プロトタイプで精度を上げたら、次はデザインのルールを決めていきます。
本格的にUIのビジュアルをデザインしていくための基本方針設計です。
デザインルールは基本的に「スタイルガイド」と呼ばれる資料にまとめます。
大手企業では「レギュレーション」と呼ばれたりもしますね。
スタイルガイドを作る目的は大きくわけて2つあります。
1つが、デザインの統一感を維持するため。
他の誰かが別のページをデザインする時もあるでしょう。
そんな時に、WEBサイトのブランディングを守れます。
もちろん、自分自信で複数ページを作る時も便利です。
都度、ブランディングに悩む必要もありません。
考えなくてもガイドに沿って作れば良いだけです。
必然的にすべてのページが、同じブランド感を維持できます。
2つめが、効率化のためです。
基本的にスタイルガイドはCSSにも反映させます。
このクラスをつければ、こうした装飾になる。
デザインをクラスとして予め、無数に用意しておくのです。
すると、ページ追加の度にCSSを書く必要は、ほとんどありません。
ブートストラップのようなCSSライブラリをご存知でしょうか。
最初からCSSが作られているので、classを当てればデザインが出来上がります。
オリジナルのCSSライブラリを作るようなものです。
スタイルガイドを作り、定めたデザインをCSS化する。
すると、新しいページ追加でもすぐに出来てしまいますね。
このようにガイドにはブランディングと効率化、2つの役目があります。
早い段階でスタイルガイドを作ると、開発もスムーズになります。
なお、スタイルガイドは最初のページを作りながら進めましょう。
実際にデザインしながらでないと、全体像をイメージしにくいからです。
最初にデザインしたページから、フォントサイズやカラーなどを抽出。
そのままルール化していくイメージです。
全体像がわからなければ、デザインの良し悪しはわかりません。
パーツだけ高品質でも、組み合わせで素敵になるとは限らないのです。
ルールを先に作ったけれど、組み合わせたらダサくなった。
そうなると二度手間になりますし、効率化にもなりません。
まず1ページを一通りデザインしてから、スタイルガイドを作る。
その方が、全体像を把握できた上でルールを固められます。
最初のページを、まずデザインしましょう。
それからスタイルガイドの作成に入ってください。
