5年ほど前からCSSを書く時は、Sassという記述方法で書くようになりました。
SassとはSyntactically Awesome Stylesheetsを表します。
つまり「構造的にイケてるスタイルシート」ということです。
従来のCSSはあまりにも、構造的にイケてません。
JavaScriptやPHPを学んだ方なら、CSSの面倒臭さが分かるのでは無いでしょうか。
同じ記述を何度も書かなければならなかったり。
変数もif文も入れ子も使えず、効率的にかける機能がなかったり。
よくも悪くもCSSは構造を効率化する機能に乏しいのですね。
そんなわけで、よりCSSをスマートに書けるようにしたのがSassです。
同じ記述を使い回すことができたり。
入れ子でCSSを使うことができたり。
他のプログラミング言語のようにCSSを書けるのです。
Sassの仕組みは簡単。
一旦、Sassの記述方法で書いて保存します。
例えばstyle.scssといったファイルで保存したとします。
すると、自動でSassから通常のCSSに変換され、書き出されます。
style.scssと同じフォルダ内にstyle.cssという通常のCSSファイルが作られます。
開発者はSassファイルだけを編集し、CSS本体は触りません。
Sassで作ることによって、より、CSSを管理しやすくなります。
では、一体どうすれば、Sassを使えるようになるのでしょう。
Sassはエディタに追加機能として入れる場合が多いです。
ただ、エディタによっては最初から入っている場合もあります。
エディタによって導入方法が異なるので、確認してみてください。
今回は、有名なエディタの1つ「atom」でSassをインストールしてみます。
atomは無料ですので、試しにインストールしてみてください。
一旦、今回はatomでインストールしてみてください。
設定への理解を深められます。
その上で、他のエディタで試してみると、スムーズに設定できるでしょう。
node.jsのインストール
まずはnode.jsをインストールする必要があります。
node.jsとはアプリケーションを作るためのJavaScriptです。
といっても、ブラウザ上で動くWEBアプリではありません。
パソコンやmac、スマホなどで動くアプリケーションです。
通常、JavaScriptはブラウザ上で動くものでした。
しかしnode.jsの誕生により、WEB以外のアプリも作れるようになったのです。
atomでSassを使うためには、まずnode.jsが必要です。
node.jsのインストールは難しくありません。
こちらからインストールしてください。
推奨板と最新版がありますが、ひとまず推奨版をおすすめします。
最新版は開発中のもので、いずれ推奨板としてリリースされます。
その際にアップデートしても良いでしょう。
インストールしたら、macであれば「ターミナル」を開いてください。
windowsであれば「コマンドプロンプト」となります。
ただ、今回の方法はmacのターミナルを例にして書いています。
windowsの方はwindowsで調べてみてください。
では、進めていきましょう。
初心者には難しく思えてしまう、ターミナル。
UNIXコマンドを実行するエミュレータなんて言われています。
小難しいと思うので、ひとまず、意味はスルーしてください。
ターミナルは「コマンド」で全て実行する難しさはあります。
ただ、これも慣れですので、どんどん使っていきましょう。
