では、いよいよUIのレイアウトを作っていきましょう。
基本的な概念としては「パターン化」です。
前回もお伝えした通り、人間には習慣化する力があります。
慣れた操作を自動化し、選択しやすくなるという習性があります。
標準的で統一感のあるレイアウトであれば、初見のページでも使えるでしょう。
だからこそ、基本的にレイアウトはパターン化を考えてください。
どんなパターンで作るべきなのか、何をパターン化すべきなのか。
構造を標準化することで、操作ミスも少なくなります。
これは、アプリでもWEBサイトのUIでも同じです。
よく、UIについてあまり知らないディレクターはおかしなことを言います。
「全ページ、別々のレイアウトの方が変わった感が出るから変えたい」
確かに、全ページ異なるレイアウトであれば「やった感」はでます。
しかし全ページ異なるレイアウトだとユーザーに負担をかけます。
本来、1ページ目さえ把握すれば、全ページ使えるようになるべきです。
2ページ目からも標準化されたら、考えなくても情報を得られます。
ところが全ページバラバラのレイアウトだと習慣化も何もありません。
一向にUIに慣れませんので、当然、情報の吸収は遅くなります。
UIはユーザーに負担をかけてはいけないのです。
その存在を意識させず、目標を達成してもらうことを考えましょう。
だからこそ、パターン化はUIにおいて大きな効果を発揮します。
それが業界の標準であれば、なおさら初見で使いこなせるUIになります。
基本的なレイアウトの考え方
いかにシンプルで、使いやすいレイアウトにするかが大事です。
習熟性を考えるなら、レイアウトはある程度、固定した方が良いでしょう。
とは言っても、どのように固定すれば良いのでしょうか。
それにはまず、レイアウトの基本パターンを把握する必要があります。
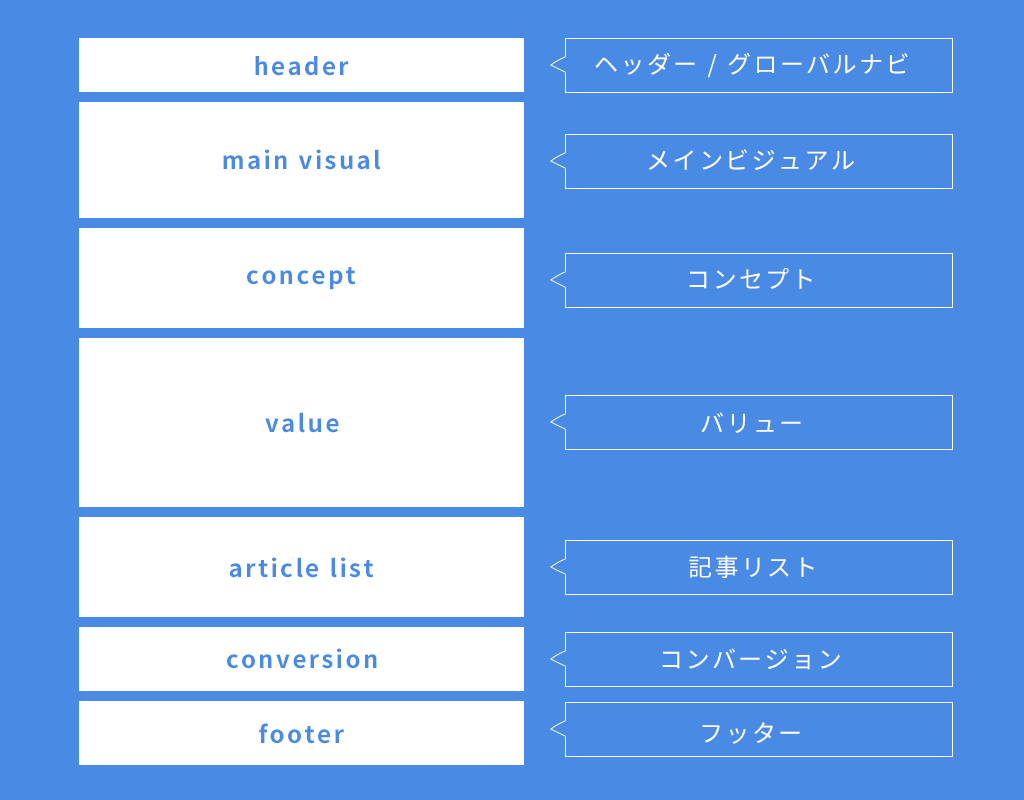
例えばコーポレートサイトの場合どうなるでしょう。
下記の構造はコーポレートサイトにおける1つのパターンになります。

このように、WEBサイトは各セクションに分かれています。
レイアウトの種類も「セクションごと」に考えればOKです。
スマホアプリも考え方は一緒です。
ページ全体としてではありません。
セクションごとに、レイアウトを考えるのです。
「コンテンツの内容」と「レイアウト」は別物として考えましょう。
まず、すべきことは、いくつか「レイアウト」を作ること。
そして、後から自由に「内容」と組みあわせます。

