WEBデザインをしていると、アイコンを使う機会がたくさんあります。
近年は、文字よりもアイコンで情報を伝えることも多くなってきました。
テキストはアイコンよりも視認性で劣るので、的確なアイコンで素早く意味を伝えたいものです。
ただ、アイコンって、作るのがとても面倒だったりしますよね。
言葉の意味をビジュアルとしてデザインするのは、なかなか難しいスキルです。
時間も手間もかかるので、なるべく使いまわしていきたいものです。
実際、これまでは、illustrator等でアイコンを作り、ストックしていました。
過去に作ったアイコン集を作り、よく使い回していたのです。
しかし、今はすごく時代も進化して、そんなことする必要はなくなりました。
なぜなら、Font Awesomeというサービスが現れたからです。
Font Awesome
https://fontawesome.com/
Font Awesomeはソースコードに一行追加するだけで、数百パターンのアイコンを使えます。
もはやこれだけ質の高いパターンがあれば、作る必要なんてありません。
アイコンという面倒な作業を一気に短縮できるサービスなのです。
しかも、画期的なのは先程も言った通り、コードを1行追加する手軽さです。
ソースコードで描画できる特殊な形式を使用しているので表示も軽い。
わざわざ画像として切り出す必要さえありません。
また、どれだけ拡大・縮小しても、画像が荒れることもありません。
表示もキレイで軽くて、かつ変形しても荒れない。
さらに、大きさの調整やカラーの変更等もCSSで出来ます。
Font Awesomeは文字通り、フォントのように使えるアイコンなのです。
CSSでテキストに対してかけられるプロパティはすべて使えます。
ホント、至れりつくせりですね。
具体的な使い方について
それでは、ここから、具体的な使い方についてご説明していきましょう。
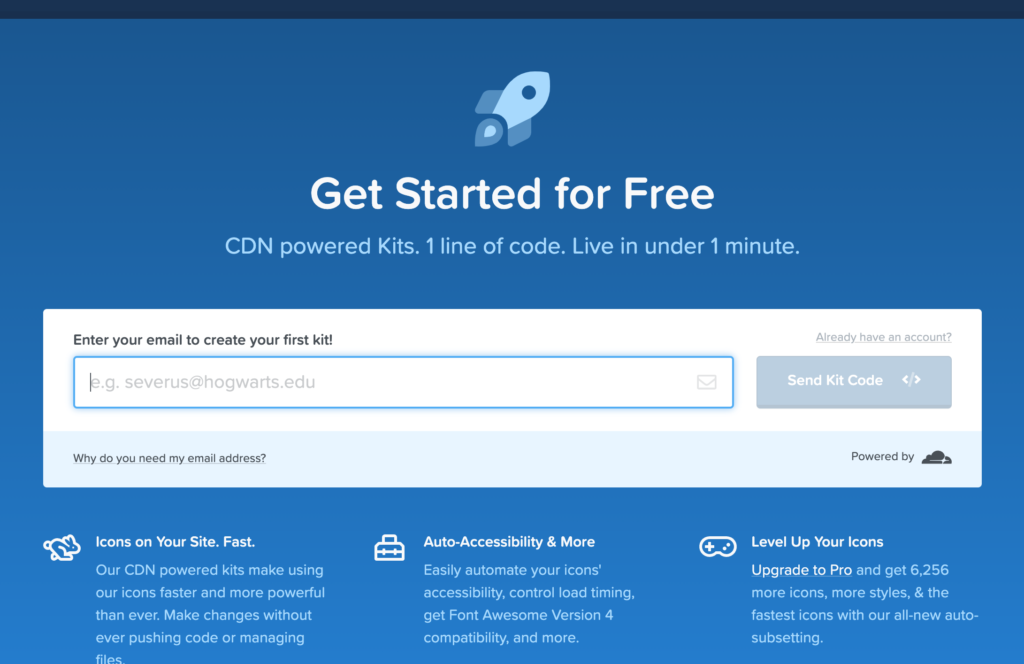
まずは、fontawesomeサイトの下記のURLから、メールアドレスを送信してください。
■ 登録する
https://fontawesome.com/start