スタイルガイドで決めること
デザインルールと言っても、何を決めれば良いのでしょう。
まず、決めるべき項目を把握していきます。
今回ご紹介する内容は、必ず決めておいた方が良い項目です。
追加しても良いですし、むしろ状況に合わせて変えるべきです。
確かに、ガイドにまとめておくべき内容はあります。
しかし大事なのは、自分で「何をルール化するか」考えることです。
ルール化すべき内容はプロジェクトの考え方によって異なります。
どこまで決め、どこまで自由にデザインできるか。
それは、プロジェクトごとに異なるのです。
自分の頭で試行錯誤できない人は、最終的に活躍できません。
今回ご紹介する内容は、あくまで「最低限の内容」だと考えてください。
フォントサイズ / フォントの種類 / 行間 / 文字間

見出し、小見出しなど、hタグ部分を4階層程度までサイズを決めましょう。
5階層以降は正直、使わないようにすることをおすすめします。
1つのセクションにそれだけ階層深めると、情報も把握しずらいです。
また、文章や文字の強調などもルール化しておきましょう。
行間や文字間も大事です。
文字の余白が変わるだけで、一気に印象が変わりますからね。
フォントの種類に関しては、用途やエリア別に指定しても良いでしょう。
ただし、多くて2つ〜3つに留めておいてください。
あまりにも多様なフォントを使うと、それだけで統一感が無くなります。
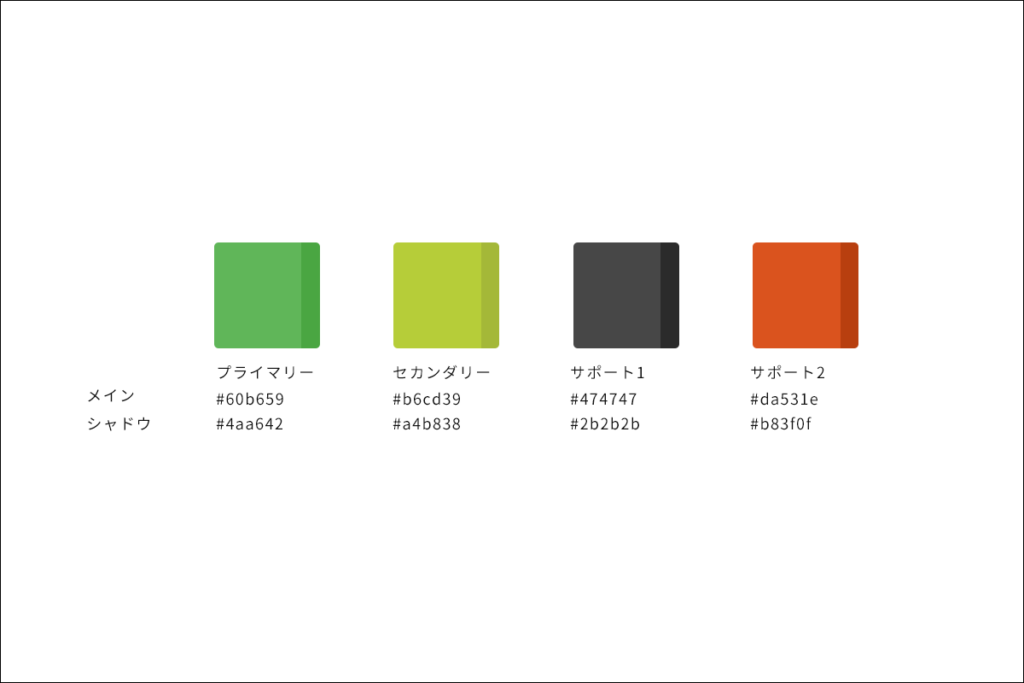
全体の色合い / エフェクトの色合い

使ったカラーを抽出します。
プライマリーカラー(基本)とセカンダリーカラー(補助)を選びましょう。
それぞれ、影やボーダーの色まで指定しておくと良いでしょう。
ボーダーや各種エフェクトにも、適切な色はあります。
色の組み合わせまで、細かくルールで決めることも出来ます。
例えばボタンを作る時、ボタンの色と影の色がちぐはぐならどうでしょう。
ルールに沿ってはいても、気持ち悪いデザインの出来上がりです。
背景とオブジェクトの明度差まで、決めようと思えば決められます。
他にも、使っている色があれば、抽出してください。
ボタンやヘッダーなど、パーツやセクションに色指定してもOKです。
一方で、縛りすぎると、ルールチェックが面倒になります。
大手企業のレギュレーションなどは、かなり細かいケースが多いです。