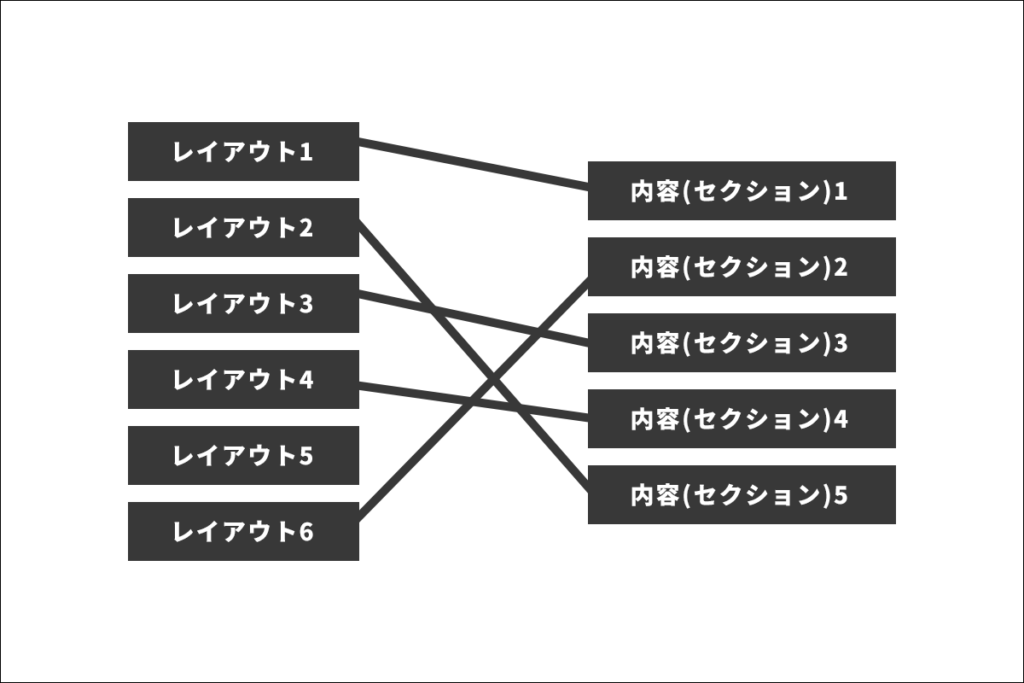
例えばセクションのレイアウトを6パターン作ったとしましょう。
6パターンつくったら、次に「どの内容に当てはめるか」を考えます。
例えば「コンセプトエリア」は「レイアウト1」を適用。
「バリューエリア」は「レイアウト2」を適用。
組み合わせてみて、後から思い治すこともあるでしょう。
「やっぱりコンセプトはレイアウト2がいい」
その時は、コンセプトとバリューのレイアウトを交換すれば良いです。
こうすれば、一度作ったレイアウトを使いまわしができます。
私達はこれをデザインのモジュール化と呼んでいます。
モジュールとは1つのまとまりです。
複数のパーツや要素を集めたレイアウトを1つにまとめます。
そして、様々な箇所で使いまわせるようにするのです。
仮に、このまとまりをレイアウトモジュールと呼びましょう。
figmaのようなデザインツールでは、機能として実装されています。
一度作ったレイアウトを、他の箇所でも使い回す。
そして、微修正等は「元のデザイン」をいじればすべての箇所で修正される。
作業の効率化としても、圧倒的にすぐれた概念です。
内容を抜きに、レイアウトだけ最初に多数考えましょう。
そして、後からどの内容にどのレイアウトが的確か考え、組み合わせます。
これでサイト全体を通して統一感と習熟性が確保できます。
ページごとにバラバラなUIにはなりませんからね。
セクションのレイアウトパターン
では、セクションレイアウトについて、いくつかご紹介します。
この項目では、コーポレートサイトやLPを想定してください。
WEBサイトに使う基本的なレイアウトを、ご紹介させて頂きます。
コーポレートサイトやLPはUIのレイアウトが特に自由です。
グラフィックデザインに近くなっていると言っても良いでしょう。
ただ、その中でもいくつかのパターンはあります。
慣れないうちはパターンに沿った方が良いかもしれません。
なお、紹介するレイアウトは今後も追加していきます。
更新されたら、ぜひチェックしてみてください。
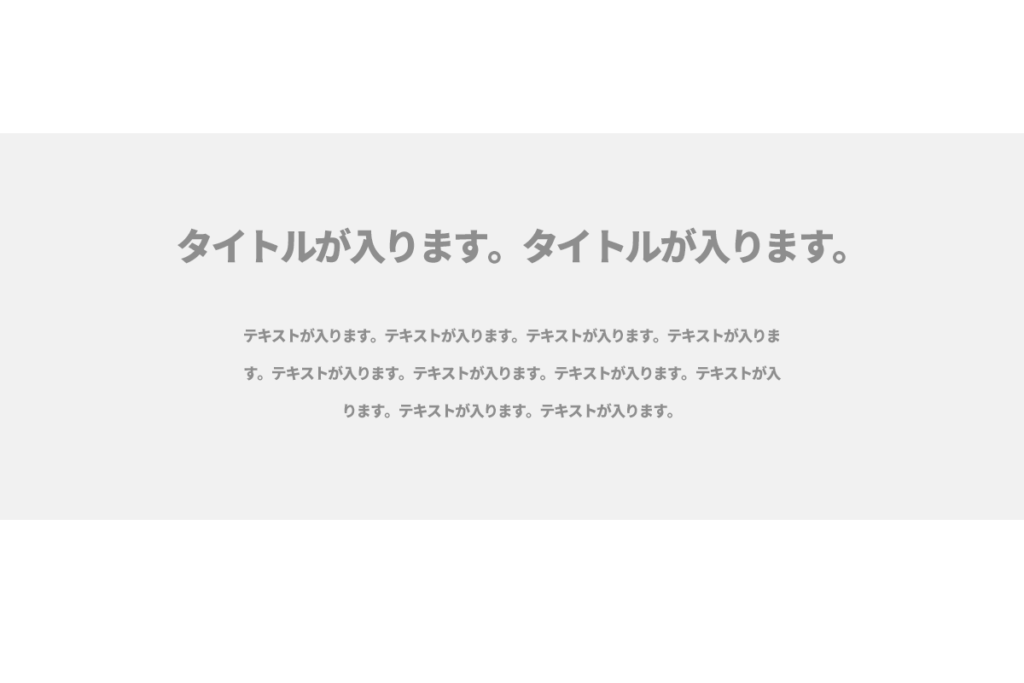
中央にテキストを寄せる

