ブログ記事の終わりに「筆者の情報」が書いてあることがあります。
記事を執筆した人の、プロフィール紹介エリアですね。
他のブログをみても、多くの場合、存在しています。
誰が書いたか、どんな人が書いたかは、記事の信頼感を上げるためにも大切です。
筆者のモチベーションにもなりますしね。
本日は、筆者の紹介エリアの作り方について、ご説明させて頂きます。

まず、そもそもプロフィールは、どこから設定すれば良いのでしょうか。
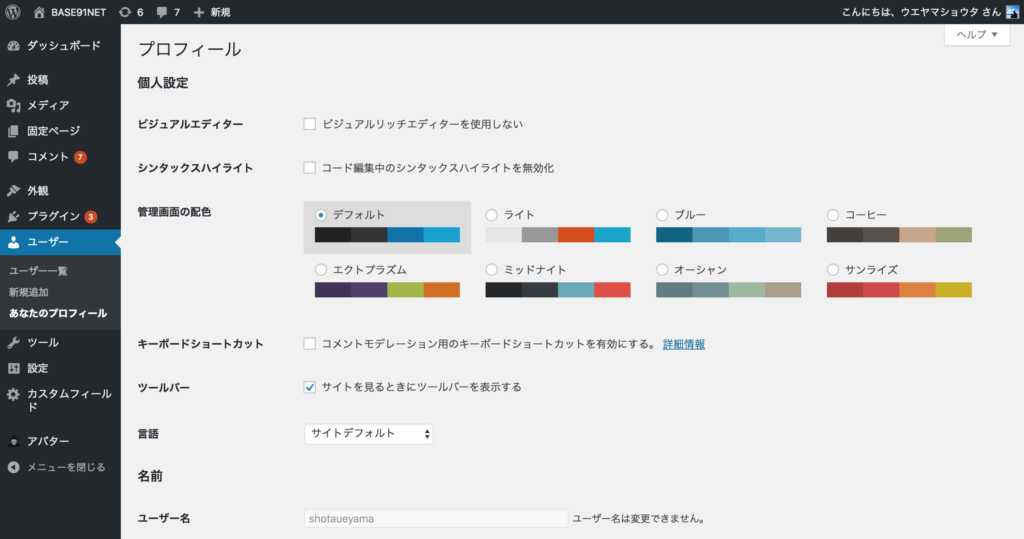
答えは、コントロールパネルの左サイドバーにある「ユーザー」からです。
ここで、編集したいユーザーをクリックしてください。

すると、上記のような画面が開くと思います。
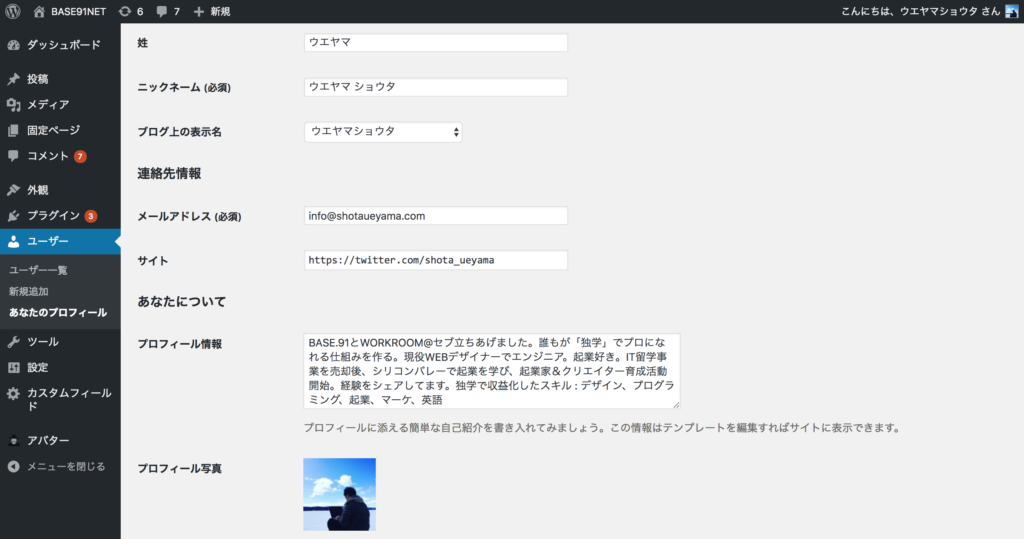
下にスクロールすると、プロフィール編集画面がありますね。

こちらで編集した内容が、そのまま反映されるのです。
ただ、デフォルトでは「プロフィール画像」を自由に変更できません。
初期状態では、Gavaterと呼ばれるサービスを使う必要があります。
それでは面倒なので、管理画面から直接編集したいところです。
自由に編集できるように、プラグインを導入しましょう。
それがWP User Avatarです。
このプラグインで、自由にプロフィール画像を変更することが出来ます。

