オブジェクト指向UIは、今現在、主流のUI開発方式です。
タスク指向は「動詞」を先に選ぶ流れを取りました。
オブジェクト指向は逆で「自分の行動」を「後に」選択します。
では何を先に選ぶかですが、これは「名詞」です。
名詞と言っても、データやアプリ名、カテゴリーに至るまで様々です。
それら全てをまとめて、名詞と読んでいます。
実際、名詞が先にくることが多いはずです。
これは、概念的に分かりずらいかもですね。
少しずつ理解していきましょう。
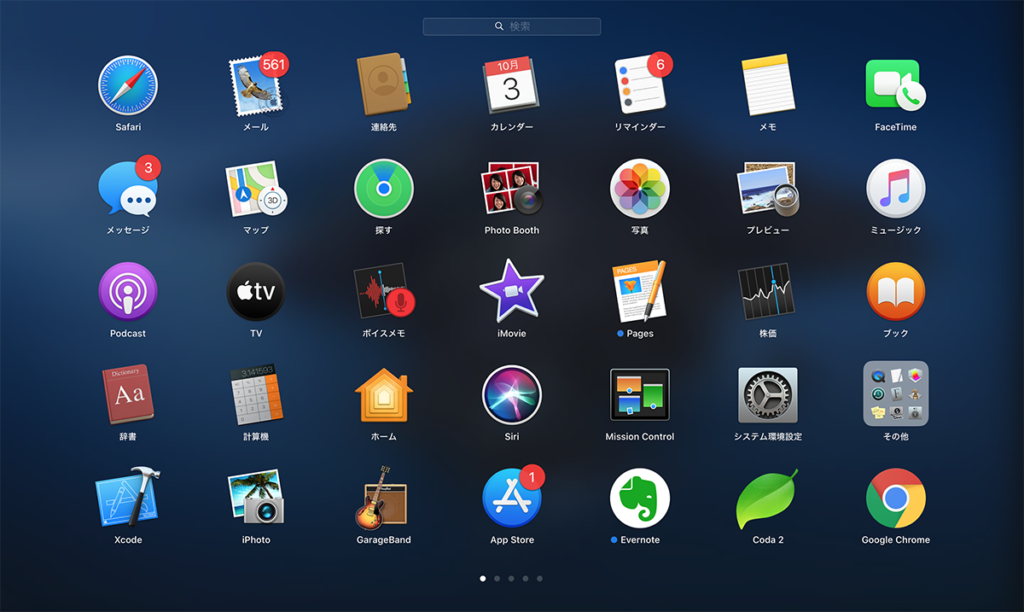
例えばご自身のスマートフォンを見てください。
アプリがたくさん並んでいると思いますがまず「アプリ名」を選択しますね。
アプリ名はアイコンと一緒に並ぶと思うのですが、やはり「名詞」です。

そしてSTARTOUTの場合、カテゴリーを選びます。
上部のメニューバーには「コース」「WEB制作」など名詞が並んでいます。
このようなカテゴリーもまた、オブジェクト指向と言えます。
左サイドバーにも、名詞が並んでいますね。

FacebookやTwitter、Instagramなどを開いて見てください。
最初に行動を選ぶのではなく開いた瞬間、投稿が表示されますよね。
コンテンツのリストが表示されるはずです。
コンテンツはつまりデータです。
表示されるデータをいいね!するのかシェアするのか非表示にするのか。
行動を選ぶのは、すべてデータを選んだ(確認した)後になります。

つまり、オブジェクト指向はすべて、後に行動が来るのです。
最初に表示されるのは「名詞」や「データ」になります。
反対に先に行動が来ているものはタスク指向になります。
なぜオブジェクト指向が主流なのか
最小限のシンプル構成で、わかりやすい自由なUIが出来るからです。
タスク指向のページと見比べてみると、その差は一目瞭然です。
既出の内容になりますが、改めて確認してみましょう。
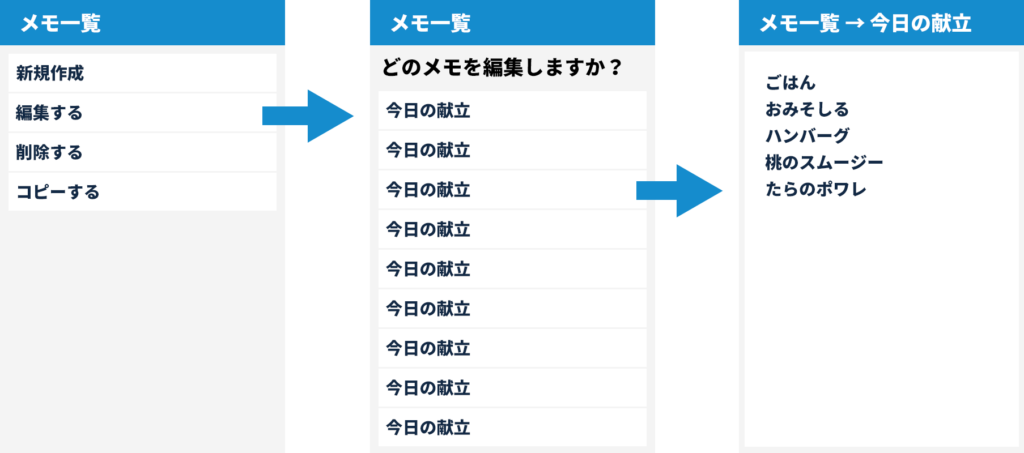
まず、下記がタスク指向で作った構造です。

3つの画面遷移が必要になります。
