前回のFigma習得カリキュラムでは、図形を描いて、色を塗ったり角度を変え、拡大縮小する方法などを習得できたと思います。今回は文字の書き方や整列の方法について進めていきます。では、はじめていきましょう。
文字を書く
Figmaでも文字を色々書くことができます。左上のツールバーから「T」のマークをクリックしてください。すると、文字を書けるようになります。

フレーム内の文字を書きたい位置をクリックし、キーボードから文字を打ち込んでみてください。

■ 文字サイズ
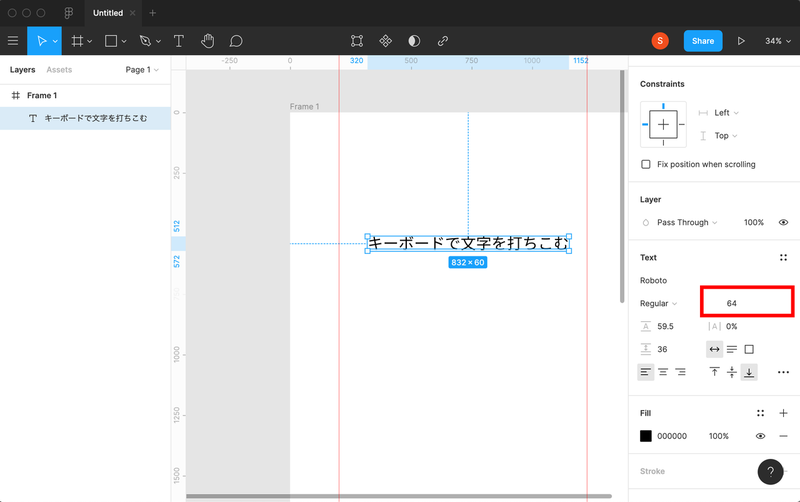
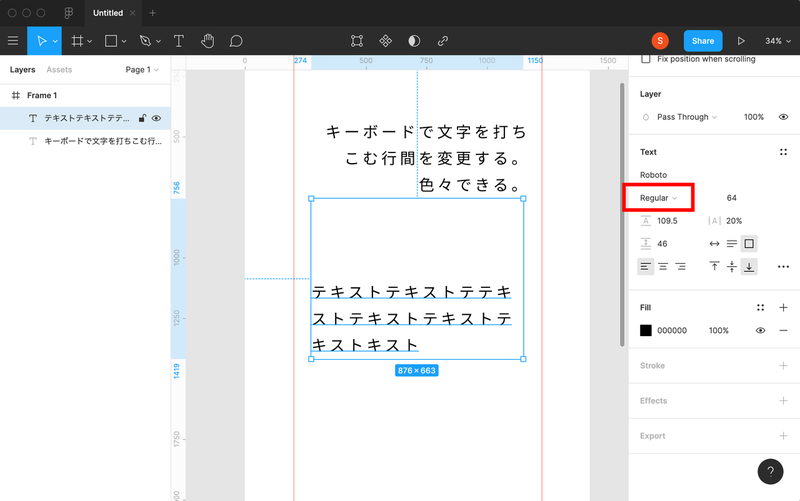
もし、文字が小さすぎて見えない場合は、右サイドバーの「Text」で、上記画面では「Regular」と書いてある箇所の「右隣にある数値」を、大きくしてみましょう。ここで文字サイズを変更できます。

■ 文字間の調整
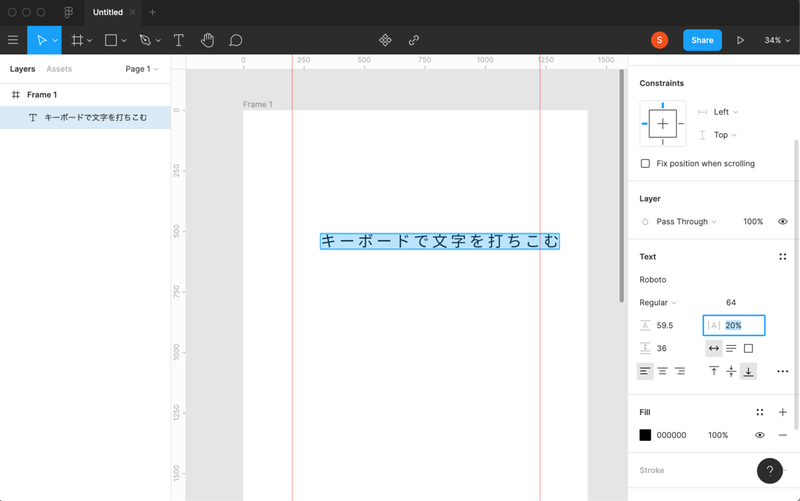
また、文字間を調整したい時は「文字サイズのすぐ下」にあるパーセント単位の数値 ( Letter spacing )を変更しましょう。文字間を調整することができます。