だからこそ、大手企業のサイトづくりはかなり面倒だったりします。
凝ったデザインをしたくても、ルールを守ると実現できない。
ルールを守ることで精一杯で、それだけで疲れ果ててしまう。
あまり縛りすぎると、そんなことにもなりかねません。
どこまで縛り、何を自由にするか、兼ね合いを考えてみてください。
プロジェクトごとに異なるはずです。
コンポーネント(パーツ)のデザイン

UIは基本的にパーツの集まりでデザインが出来ています。
なので、パーツを作り、組み合わせるイメージでデザインを作ります。
もし物足りなければ、一通り組み合わせてから装飾しましょう。
すると、統一感を維持しながら、デザインに変化を出せます。
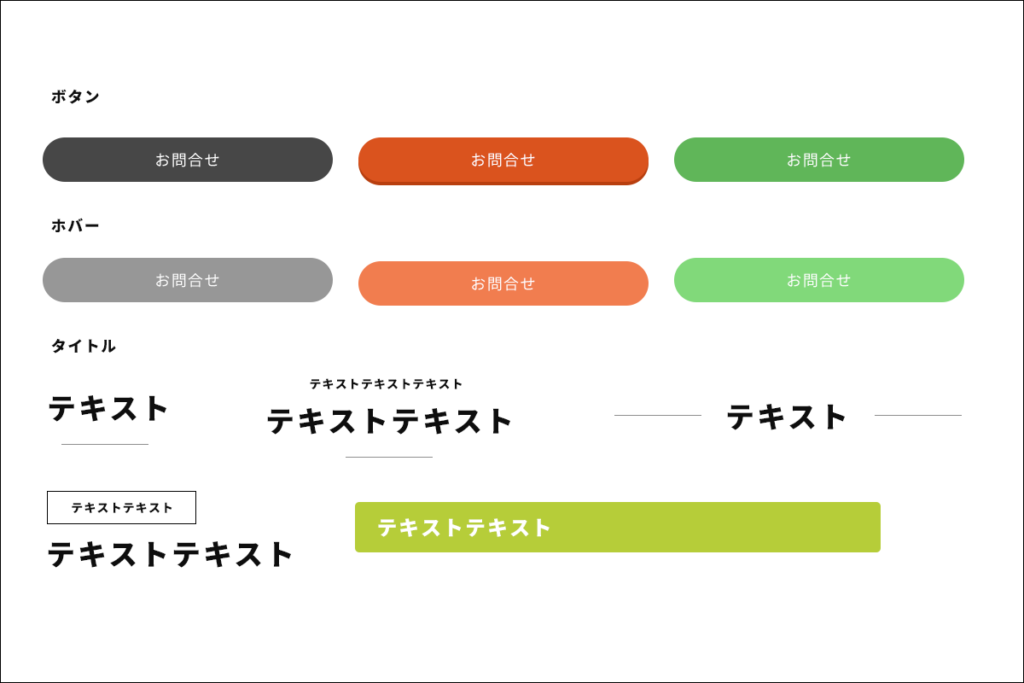
主なパーツの例は以下の通りです。
- ボタン
- 各種タイトル
- 文字のリンク
- 背景パターン
- エラー
- 引用
- プログレスバー
- タブ
- アイコン
- ふきだし
- カレンダー
- ぱんくずリスト
- テーブルや表
- 地図
- ページネーション
- リスト
思いつく限り並べてみましたが、これだけではありません。
すべて並べるとなると、膨大な数になってしまいます。
なので、その時々に応じて「使いまわしたいパーツ」をルール化しましょう。
もちろん、プロジェクトによって使わないパーツも多々あります。
上記のリストを、すべて決めようというわけではありません。
逆に上記のパーツだけで足りるとも思っていません。
必要なパーツを必要な分だけ決めましょう。
レイアウトモジュール

前回、レイアウトのモジュール化について説明しました。
複数のパーツや要素、レイアウトをまとめ、モジュール化。
そして各所で使い回せるようにする。
レイアウトのスタイルガイドはレイアウトモジュールのまとめです。
作ったレイアウトを一覧にしてください。
ただし、レイアウトモジュールには注意点があります。
「新しいレイアウトを追加する時どうするか」曖昧ではいけないことです。
特に複数人で作業する場合は注意が必要です。
もちろんコンテンツは、ページによって様々です。
レイアウトも表示する内容やコンテンツによって変わるでしょう。
大抵のコンテンツは既存のモジュールで対応できるかもしれません。
しかし、中には対応しきれないこともあります。
