構造のデザインは完了しましたので、次はレイアウトです。
実際のアプリやWEBサイトのUIを描いていきましょう。
今回は、レイアウトを作る際に気をつけるべきセオリーをお話します。
UI全般に必要なスキルですので、繰り返し練習してみてください。
ゲシュタルトの法則
デザイナーにとっては基本と呼べる法則かもしれません。
ゲシュタルトの法則とは「一定のまとまり」があることで、複数のものを1つのグループとして認知する、本来は心理学で研究されていた内容です。
心理学でありながら、UIデザインでも多く使われています。
レイアウトで、どう情報をまとめるか考える時、活用できるためです。
この法則の軸は、どんな種類の「まとまり」がグループに見えるかです。
ゲシュタルトの法則ではまとまりに見える繋がりを7つに分類します。
この法則を使うことで、レイアウトを組む基準が見えてくるでしょう。
近接

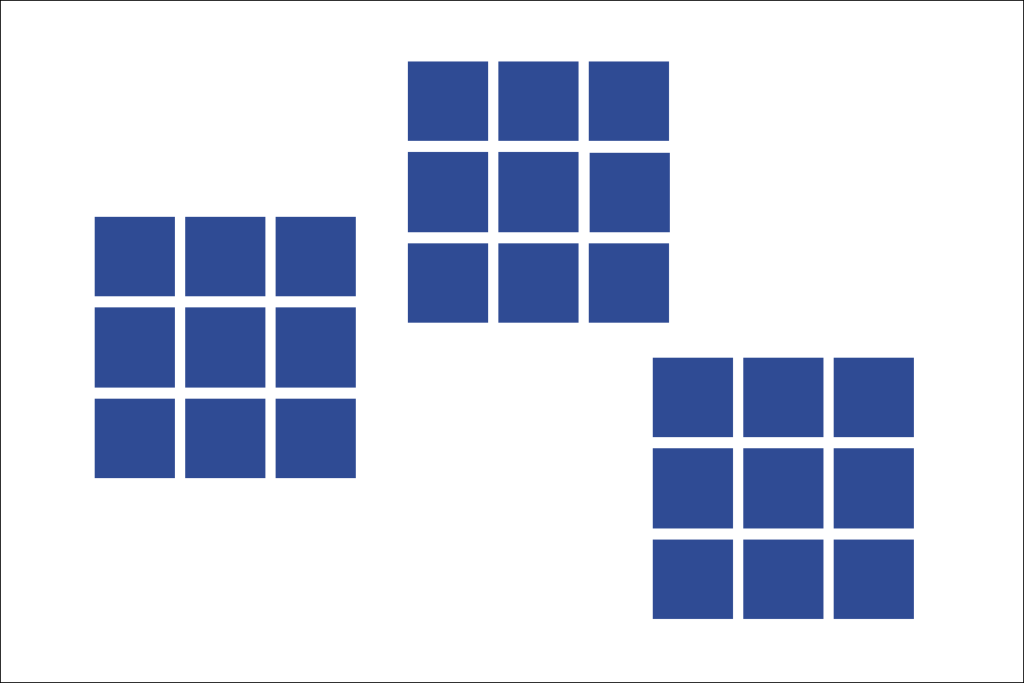
近くに存在する情報同士が、1つのまとまりに見えることを意味します。
例えば、同じカテゴリーに属する複数の要素があったとします。
上記を構成する小さな四角の内、どれかが他のまとまりに近いとしたら。
他のカテゴリーの1つとして認識されてしまうでしょう。
同じまとまりに属する情報は、他の要素よりも近くにまとまるものです。
類同

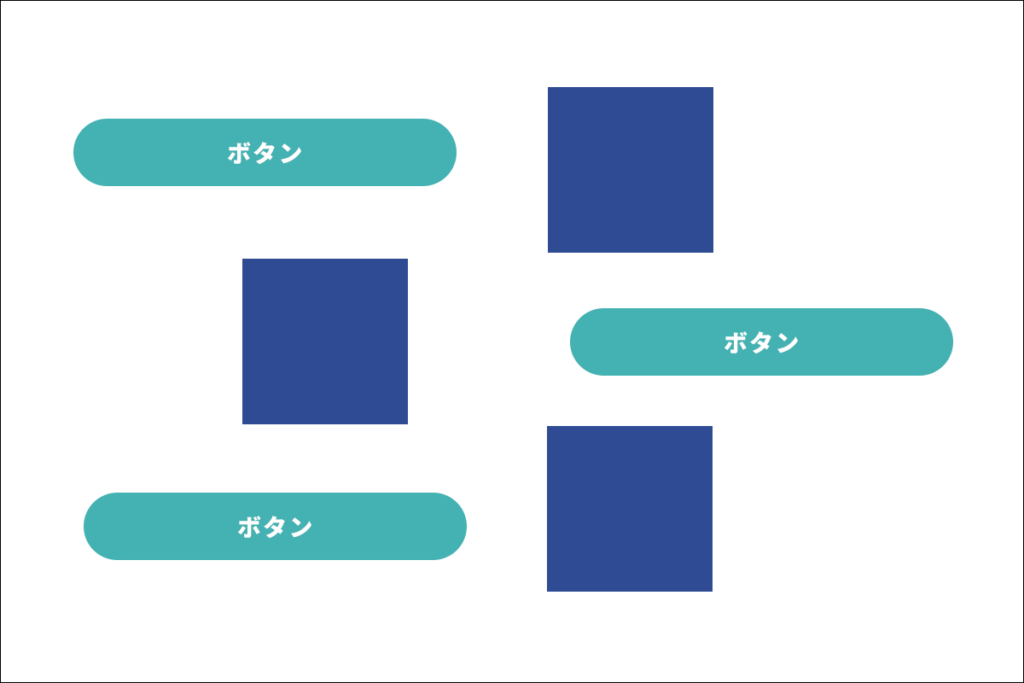
色や形が同じものは、同様のまとまりに見えることを意味します。
例えばボタンを置いたとして、すべて同じ色と形にしてみましょう。
するとユーザーは、即座に一定の色と形をボタンだと認識できるはずです。
同じ色、形で揃えることでボタンというカテゴリに属すわけです。
連続

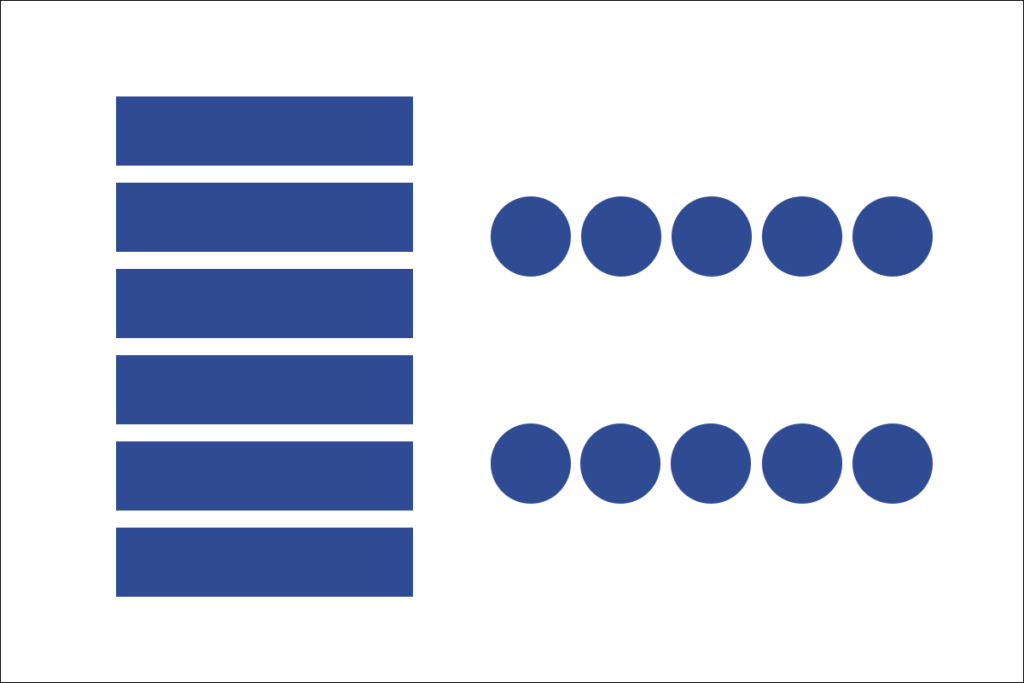
人は同じ形の連続として図形を認識しやすいことを意味します。
例えばインスタグラムのフィードを見てください。
縦に連続したコンテンツをタイムラインとして認識します。
連続したものは1つのまとまりとして認識しやすいのです。
閉合

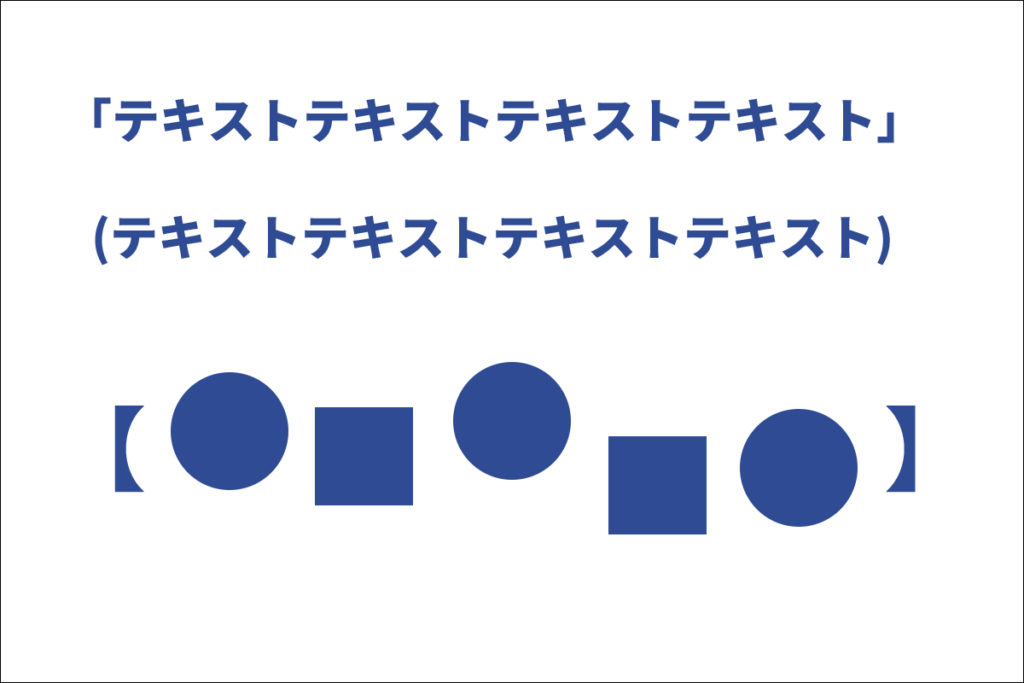
互いに閉じ合う形を取るものは、まとまりとして認識されることを意味します。
例えば ( ) などは最も顕著な例でしょう。
「」{ } など、それぞれ間に何か入れば、1つのまとまりになります。
対称性

左右対称の図形は1つのまとまりとして認識されやすいことを意味します。
左右対称だけでなく上下でも対称であれば、まとまりになります。
UIでは左右対称のレイアウトでスプリットスクリーンという手法があります。
大きな画像を左、右に文字コンテンツでレイアウトを作ったとしましょう。
それでも形が対称であれば、左右1つのコンテンツだと認識されるのです。
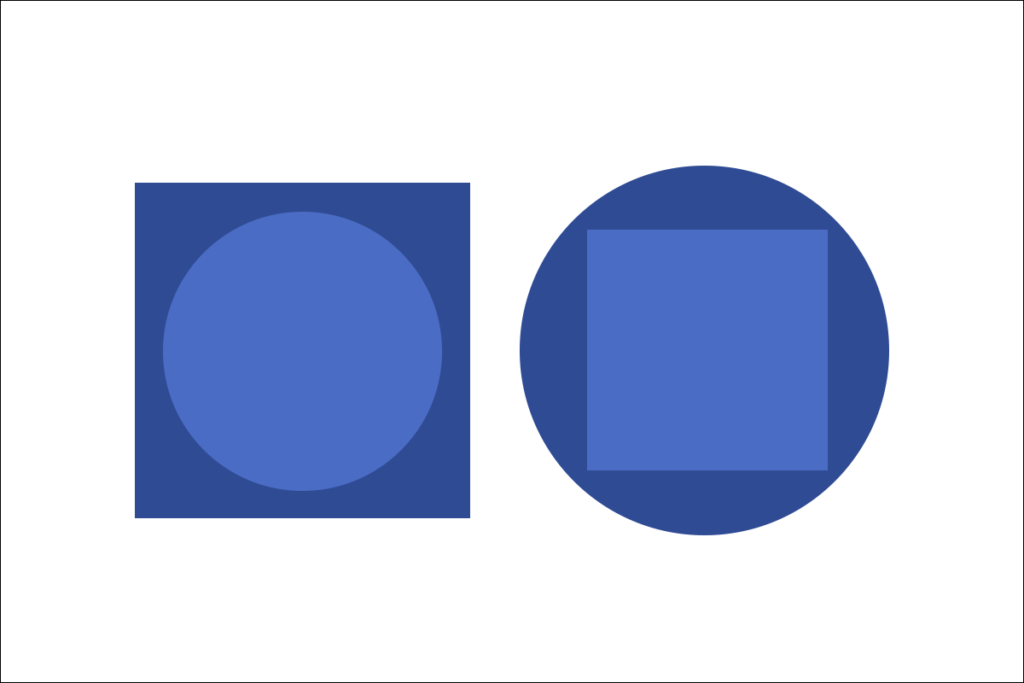
要素と背景

大小2つの図形を重ねた場合。
小さい図形が、重なりの「上」に見えることを意味します。
例えば◯と□を重ねた場合、◯の方が小さければ◯が上に見えるはずです。
よく重ねて立体感を出す場合、こうしたデザインを使います。
影の立体感などは、この方法を使っていますね。
UIデザインでは、レイアウトというより表現に良く使われます。
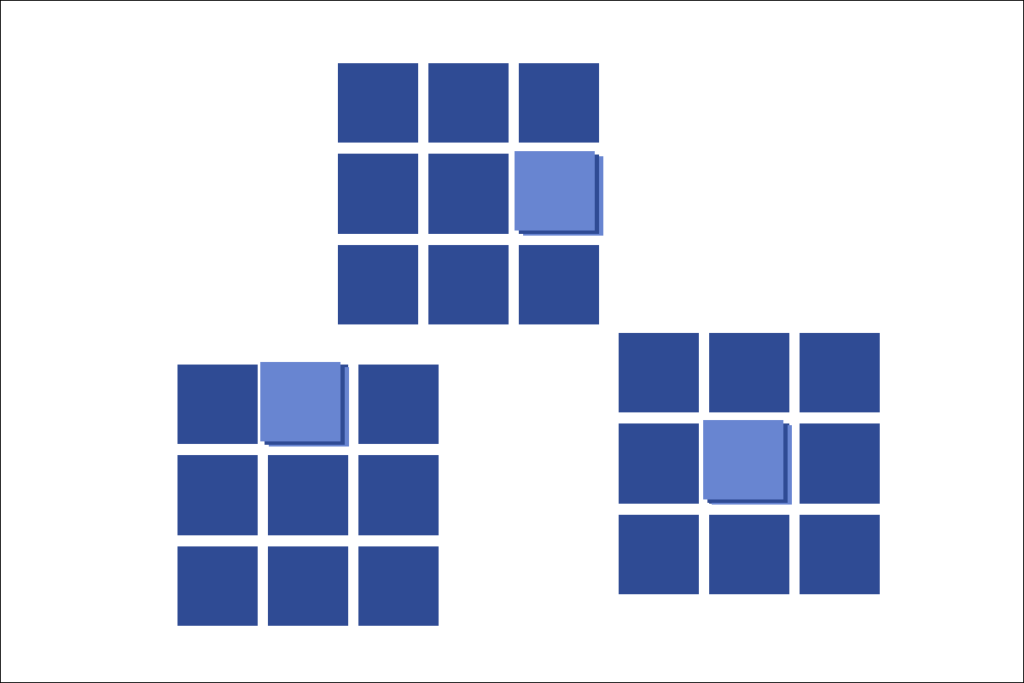