■ 行間の調整
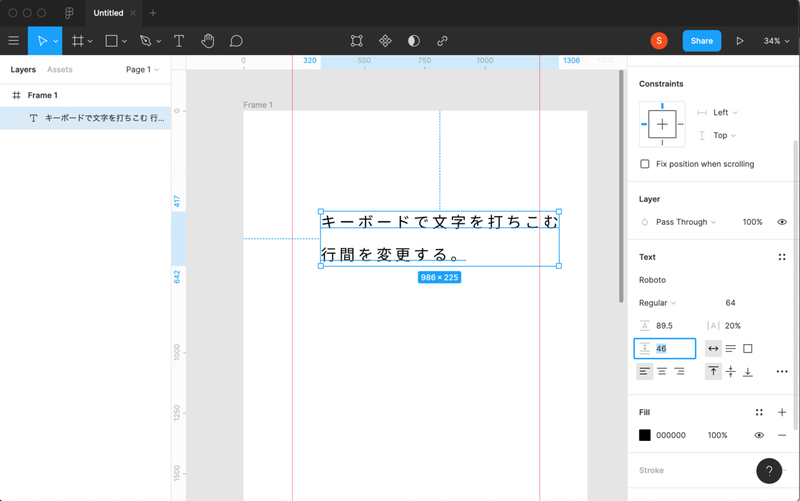
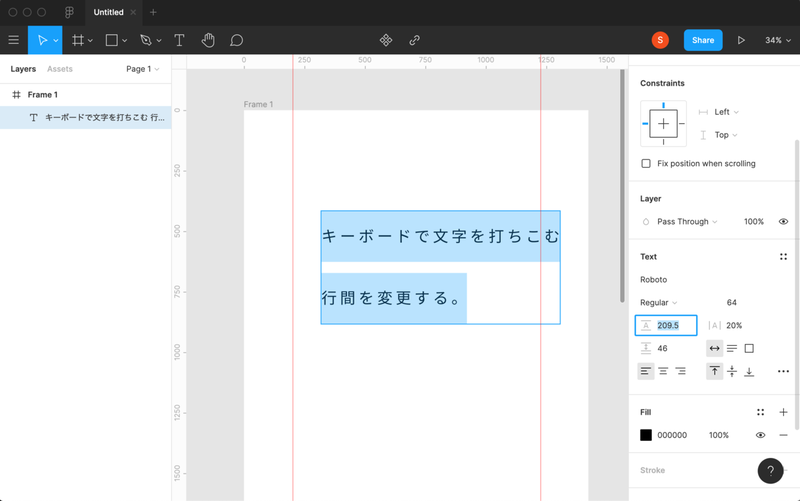
文章を書く時は、1行だけじゃなく、2行以上で書く時も、当然あります。そんな時、行間を変更したい時があります。行間の変更は、Letter spacingの左下にある数値( Paragraph spacing )を変更します。

■ 行の高さの調整
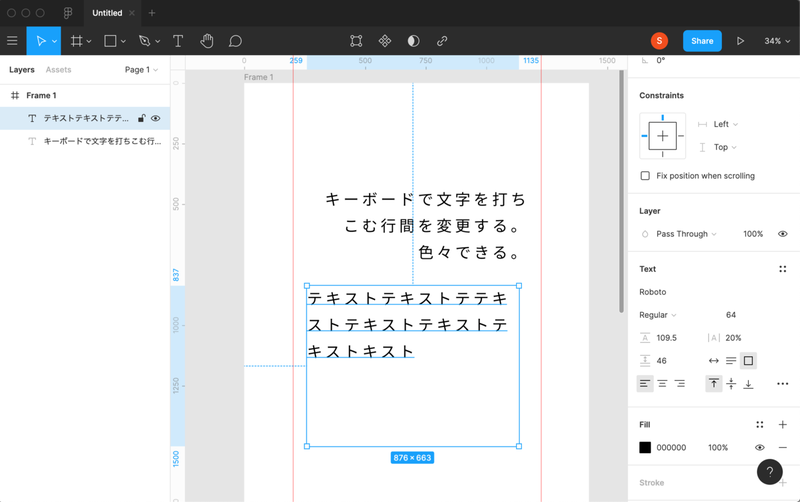
行間の調整には、もう1つタイプがあります。それが、Paragraph spacingのすぐ上にある数値 ( Line Hight )です。こちらは行間というよりも「1行の縦幅」を変更することで、行間を調整します。