最初に必ず「行動を選ぶ」というステップが入るためです。
何をするかを選び、次にその対象を選ぶ。
これが、タスク指向の基本フローです。
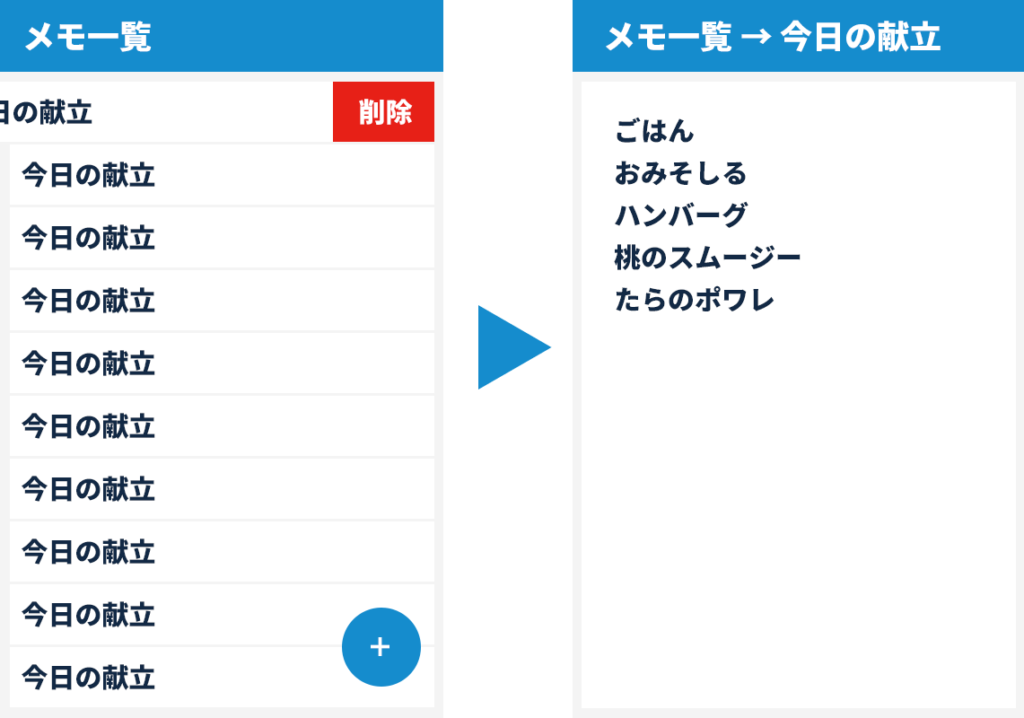
では、オブジェクト指向にすると、どうなるでしょうか。

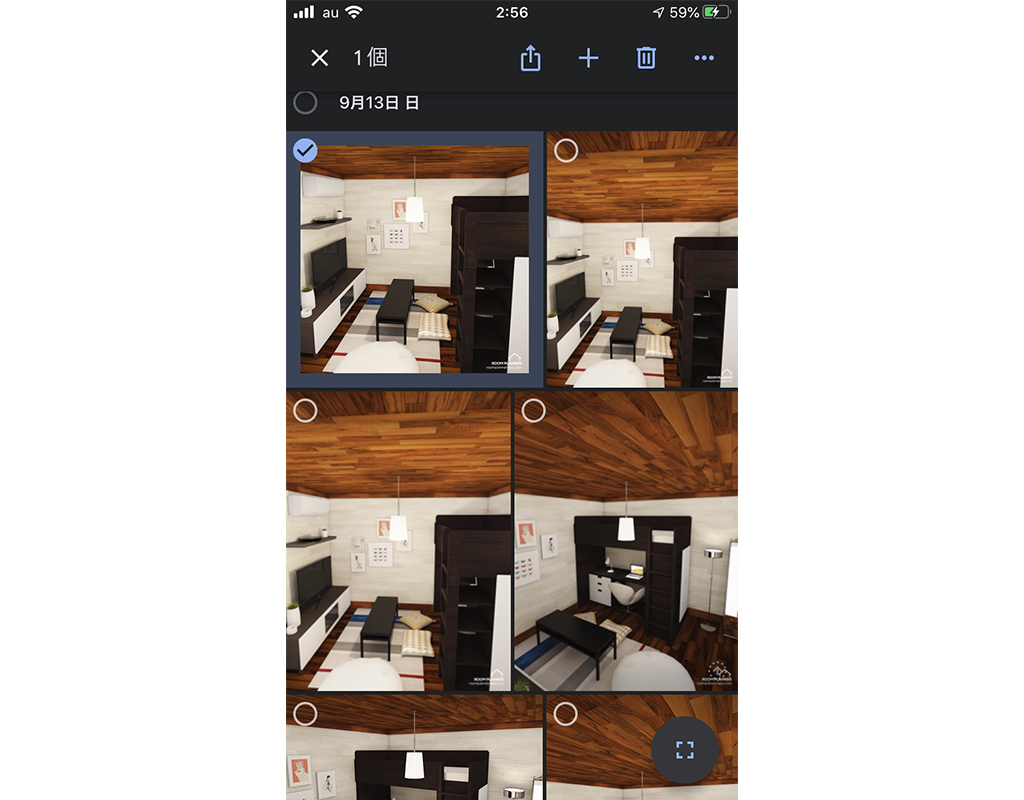
2ページに収まり、操作もシンプルになりました。
すべての機能が2ページに収まっています。
上記の画像には「コピー」がありませんが、簡単な解決策があります。
まず、データを左にスライドすれば「削除」となります。
これと同様の仕組みを活用しましょう。
例えば、右にスライドさせればコピーボタンが現れるのはいかがでしょうか。
最小限の操作でページを増やさなくてもコピー機能をつけられますね。
なお、右下の丸ボタンで新規作成です。
わざわざ動詞で書かなくても、アイコンだけで示せます。
このように「最初に行動を選ばせない」というだけで、1ページ減るのです。
行動はすべて「データ」や「詳細」の画面に含められるからですね。
本来、わざわざ行動を選ばせるページを作る必要はないのです。
オブジェクト指向を使うことで、シンプルに使いやすくなる。
これがオブジェクト指向の1つの大きなメリットです。
ただ、もちろんそれだけがオブジェクト指向のメリットではありません。
「モードレス」という概念もオブジェクト指向の特徴の1つです。
モードレスに関しては、次項で説明させて頂きます。
オブジェクト指向を使わない方がいいケースとは
オブジェクト指向は、ほとんどの場合が使うべきです。
なので、使うべきではないケースをお話した方がスムーズでしょう。
使うべきでないケースは下記に当てはまる場合です。
- 対象がオブジェクト指向を使いこなせない場合
- 手続き型で確実に操作してほしい場合
上記のケースに当てはまる場合はタスク指向が向いています。
オブジェクト指向はもっと自由にアプリを使って欲しい場合に使いましょう。
モードレスであること
モードレスと一言だけ聞いても、なかなか理解が難しいかもしれません。