共通運命

同じ動きをするもの同士が、同じまとまりだと認識される現象です。
たとえば、四角の図形を散りばめ、中の3つが震えるなどした場合。
その震えた3つが、関連性を持つ、同じまとまりに見えるのです。
例えば画面を開いた際、3つのボタンを一定周期で振動するとしましょう。
すると、その3つが押せるボタンなのだと、即座に認識できます。
認知と視野
ゲシュタルトの法則については、ご理解出来たでしょうか。
実際にレイアウトを作る時、かなり役立つはずです。
繰り返し使って、使いこなせるようにしましょう。
次は、人間のUIに対する認知の仕方についてお話していきます。
最終的にUIは人間が使います。
人間の認知行動について学べば、それをヒントにUIを作り出せます。
この項目で学ぶことで、よりUIを「人の機能」に合わせましょう。
習慣化
習慣化には2つの意味があります。
1つは、人は自分が慣れたルールに沿って判断するということ。
ありがちなUIは、使いやすいということです。
すでに習慣化しているので、新しく習得する必要が無いからですね。
また、一定のルールに沿って作ってあるUIなら習慣化も早いです。
項目ごとに操作を変える必要が無いので、習熟が早くなります。
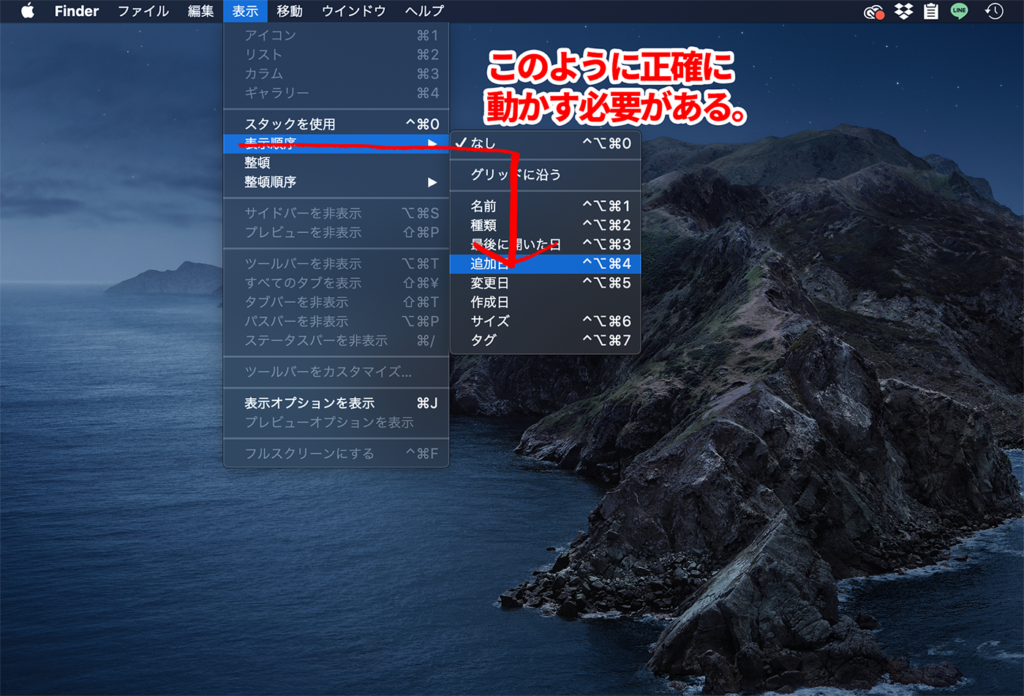
一方で、習慣化した情報は見落としやすいこともあります。
例えばエラーの表示などで、ありがちなUIを使ったとしましょう。
すると、よく読みもしないで先に進んでしまうかもしれません。
読み飛ばすことそのものが習慣化しているからです。
なので、大事な情報は少し動かすといった工夫が必要になります。
目標と関連性
UIを扱う時、人は何かしらの目的を持っています。
目的を持たずに使われるUIは、ほとんどありません。
そして、目的以外の項目を見落としがちな習性があります。
では、見てほしい情報を認知してもらうにはどうすべきでしょうか。
それは、目標に関連付けて表示させることです。
目標に到達するために必ず必要な導線に、情報を配置しましょう。
目標に関連すると匂わせる言葉を書いて、引き寄せても良いです。
ユーザーの目的を的確に把握すること。
そして目的と関連付けることで、情報に気づいてもらえるのです。
周辺視野
人間の目は2つの領域に分かれています。
1つが、明確に認知できる領域。
しかし、明確に視認できる ( ぼやけていない ) 領域は全体の1%のみなのです。
実際、視界の99%はぼやけていると言っても過言ではありません。
そして2つ目が残り99%の周辺視野です。
周辺視野はぼやけていますが、決して無意味ではありません。
人間の目は周辺視野で「対象に気づいてから」中心を向けます。
なので情報に気づかせるためには、まず周辺視野の攻略が必要です。
大事な情報は周辺視野でも気付けるように作りましょう。
エリアを大きくしたり、色を明確にしたり。
ぼやけたエリアでも気付けるくらいの存在感が必要なのです。
文章
人間は、そもそも特性として文章を読むことが苦手です。
後天的に身に着けられる能力であり、文章を読む力もまたスキルなのです。
読む熟練度が高ければ、長い文章も読み切ることができるでしょう。
しかし、あまりに長文だと、読む力が無いユーザーを逃してしまいます。
だからこそ、文章は最小限にすべきなのです。
たとえばUIに対する説明文が多ければどうでしょうか。
面倒くさくなり、離脱してしまうかもしれません。