基本的にfontawesomeはサイトに登録してから使えるようになります。
無料版と有料版があり、それぞれ使えるアイコンの数が異なります。
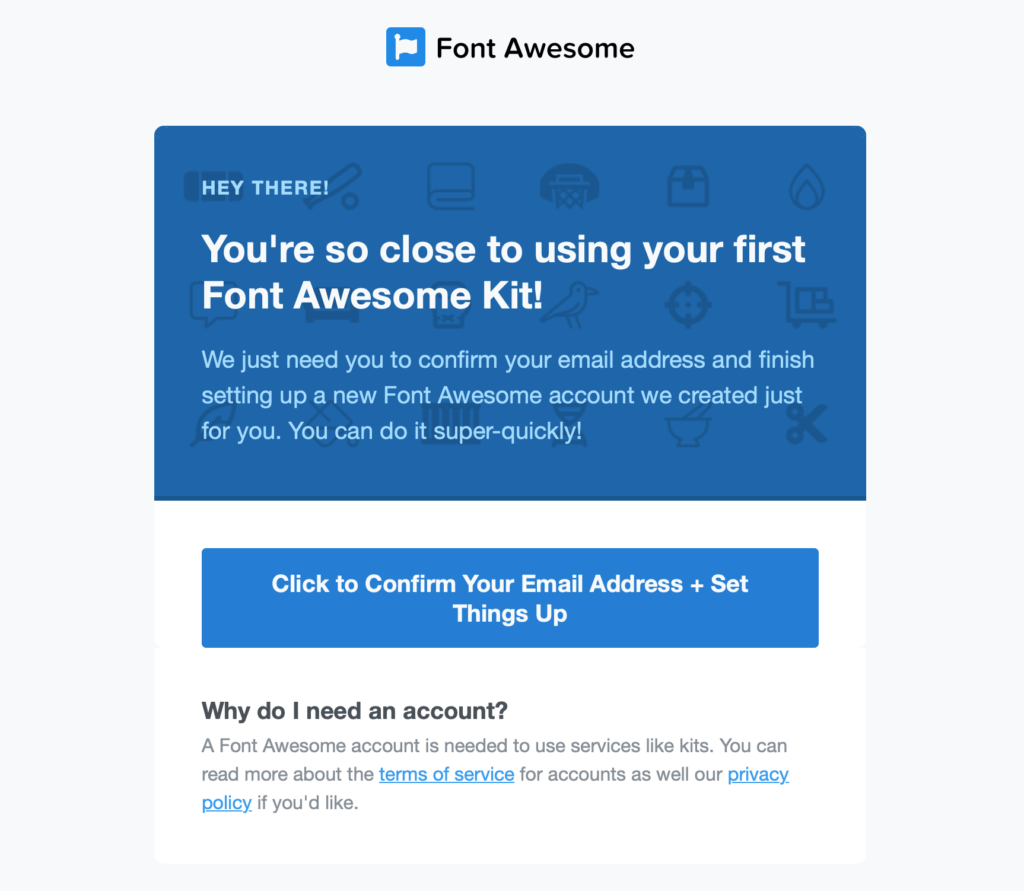
登録すると入力したメールアドレスに下記のような確認メールが届きます。