そうなった時、自由にレイアウトを追加し始めると混乱します。
デザイナーが1人ではなかった場合、なおさらです。
新しくCSSを書く必要もあるでしょう。
統一感も崩れる可能性があります。
他のモジュールと合わせられないかもしれません。
レイアウトモジュールを追加する時は慎重に進めましょう。
特に追加する時は、そのブランドをよく知るUIデザイナーが行うべきです。
最低でも監修する人がいるべきです。
CSSに反映させやすい、かつブランドも崩れない。
より使い回せて汎用性のある設計。
そんなUIをデザインできる人がモジュールを監督しましょう。
余白
スタイルガイドには通常「余白」も指定します。
見出しの周辺やセクションの間など、どれほど余白を開けるか決めるのです。
ただ今回の場合、レイアウトモジュールとして余白も固定されます。
セクションごとにモジュールを作れば、余白を独自に加える必要はありません。
なのでレイアウトモジュールを作る場合、余白の設定はしなくても大丈夫です。
スタイルガイドで余白の指定が必要なのは下記のケースです。
- レイアウトモジュールを設定しない場合
- 新しくモジュールを作る時のガイドも作る場合
そうしたケースでは余白の指定も決めておきましょう。
文章と文章の間から、文章周りの余白まで、書き出してみてください。
フォーム

フォームとは、お問合せフォームだけでの話ではありません。
検索やユーザー情報更新など、フォームは至るところで使います。
そして、フォームと一言で言っても、様々な種類があります。
デザインをまとめて起きたいフォームの種類は下記の通りです
- インプット ( input )
- テキストボックス ( textbox )
- セレクトボックス ( select )
- ラジオボタン ( radio )
- チェックボックス ( checkbox )
- ボタン ( button )
- ファイル ( file )
基本的には上記の項目のデザインをまとめておきましょう。
また、checkboxやradioは、クリックするとチェックマークが現れます。
オリジナルでデザインする場合、クリック後のデザインも必要です。
ボタンは「送信ボタン」や「登録ボタン」にあたるものです。
モジュールにあるボタンのデザインを使っても良いでしょう。