やたら文字数が多ければどうでしょうか。
読むことに熟練していないユーザーであれば、疲れてしまうかもしれません。
基本的にUIにおける文章は最小限にしましょう。
長くなりそうであれば、短くするよう極力リライトすべきです。
シンプルに重要なテキストだけ残しましょう。
脳の働き
次は、人間のUIに対する脳の動きから学んでいきましょう。
人間の脳は非常に優秀な反面、細かい記憶を忘れがちです。
知っての通り、人間の脳は万能ではありません。
得意なことがあれば、苦手なこともあります。
UIを作るにあたって、脳が得意なことに沿って考える必要があります。
脳は一体どんなことが得意で、何を苦手とするのでしょう。
そして、どうUIに反映させて行けば良いのでしょうか。
6つの項目に分けて、お伝えいたします。
記憶に頼ってはいけない
脳の記憶領域は短期記憶と長期記憶の2つに分かれています。
短期記憶は一時的な知識を記憶する領域。
長期記憶は、反復して短期記憶を重ねると、刻み込まれる記憶です。
そしてUIを使う時は、大抵、短期記憶の領域内で行われます。
ところが、この短期記憶ですが、非常に容量が少ないのです。
同時に保持できる記憶容量は3〜5項目とされています。
さらに、ふとした瞬間に、すぐに消滅してしまうのです。
だからこそ、UIでもなるべく、短期記憶を圧迫しないようにします。
何か作業を求める場合は「必ず記憶しなくてもわかる」ようにしましょう。
例えば、階層が深くなると「自分が今どこにいるか」分からなくなります。
だからこそWEBサイトにはパンくずリストがあるのです。
UIをデザインする時、なるべく記憶を頼らないでください。
記憶ではなく、その場で見てわかることが大事です。
前回お話した「モード」をなくすこともまた、関連しています。
モードをなくすことで、短期記憶の負荷を減らすことが出来るでしょう
今自分が、どのモードで作業しているのか、考える必要がありませんからね。
慣れた道を選びやすい
習慣化の項目と共通するかもしれませんね。
人間の脳は、慣れた作業を無意識で行うという素晴らしい力を持っています。
どんなことでも練習を繰り返せば無意識で出来るようになります。
タイピングをする時、慣れた人は頭で考えずに文字を打つでしょう。
母国語を話す時、無意識のうちに声が言葉を形成します。
考えながら身体を動かすのは、最初だけです。
このように、練習を重ねたスキルは、無意識でできるようになります。
そして、人間の脳は、無意識で出来ることに頼りがちな面もあります。
新しく悩んで慣れないスキルを身につけるのは大変だからです。
だからこそ、無意識で操作できる直感的なUIが大事なのです。
他のアプリで慣れたUIであれば、練習無しで使えるでしょう。
直感的に使いこなせるUIであれば、苦痛を感じることもありません。
UIを慣れ親しんだ形に寄せるのも、戦略の1つです。
ユーザーの基本的な思考のサイクル
人間の基本的な行動には、あるサイクルがあります。
人生において、必ず定期的に実行している思考サイクルです。
それは、次の3段階にわけられます。
- 達成すべき目標を決める
- 実行する
- 結果を検証する
- 諦めるか改善して再挑戦するか決める
基本的に以上の4段階を繰り返し行っています。
UIを設計する時は、基本的にこの思考サイクルを意識しましょう。
まず、アプリでの目標を、明確に視認できるようにしてください。