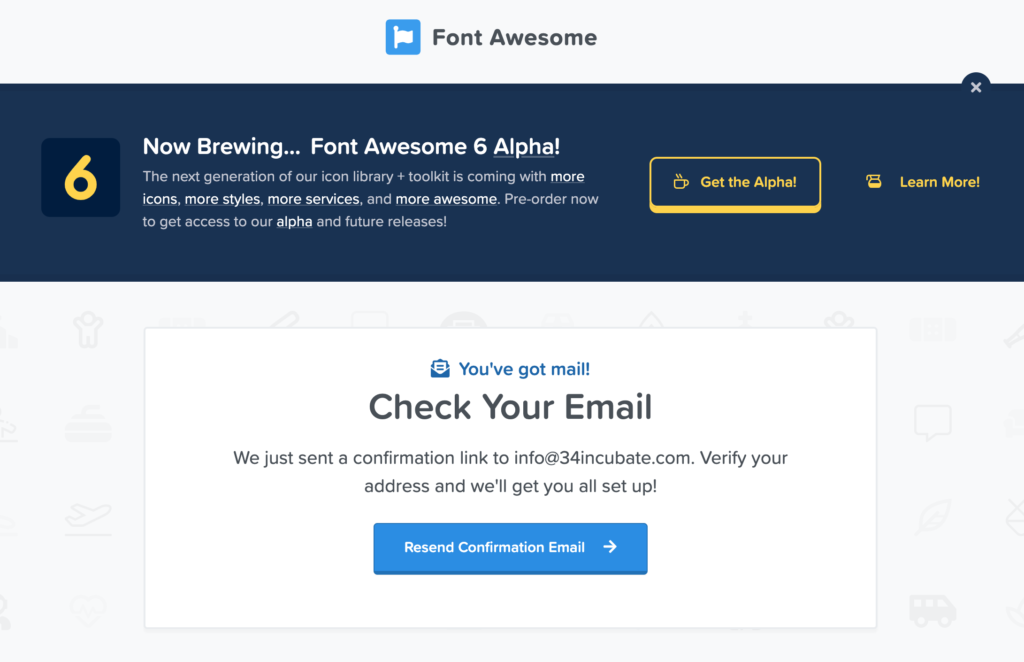
もし届いていなければ、登録後に表示された下記の画面から「Resend Confirmation Email」を押して、確認メールを再送してください。

無事、メールを見つけられたら、メールに記載されている「Click to Confirm Your Email Address + Set Things Up」というボタンをクリックしましょう。
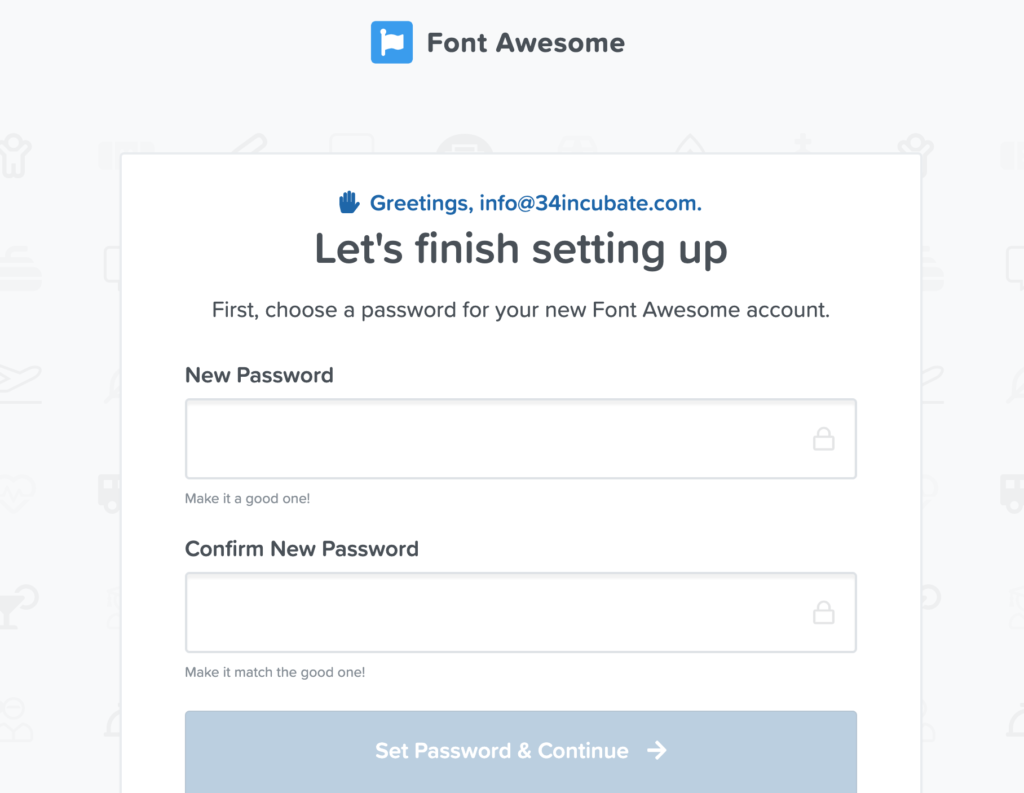
すると確認が完了し、下記のような画面に移動します。