ファイルは画像アップロード機能がある場合、活用します。
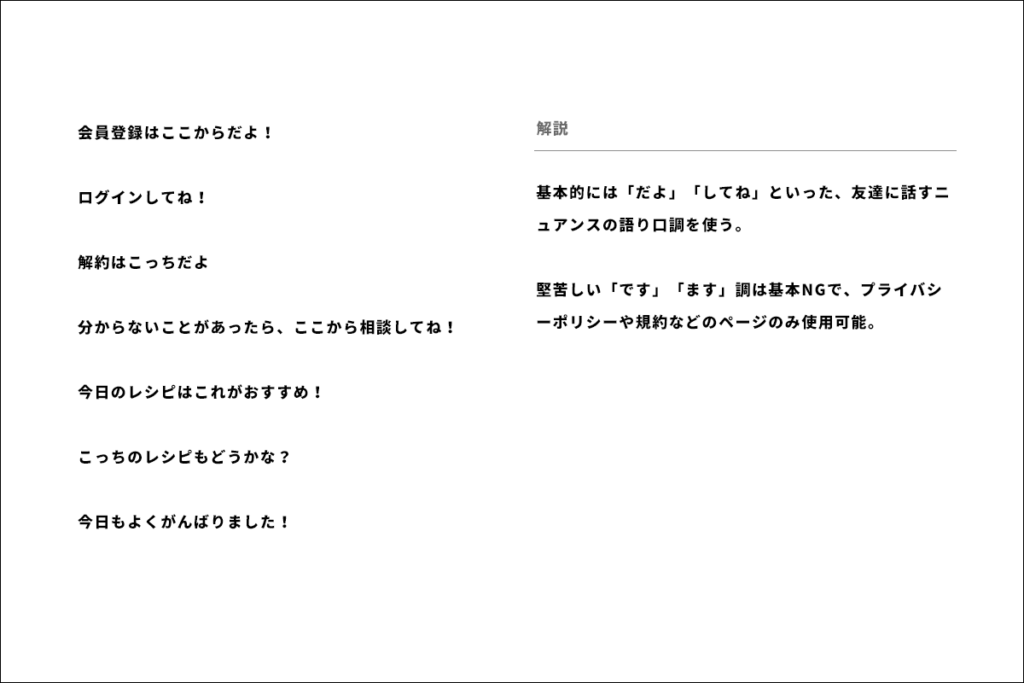
文章のニュアンス

それぞれのUIには、文章の雰囲気や口調が存在します。
例えば最近のサービスでは、堅苦しくない親近感のある文章が多いです。
たまにジョークを交えてくる文章もあるくらいです。
一方で、自治体や官公庁のWEBサイトでは、硬い真面目な文章です。
このようにプロジェクトによって文章の雰囲気も異なります。
例として、会員登録ページへ促す文章を比較してみましょう。
子供向けのサービスであれば「会員登録はこっちだよ!」かもしれません。
大人向けであれば「会員登録はこちらからお願い致します!」でしょうか。
高級感なら「こちらよりご登録をお願い致します。」となるでしょう。
文章1つで雰囲気も、大きく変化するのです。
同時に狙うセグメントも変わります。
ビジネスサービスやホテル業界なら丁寧さと高級感。
BtoCのアプリやWEBサービスなら親しみやすさや親近感。
子供向けなら友達感覚の親しい距離感。
このように、業界や分野によって大きく変わるのです。
スタイルガイドとして反映する時は、例文を用意すると良いでしょう。
最初のページから文章を抜き出して、例文と特徴をまとめてください。
なるべく、使いまわしそうな文章を提示すると良いでしょう。
2ページ目以降も文章ルールに従えば、雰囲気を保つことができます。
ロゴマークの扱い方
これは本来、ロゴを作った時に決められるものです。
もし、すでにロゴを持っている場合、ガイドがあるかもしれません。
特に大手企業の案件であれば、ロゴの扱いは厳密に決められています。
よって、今回改めて作る必要はありません。
しかし、もしロゴをUIと共に制作する場合、ここでガイドを決めましょう。
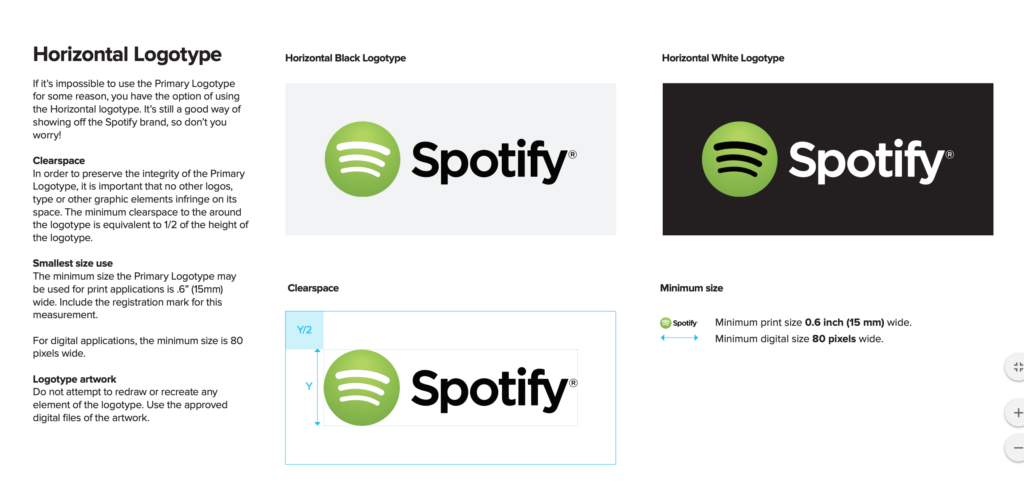
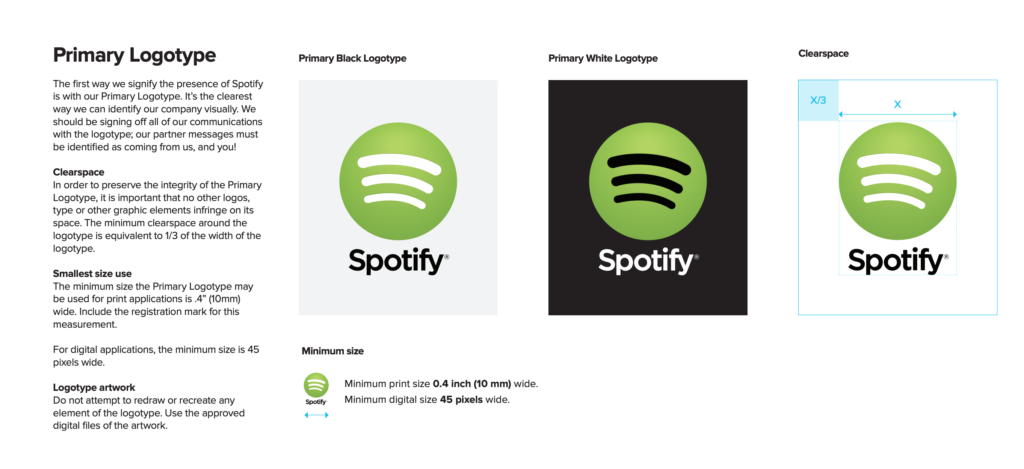
ロゴのスタイルガイドを作る時は、下記の項目を設定してください。
- ロゴの色 : 白黒バージョンやカラーバージョンなど
- ロゴの形 : ロゴのみの場合、ロゴタイプと合わせる場合、横と縦の場合
- 背景との兼ね合い : イメージを守るためロゴと合わせていい背景色
- 周囲の余白 : ロゴの周辺にどれだけ余白をあけるか