メインビジュアル下のコンセプトなどで良く使うレイアウトです。
画面の中央を大きく使うので、メッセージ性を強められます。
ただし、中央寄せのテキストは、改行の位置次第で読みにくくなります。
文章の途中での改行や、変な位置で句読点をつけないようにしましょう。
改行にはかなり気をつけることをおすすめします。
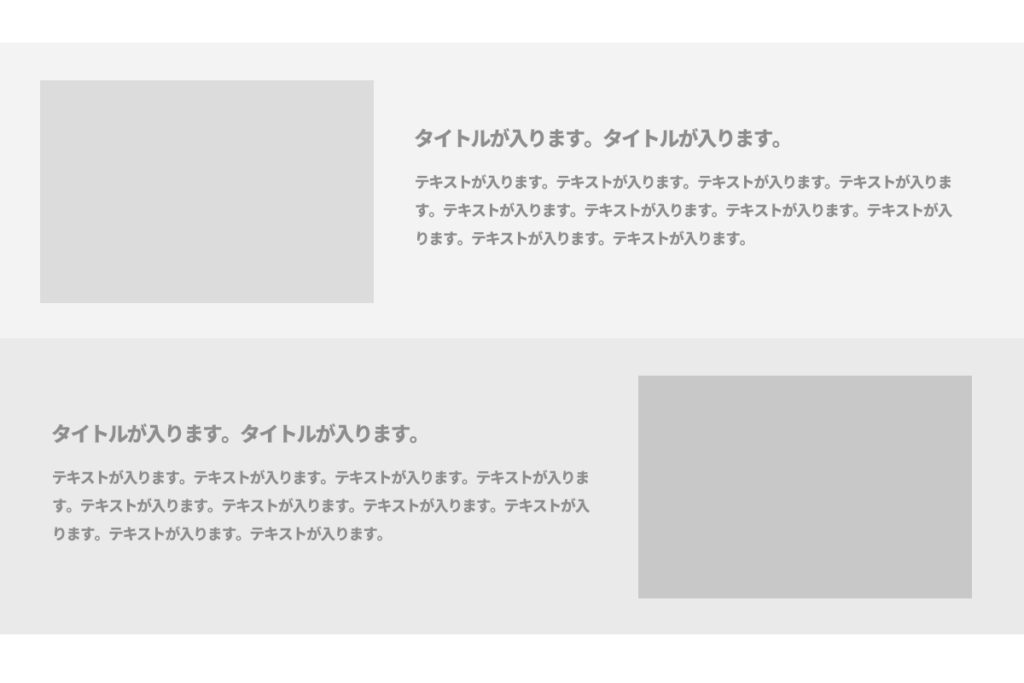
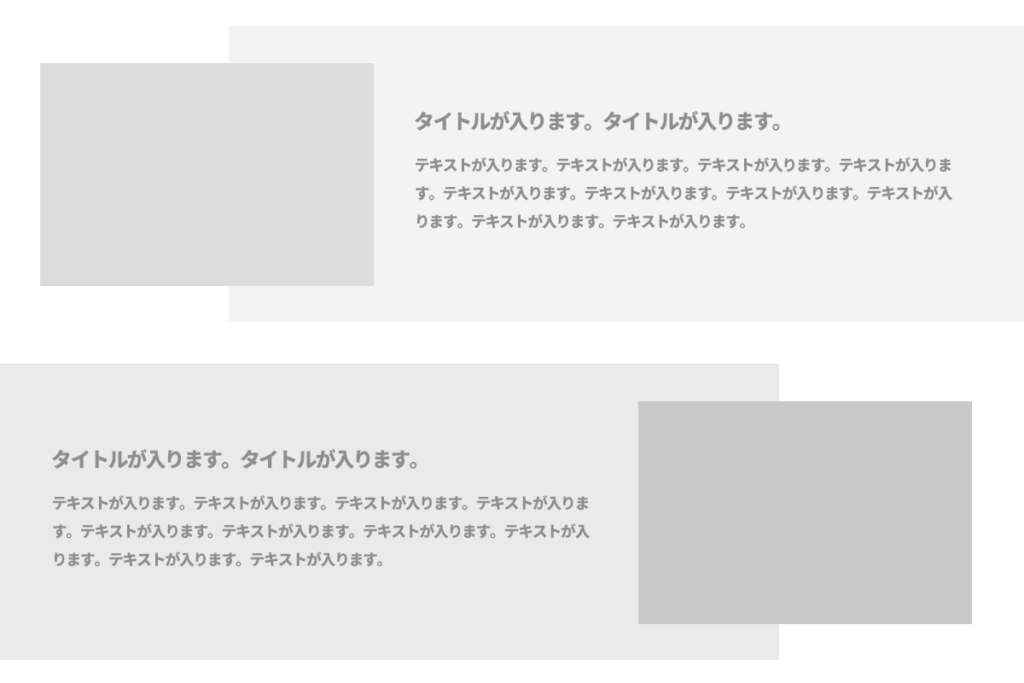
左右交互にテキストと画像を配置

バリューなどを説明するエリアで、良く使われるレイアウトです。
背景にはそれぞれ、画像を入れても色を単色で入れても構いません。
派生系のレイアウトが無数にあります。
左右交互にテキストと画像を配置 : 派生1

画像と背景をずらすタイプです。
ずらしを使ったレイアウトは、2015年あたりから増えてきましたね。
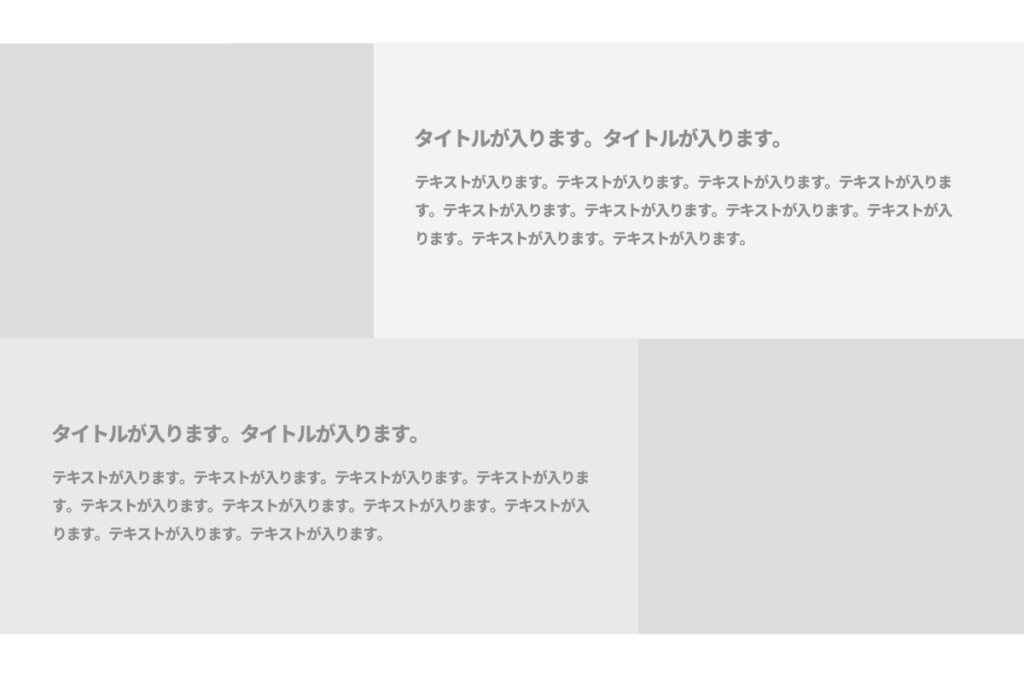
左右交互にテキストと画像を配置 : 派生2