青い選択エリアを見て頂ければ明らかなのですが、1行の縦幅が大きくなったことがわかるかと思います。
■ 文字位置の変更
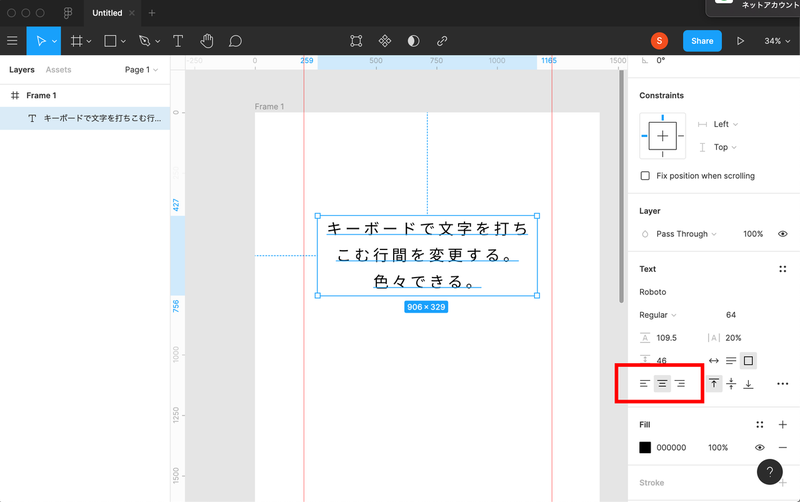
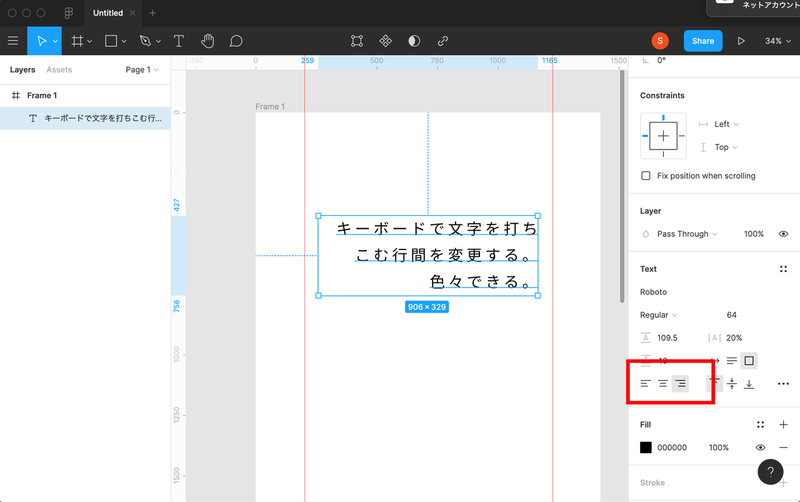
文字を「左寄せ」「中央寄せ」「右寄せ」にすることができます。行間を調整するParagraph spacingのすぐ下にある「線のアイコン」をクリックしてみてください。文字を寄せる位置が変化します。


■ 文章のエリアを変更する
文字のまわりに、青い細い線が、四角に引いてあるのがわかるかと思います。これは、文字を入力できるエリアです。
例えば、長い文章を書く時に「この範囲内からはみ出ないように文字を書きたい」「指定した範囲の恥まで文章を書いたら、自動的に改行してほしい」というケースがあります。
何もせず、ただフレーム内を文字ツールでクリックし、文字を書いた場合、改行位置は自分で改行しなければなりません。枠の端まで文字を打っても自動で折り返されることはありません。
しかし、それでは不便なので、文章を書く時には、改行位置を自分で指定することなく、枠の端で自動的に改行できるようにしたいものです。
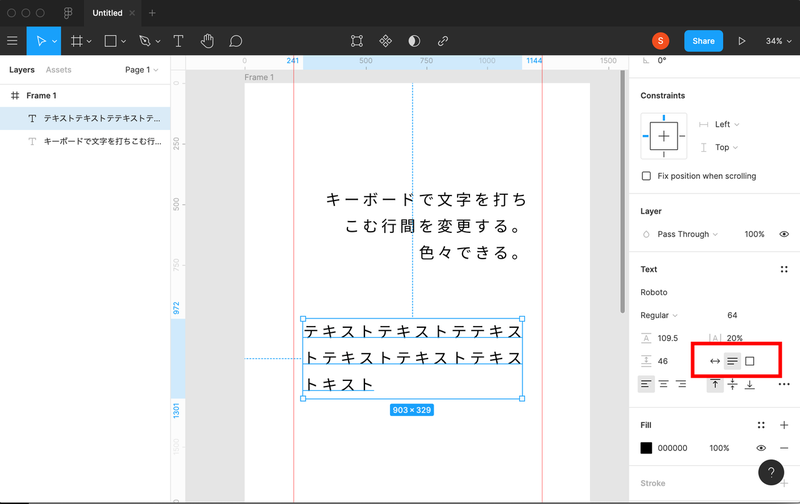
そんな時は、文字を指定した状態で、Paragraph spacingのすぐ右隣りにある3つのアイコンのうち、真ん中のアイコンをクリックしてみましょう。

すると、青い枠線内で、文章が自動的に改行されるようになります。改行される文章の範囲は、直接、青い枠線を「Move」ツールで動かすことで、自由に調整することが可能です。
■ 文字の縦位置の指定
文章の縦位置も、青い枠線の範囲内できめられます。まず、枠線をMoveツールでドラックして、縦の範囲を広げてみてください。

