュアルは、記事のタイトルのようなものです。
最初に見て、興味を引かなければなりません。
もし興味を引かれなければ、そのまま離脱してしまうでしょう。
反対にメインビジュアルで興味を惹けば読み進めてくれます。
特に大切なのはキャッチコピーです。
メインビジュアルにはコピーを入れることが多く、ここで心を捉えます。
心に刺さるキャッチコピーを上手く魅せて興味を掴みましょう。
今回は、メインビジュアルのデザインについて解説していきます。
メインビジュアルもデザインの方法にパターンがあります。
闇雲にデザインしているわけではありません。
まずはベーシックなパターンをご説明していきます。
メインビジュアルのデザインパターン
ヘッダーの時もお話したように、デザインは引き出しの多さです。
頭の中にある引き出しが多いほど、デザインがスムーズになります。
順にデザインパターンを解説していきますので、引き出しに加えましょう。
そして自分でデザインする時にイメージできるよう、何度も作ってみてください。
背景を暗くして文字を見やすく

まず、王道とも言えるデザインパターンです。
特徴は「背景に画像を置いて、黒のフィルターをかけている」こと。
黒のフィルターをかけているのは、文字を見やすくするためです。
もし背景の画像を暗くしなければ、文字が見づらくなってしまいます。
メインビジュアルは画像も大事ですが、やはりコピーが大事です。
言葉でサイトの内容を伝えるから、ユーザーは興味を持ちます。
画像でコピーが見えなくなることは、絶対に避けなければなりません。

