正直に言うと、色の基礎知識を、僕は実践でそれほど使ったことがないんですね。そして、経験および直感で適切な色の組合わせが分かるようになったら、それほど理論を意識しない方が、自由に作れるとも考えてます。僕の場合、理論を意識して作ろうとするとよくわからなくなる時が多いです。
ただ、どうしても色の組合わせが思いつかない場合、理論を使った方が良いでしょう。おすすめの活用方法は2種類あります。
1つが、最初から理論に合わせて色をピックアップする方法。しかし、最初に色をピックアップする方法だと、どの色がどこに適応されるのかイメージができないかもしれません。配色を決めるにも慣れが必要です。もし最初に色を決めてしまうのが難しければ、2つめの方法です。
2つめの方法は、1つめの方法と順番が逆になります。まず自由にデザインしてみて、何か変だと思ったら、一旦色の理論を元に考えます。彩度や明度がおかしいのか、それとも色の合わせ方がおかしいのか、色の組み合わせを壊している原因があるはずです。その原因を理論から解決します。
配色はセンスだと考えている人がいるかもしれません。しかし、実際のところ色はしっかりロジックで考えられるようになっていて、センスが無くても理論がわかればある程度、良い組み合わせを作ることができます。今回は、色理論の基本をさらっと理解してもらえれば幸いです。
色は3つの属性を持っている
色は決して、色だけで成り立っているわけではありません。明るさや濃さ、鮮やかさなど、様々な要素で形作られています。例えば木のテーブルがあったとします。陽の光の下で見たら、木のテーブルは明るい茶色に見えますが、暗い室内で見たら、暗い茶色になるでしょう。決して色はその色だけで表現されるわけではありません。
基本的にすべての色は「色」「明度」「彩度」の3つで成り立っています。色はデザインの世界では「色相」と呼ばれているので、以降は「色相」と呼んでいきます。ともかく、色相があれば、その色相に対する「明るさ」そして「鮮やかさ」があるというわけです。
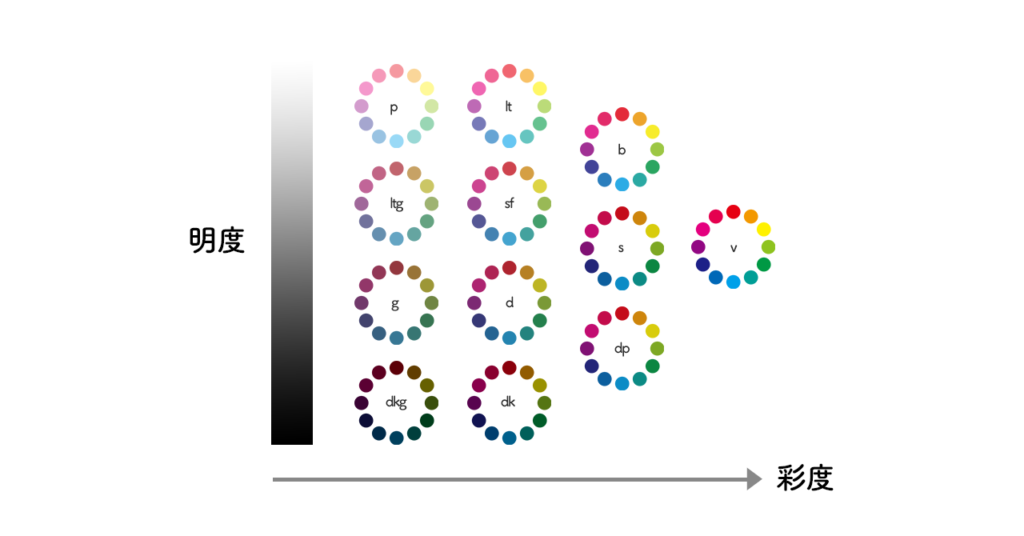
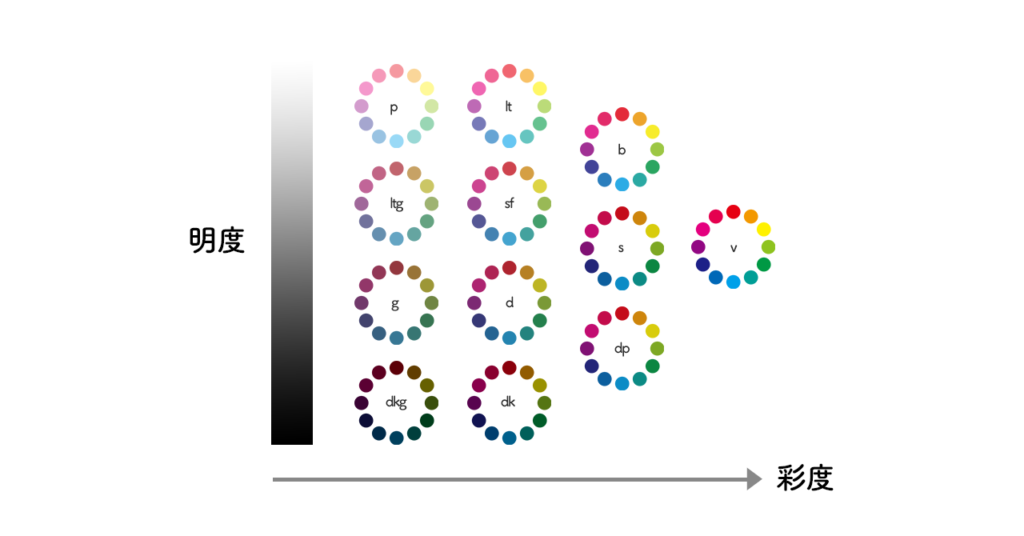
同じ赤でも明るい中で見れば明るい赤だし、暗いところで見れば暗い赤になります。これが「明度」です。「彩度」は色の鮮やかさで、彩度が低ければ白黒に近づき、高ければ、より色がはっきりします。この3つの組わせで色は成り立っています。下記は後ほどご説明するPCCSトーンマップというものですが、同じ色でも明度と彩度で大きく色が異なるのが分かるでしょう。

なお「明度」と「彩度」を組み合わせを総称して「トーン」と呼んでいます。トーンについても、また後ほどご説明させて頂きます。まず、トーンは置いといて、色相から理解していきましょう。
色相環について