商品の購入なら、即座に商品購入の導線が理解出来る必要があります。
目標を確認させたら、次は実行しやすくしてください。
実行を少しでも妨げるようなUIは、それだけで最悪です。
例えば、購入したいのに購入ボタンが視認しずらい場合。
それだけで実行しずらいUIということです。
そして最後に結果をフィードバックしてください。
目標を達成できたのか、未達成だったのかを明示します。
例えば学習アプリで「何%完了しました」のような表示がありますよね。
達成の通知には、工夫次第でゲーム性も持たせられます。
思考サイクルを最大限活かす形で、UIを設計しましょう。
それだけで、ユーザーが意識せずUIを使えるようになります。
目標が明確に認知できなければ、その時点でストレスです。
実行に弊害があってもストレスになります。
結果の反応が無ければ目標達成できたのか不安になるでしょう。
基本サイクルを意識することで、UIに対するストレスを軽減できます。
「思い出させる力」に頼らない
想起という言葉があります。
想起とは思い出すことです。
最初にご説明した、脳の長期記憶と同じですね。
長期記憶に可能な限り頼らせないUIにしましょう。
理由はシンプルに、忘れやすいからです。
例えばパスワードを再設定する際にある質問に答えるとします。
誰でもメールアドレス1つでパスワードを再設定できたら大変ですからね。
この場合、大抵、簡単な質問が用意されています。
例えば「小学1年の担任の先生は?」のような質問です。
実際に見たことのある方も多いと思います。
しかし、用意された質問だと、忘れる可能性も大きくなりますよね。
いくらその時当たり前の質問でも数年後は忘れるかもしれません。
なので、なるべく長期記憶に頼らせてはいけないのです。
では、この問題はどうすれば解決できるでしょうか。
解決策の1つが、電話番号に再設定URLを送ること。
大抵、電話番号は本人しか持っていません。
わざわざ長期記憶に頼らなくても、セキュリティを向上できます。
計算と記憶は苦手。問題解決も本来苦手
計算において、人間の脳と機械を比較すれば、人間は機械に勝てません。
また、長期間記憶する力も、機械に勝つことはできません。
複雑な問題解決においては、人間の方が能力は上です。
しかし、脳のリソースをたくさん使わなければなりません。
問題解決力もまた、後天的な訓練で身につけるものです。
本来、人間もまた、問題解決は苦手な分野なのです。
UIにおいて、苦手なことを脳に強要して良いことはありません。
まず計算や記憶が必要なUIは避けましょう。
脳に記憶が必要なUIは避けるべきです。
数字だけでなく「計算」という行為が必要なUIも避けなければなりません。
例えば、複数商品の合計金額や、将来の計画などもそうです。
直感的に操作が出来ず、考えなければならないUIも避けましょう。
エラーが起きた時、思い通りに行かない時。
それらの問題をユーザーに解決させてはいけません。
問題解決能力が低くても、ストレス無く使えるようにしましょう。
フィッツの法則
対象にカーソルが到達するまでの「時間の仕組み」を説明する法則です。
カーソルが対象に到達する速度は「対象への距離と大きさ」に比例する。
以上の、シンプルで当たり前の解答が、フィッツの法則です。
ただ、当然のようでいて、意識すると役立つ法則なんですね。
UIを作る時に、あるコンテンツから目標への導線を考える時。
互いの距離は、なるべく近くしましょう。
さらに、対象目標は大きくしましょう。