ほかに特別なにかを管理画面でする必要はありません。
自由にユーザーのプロフィールを編集してください。
ユーザー画像やプロフィールを編集したら、いよいよ開発に移ります。
プロフィールエリアを導入する。
まず、プロフィールエリアは「single.php」に追記する形で、作っていきます。
記事の詳細を表示させているファイルですね。
まず、希望の箇所にHTML×CSSでプロフィールエリアをコーディングしてください。
大抵の場合「記事の終わり」などが多いのではないでしょうか。
コーディングが完了したら、指定箇所にタグを埋め込んでいきます。
これまで同様、それぞれ役割を持つタグを、該当箇所に差し替えるだけです。
下記のタグをコーディングしたデータの該当箇所に差し替えましょう。
プロフィール画像
まず、functions.phpというファイルを作って、下記のコードを追加してください。
functions.phpはWordPressの中でも特殊なファイルです。
主に、様々な機能をWordPressそのものに追加する時に使います。
今回はプロフィール画像のURLだけを引っ張ってくるために使いました。
function get_avatar_url($id_or_email, $size = null, $default = null, $alt = null)
{
$image = get_avatar($id_or_email, $size);
if (preg_match('/src="(.*?)"/', $image, $match)) {
if (isset($match[1])) {
return $match[1];
} else {
return false;
}
} else {
return false;
}
}
そして、画像を表示させたい場所に下記のソースコードを入れましょう。
<?php $userid = get_the_author_meta( 'ID' ); echo get_avatar_url($userid, '512'); ?>
筆者別記事一覧ページへのリンク
<?php echo get_author_posts_url(get_the_author_id()); ?>
ニックネーム
<?php the_author_meta( 'nickname' ); ?>
筆者のプロフィール
<?php the_author_meta( 'user_description' ); ?>
ユーザーのウェブサイト
<?php the_author_meta('user_url'); ?>
それぞれ、上記のタグを該当箇所に上書きするだけで出力されます。
単純に差し替えるだけですので、難しいことではありません。
筆者別の記事一覧ページ
カテゴリーページのように、筆者別の記事一覧ページも作れます。
該当の筆者が書いた記事だけが、まとめて表示できます。
では、どうやって筆者ページを作っていくのでしょう。
基本は、category.phpやtag.phpと一緒です。
これまで同様に「ファイル名を変更」すると、そのファイルが土台として使われます。
では、どんなファイル名にすれば、筆者ページに反映されるのでしょう。
筆者別の記事一覧ページは「author.php」です。
上記のファイル名に変更すると、そのページが筆者ページとして使われます。
筆者ページで、記事を「ループ」で表示させてみましょう。
これまで使ってきた同じループタグで構いません。
筆者が投稿した記事が一覧で表示されます。

なお、筆者別記事一覧ページへのパーマリンク出力方法は、先ほど紹介しました。
get_author_posts_urlをシングルページに入れると、出力してくれます。
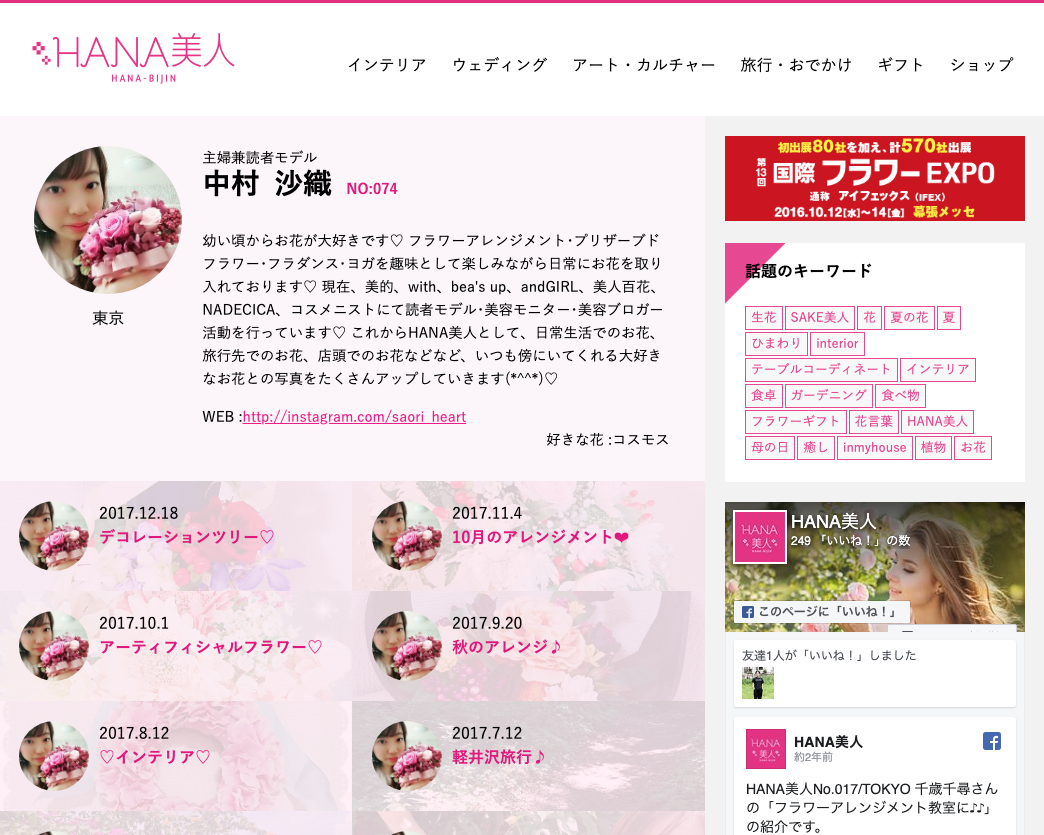
また、author.phpでは「筆者のプロフィール出力」も可能です。
上記の画面では、記事一覧の他に、プロフィールも表示されていますよね。
このように「プロフィールを見せ、筆者別記事一覧表示させる」といった使い方を、良くします。
author.phpは記事一覧であると同時に、筆者のプロフィール詳細ページでもあるのです。
タグは、先ほどご紹介したタグと同様のもので構いません。
筆者の「書く」モチベーションを保つ、重要なエリアです。
ぜひ、筆者の認知をあげるような設計をしてみてください。