おそらく、色の基礎知識と言えば、これを思い出す人も多いんじゃないでしょうか。たくさんの色が集まって、輪になった図です。明度や彩度を抜かして、単純に色だけを表したものが色相環です。そして、色には合う組み合わせがあります。組み合わせによって、効果も使い所も変わります。
下記の図を見てください。左側が色の「関係性」を表し、右が色の属する「種類」を意味します。それぞれの関係性、そして種類にも意味があります。

関係性と種類の意味について、説明していきます。
補色 :
逆の位置にある色。組み合わせると、お互いの色をさらに鮮やかに見せることができます。補色同士を使ってメリハリのついたデザインをすると、より全体として鮮やかになったように見えます。また、色を使う面積を調整することで片方の色を目立たせることができるのも特徴です。例えば、青と赤であれば、背景を青にして、赤をポイントで使うと、赤が異常に目立つようになります。
類似色 :
隣同士の色。補色と違って、落ち着いた、統一感のあるデザインをする時に使います。また、順番に使うことで、流れを表現できます。例えば、最初に緑を使い、スクロールするにつれて、黄緑、黄色、というように使うと、コンテンツの流れを色で表すことができたりします。
対照色 :
補色の左右2つまでの色。例で示されているのは、赤の対照色です。補色ほど大胆な差はありませんが、適度にメリハリを与えることができます。対照色を使ったデザインが一番多いのではないでしょうか。
暖色、寒色、中性色 :
色相環の各エリアにわかれて、それぞれ3つの領域にわかれます。暖色は暖かさや、やる気、興奮、食欲や購買欲を促進すると言われています。「膨張色」とも呼ばれており、基本的に前に浮き出て見えるのも特徴です。寒色は気持ちを冷静にしたり、安らぎを与えたりする色と言われています。「収縮色」とも呼ばれ、後ろに下がって見える色。中性色はそのどちらにも属しません。
色の意味について
色と言えば、それぞれに意味があって、心理的な影響を与えるとされています。確かに印象をある程度制御することはできるのですが、全面的なWEBサイトの印象を色に頼ることはできません。フォントやレイアウト、内容、商品カテゴリーなど、WEBサイトの印象は総合的なものです。
あくまでも要素の一部と考えておいて、例えば売上を測るABテストなどの結果によっては、臨機応変に変更していった方が良いでしょう。例えば、赤が購買意欲を高める色とされながら、緑をボタンやベースに使った方が、売上が上がったりするのもまた事実です。
配色の基本
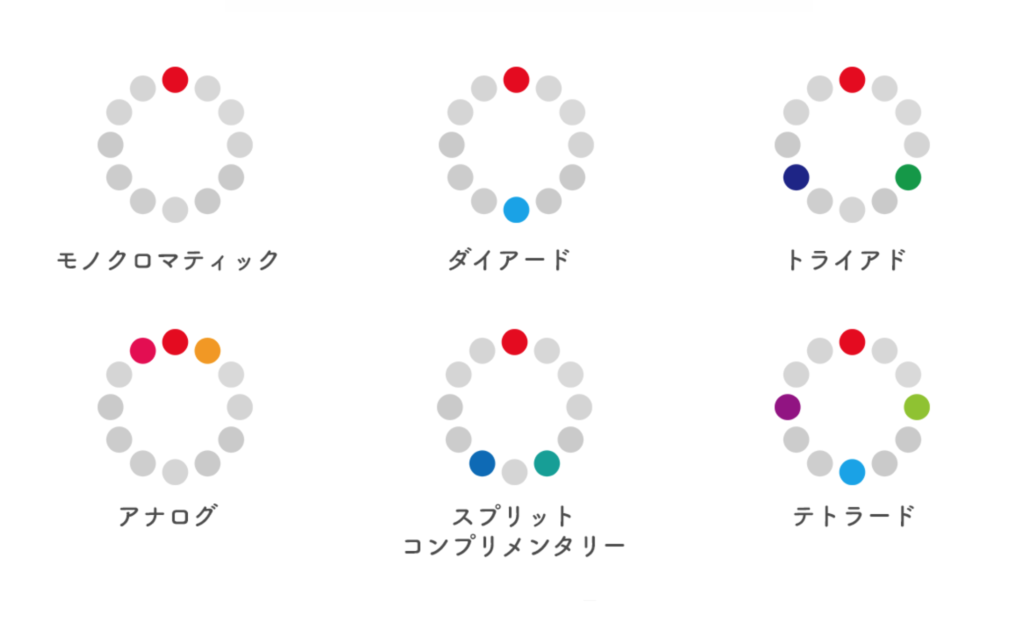
色相環を使った配色ルールがいくつかあります。どの組み合わせにどんな効果があるか知れば、配色を決める際のヒントになるかもしれません。まず、基本的なルールを説明します。

モノクロマティック :
色は一色だけを選び、彩度と明度だけでバリエーションを出します。完全に統一されたカラーでデザインしたい時に使います。
ダイアード :