「編集モード」「新規追加モード」のような状態を限定することがモードです。
モードレスとは言葉の通り「モードを持たない」ということです。
ユーザーの自由を奪い「それしか行動できない状態を避けること」と言えます。
例えばパソコンで何か作業をしている時。
他のアプリを立ち上げられない状態を想像してください。
Photoshopを使っているとします。
Photoshopを終了しないとWordが使えない状態ならどうでしょう。
かなり不便ですよね。
プログラミングエディタを開いていると想定しましょう。
エディタを終了しないとPhotoshopが開けないなら発狂ものです。
もしパソコンがモードレスでなければ、かなり不便です。
Photoshopを開いても「Photoshopモード」に固定されることはありません。
Wordを開いても「Wordモード」に固定されることは無いのです。
極端な話、操作を固定するものは、すべて「モードがある」と言えます。
例えば、WEBサイトで「記事の削除ボタン」を押したとしましょう。
すると「本当に削除しますか?」とポップアップが現れるとします。
この状態は、削除するか否かの選択しか出来ません。
行動を制限されるので「モードがある」と言えます。
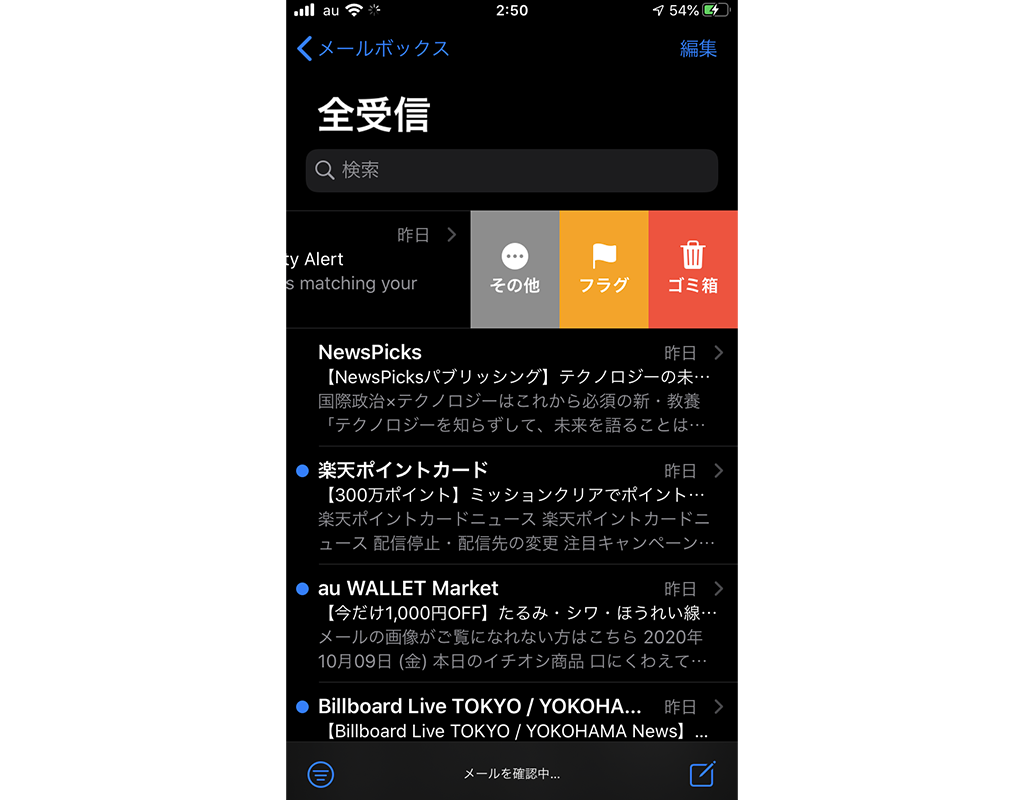
iPhoneのメールアプリのUIを見てください。
削除する時も、メールを左にスライドすれば削除できますよね。

ポップアップを出すのは、重要なデータを間違って削除しないためです。
なので、一旦本当に削除すべきか確認するのです。
iPhoneの場合、スライドという操作が確認の変わりです。
意図的にスライドする必要があるので、間違って削除することは少数です。
Google Photoの削除方法も、可能な限りモードレスになっています。
写真を長押しすれば、その写真が選択されます。
そして、どんな作業をするかを右上のアイコンで選べるのです。
削除だけで固定されていません。
データからアクションの流れもオブジェクト指向そのものです。