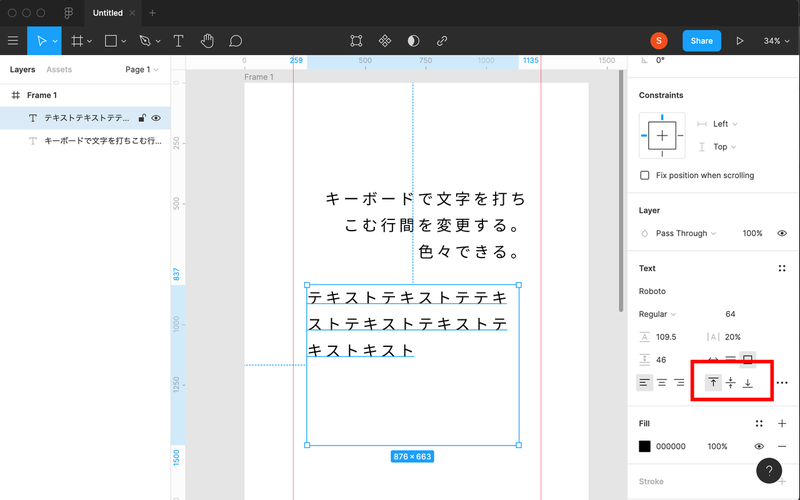
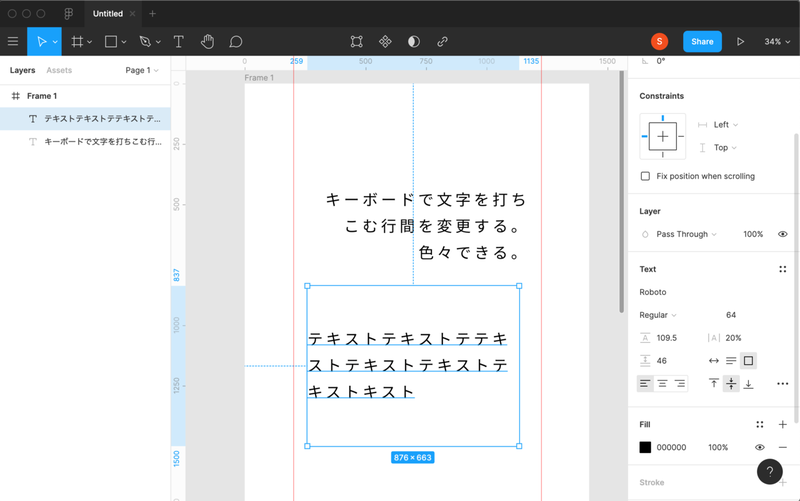
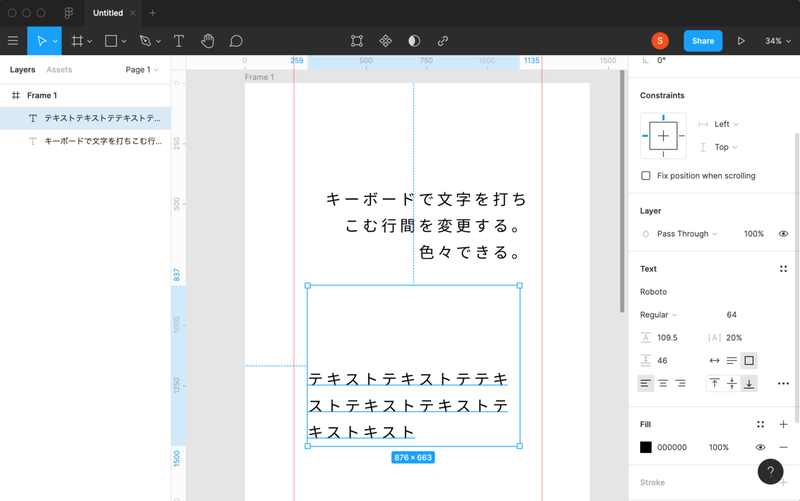
そして、右サイドバーのTextエリアで右下にあたる、3つのアイコンをクリックしてみましょう。左のアイコンから「上寄せ」「中央寄せ」「下寄せ」という順に指定ができます。



■ 文字の太さを変える
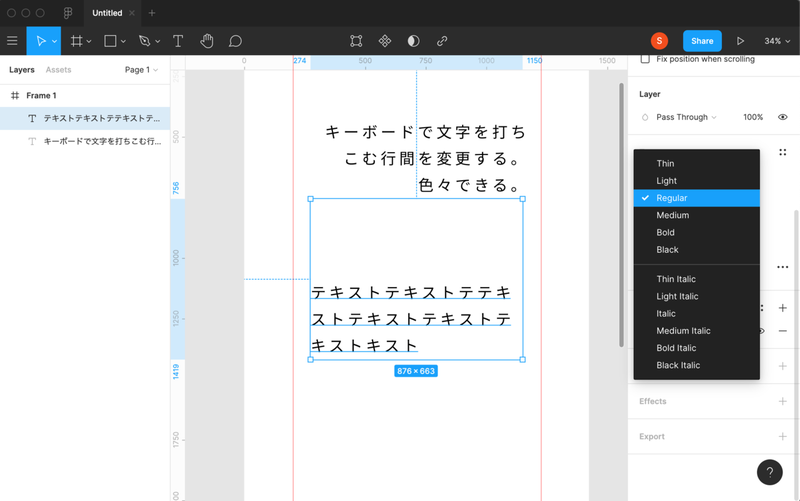
文字の太さはデザインの雰囲気に大きな影響を与えます。文字の太さは「文字サイズ」の左にある、下記の画面では「Regular」と書かれた箇所で変更ができます。


