Photoshopでデザインし、コーディングに移る前に、パーツを書き出す必要があります。
「写真」のように、HTML×CSSで再現できないデザインを、画像として書き出します。
そんな時に使うのがアセットとスライスツールです。
まずは、基本的な書き出しに使うアセットの説明から進めていきましょう。
アセットでの書き出し
アセットを使う時には、まずPhotoshop上部のメニューバーにある、ファイルを選びます。
そして、ファイルの中にある「生成 > 画像アセット」を選んでください。
これで画像アセットにチェックが入り、アセット機能を使えるようになります。

次に、右下のレイヤーに移動し、それぞれのレイヤーに名前をつけます。
名前はすべて、書き出す画像の名前を「拡張子つき」で入力してください。
拡張子とは、画像の形式のことです。
jpgやgif、pngなど、様々な種類が存在します。
今回、拡張子はすべて.pngに統一しましょう。
基本的に今は.pngで書き出すのが基本です。
ですので、つける名前の例としては「title_main1.png」というようにつけます。
パーツとして分かりやすい名前をつけましょう。

レイヤーに名前をつけたら、あとは保存するだけです。
それだけで、psdファイルと同じ場所に、アセットの画像ファイルが書き出されます。
新しく「psdファイル名-assets」という名前のフォルダが作られ、その中に画像があるはずです。

なお、レイヤーを複数まとめてフォルダ(グループ化)にした場合。
フォルダに名前をつければ、フォルダごと1つの画像として書き出されます。
まとめて1つの画像として書き出したい場合はフォルダにまとめて名前をつけましょう。
ただ、デザインが少し複雑で、アセットだと理想の形で書き出せない場合があります。
その時はスライスツールを使います。
スライスツールの使い方
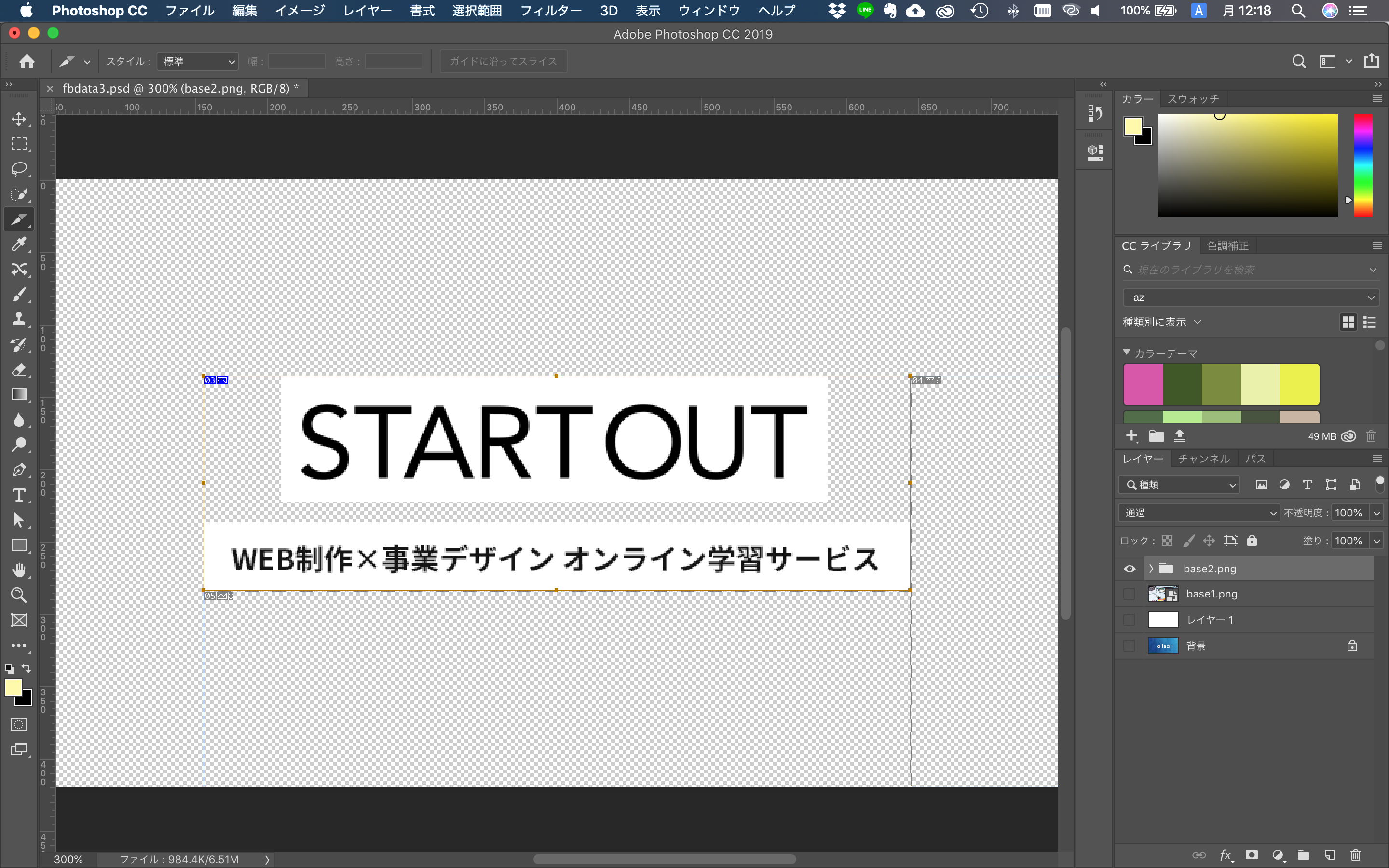
スライスツールはドラックして囲んだ指定エリアを書き出すことができます。
左サイドバーからスライスツールを選択し、書き出したいエリアをドラックで囲んでください。