どんどん最新のアプリはモードレス化されています。
動作固定のポップアップのようなUIは、あまり見なくなりました。
このように、モードを排除することが、使いやすさに直接つながるのです。
モードレスという概念はもともとパソコンのGUIが生まれた時に出来ました。
よって、GUIは基本的にモードレス推奨で出来ているのです。
反対にタスク指向はすべてを固定するのでモードの塊と言えます。
これもまた、オブジェクト指向とタスク指向の差と言えるでしょう。
ただ、すべてがモードレスになっているわけではありません。
InstagramやFacebookでも削除するにはポップアップが現れます。
だからこそ、まだまだ改善の余地があるのです。
もしポップアップを出さなくても削除確認が出来るUIがあれば。
それは新しいUIデザインのチャンスがあるとも言えるでしょう。
どうすれば、すべてモードレスなUIにできるのか。
どうすれば、動作を固定しない快適なUIをデザインできるのか。
モードレスを考えることは新しいUIの誕生に繋がります。
注意点としてはモードレスなUIを使いこなせない人もいることです。
例えばデジタルなUIを一切触ったことのない70歳の祖父がいるとします。
彼にGoogle Photoの削除方法を教えて、使いこなせるでしょうか。
もちろんモチベーションがあって練習すれば使えるでしょう。
しかし、削除なら削除と書いてあった方が彼にとって簡単なのは確かです。
相手によっては逆効果になることも覚えておきましょう。
そんなときはタスク指向を使えば良いだけです。
オブジェクト指向UIのデザインフロー
では、どのような流れでオブジェクト指向UIを作るかご説明します。
と言っても、途中まではタスク指向の流れと変わりません。
- 集めたタスクをリスト化する
- リスト化したタスクに優先順位をつける
- サービスを一言で表す単語やフレーズを見つける
- オブジェクト指向の基本原則に当てはめる
- タスクを見ながら必要なページを書き出す
- 図に書き起こす
タスク指向と被る箇所は既出ですので、説明を割愛します。
上記で言う1と2は一緒ですね。