様々な文字の太さが選べる他、文字が斜めになるイタリック体に変更することもできます。自由に試してみてください。
■ フォントを変更する
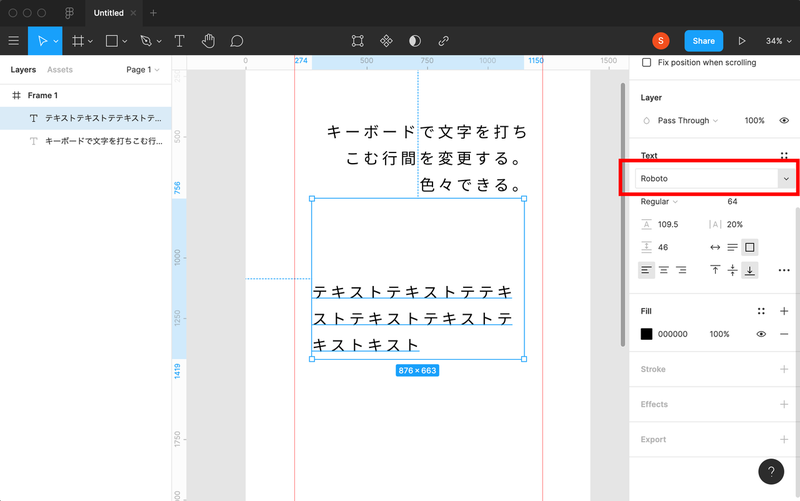
文字には様々な形があり、文字の種類を総じてフォントと呼びます。フォントは今使っているパソコン内にあるフォントを選ぶことができます。ちょうど、Textと書かれた場所のすぐ下に文字がありますが、その右横にある矢印をクリックしてみましょう。今使える文字が一覧で確認できます。

自由にフォントを選択してみましょう。

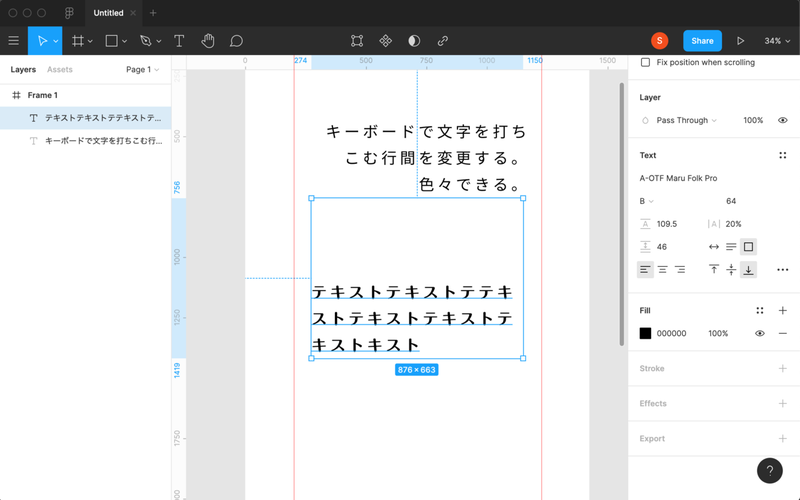
1つ注意が必要なのが、例えば「英語だけに対応するフォント」を日本語に適応しても文字に変化はありません。なぜなら、フォントのパッケージに日本語が入っていないからです。
日本語に適応するためには「日本語フォント」を選択する必要があります。Figmaでは日本語フォントも英語フォントも入り混じって表示されますので分かりづらいのですが、日本語には日本語フォントを設定し、英語フォントには英語フォントを適応するようにしましょう。
最初はどのフォントが英語で、どのフォントが日本語なのかわかりづらいかもしれませんが、勉強だと思ってフォントの種類を調べてみると良いでしょう。後々、フォントを知っていることが、デザインの引き出しを増やし、直感的な作業を早めることに繋がります。
コンテンツの位置を合わせる
デザインを作っていくと、複数の図形や文字を書くことになります。その中で、例えば「要素の左端をピッタリあわせて縦に並べたい」であったり「上の端をぴったりあわせて横に並べたい」といったことがあります。
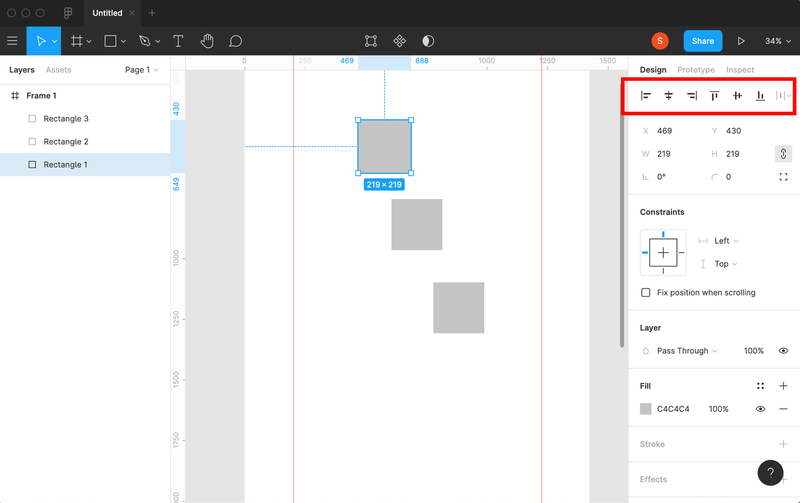
そんな時に使えるのが、右サイドバーの一番上にある「整列ツール」です。何か要素を選択している時に、右サイドバーに表示されます。