上記も、背景を暗くするパターンですね。
ただ、こちらは画像ではなく動画です。
格子状に黒いドットを敷いて、動画を暗くしています。
だからこそ、文字が動画に負けずにしっかりと読むことができます。
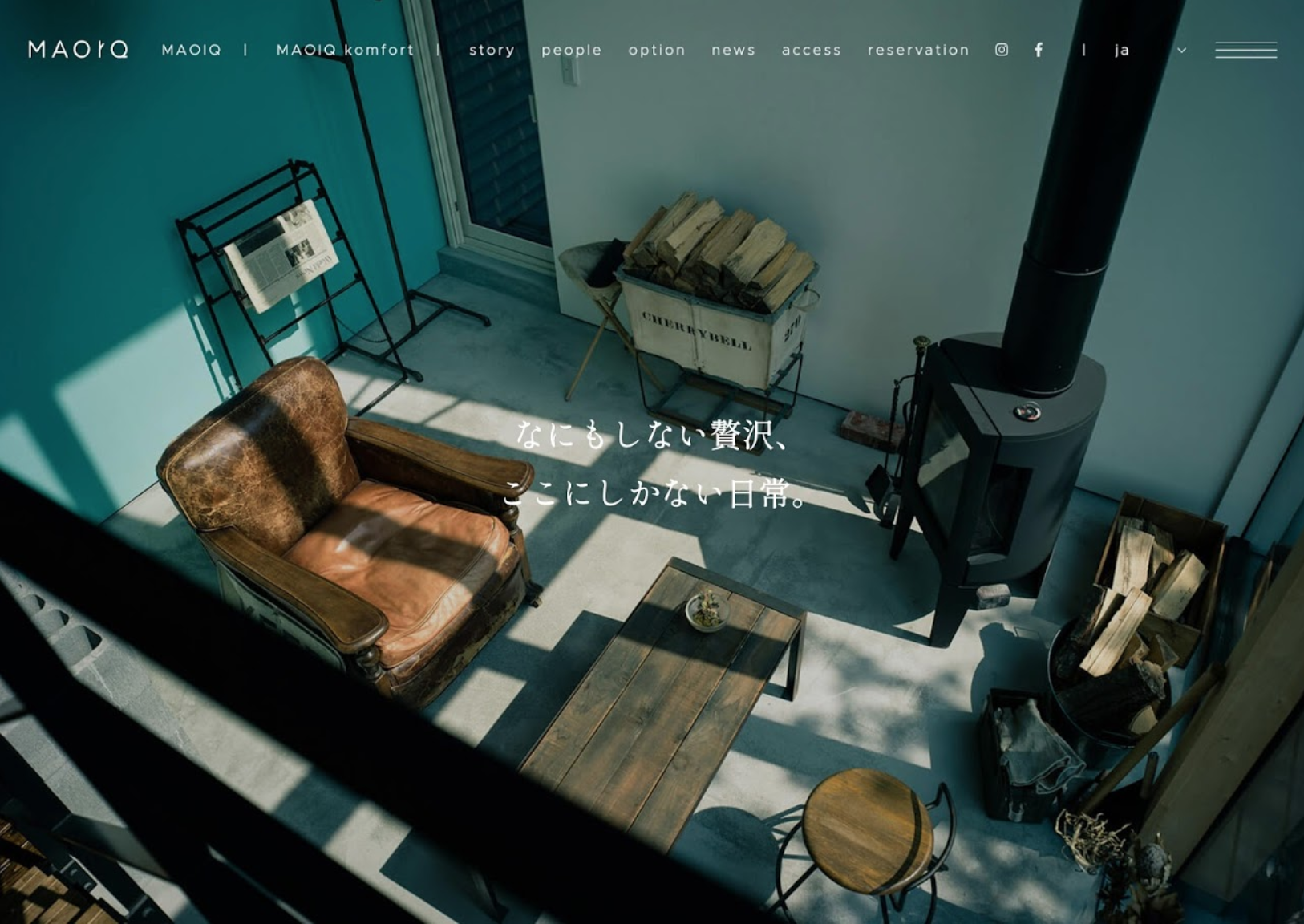
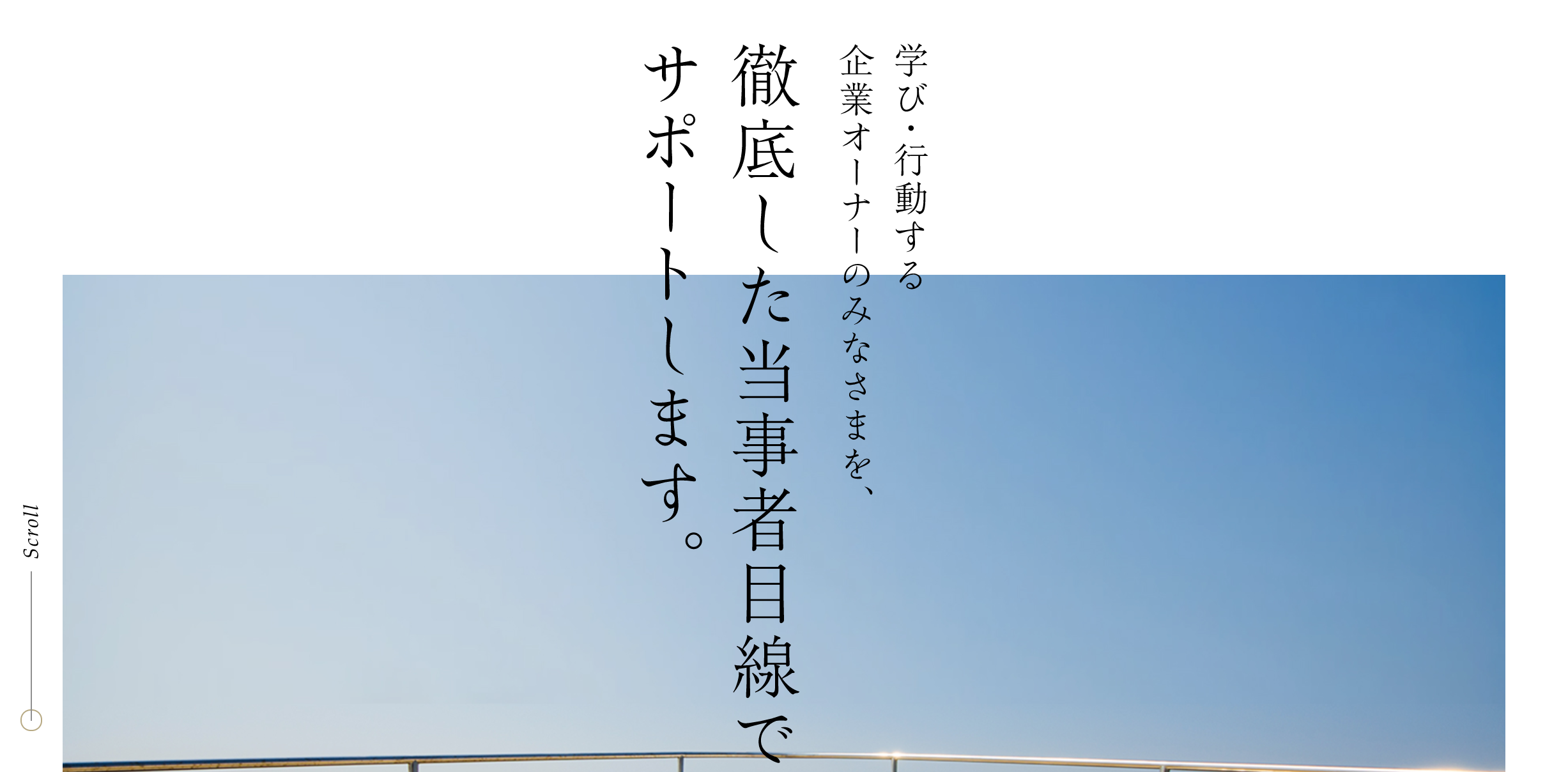
画像の空いた空間に文字を配置