パスワードの入力画面です。
後ほど、fontawsomeにログインする時に使います。
パスワードを自由に入力したら「Set password & Continue」を押しましょう。
ボタンを押すと、次のような画面が表示されます。

入力するのはfirst nameとlast nameだけでOKです。
入力したら「All set. Let’s go!」を押しましょう。

無事、登録され、Fontawsomeが使えるようになりました。
では、さっそく使っていきましょう。
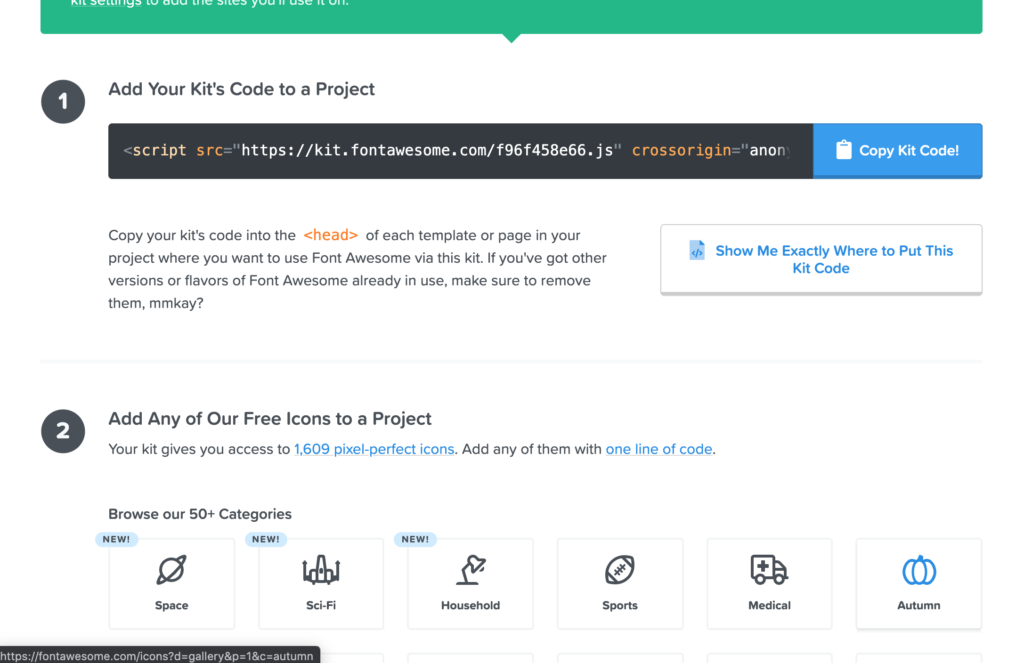
下に少しスクロールすると、ソースコードが一行書いてあります。
表示されているソースコードを<head>の中に挿入してください。

上記が、Font Awesome用のタグを使えるようにする一文です。
Font Awesomeのサーバーから、必要なファイルを読み込んでいます。
準備はこれだけです。
あとはこちらから、使いたいアイコンを調べましょう。
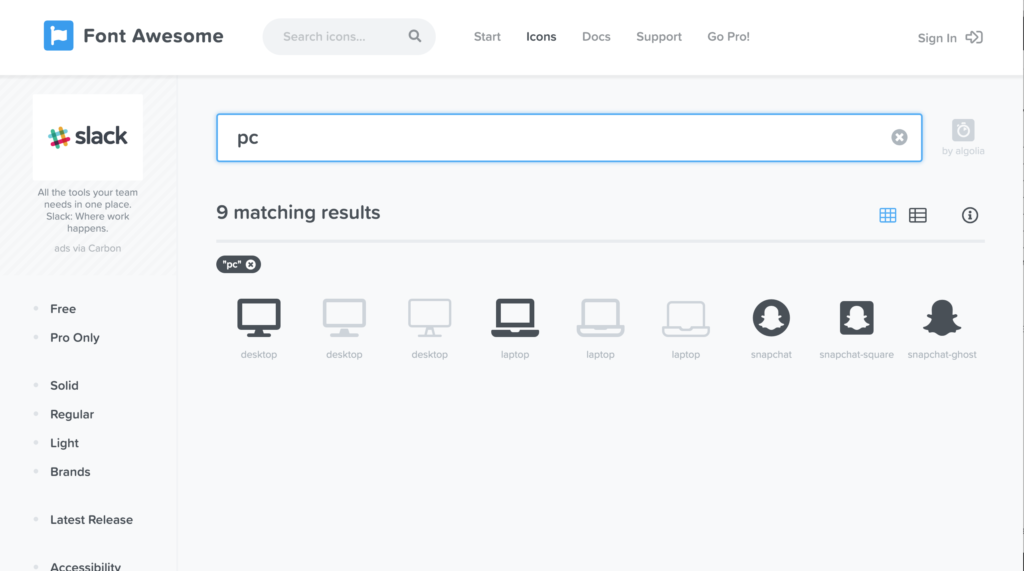
日本語ではなく、英語で検索してください。
たとえば、pcで検索すると、このような結果が出ます。

