WordPressには、アイキャッチという機能があります。
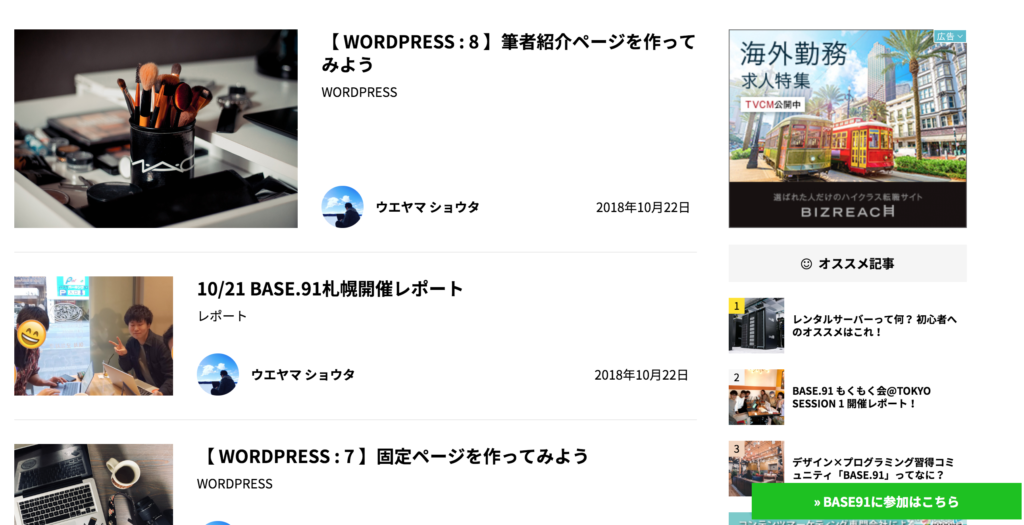
まずは、下記の「記事一覧ページ」をご覧ください。

それぞれの記事に、画像がついていますね。
この画像をアイキャッチ画像と呼びます。
ただ、WordPressの初期状態では、アイキャッチ機能はついていません。
どうすればアイキャッチ画像をつけられるのでしょう。
記事投稿画面にアイキャッチ画像入力エリアを表示する
ここでfunctions.phpというファイルが出てきます。
functions.phpはWordPressの機能に根本から改良を加えるファイルです。
phpで直接プログラムを記入することで、様々な機能を追加できます。
まず、サーバー内にfunctions.phpを作り、開きましょう。
ファイルの中身は空で問題ありません。

下から4番目にfunctions.phpを作成しました。
ただ、ここで1つ注意点があります。
functions.phpはWordPressの機能そのものに介入することです。
バグのある処理を書いてしまうと、WordPress全体がエラーになってしまうのです。
WordPressがエラーになったら、即、該当の処理を消しましょう。
基本的に根本の機能からは分離されてますし、消せば治ります。
焦らずに、記入したソースコードを消してみてください。
アイキャッチ画像はfunctions.phpに「ある処理」を加えることで実現できます。
と言っても、面倒なことではありません。
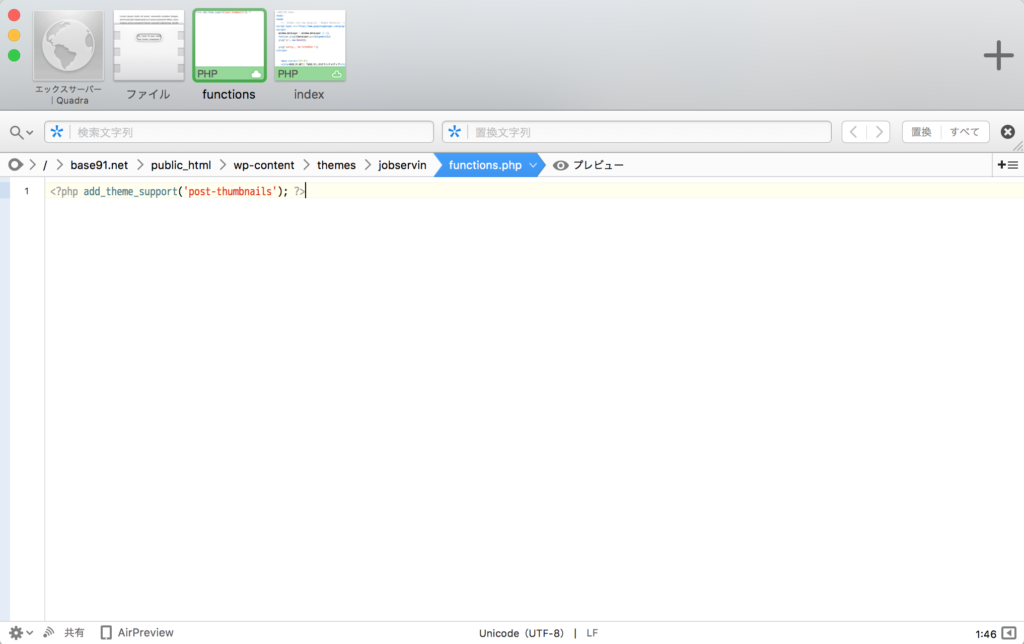
ほんの1行、下記のコードをfunctions.phpの中に書き足せばアイキャッチを使えるようになります。
<?php add_theme_support('post-thumbnails'); ?>
このソースコードをfunctions.phpに書き足すだけです。

書き足して保存したら、忘れずにアップロードしましょう。
そしてコントロールパネル内の記事投稿画面にログインしてください。
右サイドバーにアイキャッチ画像エリアが現れます。

画像では、右上にアイキャッチが表示されているのが分かるでしょうか。
ただし初期設定時は「右下」に表示されるかもしれません。
あとは「アイキャッチ画像を設定」リンクを押し、画像を設定しましょう。
WEBサイト上にアイキャッチ画像を表示する
では、どうすればWEBサイト上にアイキャッチ画像を表示できるのでしょう。
そのためには、phpファイルの画像を表示させたい箇所に、ソースコードを追記する必要があります。
WordPressには数々の便利なタグが用意されていますが、アイキャッチも同じです。
単純なソースコードを書くだけで、アイキャッチ画像を表示することができます。
<?php
$thumbnail_id = get_post_thumbnail_id();
$eye_img = wp_get_attachment_image_src( $thumbnail_id , 'full' );
?>
<?php echo $eye_img[0]; ?>
上記のタグを入力してみましょう。
<?php echo $eye_img[0]; ?>に画像のURLを書き出してくれます。
実際に画像として出力する場合は下記のように書きます。
<img src="<?php echo $eye_img[0]; ?>">
画像パスの位置にURLを出力するタグを入れていますね。
<?php echo $eye_img[0]; ?>のタグは画像URLを出力したい箇所に、どこでも移動できます。
背景画像をhtmlに直書きする時にも使えるでしょう。
URLを背景に設定するか、imgタグに使うかは、コーディング次第です。
その時の状況によって、使い分けてみてください。
実は、URLだけでなく、imgタグを含めて書き出すタグもあります。
しかし、使いずらいことが多く、僕はあまり使っていません。
URLを直接使うことで、様々なシチュエーションで使いやすくなるでしょう。
ひとまず、以上でアイキャッチは出力できるはずです。