こちらは、画像に空白の空間を作って文字を配置するタイプです。
上部に空間を開けて文字を配置しているのがお分かりでしょうか。
空間を開けるデザインも、王道パターンの1つです。
特に、今回のメインビジュアルは人を切り抜いて配置しています。
一枚の画像じゃないので配置の微調整も可能です。
人だけでなく商品の切り抜きを組み合わせるなど、応用できるでしょう。

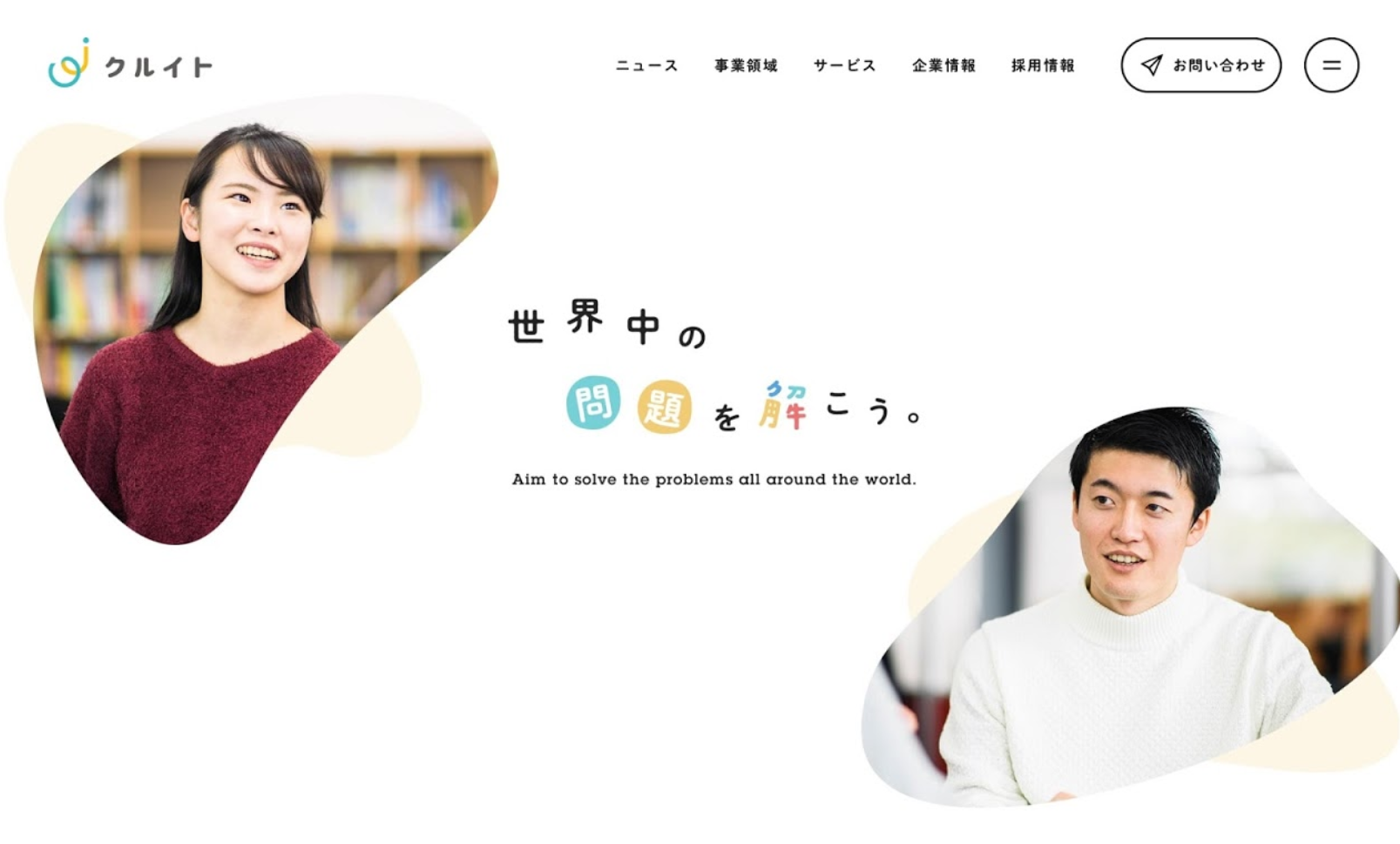
若干、変則的ですが、こうした配置もできます。
文字の周りに写真を自由に配置し、メインビジュアルとしています。
今回、文字の周りには、人の写真を置いています。
しかし、人じゃなく、商品やイラストなど何でも使えるでしょう。
空白部分に文字を置くデザインとして、応用しやすいパターンの1つです。

