WordPressには、固定ページ機能というものがあります。
固定ページは「投稿に連動しない」ページを作る時に使います。
コンテンツを投稿するなどではなく、独立した1ページです。
例えば、お問い合わせフォームやブログの紹介ページなどです。
これまでのように、記事を投稿して更新する、ということはありません。
多少ページ内容を更新することはあっても、基本は同じ内容になります。
記事の更新などに関わりのない、独立したページを作ることができます。
固定ページは、管理画面左サイドバーの「固定ページ」から作成できます。

基本的に作成は、記事を投稿する方法と変わりません。
しかし、それぞれの投稿に「別々のテンプレート」を当てはめられることが特徴です。
もちろんHTML×CSSで作られたデータを、そのまま公開することもできます。
テンプレートを作ることが、固定ページを作ることです。
固定ページテンプレートの作り方
では、固定ページのテンプレートはどうやって作ればよいのでしょうか。
まずは、テンプレートとなるファイルを作る必要があります。
と言っても、HTML×CSSでコーディングしたデータで大丈夫です。
これまでのように固定のファイル名である必要はありません。
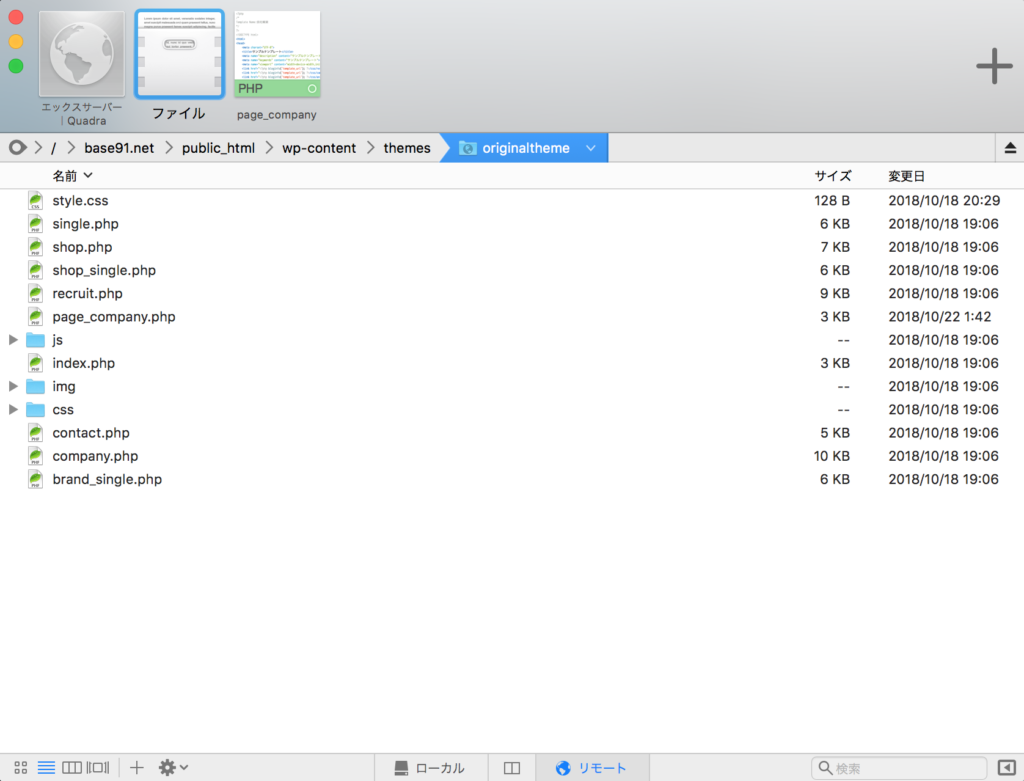
ページとして分かりやすいファイル名にしましょう。
例えば、会社概要であれば「page_company.php」などがわかりやすいですね。

ファイル名を変更したら、エディタで開いてください。
ファイルをテンプレートとして認識させるには、ソースコードに記述が必要です。
下記のコードを編集し、ソースコードの最初の行に入れ込みましょう。
<?php
/*
Template Name:会社概要
*/
?>
上記の内容を一行目に入れるだけで、管理画面からテンプレートとして選べるようになります。

上記のように入れるだけで準備はOKです。
編集したファイルをアップロードしたら、固定ページを見てみましょう。

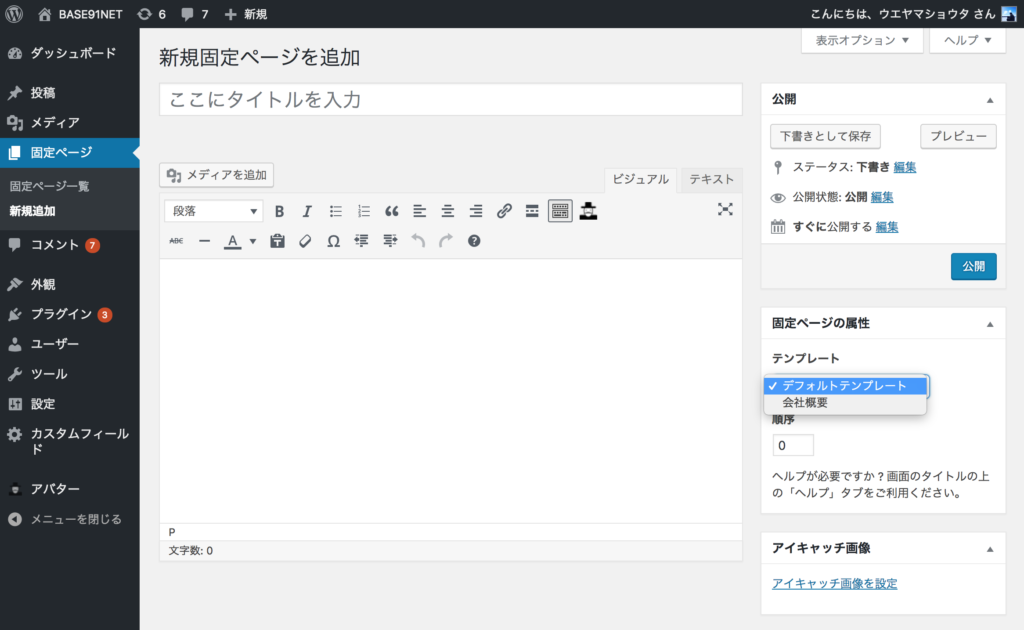
画面右下、固定ページの属性で、テンプレートを選べるようになりました。
これで、先程設定した「会社概要」を選んで保存すると、反映されます。
ちなみに「デフォルトテンプレート」という項目がありますね。
こちらは「page.php」という名前のファイル名が適応されます。
page.phpはソースコードに何か記述する必要はありません。
ファイル名さえpage.phpになっていれば表示されます。
テンプレートファイルが何も無い状態だと、テンプレートの選択肢は表示されません。
何か1つテンプレートが存在すれば、テンプレートの選択肢が表示されます。
また、page.phpが存在しない場合は、トップページが表示されます。
ひとまず、固定ページの反映方法に関しては以上です。
これで、独立した1枚のページを、自由に増やすことが可能になりました。
固定ページを作れば下層ページを大体作ることができるはずです。
お問い合わせフォームや会社概要、紹介ページなどなど。
自由自在にページを増やしていきましょう。
次回は、著者の紹介エリアを作っていきます。