あるコンテンツから、次のコンテンツへ移動する時。
デザイン上の理由で、互いの距離が遠く、コンテンツは小さくなったら。
スムーズにコンテンツを読み進められないかもしれません。
こうした法則を知ることで、デザインの裏付けも強くなります。
覚えておくと便利な法則の1つです。
ステアリングの法則
これもまた、対象にカーソルが到達するまでの時間の仕組みを表した法則です。
カーソルが対象に到達する速度は「対象への距離と動線の幅」に比例する。
つまり、対象への導線の幅が狭くなるほど、移動距離は遅くなるのです。
これは画像で見た方が早いですね。

イライラ棒的な導線を作るなら、なるべく幅を広くしようということです。
上記画像のようなUIは、よく見ると思います。
ナビゲーションに含む情報が多くなると、縦幅を狭めがちです。
しかし、縦幅が狭くなれば、当然移動時間はかかります。
複数の項目に分割するなどのデザイン改良が必要かもれません。
これも当然と言えば当然の法則です。
しかし裏付けとして意識するだけでUIデザインの意識も変わってきます。
導線は「広く近く」そして「対象は大きく」が基本です。
色覚と色
人間には色を判別する力があります。
そしてもちろん、UIデザインには色の力が欠かせません。
見やすい色もあれば、見にくい色もあります。
ここでは、色と色覚の特性について学んでいきましょう。
見やすい色と見にくい色
人間の目は「色の差」を、良く知覚できるように出来ています。
なのでUIとして色を扱うことは「色の差」を扱うことと認識しましょう。
例えば、極端な例なのですが「黒の上に白を置いたら」確実に見分けられます。
しかし、白の上にベージュを置いたら、見にくいです。
特に文字などをおいたら、ほとんど読めません。
このように、人間の目は、色の差で大きく反応が変わるのです。
では見やすい色は何かというと、当然ですが、はっきりした色です。
背景との色の差が大きくなれば、視認性は上がります。
しかし一方で、反対色を使うと、今度は目が痛くなります。
最も見やすい色は、反対色以外で背景との色差が大きい色になります。
逆に見にくい色は何かと言えば、淡い色です。
背景との色差があまり存在しない場合は最悪です。
淡ければ淡いほど、色差が無ければ無いほど視認性は下がります。
基本的には避けるべき色合いなのです。
ただ、デザインとしておしゃれになりやすいのは淡い色ですね。
ガーリーを意味するサイトなどは、だいたい淡さを使います。
色差の大きい色は、慣れないとなかなか使いこなせません。
練習量が少なければ、それこそ古くて素人くさいデザインになります。
淡い色の方がおしゃれになりやすいという特徴もあります。
デザイン性と視認性を両立するには、部分的に色差を使うことです。
必ず見せたい情報や、押して欲しい場所は色差を作りましょう。
逆に、それほど注目しなくて良い装飾などは、淡くても大丈夫です。
このように色差を使いこなすことで、見やすいUIになります。
どうしても色差を使えない場合は、必ずアイコンなどを併用しましょう。
色以外に目立たせる表現方法は、画像やアイコンなど様々です。
淡い色をどうしても使いたい時は、色だけでに頼ってはいけません。
色弱の人への対応
普段はあまり意識しない人が多いかもしれません。
しかし男性の5%、女性の0.2%は色弱であると言われます。
これはあくまで日本の数字です。
フランスや北欧になると、その数は倍になるそうです。