グレーになっているアイコンは有料版ですね。
黒く色が塗られているアイコンがフリーで使えるものです。
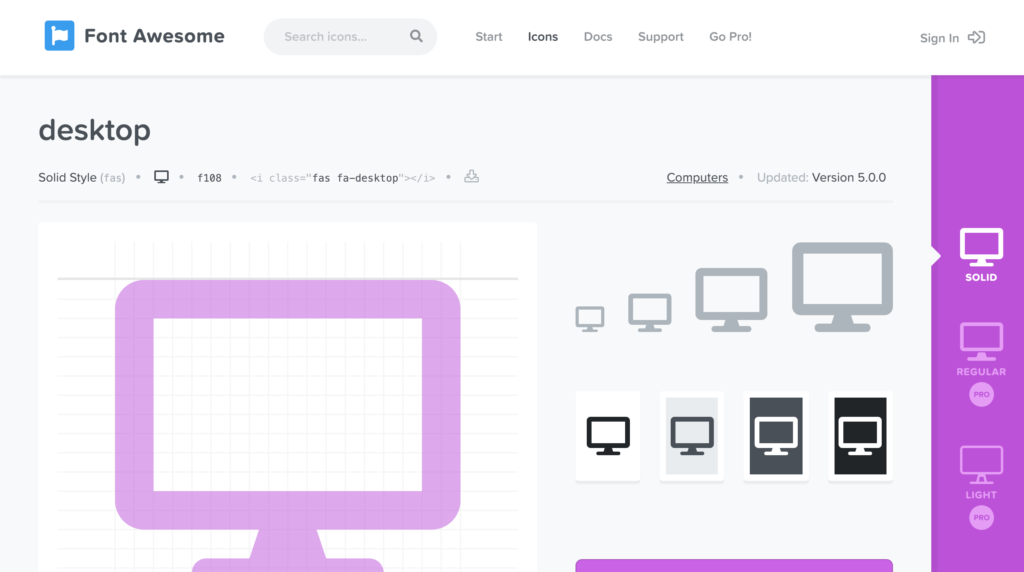
黒く塗られているアイコンから、好きなアイコンをクリックします。
すると下記のような画面がでてきました。