こんな感じです。
なお、スライスツールで囲むエリアは複数作れます。
一度に複数の箇所を書き出したい場合は、同時に囲むことができます。
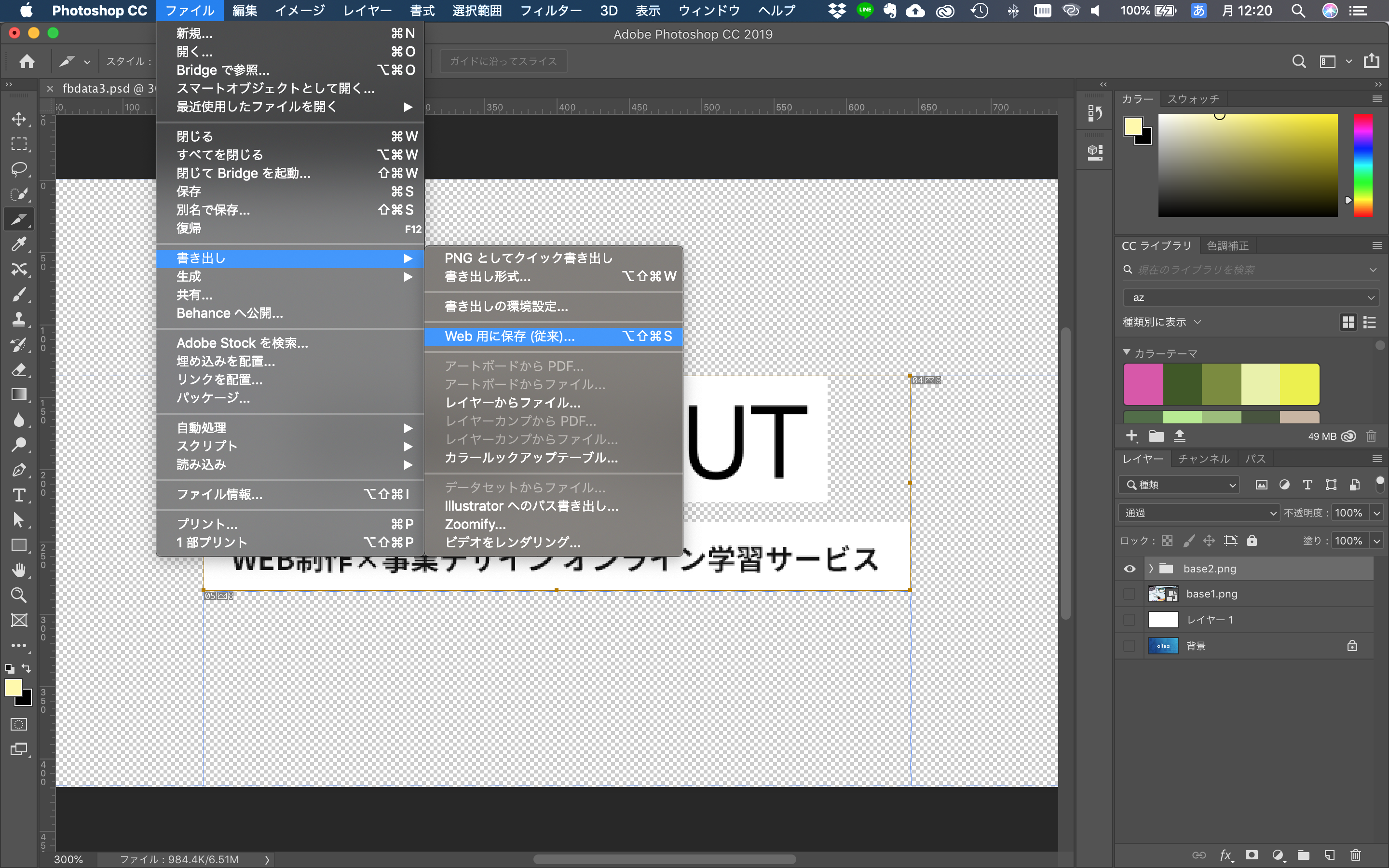
一通り囲んだら「ファイル > 書き出し > WEB用に保存」を選びましょう。