なので今回は、3以降についてお話させて頂きます。
サービスを一言で表す単語やフレーズを見つける
タスクとして集めた情報は、そのままだとタスク指向になりがちです。
多くのアプリが使いづらくなる原因はそこにあります。
最初にタスクを集めるので、必然的にタスク指向になるのです。
それでは、多くの人にとってシンプルで使いやすいUIにはなりません。
なので、オブジェクト指向形式に構成をまとめ直します。
情報を図にしてわかりやすく再構築するのです。
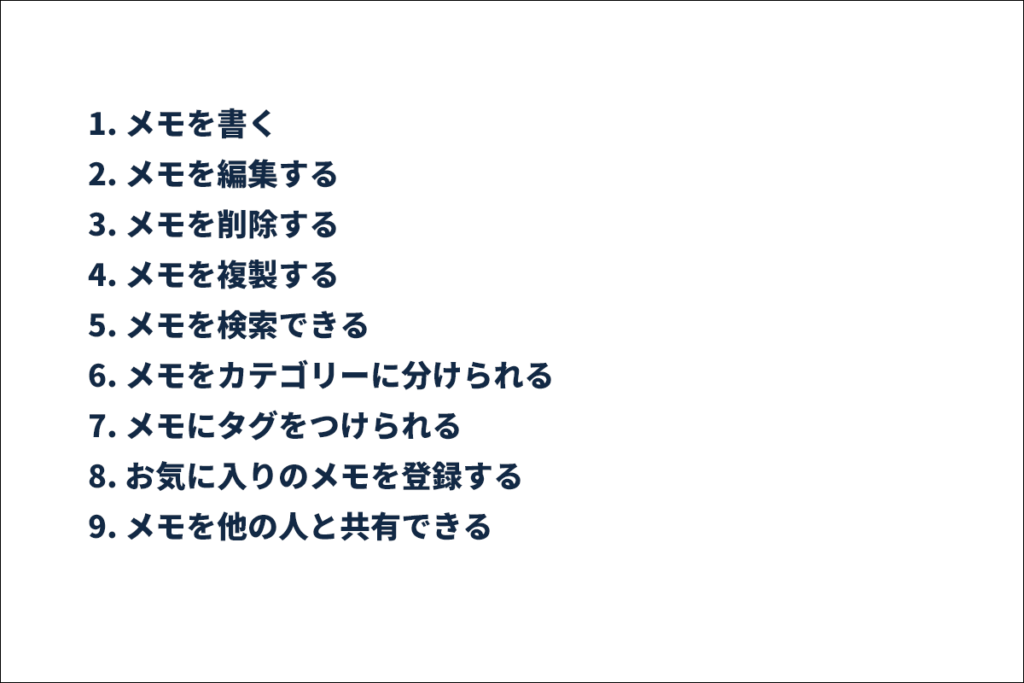
例えば、前回扱ったメモアプリを再構築するとどうでしょう。
前回の優先順位をつけた情報は下記のようなものでした。

これをそのまま作るとタスク指向になってしまいますね。
オブジェクト指向のルールを思い出してください。
データや名詞、カテゴリから始まって、後で動詞が来る。
これが基本です。
上記のリストはすべて「動詞」です。
なので、上記のリストはすべて「後ろ」に来るものなのです。
リストの「内容の前に何があるべきか」を考えましょう。
といっても、難しく考える必要はありません。
これから作ろうとしているアプリを「一言で」表してみてください。
一体、どんな単語で表現できるでしょうか。
その単語を的確に見つけ出すことが、最初のポイントです。
今回、私達がつくろうとしているのは「メモ」です。
なので、最も大きな単語は「メモ」とします。
最も大きな単語こそが「動詞の前」にくるものです。
ということは今回、最初に表示するべき内容は「メモ」になります。
オブジェクト指向の基本原則に当てはめる
単語を見つけたら、オブジェクト指向のルールに当てはめてみましょう。
オブジェクト指向の前に来る項目は、下記のどれかに当てはまります。
- データ
- 名前
- カテゴリー
改めてになりますが、この3つをまとめて「名詞」と読んでいます。
実際、大抵の場合は名詞になるはずです。
では今回の最重要ワード「メモ」と組み合わせてみましょう。
- メモ + データ – ユーザーの投稿したメモ一覧など
