今回は「検索される側」のコンテンツについて、理解を深めていきましょう。
情報を見つけやすくするのは、決して「検索する側」だけを作り込めばよいわけではなく「検索される側」も見つかりやすいように作らなければなりません。
見つかりやすくする施策として、適切なカテゴリー分けや、タイトルの付け方、サムネイルの内容などもありますが、それ以上に、コンテンツに検索キーワードを仕込むような、表には出てこない「裏の設定」が必要です。
これまでも何度か出てきましたが、HTMLで言うmetaタグは典型例ですし、WordPressなどを使えば、カスタムフィールドという機能を使って、検索の時だけ参照する文字列などを、裏に仕込んておくこともできます。

しかし、ここで難しいのが、どんな言葉を指定するかです。
どんなデータを裏に仕込むことで、情報を見つけやすくなるのでしょう。
また、カテゴリーや見出しなどは、どのように設定するのが良いのでしょうか。
今回は、コンテンツを見つけやすくするために、表から裏までどのように設定すればよいかについて、学習していきましょう。
メタデータ
まず何度も出てきているメタデータでです。
メタデータはコンテンツの裏に潜むデータそのもので、検索ボックスを使って条件検索をした際、手動、もしくは自動で設定されたメタデータを基準に情報を探せば、より希望に親しいコンテンツを得ることができます。
今回意味するメタデータを3タイプに分類して説明していきます。
HTMLのmetaデータ
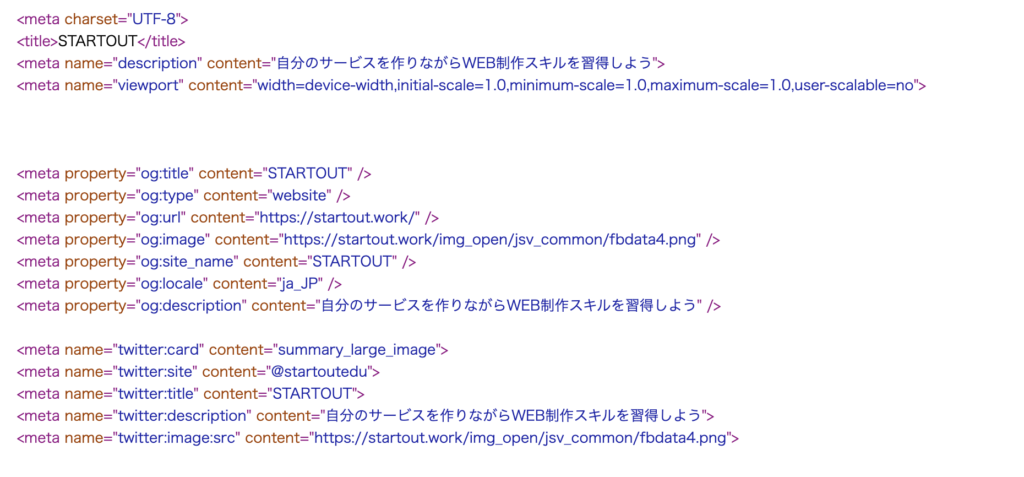
HTMLに書かれているtitleタグやkeyword、discriptionタグは、もっとも知られるメタデータの1つです。

検索エンジンで検索した時、結果一覧に表示され、検索ワードと一致するワードがあれば、優先的に表示されるようにもなります。
ソーシャルネットワークが浸透してからはOGPタグというデータも増え、主にTwitterやFacebookなどのSNSでシェアされる際に見出しや概要、画像の出力元として活用されます。
画像などのファイルに埋め込まれたmetaデータ
metaデータが活用されるのは、HTMLだけではありません。
例えば写真データにも、撮影した場所や日時などのデータが残ります。
音楽データにも当然、いつ作ったのか、誰が作ったかといった情報が残ります。
このように、各種ファイルにもmetaデータがあり、そういったファイルの裏にあるmetaデータを情報検索の対象にすることも出来るのです。
metaデータは知っている限りすべてのファイルに入っています。
記事に仕込むmetaデータ
WordPressなどを使った場合、自由にデータを入力できるカスタムフィールドという項目があり、そのいくつかをmeta用として使うことで、自由にデータを埋め込むことができます。
WordPressじゃなくてもデータベースを使って、見出し、本文といったコンテンツと共に、metaデータも登録できるようにすれば、問題ありません。