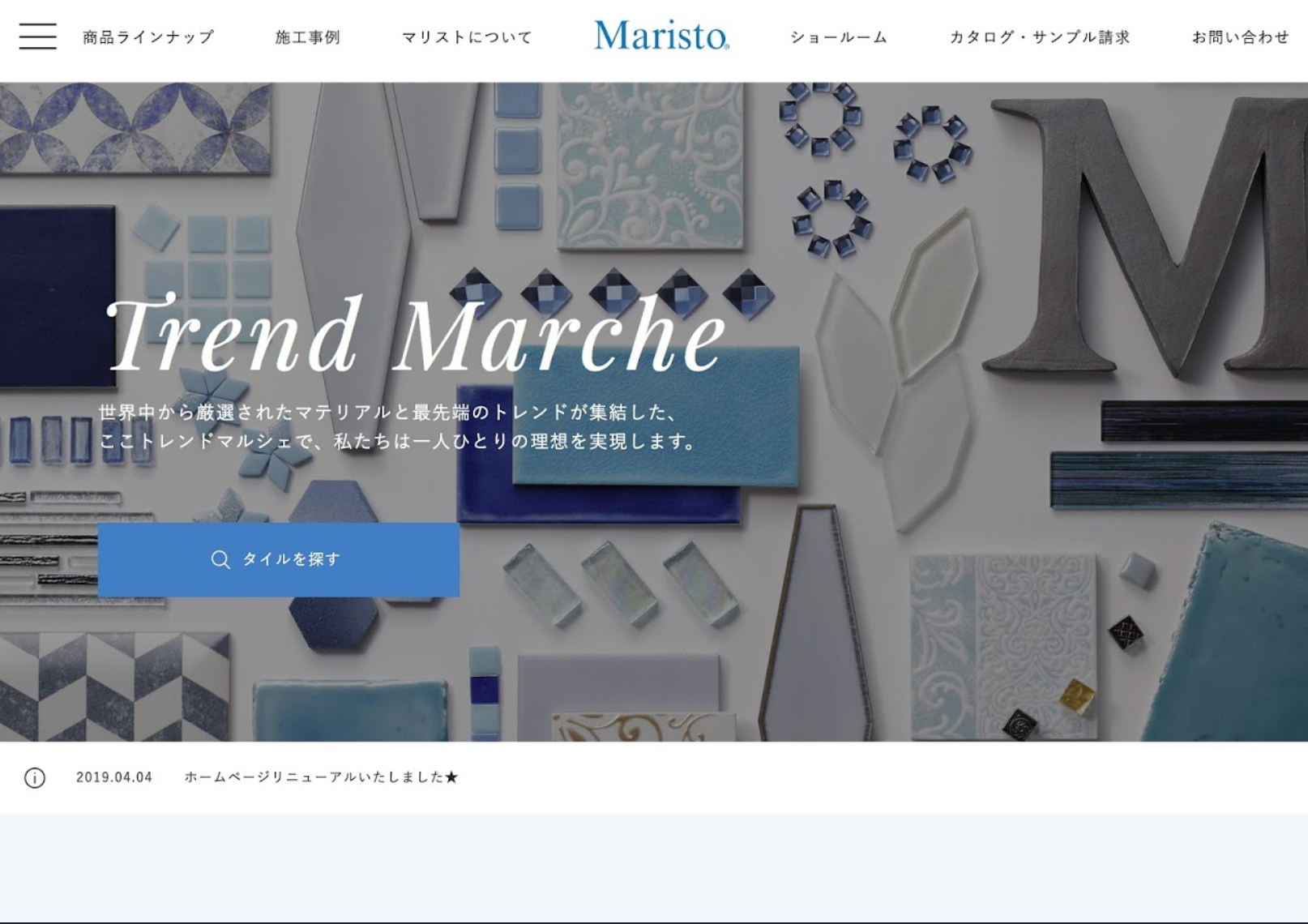
少し見づらいですが、これも画像中央の空白に文字を置いています。
様々な家具が置いてあるなか、文字と家具の重なりを避けています。
それに、画像自体、暗い画像を使い、文字を見やすくしていますね。
雰囲気が出ている画像だからこそ出来るデザインです。
こうした作り方は、画像選びが非常に重要になるでしょう。

もう少しグラフィック的にすることもできます。
文字と画像というより、画像のデザインに文字を入れ込むイメージ。
世界観を強く伝えたい場合に最適ですね。
大胆にかつシンプルに

背景を白、もしくは一色にして、文字を置くパターンです。
最もコピーが映える形で、かつインパクトもあるメインビジュアルですね。
画像で伝えられないので、飲食店など、写真を魅せたいデザインには向きません。
しかし、メッセージ性やデザイン性を魅せたい場合に、非常に有効です。