なので、色弱の方はかなりの割合でいらっしゃるんですね。
実際、STARTOUTに取り組んでる方も、色弱の方はいらっしゃるはずです。
では、色弱の方でも見やすいUIは、どのようなものでしょうか。
これには、色弱の仕組み上、判別が難しくなる色合いがあります。
下記の組み合わせを使うのは避けるようにしましょう。
- 暗めの赤と黒
- 暗めの赤と、深い緑
- 青と紫
- 淡い緑色と白
このように、暗い色に暗い赤や青をあわせてはいけません。
もちろん暗い色に紫をあわせることも避けるべきです。
今回は割愛しますが、色弱の仕組み上、見分けがつかない場合があります。
しかし、なかなか判断が難しい時も多いと思います。
そんな時は、デザインをグレースケールにしてみてください。
グレースケールにして見分けがつかない状態であればNGです。
より詳しく判別したければ「色覚シミュレーター」があります。
検索でたくさん見つかりますので、ぜひ使ってみてください。
明るい場所や暗い場所への対応
色はUIの内側だけで完結するわけではありません。
UIを見る状況によっても、大きく使い勝手が変わります。
例えば暗闇でディスプレイを見た場合、見やすい色は何でしょうか。
これは、WEBだとそれほど意識しないかもしれません。
しかし文字を読むことに特化したアプリ等では、浸透しつつありますね。
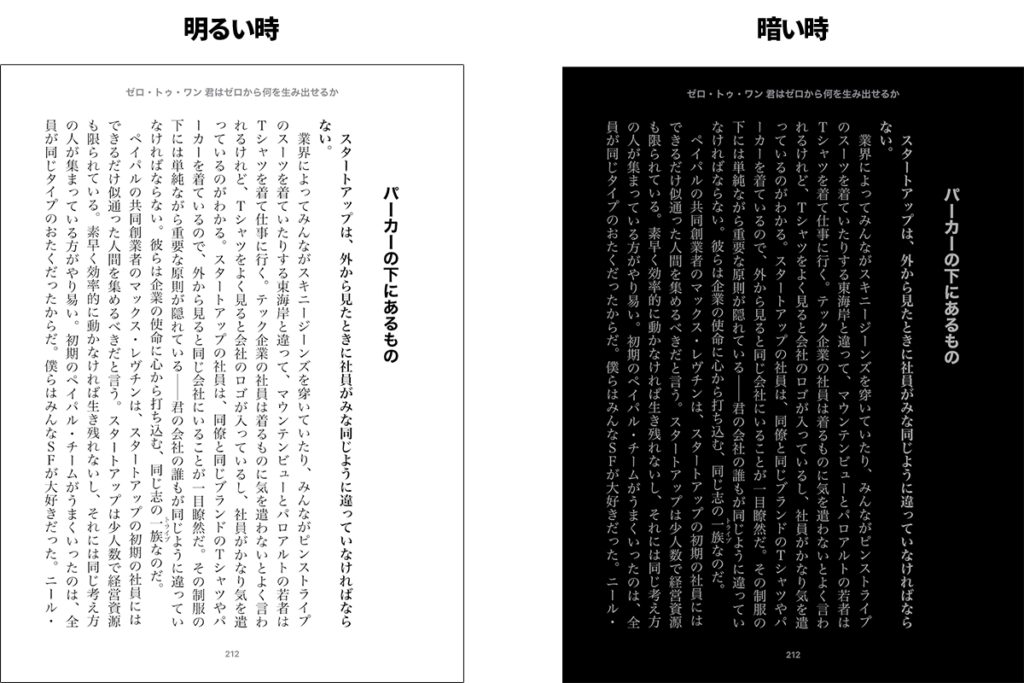
例えばappleのbookアプリなどは環境によって色が変わります。
暗ければ黒が背景色になり、明るければ白が背景色になります。
環境によって、目に負担が無い色合いへと変化させているのです。
デバイスのセンサーとUIを連動した例ですね。

環境による視認性への理解は、センサーの進化と共に深まっています。
テクノロジーによってUIも変化していく、わかりやすい例の1つですね。
今後は、周辺の環境との組み合わせも、強く意識されるようになるでしょう。
応答性
例えば何かボタンをクリックしたとします。
その後、読み込み時間が長ければ、ストレスになりますよね。
応答性とは、ユーザーが何かアクションを起こした時の応答速度です。
例えば、ボタンをクリックして読み込み時間がかかる場合。
プログレスバーを表示した方が、ユーザーのストレスは減ります。
目標をタップして、即座に反応を得られた方が、UIとして快適です。
応答速度は、アクションによって一律ではありません。
例えば、ボタンをクリックしたら、即座に反応が欲しいところです。
ただ、会話であれば、声をかけてから数秒でも待てるでしょう。
このように状況によって、ストレスを感じない秒数が異なります。
では、各アクションによる秒数の種類はどうなるでしょう。
どんな行動が何秒以内の応答を必要とするのでしょうか。
実は、この秒数は研究によって明示されています。
UI研究の第一人者、ヤコブ・ニールセン博士を中心とした研究です。
下記は実験結果によって求められた秒数と対応する行動です。
0.01秒
たとえばiPadを使って絵を書いている時。
指で書いた線は0.01秒以上遅れると「反応が鈍い」と知覚されます。
0.14秒
クリックなどのアクションに対して「関連した動き」と認知される最長時間。
0.1秒であれば直接操作された、瞬時に反応したと感じられます。
1秒
クリックなどのアクションに対して「遅れている」と感じる時間。
けれども、十分に待てるし、動作を関連付けて考えられる。