このあたりは、エンジニアと相談してみると良いでしょう。
記事に仕込むmetaデータは自由に決めることができます。
多くの場合、関連キーワードのリストなどを作り、検索時に参照するなど、検索および並び替えなどで、検索しやすくなるデータを入れ込みます。
コンテンツでは「見つけやすくなるように埋め込むデータ」の設計次第で、情報の見つけやすさも大きく変わります。
何に気をつけてデータを埋め込めばいいか、以降で詳しく説明します。
語彙を制限する
まず、語彙の制限です。
語彙の制限を仕様として行った場合、無差別に、関連のありそうな単語を詰め込んでも、結局ユーザーを混乱させるだけですので「本当に関連のあるキーワードだけ」を、コンテンツに埋め込むようにしましょう。
同義語と誤字脱字等の補完
同義語とは、表現は違うけれど同じ意味を持つ言葉を意味します。
例えば「本」は「書物」「病気」は「やまい」のように2つの言葉が同じ意味を持ちますよね。
他にも「本」は「ほん」で書けますし「病気」は「びょうき」で書けます。
言葉は1つではなく、様々な表現方法があるのです。
なので、コンテンツにキーワードを仕込む時、1つの読み方だけで登録するのではなく、同義語として検索される言葉を、なるべく入れるようにしましょう。
また、誤字脱字も一緒です。
Google検索の場合、誤字脱字があっても、正しい言葉を予想して提案してくれるので、多少の間違いが検索結果を変えることは、あまりありません。
しかし、単純なパターンマッチで「本」は登録してあるのに「ほん」はなかった場合、意味は同じなのに「ほん」で検索しても、情報を見つけられないのです。
なので、対象の検索ワードで調べる時、間違えやすそうな言葉も一緒に登録しておくことで、よりスムーズに情報を見つけやすくなるでしょう。
シソーラス
シソーラスは、制限語彙や同義語、誤字脱字など、ある言葉に関わるすべての関連用語をまとめた、一種のパッケージのようなものです。
コンテンツでは、いかにWEBサイトにとって優秀なシソーラスを作るかが、ユーザーがストレスなく情報を見つけるためのポイントになっています。
なお、1つの言葉に関連するのは同義語や誤字脱字だけはありません。
様々な角度の「似ている言葉」が存在するのです。
それら「似ている言葉」は一般的に下記のような体系に分類されます。
- 広義語 – 広い意味での言葉。より一般的な言葉。
- 同音異義語 – 発音は同じでも別の意味を持つ言葉。
- 優先語 – 同じ意味を持つ言葉で、最も常用される言葉。
- 同義語 – 形は違うけれど、同じ意味を持つ言葉。
- 狭義語 – 狭い意味での言葉。より一部で使われ、意味が限定される言葉。
- 対義語 – 意味が反対の言葉、意味が対になっている言葉
- 類義語 – 互いに代替えの聞く言葉
- 変形語 – スラングや若者言葉など、本来の言葉の変形
これらを総合的に考えて、検索対象となる時に、どうまとめれば良いのか考えながらシソーラスを作ることで、ユーザーは、より直感的にほしい情報を手に入れられるようになります。