- メモ + 名前 – メモという名前とアイコンのセットなど
- メモ + カテゴリー – 投稿したメモが属するカテゴリーなど
この中で、最初に来る画面としてふさわしいものを考えてみてください。
例えば、2番目のメモ+名前はいかがでしょうか。
「メモ」というアイコンと名前のセットを最初に置いても仕方ありません。
名詞が活きるのは、スマートフォンのような総合プラットフォームです。
画面を開いた時、アプリの名前が並んでいるようなUIなら、名前が活きます。
ですが、今回はメモという名前を最初の表示させても意味は生まれません。
では、メモ+カテゴリーはどうでしょう。
メモの属するカテゴリーはいいかもしれません。
しかし、カテゴリーはメモを作った時に生成されるものです。
最初のカテゴリーを作ってから、メモを書くのも手間ですよね。
となると「メモ+データ」はどうでしょうか。
投稿した「メモのデータ」が並んでいる形が最も良い気がします。
まずはメモのデータで試してみることにしましょう。
タスクを見ながら必要なページを書き出す
次に、どんなページが必要か把握しましょう。
タスクを見ながら、必要なページを書き出してみてください。
分からなければ、他の類似アプリを参考にしましょう。
どんなページが必要か全く把握できない方もいるかもしれません。
理由はただ1つで、インプット不足です。
どんなタスクにどんなページが必要なのか。
これまで見てきたデザインの引き出しが豊富なら、イメージできます。
なので、全くイメージが沸かない場合、他のアプリを参考にしてください。
これはアプリのUIもWEBサイトのUIも一緒です。
類似アプリのデザインを参考にすればイメージしやすくなるでしょう。
では、今回必要なページは何でしょうか。
下記にリストアップしてみました。
- メモ一覧
- メモ詳細 = メモ編集
- メモ検索結果
ひとまず、この3ページを抽出してみました。
抽出した基準は、下記の3つです。
- モードレスにできるか
- 他ページにまとめられる内容ではないか
- 最小限のページ数にできるか
モードレスは、手続き型や一方通行にならない状態を意味します。