左右ぶち抜きタイプです。
画像と内容、どちらも大きく見せられる効果があります。
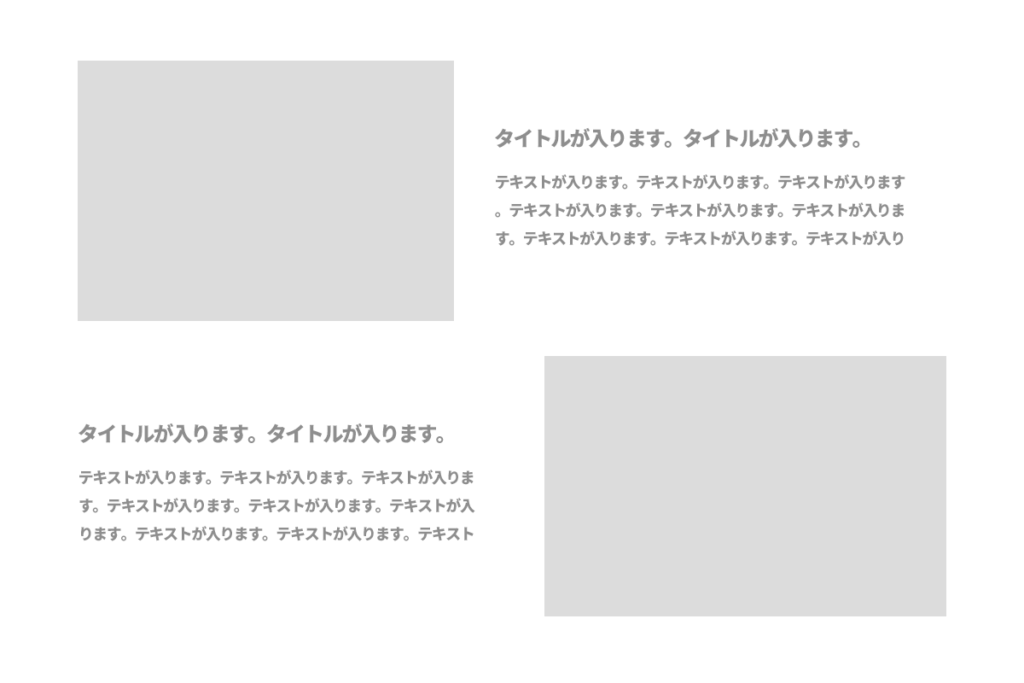
左右交互にテキストと画像を配置 : 派生3

背景をなくした形です。
デザインは他のセクションとの兼ね合いもあります。
例えば、前のセクションが派手な場合、次は少し抑えるとメリハリがつきます。
あまりデザインをうるさくしたくない場合使います。
カード形式

よく、記事一覧で使われるレイアウトです。
記事一覧だけでなく、複数の項目を端的に説明したいケースでも使います。
長方形カード形式

サービス価格やプラン表などでも使われます。
その場合は上記レイアウトに値段や、各プランの概要などを記載します。
もちろん、プラン以外の概要説明などにも使えるでしょう。
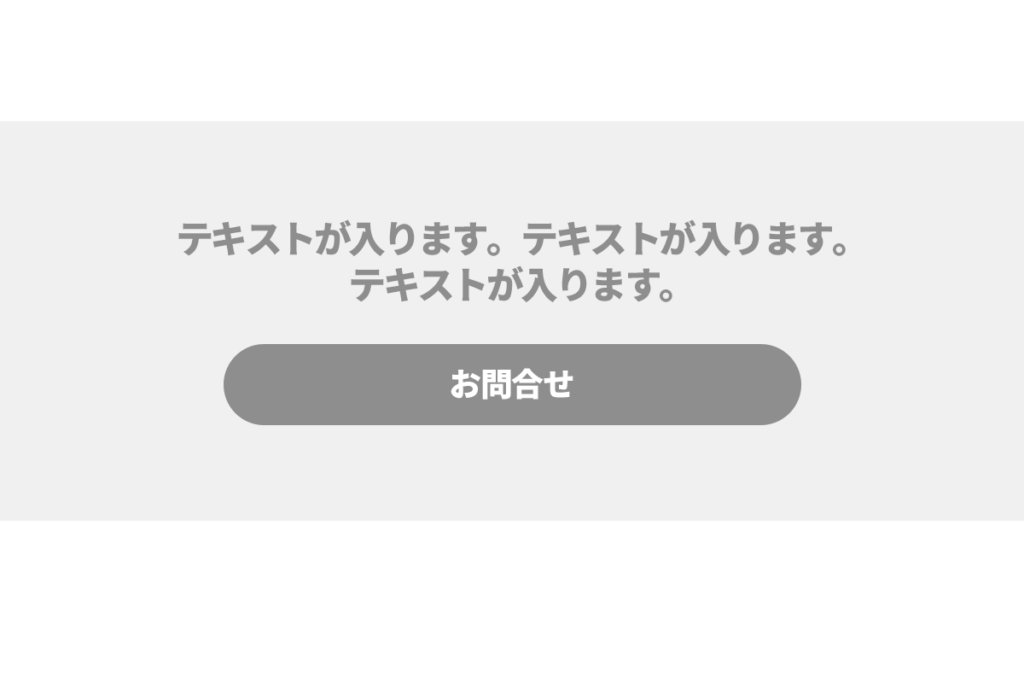
コンバージョンエリア