例えば上記の画面には、3つの図形が表示されています。この3つの左端をあわせて縦に整列させるにはどうすれば良いでしょうか。
まず「shiftを押しながら図形をクリック」してください。すると複数の図形を同時に選択できます。

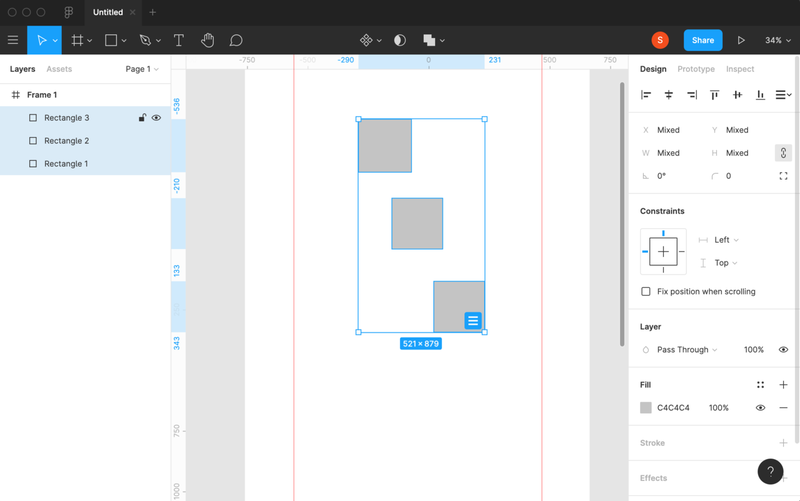
左端をあわせたい3つの図形を選択したら、今度は整列ツールの一番左にあるアイコンをクリックしてください。すると、3つの図形の左端がピッタリと揃います。※ わかりやすいように図形の大きさを変えてみました。

さらに、中心で揃えたい時は、左から2番目のアイコンをクリックし、右に合わせたい時は左から3番目のアイコンをクリックします。


横並びの位置をあわせたい時も、同じように、揃えたい図形を複数選択し、さらに右隣にあるアイコンをクリックします。



■ 等間隔で並べる
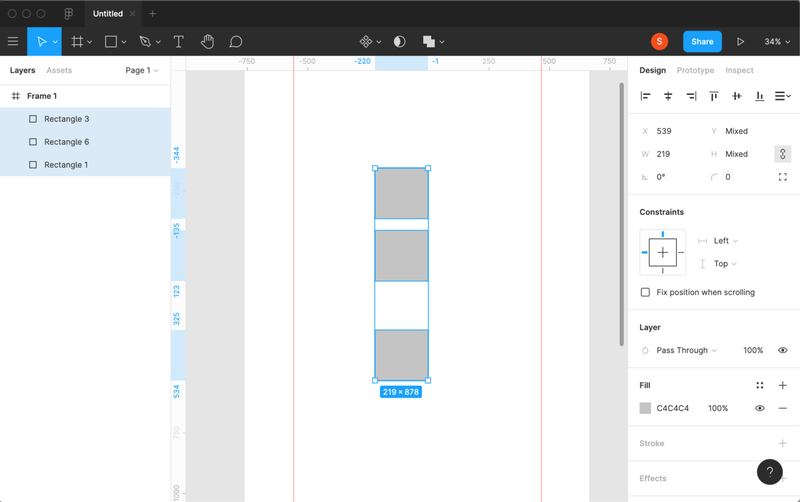
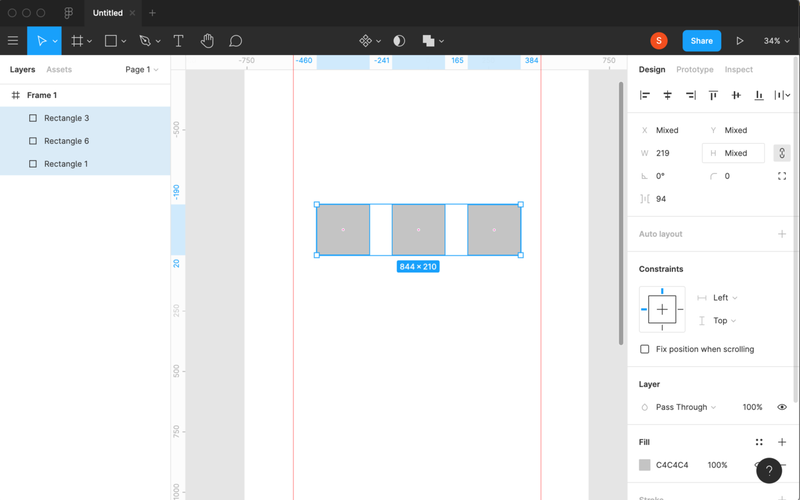
整列させるだけでなく、複数の図形やオブジェクトを、等間隔で並べることもできます。まず、等間隔に並べたい複数の図形を、同時選択しましょう。