そのページにおいて、ある1つの操作しか出来ない状況を避けます。
となると、例えば「メモ削除」のタスクはページにする必要があるでしょうか。
メモ削除は、メモ編集ページにおく機能でも良いはずです。
ページにして、それだけの動作に限定する意味はありません。
また、カテゴリーとタグ、お気に入りはメモ一覧にまとめられます。
ソート ( 並べ替え ) 機能を用意するのはどうでしょう。
一覧ページの表示をタグやカテゴリーでソートできるようにする。
そんなUIであれば、わざわざ個別でページを作る必要は無くなります。
こうして、モードレスを意識すると、自然と最小限の構成になります。
最初は難しいかもしれません。
ただ、他アプリの分析を重ねれば、自ずと考えられるようになります。
大切なのはフレームワークに従うことではなく自分の頭で考えることです。
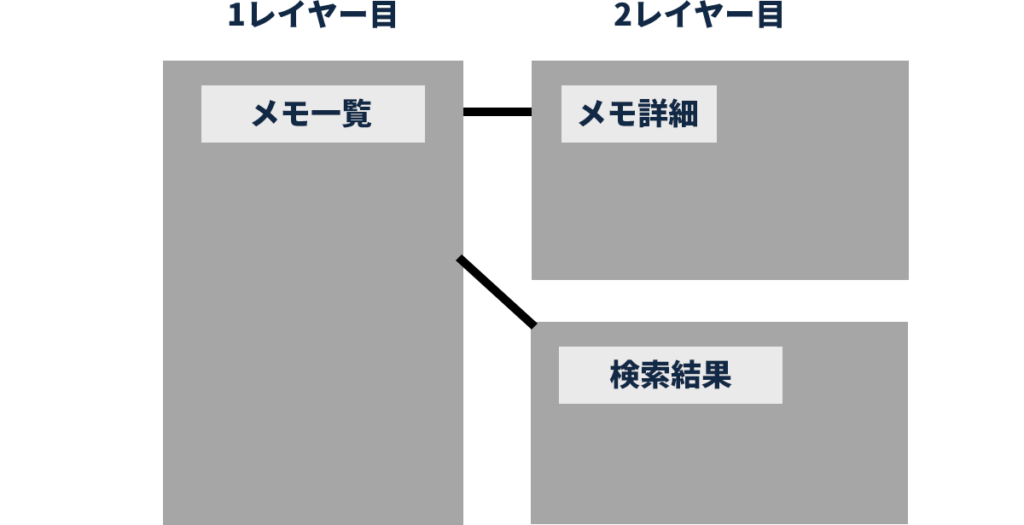
図に書き起こす
図に書き起こす時は、ユーザーが触れる「機能」は省きましょう。
まずは必要なページだけ、まとめてください。
例えば、メモアプリから機能を抜いたら、どんな内容になるでしょうか。

非常にシンプルですね。
このような第一項を「ベースデザイン」と読んでいます。
ベースデザインの設計は、今の所、3ページだけで十分そうです。
何なら検索結果も、メモ一覧をソートするだけでいいかもしれません。
では次に、リスト化したタスクから、機能の実装を考えましょう。
機能を実装する時は「どのページに、どの機能を入れるか」を考えてください。
最初の図で機能を省いた理由はここになります。
基本的に機能は「ページのどこかに割り振られるもの」です。
常に下記を意識してください。
- 機能の選択に1ページ使わない
- 機能はベースデザインで作ったどこかのページに割り振る
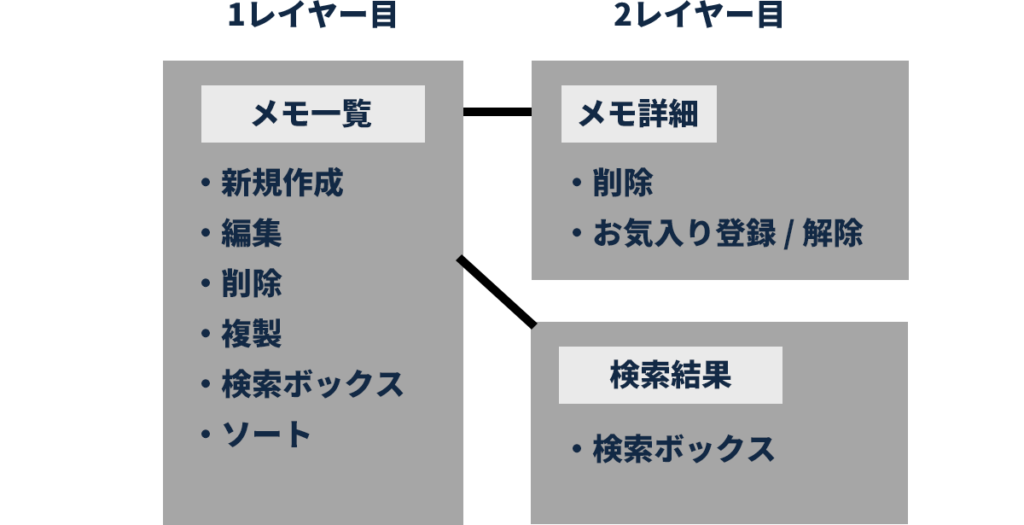
構成のうち、どのページにどの機能を乗せられるでしょうか。
今回の場合は、下記のようにデザインできそうです。

もちろん、解答はこれ1つではありません。