先程からお話しているデータに埋め込む検索用の言葉とは、つまりシソーラスの一部と考えて頂いても、問題ありません。
ファセット分類
難しそうな言葉ですが、よく見かける分類法です。
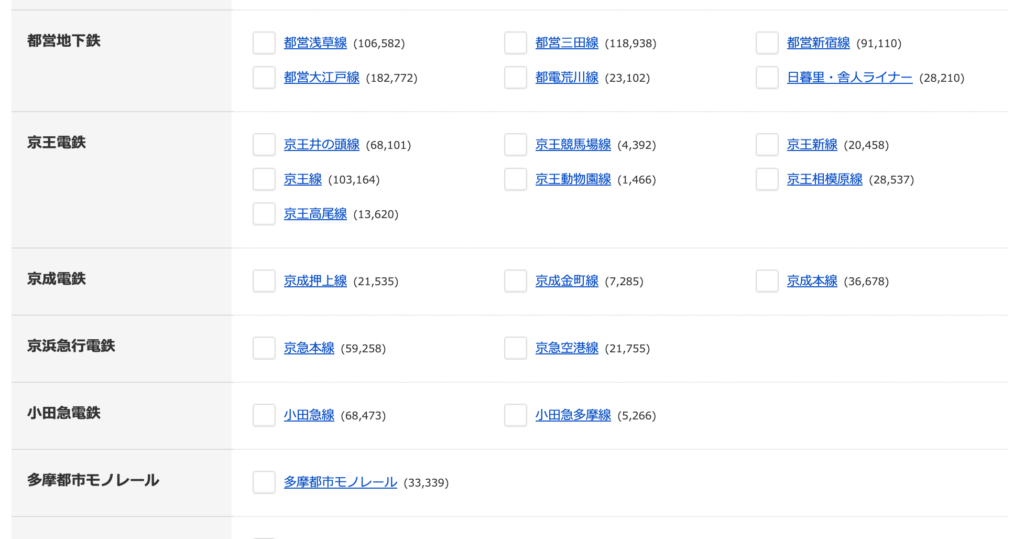
例えば、不動産賃貸をWEBサイトで探す時「エリア」「路線」「価格」「こだわり」などで分類された項目の中から、いくつかを選択して、条件に近い情報を検索しますよね。


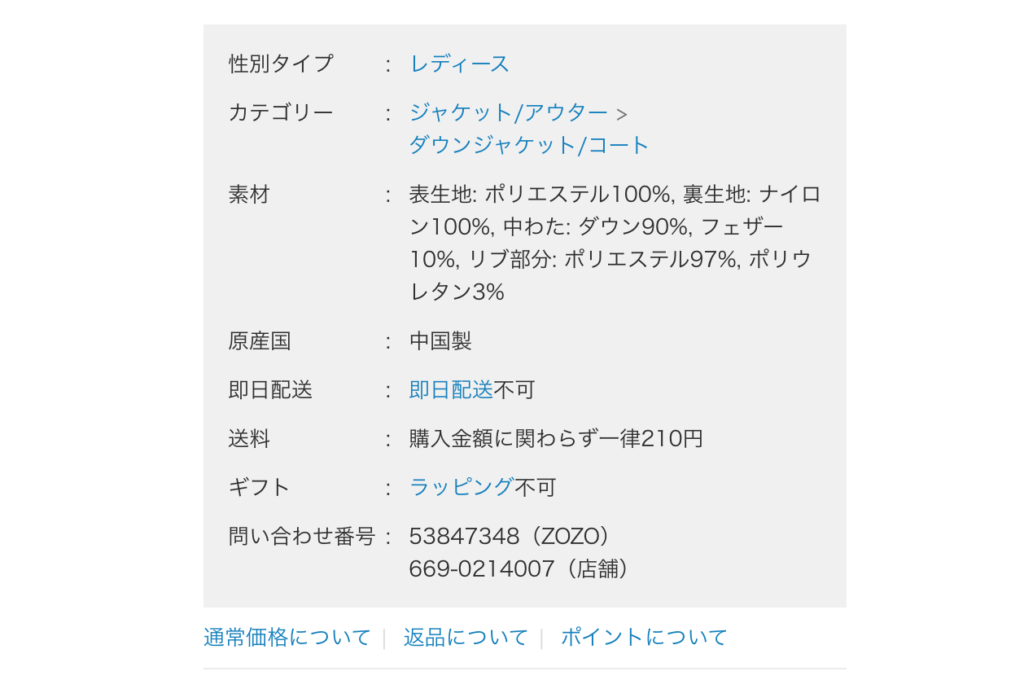
ショッピングサイトで買い物をする時も「サイズ」「色」などで分類された中から条件にあうものを選び、購入します。
このように、ある一定のカテゴリで情報を分け、検索条件に適合した情報を対象として出力するような分類方法が、ファセット分類です。
ファセットで気をつけることは、それぞれの情報に持たせるデータを何にするか、どれだけのバリエーションの中で選択してもらうかを的確に決める必要があるということです。
もし、ユーザーにとって情報を探す時に、検索の基準とならないような項目で分類したところで、意味がありません。
例えば、ユーザーが服を購入する時「価格」「色」「サイズ」で決めたいのに「体系」「形」「発売日」で選ばせても意味が無いということです。
ユーザーは、自分自身で情報を探す時に、判断基準を持っています。
適切な分類は、インタビューやヒアリング等で、ユーザーが何を基準として情報を探すのか探り出すことができますし、例えば価格なら、いくらの単位刻みで選ばせた方がいいのか、サイズは何パターンあったほうがいいのかを理解することで、よりスムーズに情報を見つけやすくなります。
大事なのは直感的に決めないことです。
あくまでもユーザー中心の分類基準を探り当て、反映させましょう。
カテゴリーの分類、見出し、内容
こちらは、直接、デザインとして表示させるデータです。
コンテンツを振り分けるカテゴリーは、情報を組織化する際に決めます。
バラバラになっている情報の中から類似の内容を集め、それぞれのまとまりに対してラベルをつけていきます。
具体的な分類、カテゴライズの方法は、また後でご説明します。
次に見出しですが、必ず見出しの中には、コンテンツの中でも一番大事な「検索キーワード」を入れてください。
見出しにキーワードが入っていることは、検索ボックス等で発見しやすいだけでなく、コンテンツが一覧として表示された段階で確認できるため、視覚的にも対象の情報を見つけやすくなります。
内容や本文に関しては、SEO対策でなければ、意識しなくてもOKです。
必要な箇所で必要なキーワードを使っていれば、問題ありません。
以上、コンテンツについて、お話させて頂きました。
情報アーキテクチャの設計で、より情報を見つけやすくするには、見つかる側、つまりコンテンツ自身も見つかりやすいように印が必要なのです。
メタデータを中心に、アルゴリズムも意識しながら、どうすれば見つけやすくなるのか、常に試行錯誤し続けましょう。