こんな感じでメッセージを軸に置くこともできます。
主にビジョンを直接的に伝えたいサイトに良く使われますね。

背景に抽象的なテクスチャを置いても良いですね。
あくまでもコピー中心の形なので、あまり邪魔にならない薄さを保ちましょう。
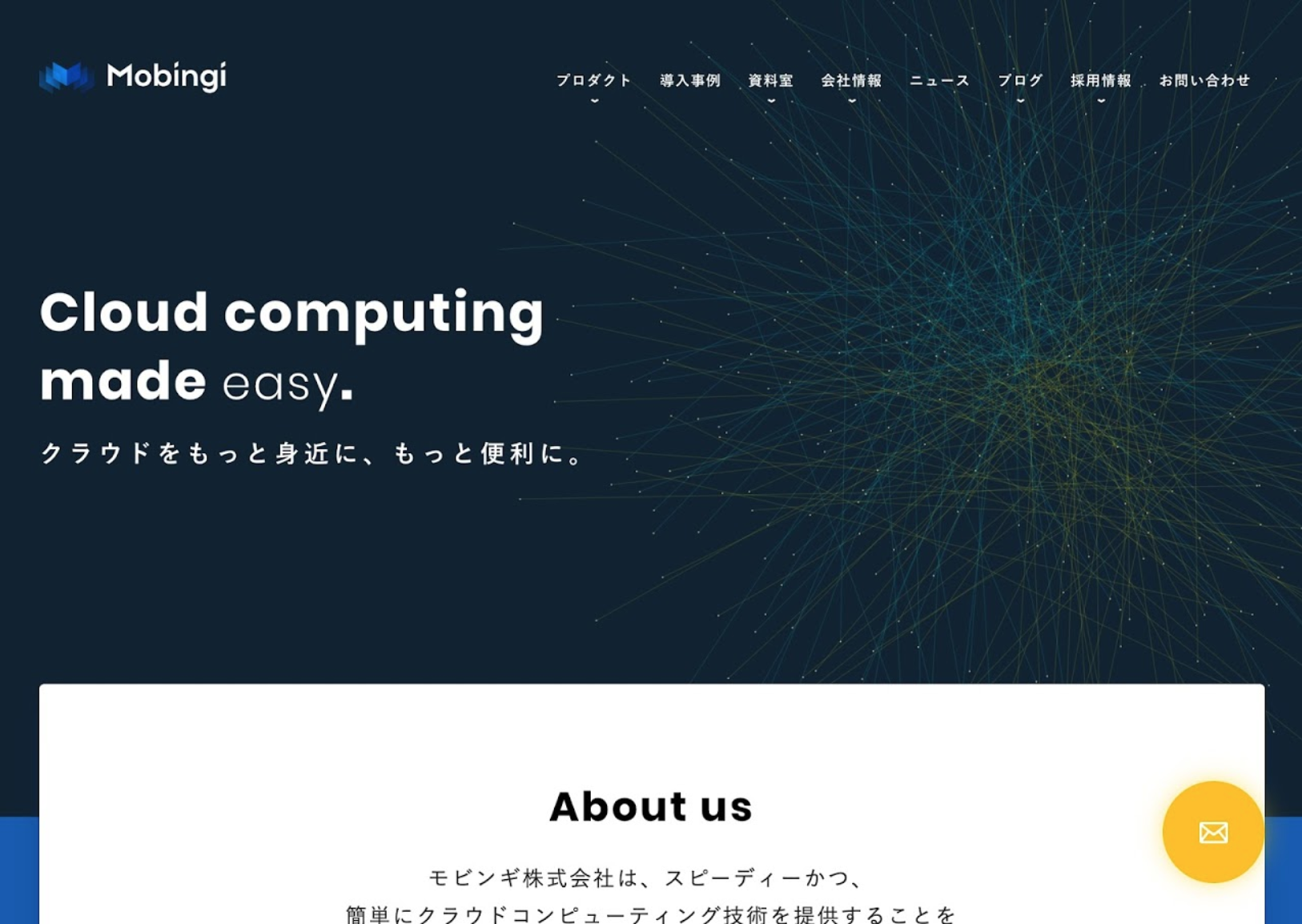
ずらしてテキストを置く