購入や問い合わせに繋げるエリアによく使われます。
ただ、上記のレイアウトは最もシンプルなものです。
コンバージョンエリアはLPを中心に様々な形があります。
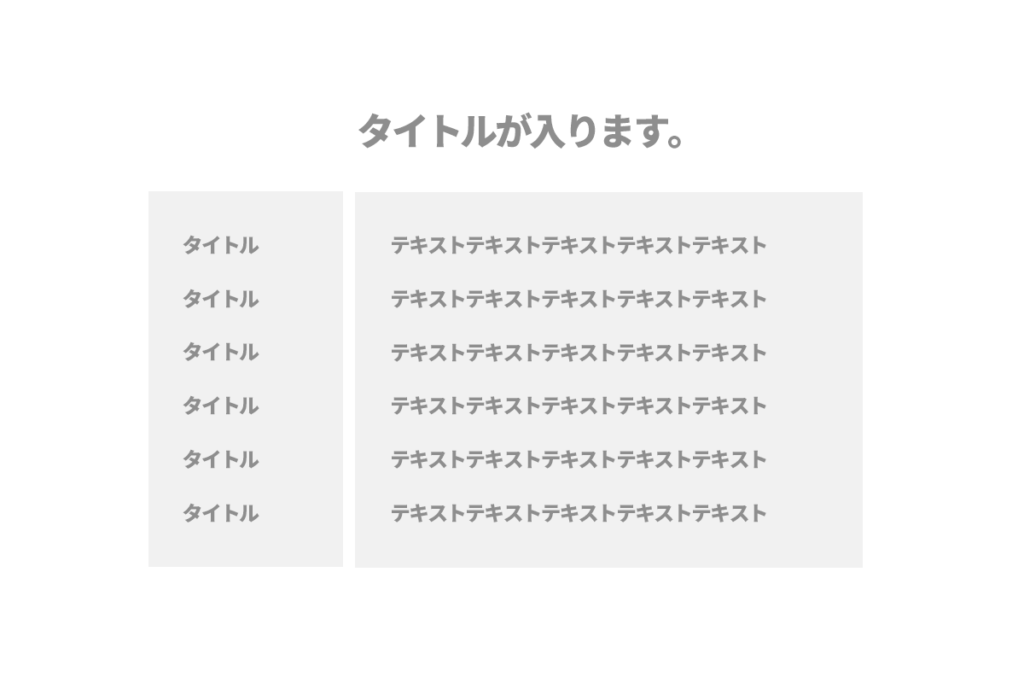
テーブルレイアウト

会社概要を中心として使われるエリアです。
もちろん、データ形式なら他のデータにも使えます。
特定商取引法や、各種データの表示に使われます。
WEBサービスUIの基本レイアウト
セクションパターンを学んだ所で、次は分野別、ページ全体のUIパターンです。
分野ごとによく使われるレイアウトは異なります。
それぞれの分野で使われる、基本的な形について学びましょう。
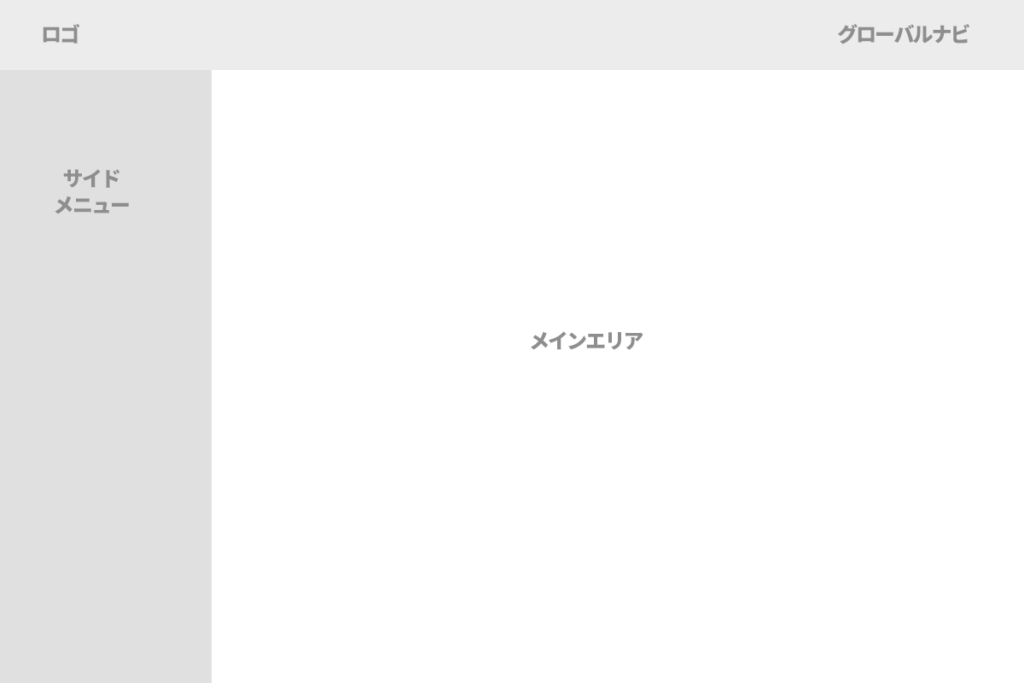
2カラム左サイドバー