- サイズ : 最小で使えるサイズ、最大で使えるサイズ
主に、この4つを考えてみてください。
例えばSpotifyのスタイルガイドでは、ロゴの規定も定められています。


ロゴは、ブランドイメージの要かつ、あらゆる場所で使われるものです。
だからこそ、異なる印象で伝わってしまう可能性も高まるでしょう。
ロゴの扱いを明示することで、ブランドイメージを守ることが出来ます。
画像の雰囲気

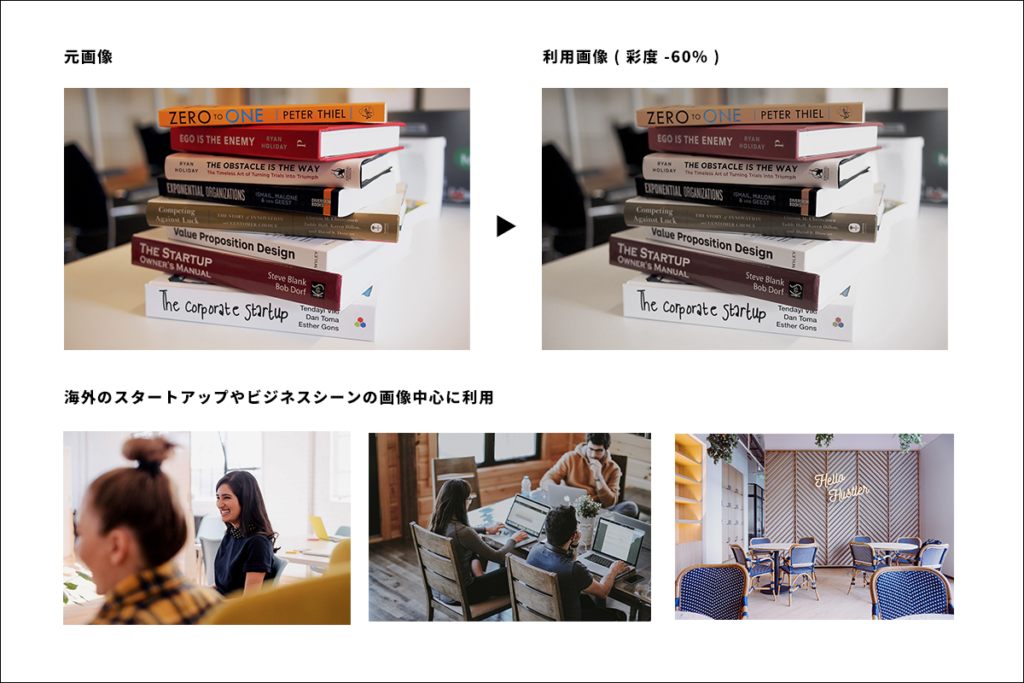
画像1つとっても、ブランドの統一感には大きな影響があります。
例えば、画像の彩度を少し落として、高級感を出す。
逆に彩度を上げてポップさを出す。
色味のフィルターかけて色合いをあわせる。
このように画像の風合いを決めることで統一感を出せます。
また、画像そのもののクオリティも重要です。
どんなに素晴らしいデザインでも画像1つで一気に質が落ちるものです。
画像の選択は、UI全体の見栄えに影響します。
参考例をあげて、どの程度のクオリティを維持すればいいか明示しましょう。
さらに、図を使う場合、デザインの方向性も決めましょう。
ページが変わったら図のデザインも一気に雰囲気が変わるようではNGです。
それだけで統一感は崩れます。
もしキャラクターなどを使う場合は、キャラクターの方向性も決めます。
箇所によってキャラクターの雰囲気が崩れたらどうでしょう。
例えばポップなキャラと写実的なキャラが入り混じれば、統一感も失われます。
それぞれ、使うカラーや雰囲気を、参考画像を提示しながら説明しましょう。
文章よりも、直接画像を提示して見せたほうが良いでしょう。
数枚提示して補足を入れれば、十分伝わります。
禁止事項
これまで決めてきたことの他に、禁止している内容をまとめましょう。
WEBサイトの「よくあるご質問」のような項目をイメージしてください。
最初に思いつく限り書いて、後は随時更新していきましょう。
デザインしていると、リアルタイムでNG事項を発見できます。
誰かにお願いする場合、自分でデザインする場合。
どちらにせよ、細かく仕事を観察することで、様々な発見があります。
文章のニュアンスや画像の使い方。
レイアウトの違和感や表現方法。
随所に「ブランドを壊す要因」が隠れています。
それらを見つけ、禁止事項に加えましょう。
デザインの創造性も守る