近年、よく見る形のデザインです。
画像を少しずらして空白部分と画像をまたぐように文字を起きます。
こうすると、文字もはっきり見えますし、画像も際立ちます。
ずらす、という形が特に、デザイン性を向上させて見えますね。
最近はこうした「ずれ」を利用したデザインが増えてきています。
メインビジュアル以外にも「ずれ」は多用されます。
既存のデザインを観察してみてください。

上記も「ずれ」を利用したデザインの1つです。
画像にはあまり重ねずに、上手くテキストを配置しています。
こうしたデザインも、デザイン性の高い印象を与えてくれます。

縦にずらす場合もありますね。
ずらし方にも色々あるので状況によって試してみましょう。
文字の読みやすさを気にしない

一方で、読みやすさを無視する場合もあります。
文字をデザインとして配置して、印象重視の場合です。
通常、人や物などオブジェクトの上に文字は重ねません。
視認性を確保しなければならないので、重ねてはいけないのです。
しかし、上記の場合は読みやすさを無視して大きく文字を重ねています。
目立つ赤文字を置いてありますが、読みづらいです。
文字をデザインとして配置するなら、こうしたケースも受け入れられます。
ただ、ある程度デザイン力が無いと、ただ見づらいだけになるでしょう。
初心者の時は、避けるべきかもしれません。

上記も読みやすさを気にしない一例の1つです。
英語にしていることからも、メッセージよりもデザイン重視が見て取れますね。
画像を上手く魅せていて、読みづらさの不快感がありません。
デザインとして上手に統一されています。
今回のミッション
なんとなく、メインビジュアルのイメージがつかめたでしょうか。
それでは、さっそく、今回のミッションに入っていきましょう。
今回のミッションは、もちろん「メインビジュアルの作成」です。
前回作ったヘッダーの続きで作ってみてください。
テーマもヘッダーと合わせて、1つのサイトを作っていくイメージです。
メインビジュアルのレイアウトを作る
まずは、メインビジュアルのレイアウトづくりからです。
冒頭でもお話した通り、基本要素は下記の3つです。
- コピーライティング
- イメージ画像
- お問合せボタンなど
上記の3つを組み合わせて、作ってみてください。
もしイメージが湧かなければ今回紹介したパターンから選んでみましょう。
最初は真似だったとしても、マネを続けていれば引き出しが増えます。
引き出しが増えれば、少しずつイメージを作れるでしょう。
メインビジュアルのレイアウトを作ってみよう
下記に、レイアウトを作成する動画を作ってみました。
作業の参考にしてみてください。
ずらしのテクニックを使い、レイアウトを作りました。
ただ、基本的にはご紹介したレイアウトが基本です。
最初はざっくりで良いですので、レイアウトを作ってみてください。
奇抜なレイアウトを作るのは、慣れてからでOKです。
メインビジュアルをデザインしよう
では、作ったレイアウトをベースにデザインを作ってみましょう。
メインビジュアルのポイントは、文字と画像のバランスです。
画像に重ねたことによって、文字が見づらくなってないか。
イメージに文字の大きさや太さはあっているか。
本当に少しの差が印象を大きく変えるのです。
もし、選んだ画像と文字の「相性が悪く」文字が見づらくなったら。
空白や一色のエリアが多い画像を選びなおしましょう。
文字のニュアンスがイメージと異なったら。
サイズを変えたり太さを変えたりフォントを変えたりしましょう。
微調整を繰り返すことによって、しっくり来るデザインになります。
下記にデザインの風景を動画でご用意しました。
ぜひ、制作の参考にしてみてください。
参考PSD : https://startout.work/mission/photoshop/3/mainvis.psd.zip
使った画像は https://unsplash.com/ から頂きました。
有名なフリー素材写真サイトで、素晴らしい写真素材が手に入ります。
なお、今回はざっくり作っています。
当然、もっとデザインを加えることもできます。
ただ、今回は複雑にしすぎずに、シンプルに作ってみてください。
あとでいくらでも改良できるので、最初は完成させることが大切です。
メインビジュアルが作れたら次に進んでください。