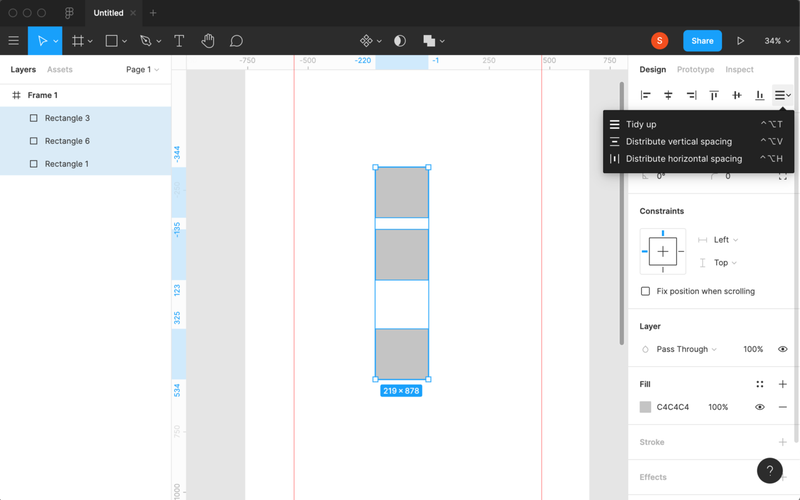
選択後、整列ツールの一番右にある、三本線のアイコンをクリックします。すると、さらに3つのメニューが表示されます。

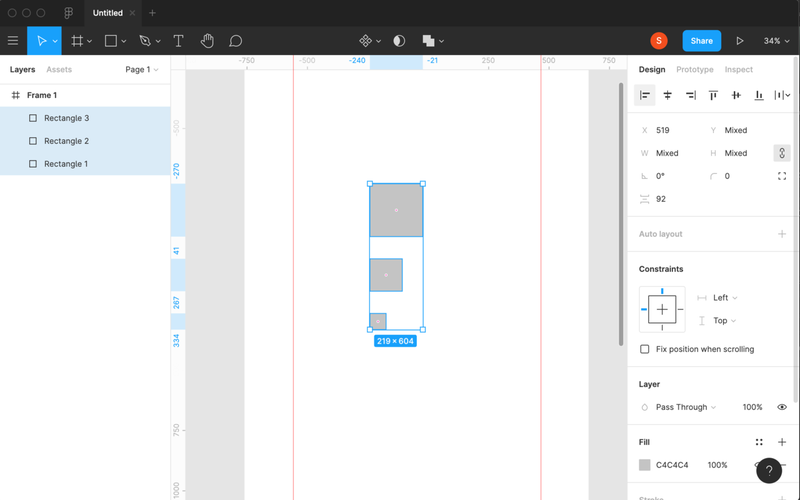
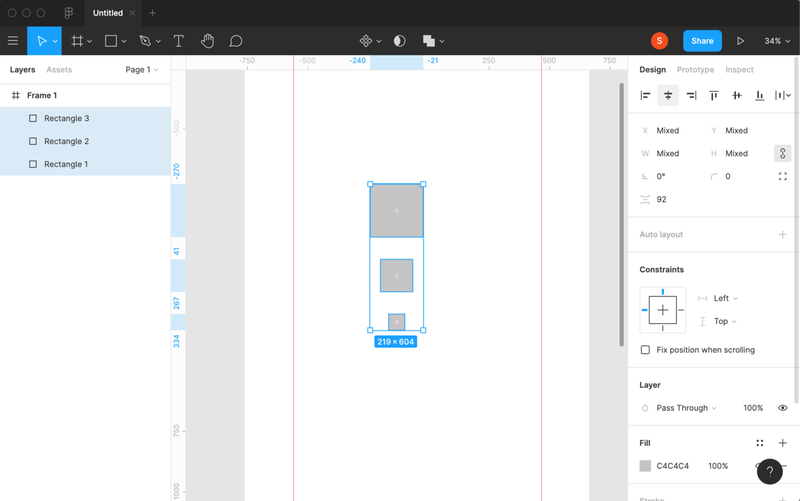
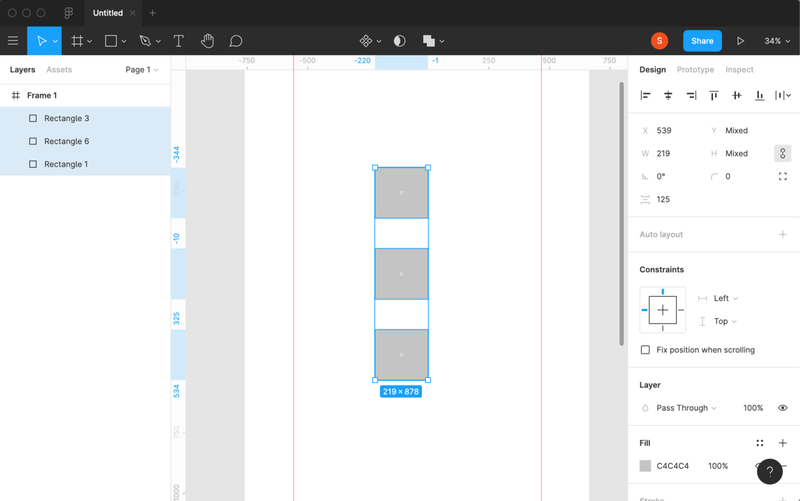
表示されたメニューから、縦の等間隔で並べる場合は「Distribute vertical spacing」をクリックしましょう。すると、バラバラだった3つの間隔が、同じ距離で並んだのがわかると思います。