STARTOUTもこの形ですね。
WEBサービスでは良く使われるレイアウトです。
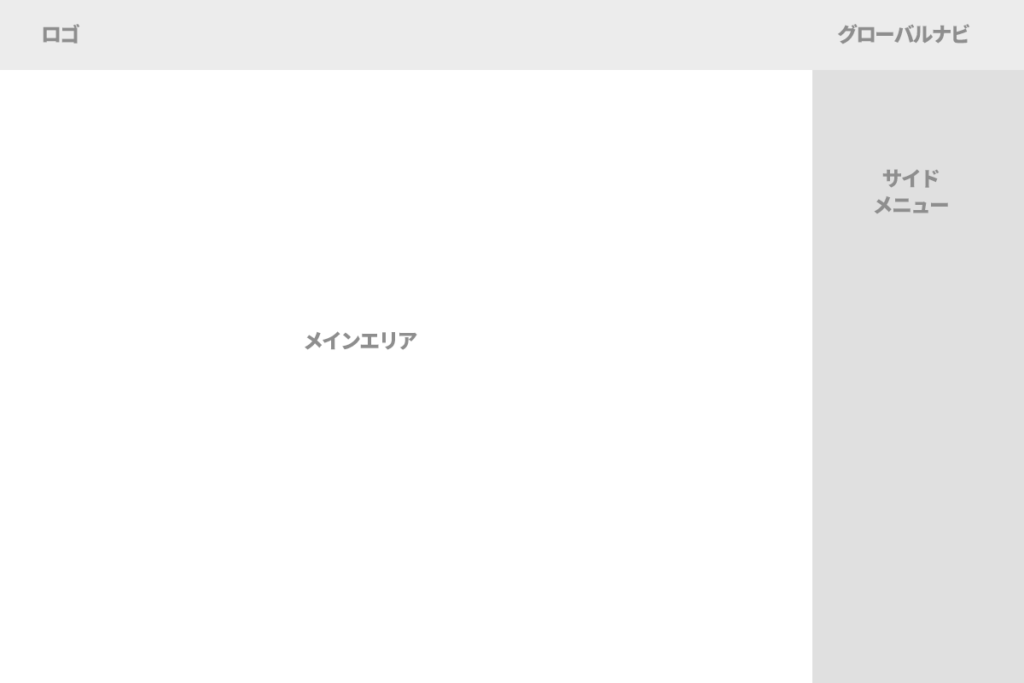
2カラム右サイドバー

サイドメニューは右にすることも可能です。
ただし、標準としては左にサイドバーがあるのが一般的です。
何かよほどの理由が無い限りは、使う必要がないでしょう。
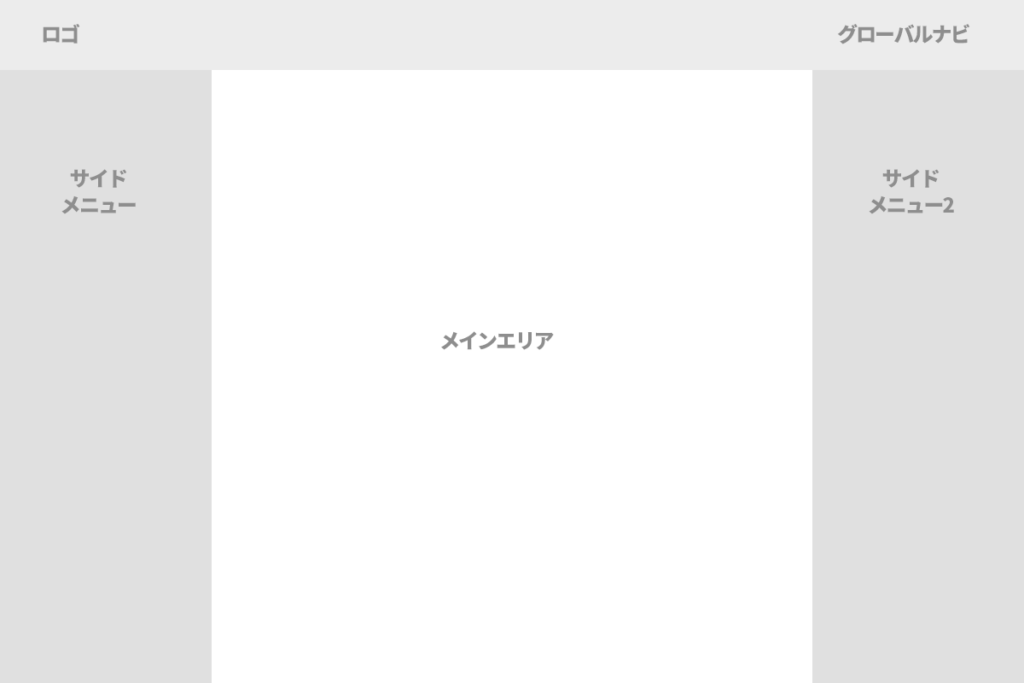
3カラム両端サイドバー

両方にナビゲーションがある場合もあります。
第二階層以降で、子カテゴリーがある時などに使います。
なお右サイドメニューの内容は、メニューである必要もありません。
入れたい情報があれば、自由に入れてください。
データベース系UIの基本レイアウト
データベース系とは、食べログやsumoのような、データ検索サイトです。
ぐるなびであれば飲食店を、sumoであれば物件を検索します。
このようなデータベース系サービスのUIも、ある程度標準化できます。
中央揃え

サイドメニューに検索機能が入り、検索結果が右に入ります。
メニューも結果も中央に寄せられています。
HOMESや食べログなど、多くのデータベースサイトはこの形です。
画面全体