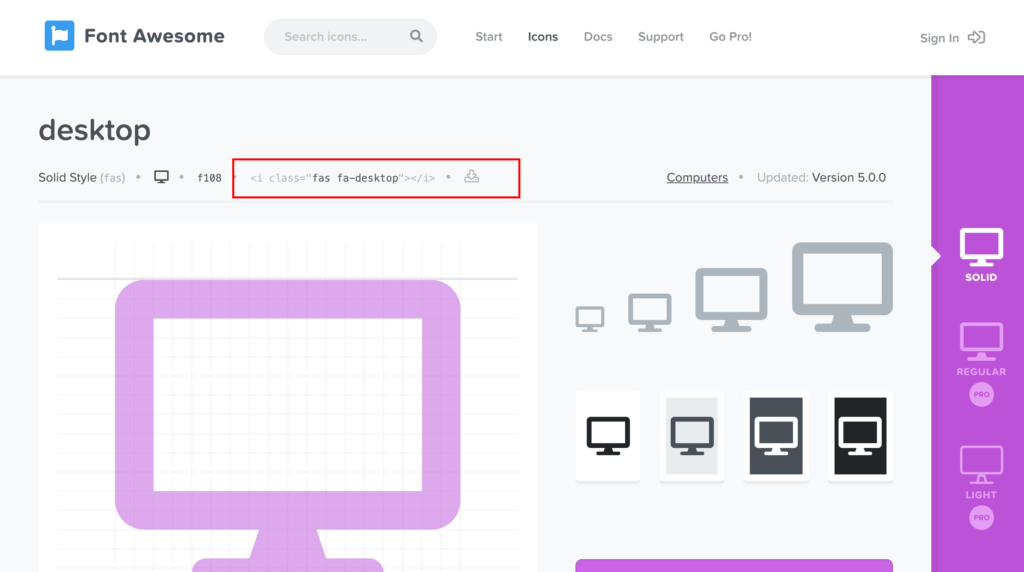
あとは、ソースコードをコピーするだけです。
下記の赤枠内にあるソースコードをクリックするだけでコピーされます。

コピーしたら、HTMLのお好きな場所にソースコードを貼り付けましょう。
表示選択したアイコンが表示されているはずです。
ちなみに、STARTOUTのアイコンも、全てFont Awesomeを使っています。
このように、設定用のファイルを読み込んで、ソースコードを貼るだけでアイコンが使えます。
今までは、こうしたアイコンもすべて自分で書いていたので、本当にありがたいサービスですね。
WEBサイト制作効率も大幅にアップしますので、ぜひ作ってみてください。
なお、デザインをする時は、まずデザインツールでデザインを作ると思います。
デザインツールではFont Awesomeを直接使えませんので、アイコンを画像で欲しいですよね。
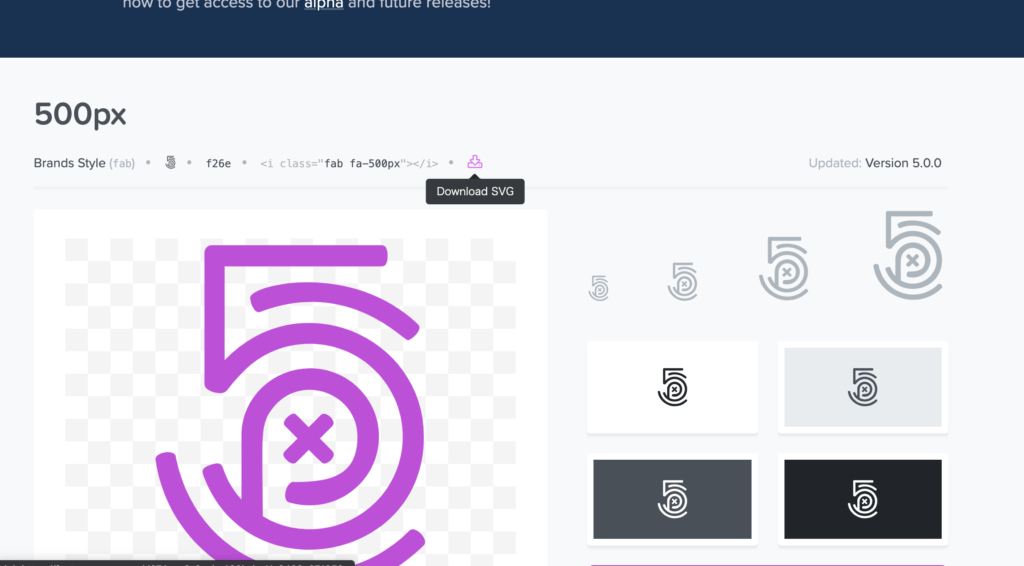
デザインでFont Awesomeのアイコンを使いたい時は、コード隣にあるアイコンをクリックしてください。

上記の箇所からSVG形式で画像ファイルをダウンロードできます。
ただ、実際に使う時は、画像で使うのではなく、ソースコードを貼り付けて使うようにしましょう。
デザインをする際は、ぜひとも試してみてください。