メリハリのついたデザインになります。互いの色をさらに鮮やかに見せます。背景に片方を敷くと、その上に乗せたもう片方の色が目立ちます。
トライアド :
三角形で3つの色の配色。例えばカラフルなサイトを作る時、バラバラに色を選ぶと違和感になります。しかし、トライアドなら調和するということで、カラフルなサイト制作の時、参考になります。
アナログ :
統一感のある色合いでデザインしたい時に使います。グラデーションにして流れを再現するなどできます。
スプリットコンプリメンタリー :
補色ほどではなくてもメリハリのついた色合い。補色だと、彩度や明度を変えなければ目がチカチカしたりしますが、これなら調和を取りつつメリハリの付いたポップな配色になります。
テトラード :
かなりカラフル。補色関係2つなので、互いに彩度を高め合い、強調する関係性が2つはいっているということです。補色関係を意識しつつ使おう。子供向けに楽しくしたり、サイケデリックな雰囲気が出たりします。
とは言え使う色の比率でだいぶ変わる
先程から、カラフルとかメリハリのついた、といった表現をしているますが、これは配色の「割合」で印象はかなり変わります。例えば色数の多いテトラードでも、一色を大部分に使いつつ、他の色をほんの少しのアクセントとして使うとなれば、全体の印象も大きく変わるでしょう。
例えば70:25:5の法則というものがあり、ベースになる色が70%、メインに使う色が25%、アクセントとして使う色が5%とすれば、うまいことバランスがとれると言われます。ところが、例えばテトラード配色をした上で、全て同じ比率で配色したら、かなり見ずらくなってしまうでしょう。色の割合には、常に注意を向けるべきです。
トーンマップで色を考えてみる
色は色相環だけではありません。色相環をベースとして、さらに「明度(明るさ)」がどれくらいなのか、そして「彩度(あざやかさ)」がどれくらいなのかによっても、色の印象は大きく変わります。色相環の色に「彩度」と「明度」を加え、色の全体像を示した図があります。それがPCCSトーンマップです。

明度と彩度の組み合わせを「トーン」と読んでいます。pはペールというトーン。ltはライトというトーン。ltgはライトグレイッシュというトーン。このように、それぞれのトーンには名前がついています。そして、トーンにも色相と同じように、様々な配色があるのです。
ドミナント・カラー :
色相は1色、トーンを3つ以上組み合わせてできる配色。色は一色なので、全体的に統一感がありますが、様々なトーンを使うので、使い方の幅が広がります。
トーン・オン・トーン :
色相は1色ですが、明度差を大きくすることで、メリハリのついたデザインを作ることができます。同じ赤でも、p(ペール)とg(グレイッシュ)ではまったく異なるでしょう。
トーナル :
色相は自由に組み合わせ可能ですが、トーンを中間色のみで縛ります。中間色とはltg(ライトグレイッシュ)、sf(ソフト)、g(グレイッシュ)、d(ダル)の4つを意味します。落ち着いた色合いになります。