画面を横いっぱい使う形のレイアウトです。
検索項目の入るサイドメニューは左寄せ。
右画面を大きく使い、検索結果を表示します。
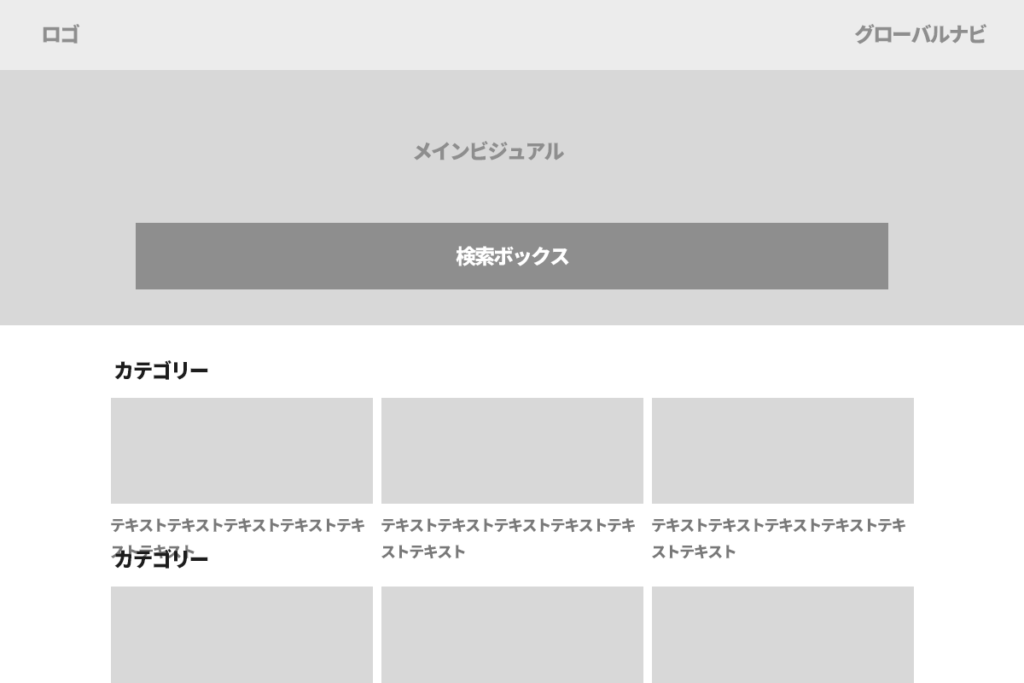
中央検索とカード型

メインビジュアルに検索ボックスが置かれています。
そして、カード型レイアウトで検索結果を出します。
AirBnBやNOW ROOMなどに使われるレイアウトです。
スプリットレイアウト

左に検索結果一覧、右に地図という飲食店や不動産などのレイアウトです。
検索ボックスは通常ヘッダーか一覧エリアの上部に置かれます。
昔のAirBnBやNOW ROOMなどで使われています。
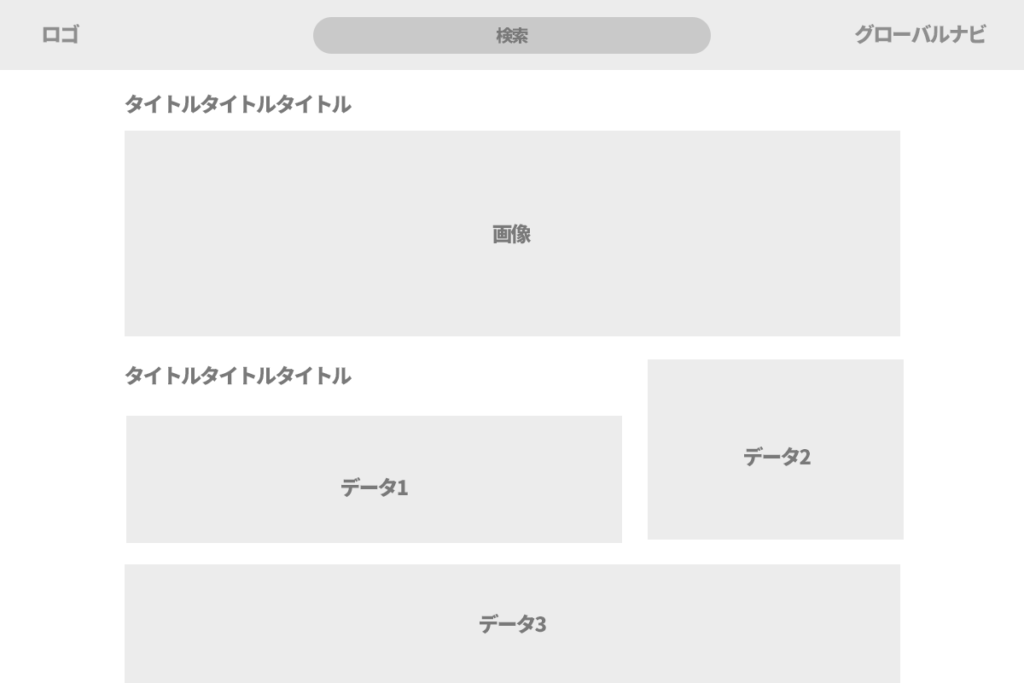
詳細中央2カラム

データの詳細を表示する画面です。
sumoや食べログの詳細画面もこの形をとっています。

画像を最初に大きく見せたい場合に使われるレイアウトです。
画像の下は2カラムでデータを表示。
最後に1カラムで、より詳細な細かいデータを表示します。
AirBnBを中心に、このレイアウトが使われています。
メディア系UIの基本レイアウト
ブログやWEBマガジンなど、メディアのUIもある程度形式があります。
メディアは基本的にコンテンツを見せることが重要です。
なので、文字を中心に、画像や動画などをいかに読ませるか考えましょう。
左に記事一覧、右にサイドバー

最も標準的な記事一覧ページと言えるでしょう。
大抵のブログやメディアがこの形をとっています。
左右にサイドバー

3カラムでサイドバーを2つにしたレイアウトです。
カテゴリーやバナー、プロフィールなど、サイドに入れるコンテンツは様々。
1ページに情報をたくさん敷き詰めたい時に使います。
カード型

