ウェブサイトにおいて、ニュースの更新欄はメジャーなコンテンツの1つです。
大抵のウェブサイトには実装してありますすね。
今回は、そんな頻出のニュース欄についてのミッションです。
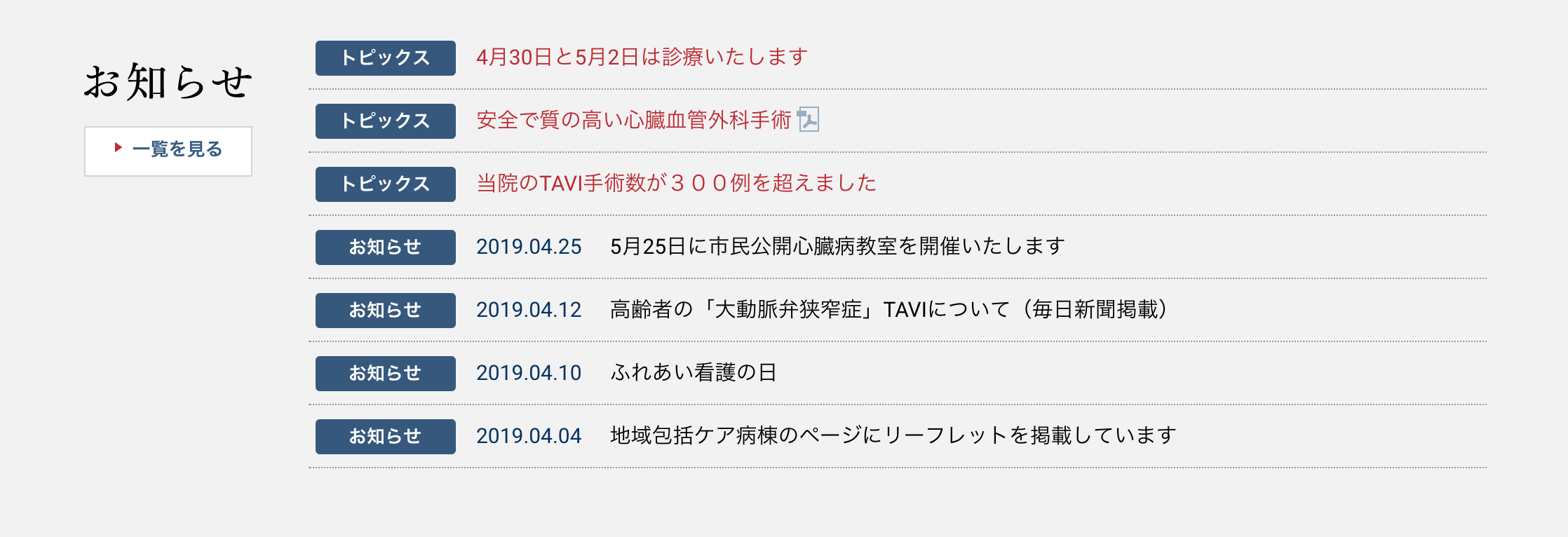
下記の内容を再現してみてください。
■ 解答ファイルのダウンロード
https://base91.net/mission/cording/3/mission3.zip
※ zipファイルって何? どうやって開くの?
http://base91.net/zip-how-to-open/
もし、どうしても分からなければ、解答ファイルをダウンロードして中身を確認しましょう。
1人で何も見ることなく、MISSION3を再現できたら次に進んでみてください。
今回活用しているHTMLとCSSは下記の通りです。
それぞれ、意味を考えながら、使ってみましょう。
新出のHTMLタグ
<article>〜〜〜〜</article>
記事を意味します。
大抵の場合、記事一覧やニュース一覧などに使われます。
記事一覧ページの場合「記事1つ1つ」を囲みます。
記事本文も、もちろん記事ですので<article>で囲うことができます。
ニュース一覧やブログ記事一覧など、記事的なコンテンツ全てに利用できます。
<dl>
<dt>タイトル</dt>
<dd>内容</dd>
</dl>
h1〜h6の見出しを使うほどでもない。
けれど「何らかの要素(dt)」と「その意味や内容(dd)」の関係性にある。
そんな要素に使われます。
ニュース一覧を思い浮かべてみてください。

上記の場合、日付を<dt>とし、内容を<dd>で囲むなどが一例です。
カテゴリを<dt>、文章を<dd>とも解釈できます。
<a href="https://workroom.biz/" target="_blank" rel="noopener noreferrer">リンク</a>
リンクを貼ります。
href=の中に、URLを指定してください。
target=は、_blankにすると別タブでリンク先が開かれます。
_selfもしくは未記入だと、同じタブでリンク先が開かれます。
各タグにおける、より詳しい内容を知りたい場合は、下記のURLを参考にしてみてください。
http://www.htmq.com/html/
新出のCSSプロパティ
background:url(../img/common/luca-bravo-217276-unsplash.jpg);
背景画像を指定できます。パスの指定方法は、前回の画像指定と同じです。
ただ、今回、注意すべきなのは「cssファイルを起点とする」ということです。
前回は「htmlファイルから数えてどこに画像があるか」でした。
今回は、cssファイルから数えた画像のありかを指定する必要があります。
最初のパス設定を見てください。
「../ 」で、1つ階層上にあがってから「 img」フォルダを参照していますね。
cssからみた画像フォルダは1階層上にあるので「../」が必要になります。
background-repeat: no-repeat;
背景画像のリピートをしない設定です。
デフォルトは背景画像が永遠にリピートされます。
background-position: center center;
背景画像の位置を指定しています。
値はcenter right top bottom のいずれかから組み合わせます。
center top であれば、横は「中央」縦は「上」に表示されます。
background-size:cover;
対象の要素に対して、隙間なく1枚の背景画像が表示されます。
かつ、縮んだり拡大しても比率を保ったまま、自動で可変します。
要素に対して隙間なく、一枚画像を表示させたい時に便利です。
display:inline-block;
ブロック要素は自動で改行されますが、インライン要素は横並びになります。
状況に応じて、ブロック要素を横並びにしたい時もあります。
inline-blockでブロック要素をインライン要素のように横並びにできます。
各プロパティにおける、より詳しい内容を知りたい場合は、下記のURLを参考にしてみてください。
http://www.htmq.com/style/