ドミナント・トーン :
色相を3つ以上組合みあわせる一方で、トーンを1つに縛ります。様々な色を使っていてもトーンが一緒であれば、統一感がでます。例えばp(ペール)でトーンを縛れば、複数の色を組みあわせても柔らかいイメージになるし、逆にdkg(ダークグレイッシュ)であれば、格好いい重厚なイメージになるでしょう。トーンを統一すると、雰囲気もある程度統一されます。
トーン・イン・トーン :
ドミナント・トーンの1つ。色相は好きに組み合わせ、トーンを1つで縛ります。ドミナント・トーンと異なるのは、色が1色でも2色でも良いところです。
カマイユ :
色相は同一、もしくは隣接したものを選び、トーンは1つに縛ります。同系色の同じ色合いのみで構成されるので、一見、同じ色に見えたりするような、繊細な表現に使われます。
フォカマイユ :
カマイユ配色よりも、色相の差を大きくしたもの。カマイユ配色のように同一の色合いではあるのだが、差がはっきり見えます。
慣れると感覚で配色しても違和感を感じない色合いになる
まったく慣れていない時に感覚でWEBサイトをデザインすると、どうも素人っぽい色合いになりがちです。プロの作品を参考にして配色しても、なぜか自分の作品の色合いが、明らかにダサいと感じることも多いでしょう。それは、これまで説明してきた色合いの何かが崩れていたり、自分が求める方向性とは別の色を使ってしまうからです。何かおかしいと思ったら、理論を確認し、何がおかしいのかを突き止めると修正しやすくなります。
参考
正直、色やトーンの組み合わせはかなり多種に及び、STARTOUTでは、基本理論だけを説明しています。トーンのカラーチャートがありますので、下記を参考にしてみると良いでしょう。
トーン別カラーチャート :
https://iro-color.com/colorchart/tone/
まとめ
基本的な色合いについて、ふりかえっていきましょう。まず、色は「色相」「彩度」「明度」の3つにわかれ「明度」と「彩度」の組み合わせがいくつかに分かれます。それらの組み合わせを「トーン」と呼びます。デザインにおける色合いは「色相」と「トーン」でできています。トーンの種類はPCCSトーンマップで確認できます。
そして、色の組み合わせにもトーンにも、それぞれ名称がつけられた組み合わせ方が存在します。どの色を選べばわからなくなった時は「色相」「トーン」それぞれにおける色の組合わせを元に選んでみると良いでしょう。大体、デザインをはじめたばかりの時は、色の組合わせもトーンもバラバラです。それを理論を元に規則性をもたせて配色することで、違和感の無い色合いを作ることができます。
最初は時間がかかるかもしれませんが、慣れが重要です。何度も練習し、いくつも作品を作っていくうちに、どの色にどんな組み合わせが最適なのかが分かるようになります。数を重ねていくうちに、理論を意識しなくても最適な色でデザインできるようになるでしょう。