とにかく記事をたくさん見せたい時に使います。
グリッドレイアウトとも言います。
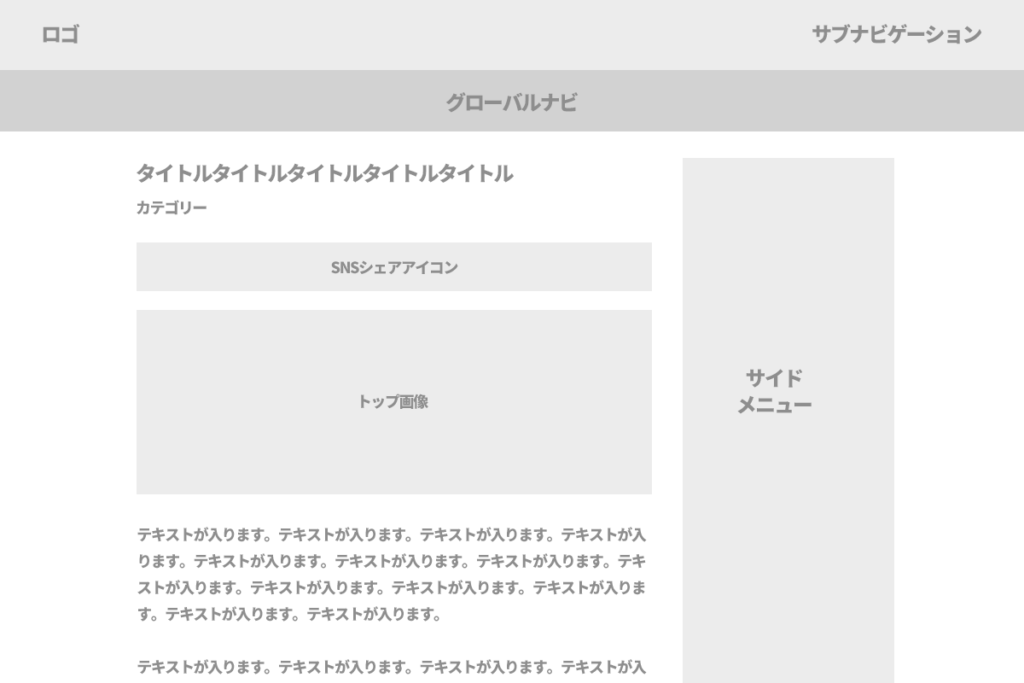
サイドメニューあり記事詳細

ブログやメディアで最も多いタイプの記事詳細ページです。
サイドバーには、カテゴリーやバナーなどを入れることが多いです。
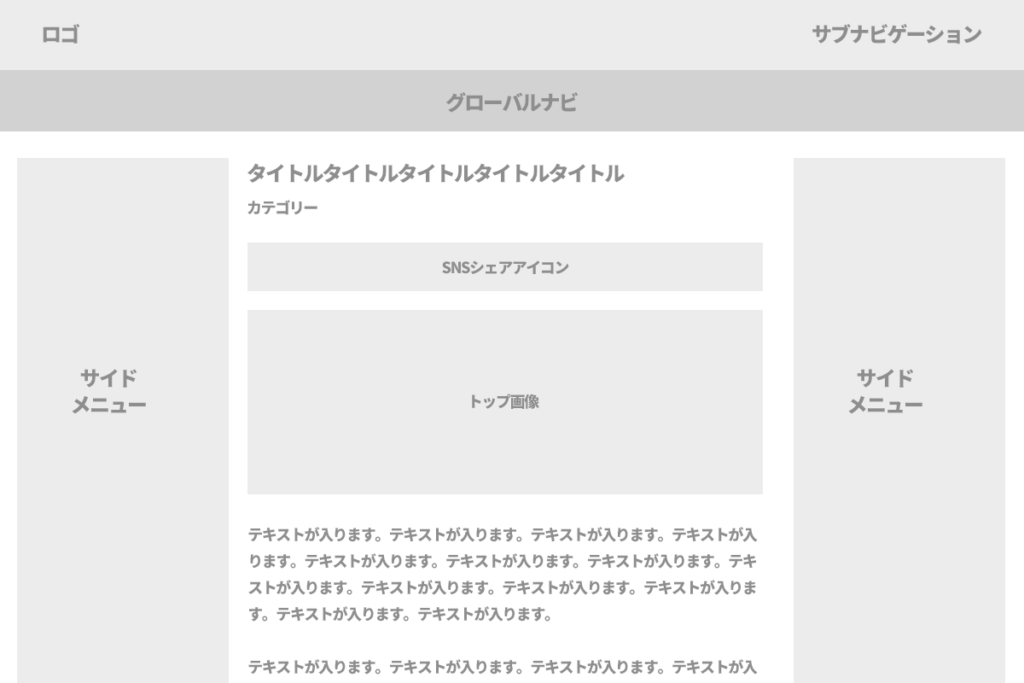
複数サイドメニュー記事詳細

より多くの関連情報を表示させたい時に使います。
ただし、記事に対しての集中力は落ちます。
サイドメニュー無し記事詳細

1カラムで記事に集中させたい時に使います。
余分な情報が無いので、内容重視の時は効力を発揮します。
大きめメインビジュアル形式の記事詳細

メインビジュアルがそのまま記事のタイトルとアイキャッチになります。
SNSアイコンは画面の横につけても良いでしょう。
今回の練習ミッション
一通り、レイアウトの基本についてインプットできたでしょうか。
レイアウトはこれから随時、追加し続けます。
標準レイアウトのサンプル集になるでしょう。
時々、確認してみてください。
新たな発見があるかもしれません。
それでは、いよいよ実践してみましょう。
どれだけインプットを重ねても、実践しなければ身につきません。
今回の課題は、OOUIで作った構造のレイアウト化です。
改めて「オブジェクト指向UI ( OOUI ) デザインとは」をご確認ください。
OOUIでは主婦層を中心としたレシピ管理アプリを設計しました。
今度は設計したアプリを、レイアウト化してみてください。
さらに登録用WEBサイトもレイアウトしてみましょう。
登録用WEBサイトとは、STARTOUTのトップページのようなものです。
WEBサービスの登録に繋げるページをレイアウトしてみてください。
作成ツールはPhotoshopでもXDでもFigmaでも構いません。
できれば、実際のWEBサイトと同じサイズ、原寸大で作りましょう。
そのまま次のデザインに流用しやすいからです。
最悪、レイアウト制作の練習になれば良いので手書きでもOKです。
どんなレイアウトが今回のUIにふさわしいでしょうか。
何度も言いますが、基本は、パターン化することです。
ページのテンプレートを作るような概念で作りましょう。
各セクションやパーツをまとめて、モジュール化してください。
うまく使い回すことで、作業を一気に効率化できます。
適切にモジュール化できれば、ユーザーの習熟が早まるでしょう。