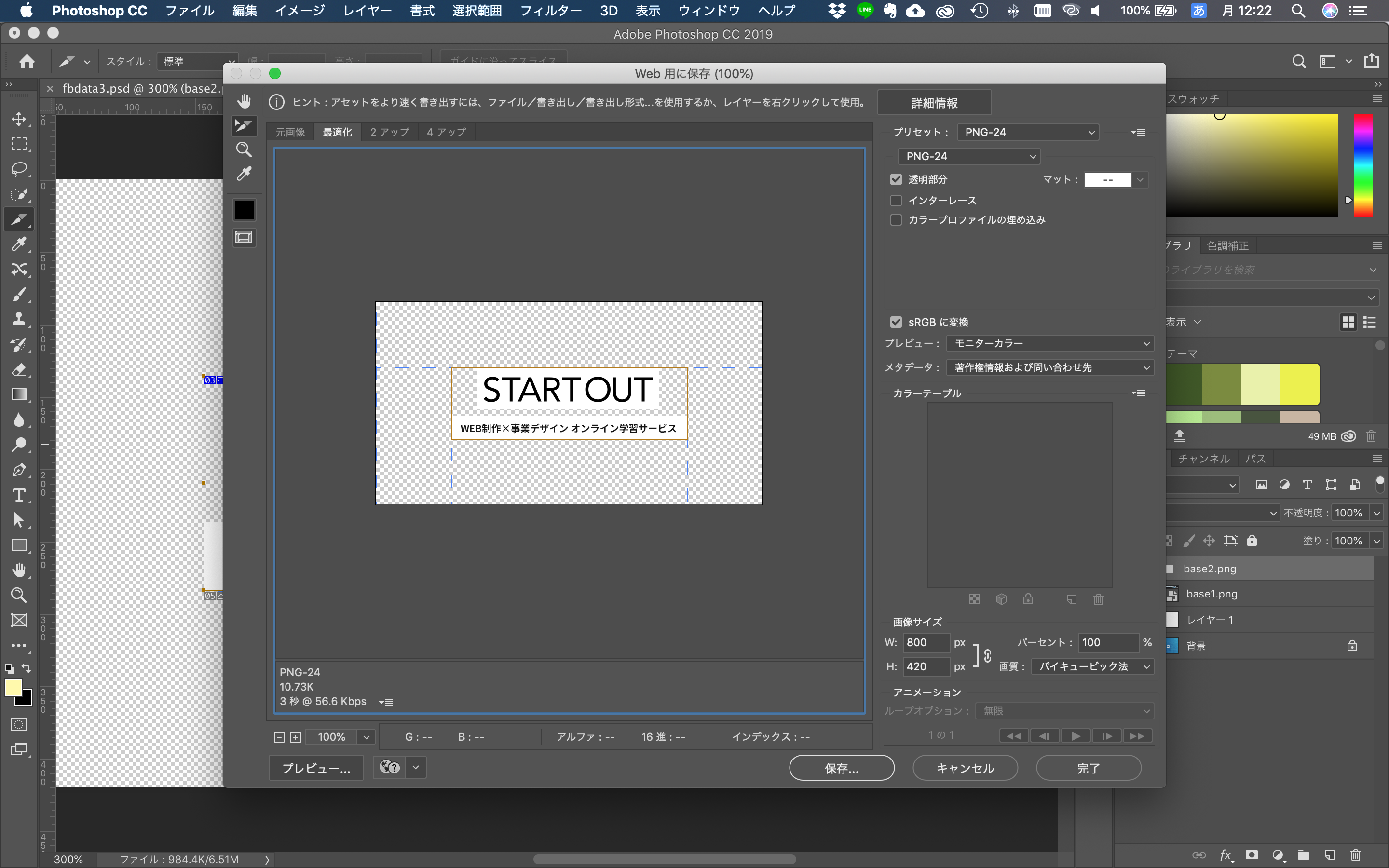
すると、下記のような画面に移動します。
ここで書き出したいエリアをクリックして選択します。
囲んだエリアは青から茶色の線に変わりますので分かりやすいですね。
もちろん、shiftを押しながら選択すれば、複数選択可能です。

エリアを選択したら右上のプリセットの下にある選択項目から、画像形式を選びましょう。
基本はpng-24を選んでおけばOKです。
そして、保存を押して書き出し先を選べば書き出し完了となります。
画像を書き出す際は基本的にアセットを使いましょう。
どうしてもアセットだと難しい場合のみスライスツールを使うようにしてください。
アセットを基本に使った方が、作業が早く正確になります。