快適なUIを保つには1秒以内の応答が必要。
10秒
クリックなどのアクションに対して「なんとか待てる」時間。
これ以上すぎると、ユーザーのほとんどは離脱してしまう。
ユーザビリティの基本時間
応答性の秒数に関しては、このくらい把握しておけば良いでしょう。
絵を書くなどの操作であれば、0.01秒のタイムラグもストレスになります。
ただ、クリック等のアクションなら、1秒まではストレスを感じません。
2秒〜10秒になると、徐々にストレスを感じ始めます。
WEBサイトの読み込み時間も一緒です。
可能であれば1秒以内に表示させたいところです。
ただ、どうしても難しい場合はプログレスバーなどを出しましょう。
一方で「演出」のためにプログレスバーを出すサイトもあります。
リッチなUIを演出したいがためです。
はっきり言って、こうした演出は、まったくおすすめしません。
ユーザーがそのサイトを見たいのに、わざわざ遅延させるのは無意味です。
むしろ、ストレス源になるでしょう。
デザイナーのエゴでユーザビリティを落とす必要は無いのです。
作ったので見せたいという気持ち。
分かりますが「ブランディング」という言葉でごまかすには高リスクです。
それよりも可能な限り応答性をあげ、即座に表示させるようにしましょう。
ブランディングは別のデザインで伝えてください。
ユーザビリティ10の原則
最後にユーザビリティの権威、ヤコブ・ニールセンの原則をお伝えします。
こうした原則は数多くありますが、最も有名な1つと言えるでしょう。
昔の物ですが、現代においても非常に参考になります。
ぜひ、頭に焼き付けておいてください。
システムの状態を常に見えるようにする
たとえば、長い読み込み時間があったとします。
ボタンをクリックしてから10秒以上、応答が何もなかったとしましょう。
ユーザーは、どうすればいいか分からず、大きなストレスになります。
何をシステムがしているのか、可視化しましょう。
プログレスバーを表示させるなど、可視化の方法は様々です。
システムは現実世界に馴染み深い表現で作る
システムには、様々な専門用語があります。
それら専門用語を使うこと無く、一般の人がわかる言葉で表現しましょう。
例えばユーザーインタフェースという言葉も、一般的に馴染みはありません。
単純に操作画面と言ったほうが、まだ通じるでしょう。
この原則は、言葉だけを意味するわけではありません。
一般的な慣習に基づいた表現方法で作る必要がある、ということです。
ユーザに操作の主導権と自由を与える
オブジェクト指向で作れば満たされる原則です。
しかし、タスク指向だと自由にはなれません。
もし手続き型の操作が必要なら、いつでも「やめられる」ようにしましょう。
例えばタスクの途中で抜け出したいとなった時。
「閉じる」ボタンを押せばいつでもユーザーはストレスから開放されます。
いつでもユーザーが自由に自分の意思でUIを使えるようにしましょう。
一貫性と標準性を保持する
業界標準は、たしかに存在します。
言葉やレイアウト、アニメーションや構成。
他のアプリケーションでも一般的に使われる定形があるのです。
例えば「サムネイル」も様々な呼ばれ方をしていますよね。
「アイキャッチ」「見出し画像」など、ユーザーにとっては混乱の元です。
こっちではサムネイルだけど、こっちではアイキャッチと呼んでいる。
すると「この2つは同じもの?」と疑問に思うでしょう。
最も知られる標準の言葉を使うべきです。