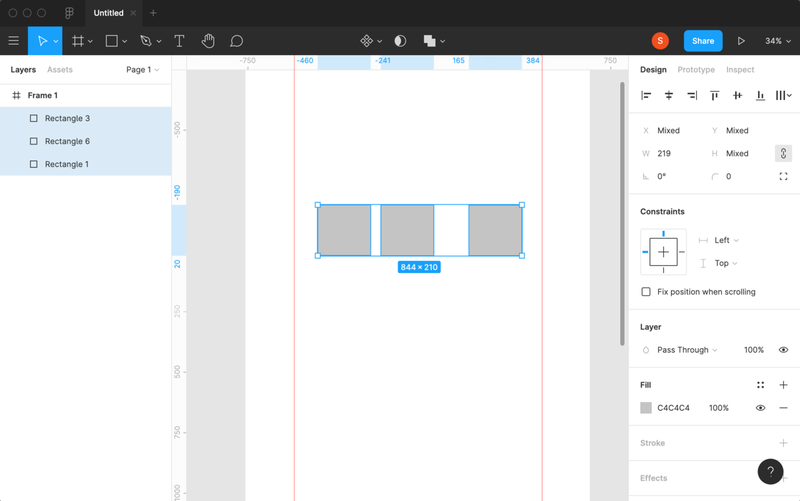
横に並んだ図形やオブジェクトを等間隔で並べる場合は「Distribute horizonal spacing」をクリックしてください。


横でも等間隔に並ぶのがわかるはずです。
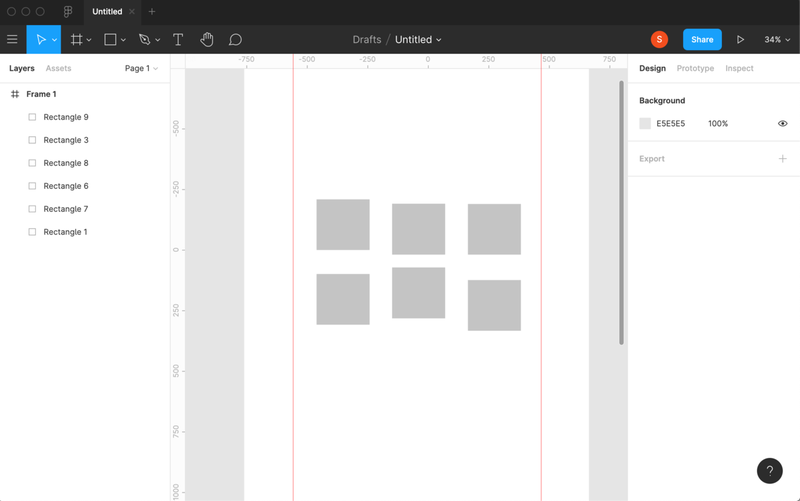
なお、もう1つ「Tidy up」という項目があるのですが、これは「Figmaがいい感じに意図を感じ取って並べてくれる」という仕組みです。ただ、ほんのわずかなズレを調整する程度ですので、大雑把に並べた図形をぴったり整列させる、というようなケースで使います。
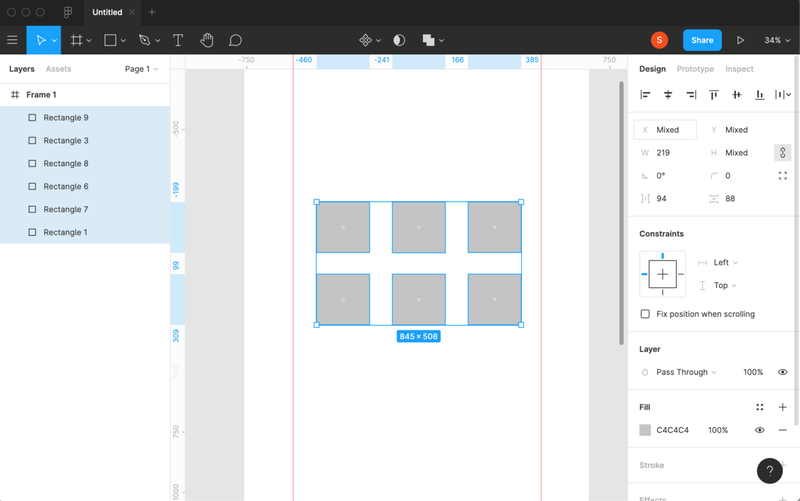
例えば、下記のケースであれば、上段と下段にわかれた6つの項目を並べたいのは一目瞭然ですが、少しズレがあるといった印象です。これをぴったり等間隔で並べたい時などに使います。すべての図形を選択して、Tidy upを指定してみましょう。


すると、等間隔で整列したのが一目瞭然です。それぞれの整列を使いこなし、きれいで統一感のあるレイアウトを作ることができます。
ひとまず、本日は、ここまで覚えてみてください。最初は慣れないかもしれませんが、練習を重ねることで、直感的に使えるようになっていきます。次回も引き続き、Figmaの基礎的な操作について、進めていきます。