まず、ターミナルを開いたら、そのまま「node -v」 を入力してください。
入力したら、エンターキーを押します。
node.jsがインストールされているかを確認します。
node -v
インストールされたバージョンが表示されればOKです。
v8.11.4
このように表示されるはずです。
また、node.jsをインストールする際、同時にインストールされたものがあります。
npmというツールで、node.jsの便利なプログラムを管理しています。
詳しいことは、ひとまず今はスルーして、npmがインストールされたか調べます。
npm -vと打ち込んでエンターキーを押してみてください。
npm -v
こちらも、インストールされたバージョンが表示されたらOKです。
5.6.0
これで、sassをインストールする下準備が整いました。
node-sassをインストールしましょう。
次はsassをcssに変換するためのツールをインストールします。
こうした変換ツールは「コンパイラ」と呼ばれています。
今回はsassで書かれた内容をCSSに変換しなければなりません。
こうした変換のことを「コンパイル」と呼んでいるのです。
sass以外でも、同じような仕組みはコンパイルが必要になります。
コンパイルやコンパイラはSassだけで使われる言葉ではありません。
動画でもツールで作った動画をmovなどに書き出す時、コンパイルという言葉を使います。
何かで作ったものを「書き出して使う」ような「仕組み自体」を意味します。
なお、Sassは様々な言語やフレームワークで開発されています。
node-sassは、node.jsで使えるコンパイラという意味です。
では、node-sassをインストールしていきましょう。
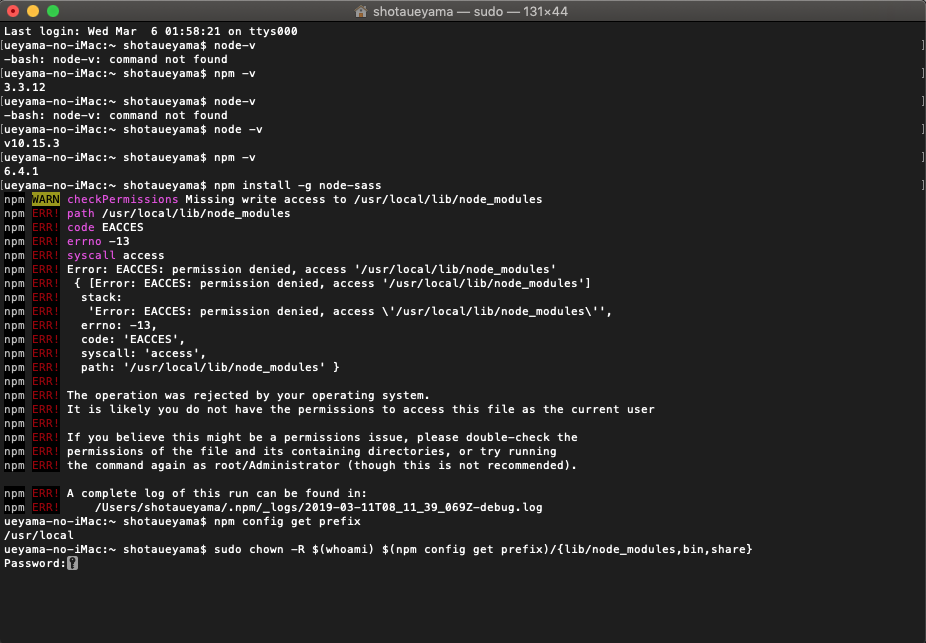
ターミナルにnpm install -g node-sassと打ち込んでください。
npm install -g node-sass
これでインストールが完了する方もいらっしゃるでしょう。
ただ、エラーが出る方もいらっしゃるかと思います。

こんな感じがエラーが出ていませんでしょうか。
内容は「アクセス権限」がありません、といった内容ですね。
インストールするべきフォルダにセキュリティがかかっています。
それで、外部から新しいプログラムを入れることができないのです。
セキュリティの設定を、少し変える必要がありますね。
まずは、どのフォルダにインストールしようとしているか調べます。
npm config get prefix と入力してみましょう。
npm config get prefix
上記を打ち込むと、下記のような結果が出てくると思います。
/user/local
次に、一発でインストールできる状態にするコマンドを入力します。
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
何をやっているか、全然わからないコマンドだとおもいます。
まず、インストール先のフォルダのオーナーを自分にします。
それからフォルダにアクセス出来る権限を与えています。
フォルダにもアクセスする権限がないと、入れません。
この権限のことをパーミッションと呼びます。
設定したら、もう1度インストールに挑戦してみましょう。
npm install -g node-sass
これで、mpde-sassのインストールは完了です!