この場合はサムネイルを使うべきでしょうか。
もちろん、同じWEBサイトやアプリ内でちぐはぐなのは論外です。
エラーを起こさない
エラーに関しては、メッセージを出すなど様々な対処が考えられます。
しかしなにより、エラーを起こらないようにするのが大事です。
記憶に頼らないデザインにする
すでにお話した通り、ユーザーの記憶は曖昧なものです。
ユーザーの記憶に頼るようなUIは回避しましょう。
見てすぐわかる、その場の認知だけで使えるUIが最適ということです。
何を覚えなくても使えるUIを目指すことで、多くの人が使えるようになります。
柔軟性と効率性をもたせる
UIを使い慣れたら使い慣れただけ、タスク処理は早くなります。
ただ、UIの使い方を習得し熟練すると、自分でより便利にしたいと考えます。
熟練者は既存のUIから、さらに自由な使い方を見つけ出すでしょう。
そうした熟練者のために、UIは自由で柔軟に効率化できるべきです。
型にはめるだけでなく、自分で生み出せる設計が必要です。
最小限で美しいデザインにする
不要な情報があることは目的の達成を遅れさせます。
だからこそ、極力無駄な情報を省き、シンプルに作るべきです。
最小限の情報で最大の成果を発揮できるUIにしましょう。
そうした最小限の美しさこそ、UIが目指すべきところです。
ユーザ自身でエラーを認識、診断、回復ができるようにする
エラーが起きた時は、回復するために的確なメッセージを表示しましょう。
よくプログラミングではエラーを専門的な方法で伝えたりします。
しかしUIを使う人の大半にとって、意味のわからないものです。
事前知識が無い人でも、エラーから回復できることが理想です。
エラーメッセージは誰もがわかるように伝えましょう。
ヘルプとマニュアルを用意する
基本的には、UIはマニュアルが無くても直感的に使えるべきです。
それでも、必要なシステムを実現するために、説明が必要な時もあります。
無いよりはあったほうが、確実にストレスを与えません。
ヘルプやマニュアルは、可能な限り検索しやすくしましょう。
そして、目的の解答を見つけやすく作りましょう。
UI原則はたくさんある
一通り、UIのセオリーをお伝えしてきましたが、これだけではありません。
もちろん、たくさんの研究者が複数の原則を作り上げています。
また、今回テーマにしたようなGUIだけではありません。
今後はアレクサのような音声UIや、VR / ARのような空間UIも進化します。
時代が進むにつれて、UIの形もどんどん変化していくことでしょう。
テクノロジーの進化と共に新たなUI原則も生まれます。
そうしてUIの在り方は進化してきました。
ディスプレイが生まれる以前は、GUIにおける原則なんてなかったのです。
今後も新しいテクノロジーと共に、UIは進化していくことでしょう。
ただ今回の内容は、時代が進歩しても、ずっと使える内容ばかりです。
人間の認知や基本原則は、どれだけUIが変化しても通用します。
テクノロジーが進化しても軸となる、UIの知識。
UIデザイナーとして基盤となる内容を、お伝えしました。
今後どんなUIが生まれても、今回の内容に上乗せされるだけです。
今回はGUIを中心にUIの基本をお伝えしました。
しかしUIは、ハードウェアからxR領域、音声領域まで活躍の場は広いです。
ぜひ興味の幅を広げて、各ジャンルの知識も学んで見てください。
その先に、新たなUIの専門性を得ることができるでしょう。