むしろ上記の構成でさえ、最適でない可能性があります。
構成が最適かどうか決めるのはユーザーです。
今の段階で作るのは、改善前提のプロトタイプでしかありません。
あとは実際にUIをデザインし、使ってみてもらいましょう。
本当に価値のあるUIは実践の仮説検証と改善から生まれるのです。
どんな段階のデザインも改善前提で作るべきです。
いつでもフィードバックと改善の連続なのですから。
今回の練習ミッション
では、練習を初めていきましょう。
テーマは、前回同様、レシピスケジュール管理アプリです。
ただし、狙うセグメントが異なります。
前回の内容は高齢者向けタスク指向の内容でした。
今回は主に主婦層を中心にオブジェクト指向で作り変えましょう。
類似テーマでもまったく違った内容になるはずです。
改めて、下記のメモを元に、図を起こしてみてください。
- レシピはクックパッドのように予めあるものを選びたい
- 必要な材料も教えて欲しい
- レシピをジャンル別、人数別、夕飯・ランチ・朝食で検索したい
- レシピの栄養について自動でアドバイスが欲しい
- 選ぶのが面倒な時もあるので自動おすすめしてほしい
タスク指向を完了した方は、情報の優先順位づけまで完了しているはずです。
そこからオブジェクト指向デザインフローで実践してみてください。
おさらいになりますが、優先順位決め以降の流れは下記になります。
- サービスを一言で表す単語やフレーズを見つける
- オブジェクト指向の基本原則に当てはめる
- タスクを見ながら必要なページを書き出す
- 図に書き起こす
最初は難しいかもしれませんが、練習あるのみです。
何度もデザインすることで、どんどん慣れてきます。
慣れてくると、世界初のUIも作れるかもしれません。
何が一番便利なのか。
どんなUIが最もシンプルで使いやすいのか。
フレームワークだけでなく、自分の頭で考えてみてください。
大事なのは、問題を認識し、試行錯誤して自分で解決することです。
その力が無ければ、UIデザイナーとして上は目指せません。
考える行為が、価値のあるUIを生み出せる実力を引き出すのです。