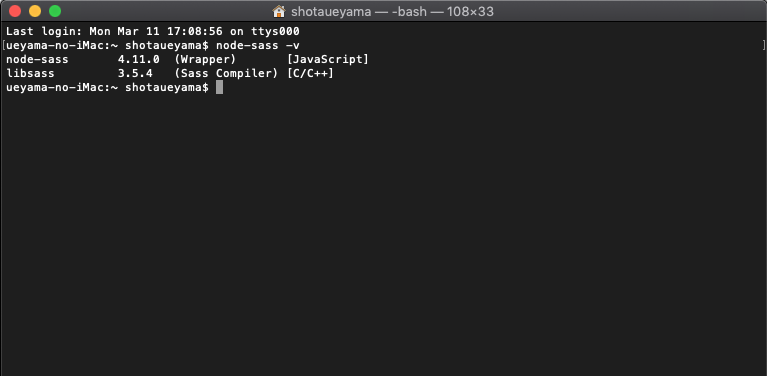
インストールされているか調べてみましょう。
node-sass -v
下記のような感じで出力されたらOKです。

ただ、これで終わりではありません。
環境はこれで用意できましたがatomから使えるようにする作業があります。
atomを開いてみてください。
atomからSassを使えるようにしよう。
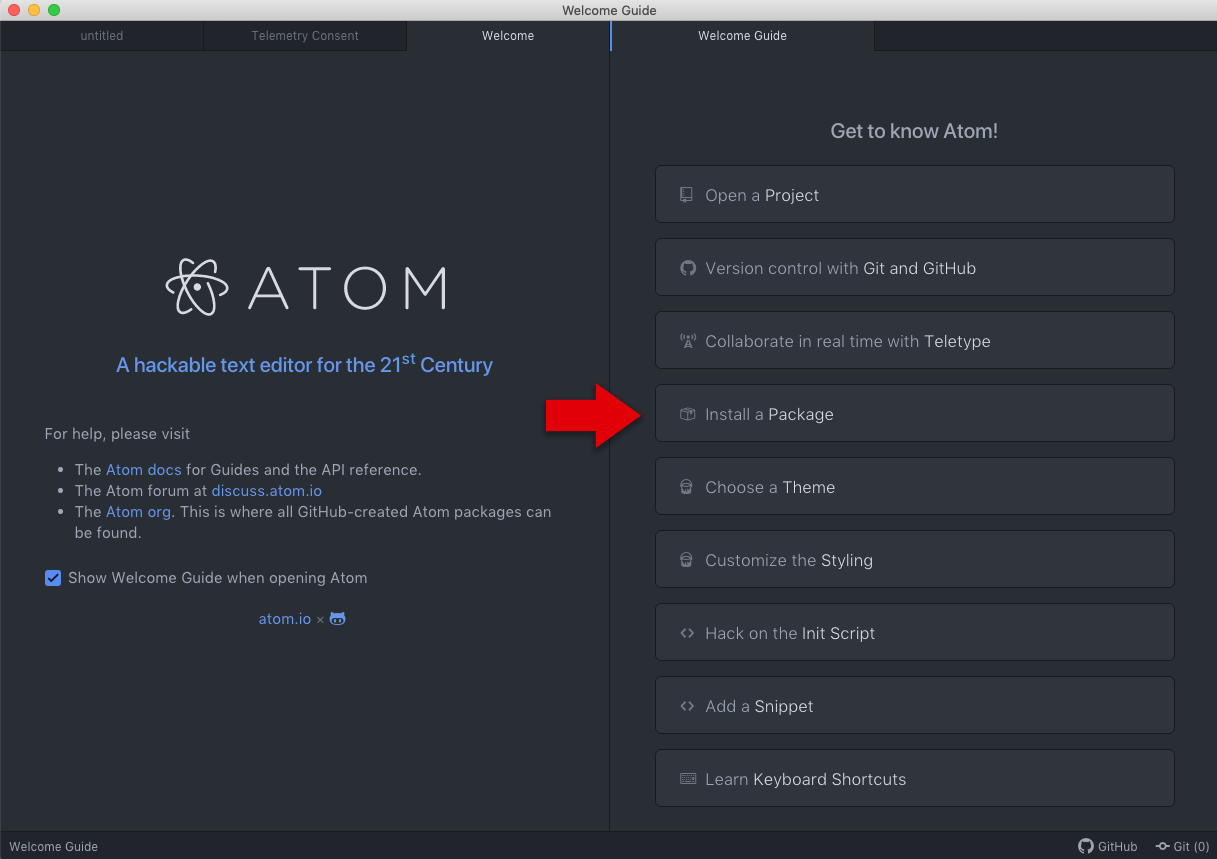
atomを開くと、下記のような画面が表示されると思います。

上記画面のInstall a Packageを選択しましょう。