ガイド制作で難しいのは、自由度が消えることです。
あまりにも縛りすぎて、デザインの創造性を封じ込めてはいけません。
どこまで自由にさせるか、何を縛るか。
難しいですが、1つ明確な基準があります。
ブランドには、必ず根本的にブランドを構築する要因があります。
例えばappleだったら下記の要因を守ればAppleらしくなります。
- 白黒を軸にする
- 1カラム
- 商品画像を大きく使う
- フォントを大きく使う(特にタイトル)
- タイポグラフィと画像中心でシンプルに
このように「ブランドを表現できるポイント」があるのです。
まず「ブランドを構成する根本要因」が何なのか見定めること。
そしてブランドそのものを深く理解して、軸となる法則を見つけること。
大抵のブランドは、根本さえ守れば、統一感も崩れないものです。
スタイルガイドを作るのは、ブランドへの愛情だと思ってください。
よくブランドのことを理解し、何をデザインで表現したいか決める。
UIとしての利便性を最大限引き出しつつ、ひと目見ればブランドだとわかる。
一体、何がそのブランドとしてのデザインなのか考え抜く。
その結果として、最良のスタイルガイドが生まれるのです。
今回の練習ミッション
一通り学習したところで、実践していきましょう。
今回は、実際にスタイルガイドの作成に挑戦してみてください。
スタイルガイドのテーマは、ご自身のプロジェクトでも大丈夫です。
よくブランドを理解することが、良いスタイルガイドに繋がります。
より愛情を持って取り組めるプロジェクトに越したことはありません。
一方で、ご自身のプロジェクトが無い方も多いはずです。
その場合、前回から引き続き、レシピ管理アプリで練習してみてください。
改めてになりますが、大事なのは自分の頭で考えることです。
今回、スタイルガイドに入れ込む、多数の項目をご説明しました。
しかし、プロジェクトや考え方によっては、省くべき項目もあるでしょう。
言われた通りすべてを作れば良いというものでもありません。
一体何がブランドを意味するのか。
どうすれば最良のユーザビリティを維持して素敵にできるのか。
根本的に何を決めれば、全体的な統一感が出せるのか。
デザイナーの想像力を守るには何を自由にすればいいか。
基本的にスタイルガイドは自由です。
ご自身の取り組むブランドを、深く理解して作ってみてください。