すると、Open Installerというボタンが表示されます。
Open Installerのボタンをクリックしてください。

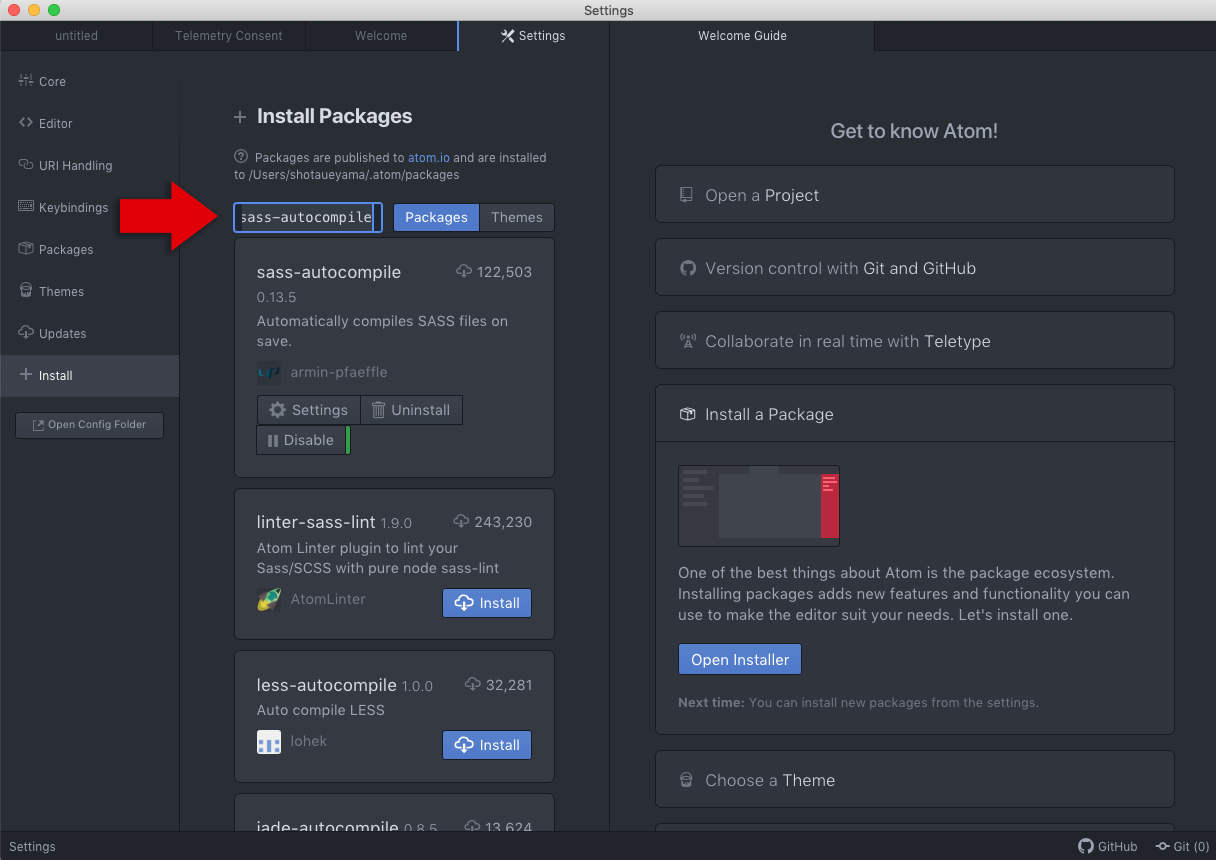
このような画面が開きます。
矢印の箇所に、sass-autocompileと入力してください。
すると、自動的に検索されてsass-autocompileが現れます。
そして、Installボタンをクリックしましょう。
今回の画面はインストール済みの画面がでちゃってますね。
インストールされていなければ、Installボタンが出るはずです。
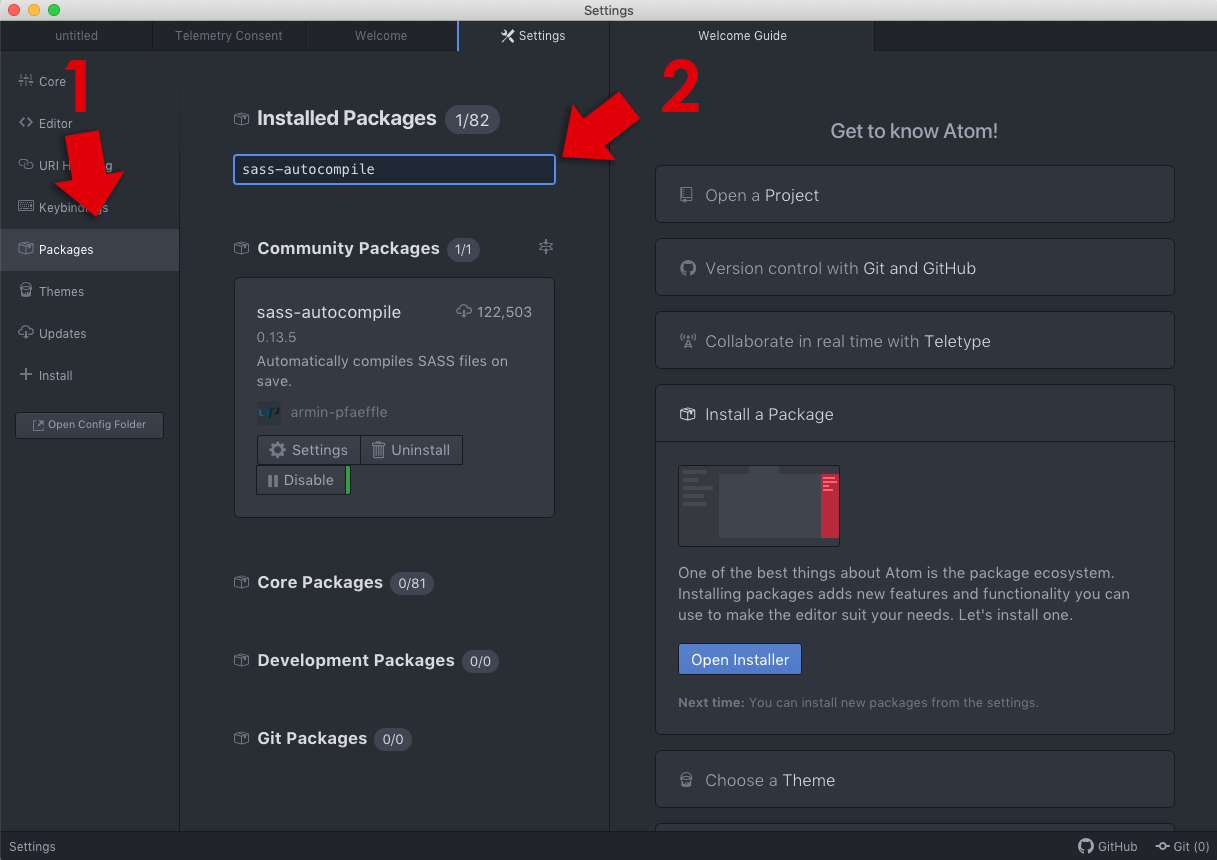
インストール完了したら、インストールされたか確認しましょう。

左サイドバーのPackagesをクリック。
それから検索窓にsass-autocompileといれてください。
すぐ下に、sass-autocompileが現れたら完了です。
これで、一通りインストールが完了しました!
いよいよSassが使えるようになりましたので、実践できます。
次回から、具体的なSassの使い方に挑戦していきましょう。
なお、今回はatomを例としました。
他のエディタを使っている方は、インストール方法も異なります。
それぞれのエディタに合わせて、検索してみてください。
